删除属性的新姿势
在没有
解构(Destructure)
之前,删除对象属性,主要通过
delete
操作符来实现
const data = { a: 1, b: 2, c: 3 };
console.log('删除对象 data 属性 "a" 之前:', data);
delete data.a;
console.log('删除对象 data 属性 "a" 之后:', data);
// 输出
// 删除对象 data 属性 "a" 之前: {a: 1, b: 2, c: 3}
// 删除对象 data 属性 "a" 之后: {b: 2, c: 3}
而
delete
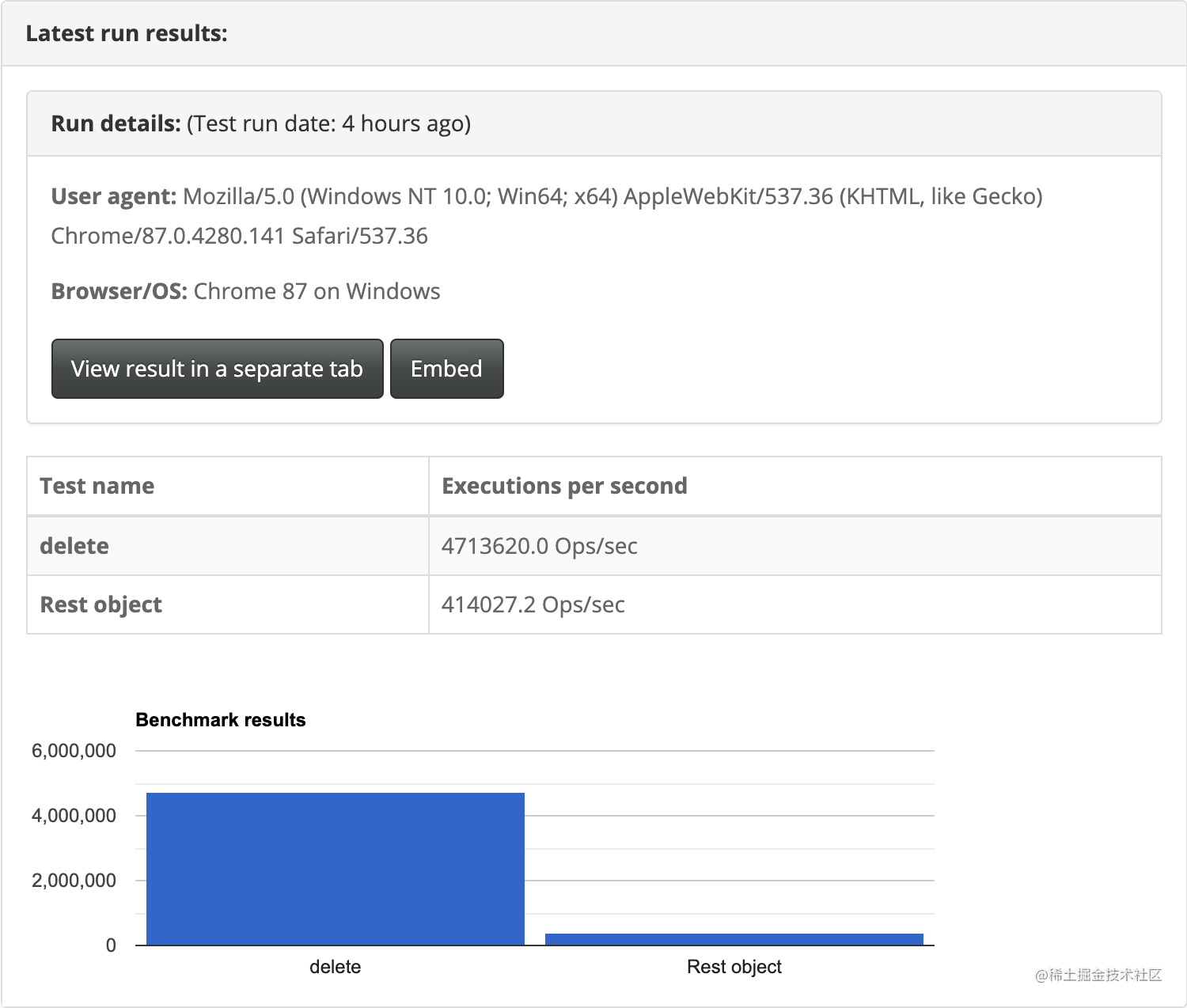
删除操作对性能有一定影响。
singsong: 如果需要执行大量删除操作,一般会选择直接赋值undefined。或者返回一个新对象。
随着 ES6 到来,引入了许多新特性,如
解构语法
就是个很常用的特性。
const data = { a: 1, b: 2, c: 3 };
const {a, b, c} = data;
console.log(data);
console.log(`a: ${a}\nb: ${b}\nc: ${c}`)
// 输出
// {a: 1, b: 2, c: 3}
// a: 1
// b: 2
// c: 3
解构删除对象属性
存在对象
data = { a: 1, b: 2, c: 3 }
,如果要删除属性
a
const data = { a: 1, b: 2, c: 3 };
const {a, ...newData} = data;
console.log('删除对象 data 属性 "a" 之前:', data);
console.log('删除对象 data 属性 "a" 之后:', newData);
// 输出
// 删除对象 data 属性 "a" 之前: {a: 1, b: 2, c: 3}
// 删除对象 data 属性 "a" 之后: {b: 2, c: 3}
解构删除动态对象属性
存在对象
data = { a: 1, b: 2, c: 3 }
,如果现在要删除属性存在变量
deleteProp = "a"
let deleteProp = "a";
const data = { a: 1, b: 2, c: 3 };
const {[deleteProp]: remove, ...newData} = data;
console.log('删除对象 data 属性 "a" 之前:', data);
