为什么输出的是22 而不是33
因为只要let在大括号里,就形成块级作用域,只能在其本身(大括号内)块级作用域中访问。
在例如:
function fn(){
let a = 22
if(true){
let b = 33
console.log(a);
console.log(b);
fn()
let 与大括号形成的块级作用域,只能在其大括号中使用,所以b不能被外面访问。
let arr = [1,2,3,4]
for (var i = 0; i < arr.length; i++) {
setTimeout(()=>{
console.log(i);
},100)

以上输出四个4是因为 var 没有块级作用域的概念,而for又是同步函数,setTimeout是异步函数。
js中先执行 完同步函数,才能执行异步函数,所以 i 先执行完,在执行异步setTimeout.
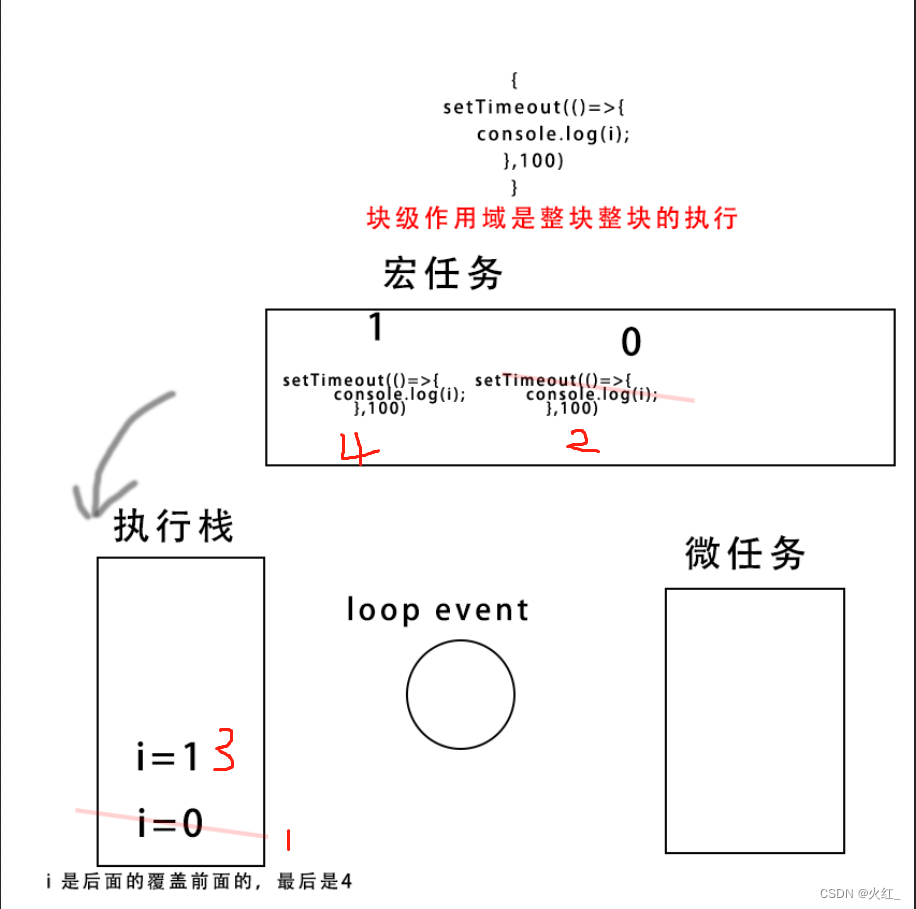
let arr = [1,2,3,4]
for (let i = 0; i < arr.length; i++) {
setTimeout(()=>{
console.log(i);
},100)
输出: 0 1 2 3
为什么此时的 i 不是4了呢?
因为let具有块级作用域的概念,执行的时候是将最外层大括号里的整块执行完毕,才执行下一次循环。

以上输出四个4是因为 var 没有块级作用域的概念,而for又是同步函数,setTimeout是异步函数。js中先执行 完同步函数,才能执行异步函数,所以 i 先执行完,在执行异步setTimeout.因为let具有块级作用域的概念,执行的时候是将最外层大括号里的整块执行完毕,才执行下一次循环。因为只要let在大括号里,就形成块级作用域,只能在其本身(大括号内)块级作用域中访问。只要是大括号 { }中有let,就形成块级作用域,不管是在函数中还是在if中。为什么输出的是22 而不是33。
以上代码var i = 0; 相当于声明了一个全局变量;
每次改变都是改变同一个全局变量i,后面声明的会覆盖前面声明的全局变量;
当循环结束后,i自然等于10,所以10个定时器中打印都为10;
以下例子也说明了这个问题:
var i = 0;
for(
var i in obj)和for(
var i=0;i<obj.length;i++)的
区别:
第一个是增强for
循环,是不使用下标的一种遍历方式,简单高效,缺点是不能使用下标。
如果想要
循环一个
json就用第一个,如果想
循环一个数组就用第二个。
在js中是没有块级作用域的,所以在后面的es6中有了let这个证明变量的方法来进行弥补。
大部分初学js的都会遇到这个问题
for (var i = 0; i < 2; i++) {
setTimeout(() => {
console.log(i);
他会一直输出2,而不是0,1,这是js中的异步问题。
而我们使用let声明时
for(let i=0;i<5;i++){
setTimeout(function(){console.log(i)})
就会正常输出,而大家有没
var和let类型的比较
如果使用的是var声明变量,则是全局变量(除在函数体内部);如果是let声明变量,则是局部变量。如果是使用循环的话,比如典型的for循环,推荐使用let定义增加或者较少的那个变量;若使用var声明,则这个值会一直存在。
for(var m = 1;m< 5;m++){
console.log(m);
for(let n= 1;n < 5;n++){
console.log