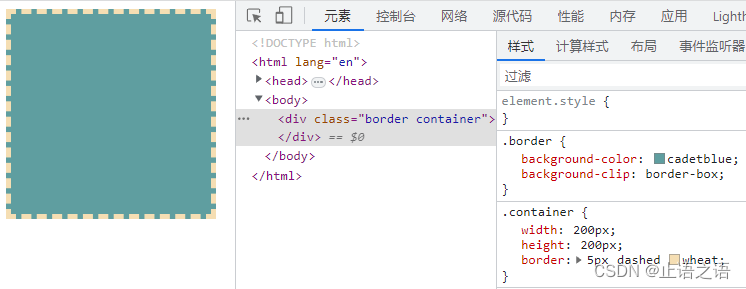
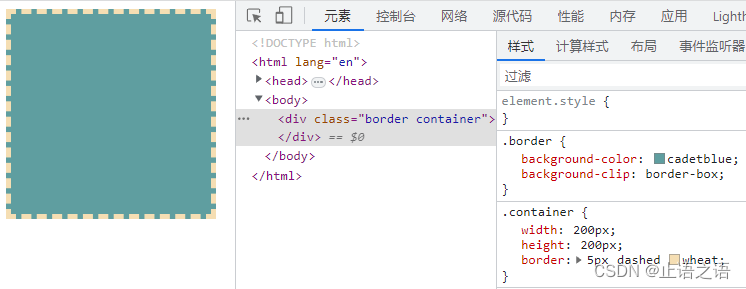
border-box

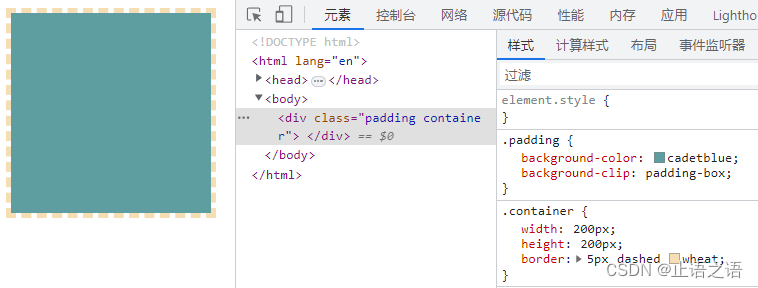
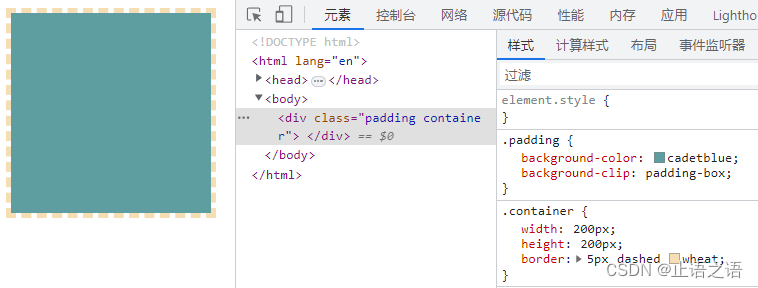
padding-box

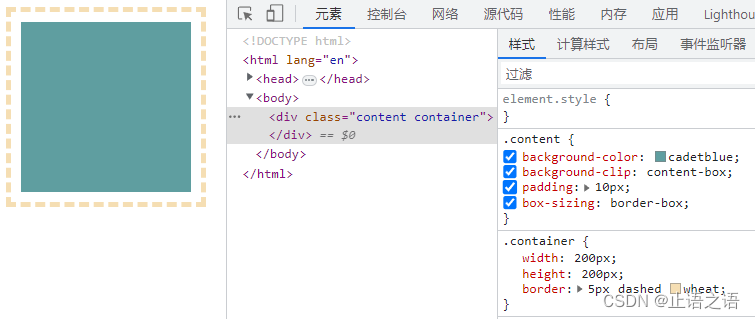
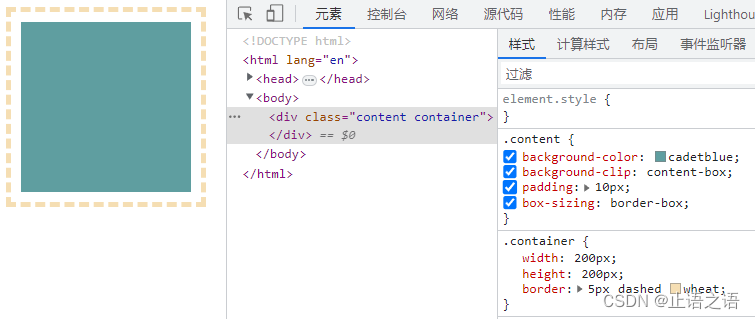
content-box

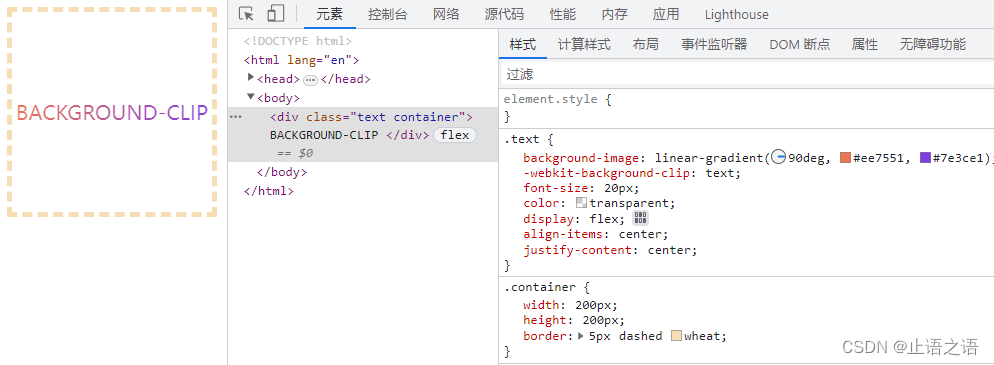
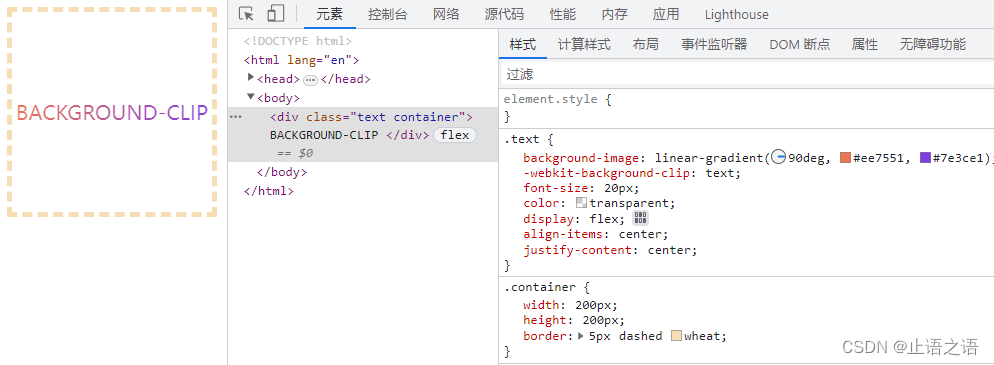
text:字体渐变色的常用方法

一个div同时设置background-color和background-image的话,color是处于img层下方的,无法实现遮罩效果,所以需要再创建一个div作为其子div,然后设置子div的背景颜色,介绍两种方法:
第一种,代码如下:
css:
.wrap{
position: relative;
background: url(i/pic4.jpg) no-repeat;
-webkit-background-size: 100%;
background-size: 100%;
.warp-mask{
height:100%;
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-U...
CSS 的背景
通过 CSS 背景属性,可以给页面元素添加背景样式。 背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
背景颜色
background-color 属性定义了元素的背景颜色。
background-color:颜色值;
一般情况下元素背景颜色默认值是 transparent(透明),我们也可以手动指定背景颜色为透明色
background-color:transparent;
背景图片
backgro
background-clip: border-box; 背景被裁剪到边框区域,在内容区、内填充区、边框区域显示,默认值background-clip: padding-box; 背景被裁剪到内填充区域,在内容区、内填充区显示background-clip: content-box; 背景被裁剪到内容区域,仅在内容区域显示
从一种颜色到其他颜色的过渡(两种及两种以上颜色)线型渐变 : 从一个方向到另一个方向的渐变
重复线性渐变
2)径向渐变 radial-gradient
径向渐变 : 一个
css除去padding部分的背景颜色
在网页中,如果给一个元素设置一个背景颜色,其背景会默认铺满整个元素(包括border和padding),这时我们可以使用background-clip来控制背景的蔓延。
1.background-clip:border-box
border-box是默认的显示状态,如图所示,border和padding下都被背景颜色所填充
2.background-clip:padding-box
padding-box控制背景延伸至padding外沿。如图,border下没
通过background-image: url('图片路径')设置背景图片,说明如下:
可以同时设定背景颜色和背景图片,如果二者同时设定了,那么背景颜色会成为图片的背景色
如果背景图片大小小于元素,则背景图片默认在元素中平铺,直至将元素铺满
如果背景图片大小大于元素,则会裁减掉图片,图片的一部分将无法显示
如果背景图片大小和元素相同,那么会正常显示图片
1、元素大小 = 图片大小,图片和元素大小均是100 * 100
CSS 中可以改变文字的颜色还有元素的背景颜色。可以用颜色关键字来定义颜色,如red,但是这些颜色关键字并不常用。
transparent
transparent可以让文字或背景变的完全透明的颜色,它就像rgba(0,0,0,0)的缩写。
currentColor
currentColor代表原始的color属性的计算值。比如当前元素color为红色,背景色设置为currentColor,那...
name: "add_tasks", label: "+", width: 50, resize: true, align: "center",
template: function (task) {
return `<button onclick='addTask(${task.id})';>`
好像可以用这种