Axure中容易被忽视的10个操作
Axure是大多产品经理常用的原型设计工具,如能灵活运用Axure上的操作,对于日常绘制高保真原型或者提高工作效率都有较大帮助,本文总结了Axure中容易被忽视的10个操作:
01自动备份设置
在日常操作Axure时,难免会出现应用程序崩溃的情况。
平时如没有频繁保存文件的习惯,在Axure崩溃后就很容易丢失刚设计好的内容,导致重复工作。
可通过缩短自动备份的时间,减少因应用程序崩溃问题导致的重复工作。
操作步骤:文件>自动备份设置,调整备份间隔时间为:5分钟。

如应用程序出现崩溃后,再次打开Axure时,系统一般会提示恢复最近备份的rp文件。
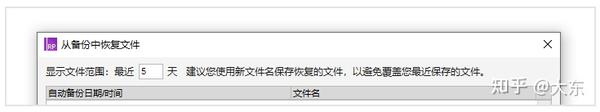
或通过路径:文件>从备份中恢复,找回最新的rp文件。

02 元件转换为图片
如在原型上使用了特殊字体或图标字体,在未安装对应字体的设备浏览原型时会出现不能正常显示的情况。
此时可通过将对应元件(文本标签/线段等)转换为图片解决显示问题。
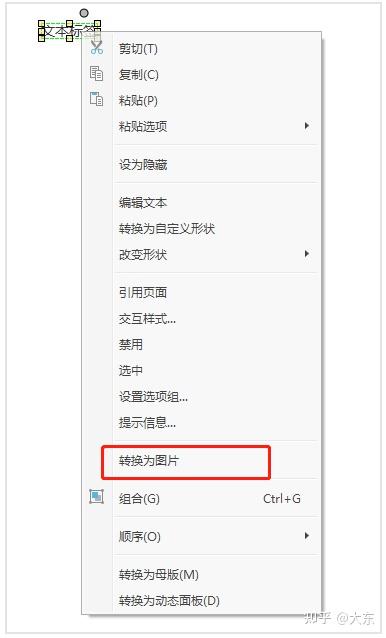
操作步骤:选择对应元件,点击鼠标右键,选择“转换为图片”。

03 选中重叠的元件
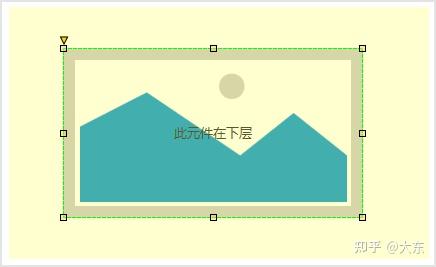
在多个元件重叠时,如果想选中下层元件,可先鼠标左键点击上层元件,等1秒左右再点击一次元件,此时就会选中下一层元件。

04 多个元件之间实现单选效果
实现多个元件之间的单选效果(如单选框、标签页等),可将多个可选中的元件设置成“选项组”。
设置后,同一个“选项组”内的元件每次只能选中一个,选中后其它元件会自动取消选中。
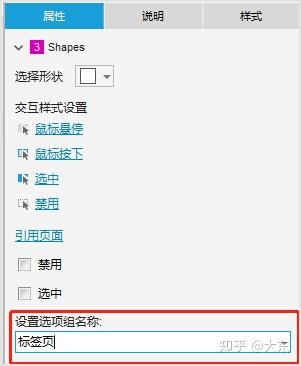
选中对应元件:

设置选项组名称:

注意:同一个页面内的“选项组名称”需保持唯一,否则容易出现单选效果失效的情况。
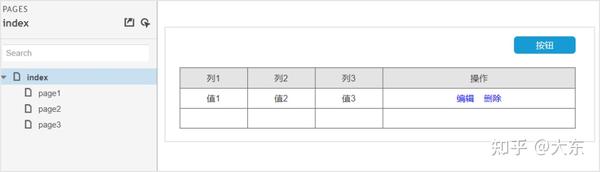
05 预览原型时,找到带有交互事件的元件
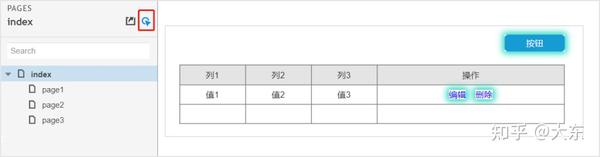
在预览原型时,可点击左侧导航栏的“箭头”图标,此时页面上带有交互事件的元件均会以“浅蓝色阴影”的形式展示。
未点击前:

点击后:

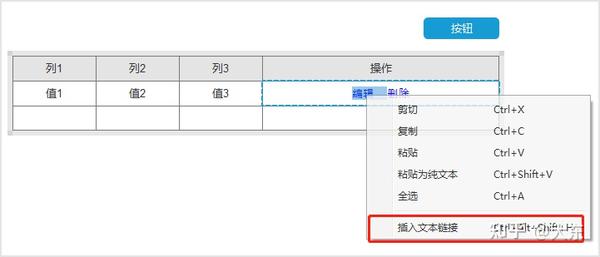
06 表格内的文字添加交互事件
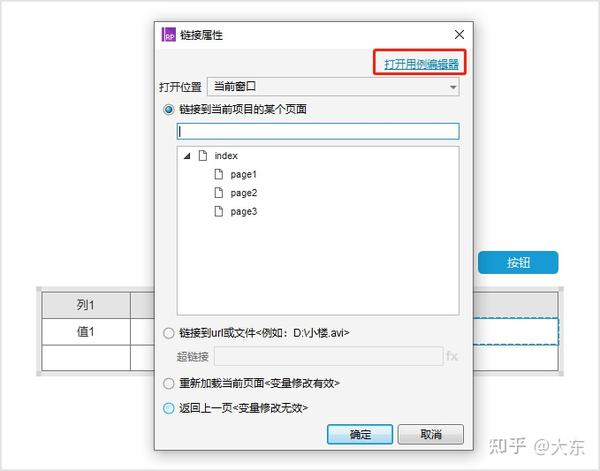
操作步骤:选择表格内需添加事件的文字,点击鼠标右键,选择“插入文本链接”。

可选择直接跳转页面,也可选择添加用例。

07 合并多个Axure文件
如需要将多个原型文件汇总在一个原型文件内,可通过导入的方式来快速实现。
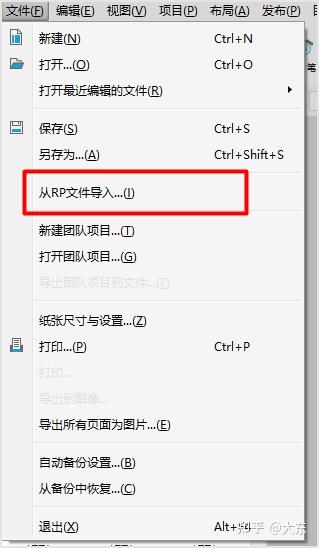
操作步骤:文件>从RP文件导入...,选择需要导入的rp文件后,点击“打开”。

08输出页面流程图
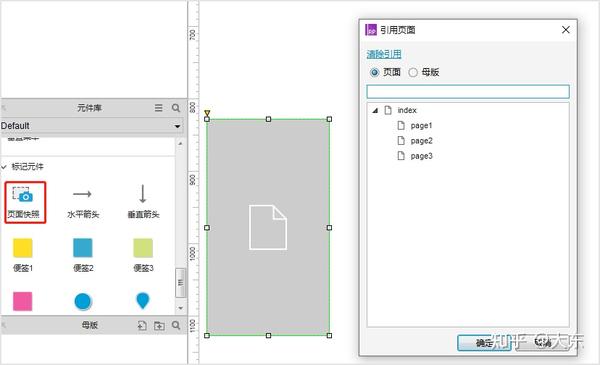
(1)页面快照
拖动“页面快照”到画布内,点击“页面快照”选择对应的页面。在预览原型时,点击该元件可直接跳转到对应页面。
可通过多个“页面快照”输出“页面流程图”。

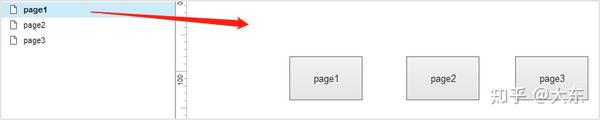
(2)拖动页面
选择左侧页面框内的页面名称,拖入到画布内。拖动后会出现页面名称的矩形框,在预览原型时,点击该矩形框可直接跳转到对应页面。
可通过在“页面”框内拖动页面来输出“页面流程图”。

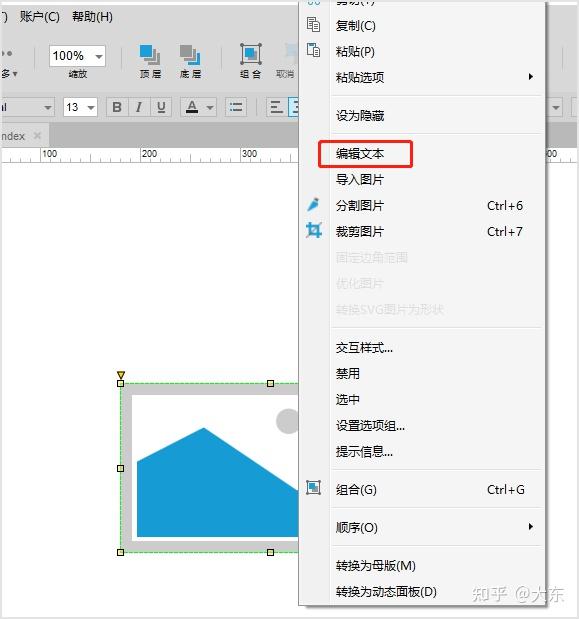
09图片内添加文本
如需要在原型的图片上添加文本,可选择图片后点击鼠标右键,选择“编辑文本”来实现添加文本的效果。

10 母版:自定义事件
“自定义事件”是母版独有的一个动作。
如需要实现在不同页面点击同一个母版上的元件有不同的交互效果,可以通过“自定义事件“实现。
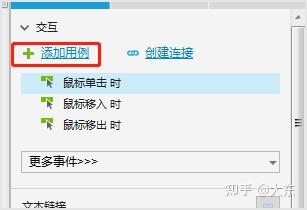
操作步骤:在母版内选择元件>添加用例。

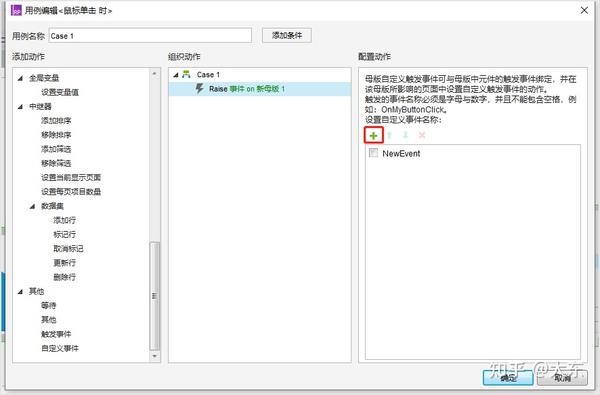
在“用例编辑器”内,选择“自定义事件”,并设置自定义事件名称。

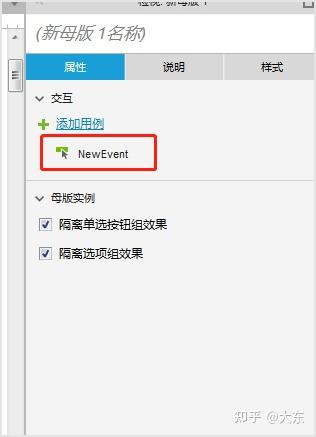
在其他页面使用母版时,选中母版上的元件,就会显示这个“自定义事件”,即可为该事件添加交互动作。

— End —
