图片不显示,报 Uncaught SyntaxError: Unexpected token '<'错误

很可能就是:路径配置原因

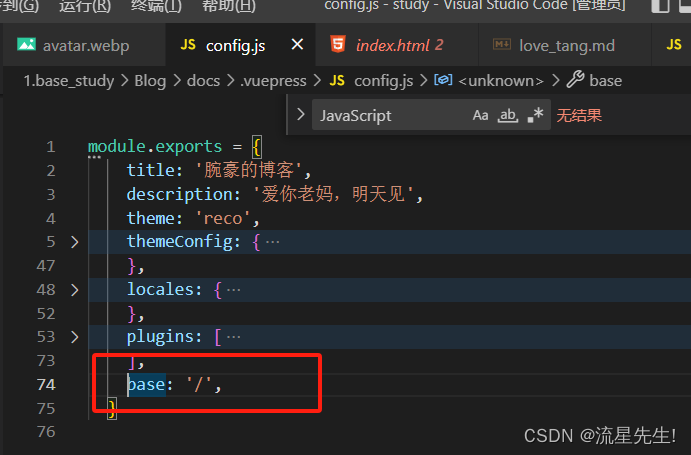
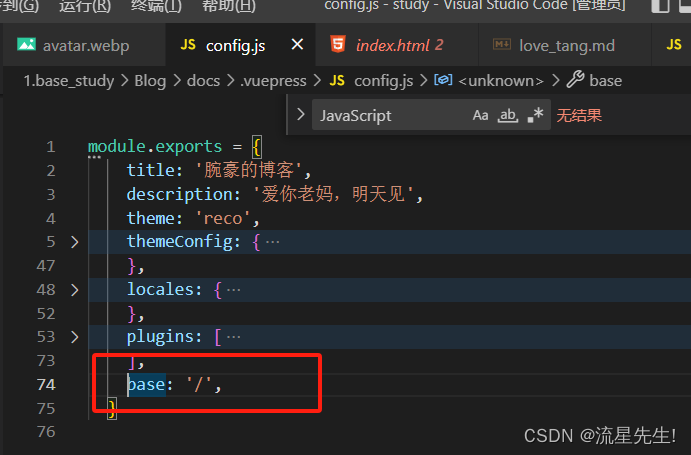
1.当设置为 '/' 时,VuePress 会假设你的站点将部署到服务器的根路径,
例如 https://yourdomain.com/。
2.生成的页面链接和资源引用将以绝对路径的形式存在,
如 /page/ 或 /assets/image.jpg。
需要将它改为 ‘/’
当设置为 './' 时,VuePress 会假设你的站点将部署到当前路径或相对路径。
生成的页面链接和资源引用将以相对路径的形式存在,
如 ./page/ 或 ./assets/image.jpg
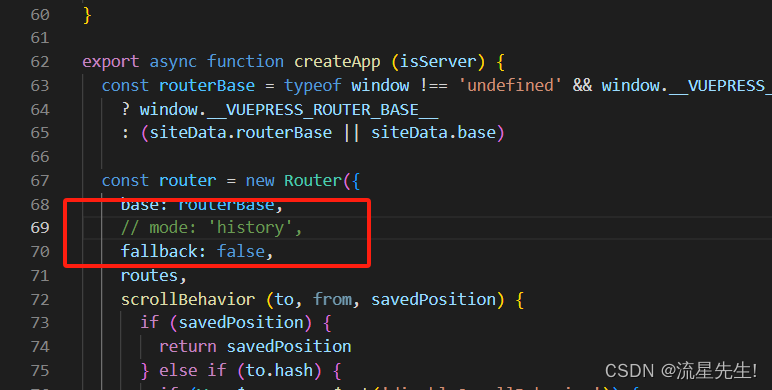
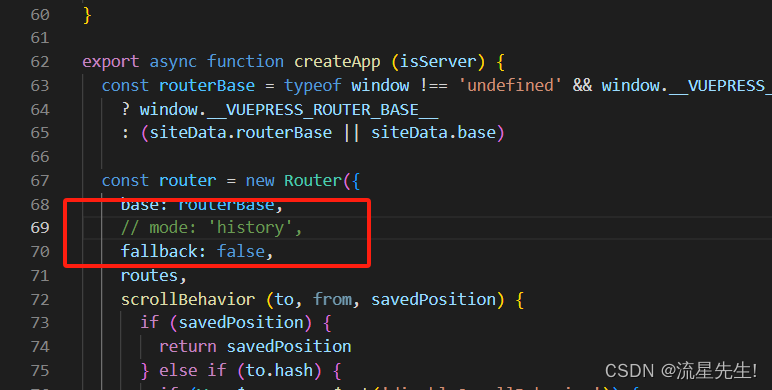
另外,修改node_modules/@vuepress/core/lib/client/app.js这个文件注释掉mode: ‘history’,

参考:https://blog.csdn.net/weixin_57677300/article/details/128017651
参考:https://blog.csdn.net/weixin_57677300/article/details/128017651。图片不显示,报 Uncaught SyntaxError: Unexpected token '<'错误。很可能就是:路径配置原因。需要将它改为 ‘/’
支持vue及项目的文档需求。
生成的页面带有预渲染好的HTML,因此有良好的加载性能和SEO。页面被加载,vue将接管这些静态内容换成SPA,其他页面会按需加载。
其他类似工具
Nuxt、Docsify/Docute、Hexo、GitBook
Nuxt 理论上能够胜任,但它为了构建应用程序。而VuePress 专注以内容为中心的静态网站上,提供为技术文档定制的开箱即用的特性。
页面有一个标题和一个搜索框的页头。V
uePress 内置了基于 headers 的搜索 —— 自动为所
今天开始了vuepress的学习,为的是把自己做的组件库,展示成element那样。遇到了一个问题,那就是在默认主题的README.md文件当中有一个heroImage,怎么也不知道他的路径该怎么找
heroImage: /logo.npg
他的根路径就在public文件夹
VuePress 遵循 “约定优于配置” 的原则,使用一定要注意目录设置。最基本的就是要在docs文件夹中创建.vuepress文件夹,再在.vuepress文件夹中创建public文件夹
我为了方便,在public文件夹当中建立了一
但是你会发现项目打开是空白的 那是因为index.html文件中引用的路径不对
这是你要手动改index页面中所有引用路径 在 /static前加上 . 改成./static
但是手动改比较麻烦 每次打包都要改 这时你要改一下webpack打包文件
**config 文件下的index文件 中 assetsPublicPath: ‘/’, 这改成assetsPublicPath: ‘./’,**就可以了 每次打包路径就会正常
index: ’
组件库完成后采用的是vuepress做的单独线上文档,本地正常,但是打包部署后访问文档发现样式错乱。
排查了一下发现是路径问题, 搜了一下很多相关问题也没说清楚,其实只需要设置一下config的配置就好了
base: '/m-ui-doc/', // 部署的路径配置
dest: './dist', // 设置输出目录
这个base的配置应为域名下的层级路径,如:
// https://doc.smart.com/activity/sit/xxx/doc/index.html
// 配置为
base:
思考一下,我们最终部署到GitHub上的项目文件是本地打包好的dist文件,推测可能是本地打包出问题了。再来看看dist/index.html文件:
本地打包dist文件 —— 样式丢失
果然本地打包出的项目