- 输入网页链接,自动生成快照
- 标签化管理网页链接
|
|
热心肠的匕首 · 【运维心得】centos7 ...· 8 月前 · |
|
|
呐喊的乌冬面 · angular - Can't load ...· 1 年前 · |
|
|
重情义的香槟 · xpath选择兄弟节点、返回上一级和选择多个 ...· 1 年前 · |
|
|
坚韧的花生 · C++ std::bitset - 知乎· 1 年前 · |

大家好,我是大明同学。
Axure是产品经理用来绘制原型的工具,在快速迭代快速发展的当下,原型能验证设计的概念,将现有的需求转化为具体可视方案,让团队成员可以更好的理解需求方案。
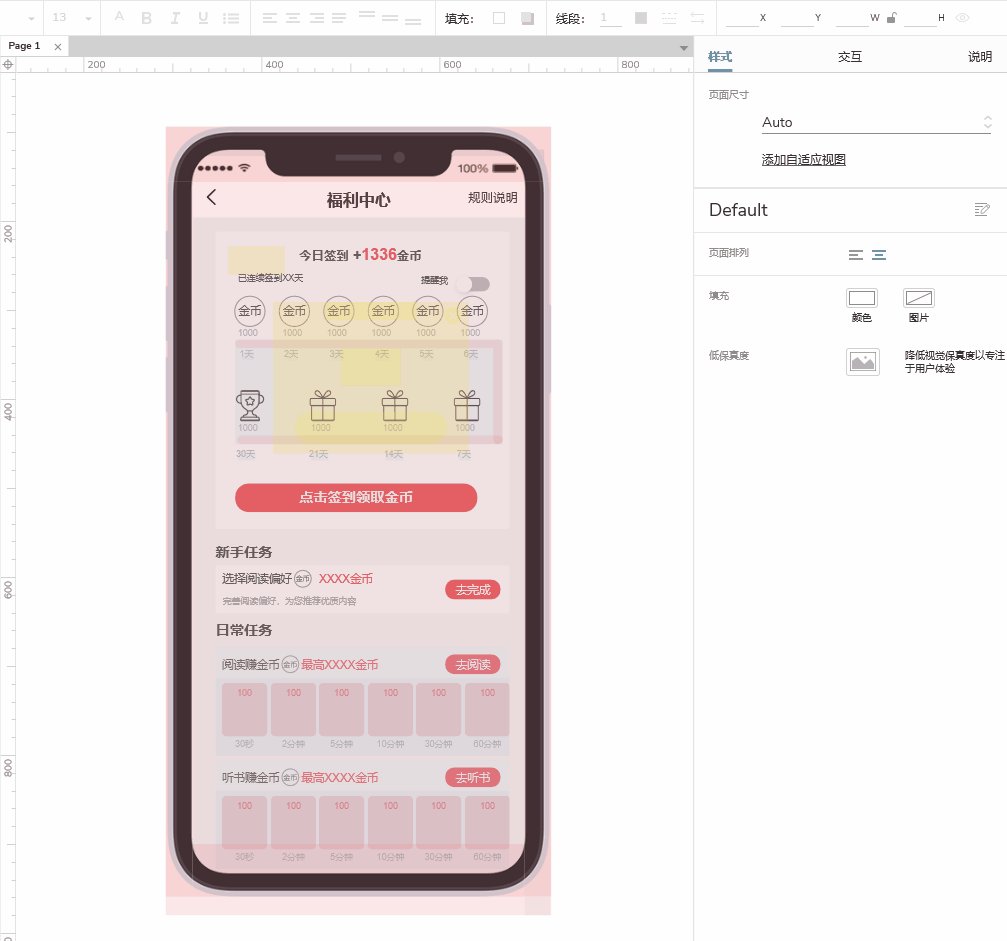
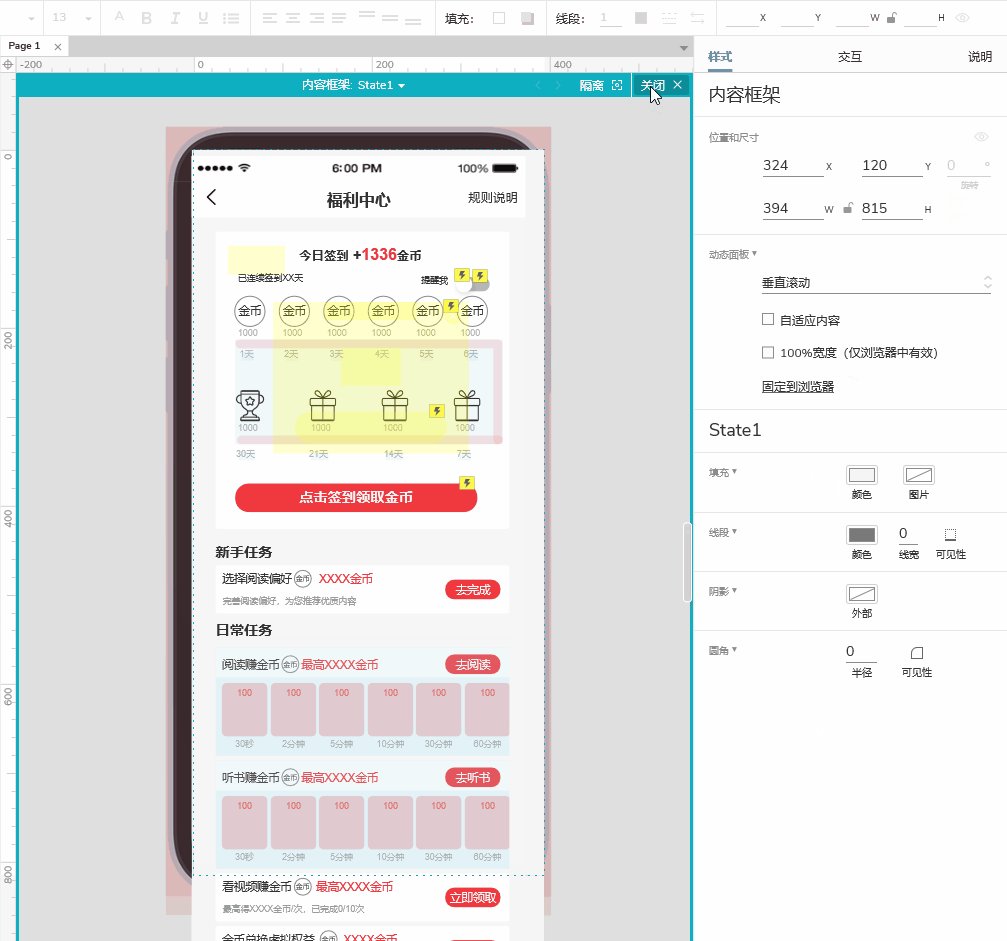
这期内容先来熟悉一下Axure的操作界面。
使用Axure
页面
Axure RP文件在页面窗格中,在“页面”窗格中进行管理。
单击“页面”窗格右上方的“添加页面”按钮,添加页面。
在“页面”窗格中双击页面名称,打开画布。

画布
画布是设计原型的地方,可以根据自己的想法设计原型图,也可以根据设备设置页面尺寸。

元件库
Axure RP预先安装了基本元件、表单元件、菜单表格、标记元件等,除此之外,还可以创建自己的元件库或添加其他人创建的元件库。

从“元件库”窗格中拖动,也可以使用“插入菜单”中的选项来添加文本,图像和形状,将元件添加到画布。
双击,或者选中元件按Enter,编辑元件文本。
在“样式”窗格中可以改变元件的外观,例如,填充颜色,字体等,当然通过画布顶部样式工具栏也可以实现。
交互
在“交互”窗格中给拖到画布中的元件添加交互。
链接到另一个页面
1.在“页面”窗格中,添加一个新页面,现在应该有两个页面,第1页和第2页。
2.在第1页上,将按钮元件从“元件库”窗格拖到画布上,选中按钮,在“交互”窗格中单击“单击”或“点击”→“打开链接”,在列表中选择第2页,然后单击确定。
3.在浏览器中打开原型,单击按钮会转到第2页。

显示和隐藏元件
在页面上动态显示和隐藏元件。
交互样式效果
使用样式效果更改将鼠标悬停,单击并进行其他操作时的元件的视觉外观。
分享原型
单击界面右上方的“共享”、“发布”按钮,并指定名称和密码,将原型分享给开发或其他同学。

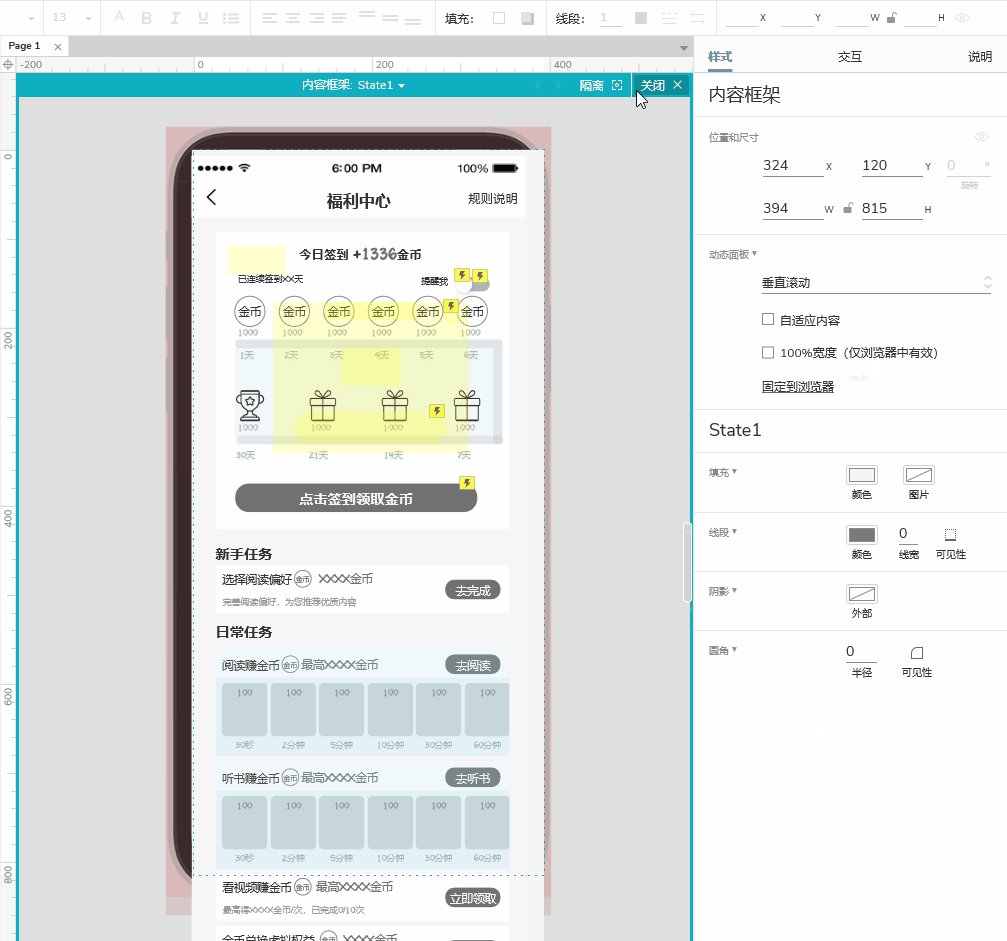
Axure RP界面环境
在 Axure RP 界面环境的中心是画布,可以通过排列元件来创建图表,画布周围是工具栏和工具面板,允许自定义图表样式和交互并与其他人分享。
*提示:可以在视图菜单中切换界面的窗格和工具栏。
界面环境地图
1.主工具栏和样式工具栏: 执行常用操作,如管理元件、设置元件样式和发布,可以在选择模式、连接器模式和绘图工具之间更改光标工具。
2.画布: 在这个环境中拖放布局元件,更改元件颜色和尺寸、添加网格和参考线,以及切换标尺的可见性。
3.页面: 添加、删除、重命名和管理文件中的页面。
4.概要: 查看当前图表上所有可搜索、可排序和可筛选的元件、母版及动态面板列表。
5.元件库: 例如按钮、图像、文本和形状等元件的库,从“元件库”窗格中拖动元件,然后放到画布上,通过“元件库”窗格,可以在元件库之间切换及加载其他元件库,甚至可以创建自己的自定义元件库,还可以从本地添加图像文件夹。
6.母版: 可以在整个文件中重复使用的元件集合,可以进行添加、删除、重命名和管理母版等操作。
7.样式: 编辑元件和页面样式。
8.交互: 在页面或选定元件上添加和编辑交互及其他交互属性。
9.注释: 添加、编辑元件和页面注释。

自定义环境
界面窗格可以被拖放到任何地方,甚至可以变成自由浮动的窗口,或者放在绿松石热区,固定在Axure界面中的新位置。

自定义主工具栏
通过点击: 视图→工具栏→自定义 主工具栏更改显示在主工具栏中的图标,或右键单击工具栏中的空白区域,在上下文菜单中选择 自定义工具栏 。

在出现的模式中,选中要包含在主工具栏中的项目,对于极简界面,可以取消选中右下角的显示文本复选框图标隐藏工具栏中的图标标签。
单击右上角的恢复默认值,可以将工具栏恢复成默认设置。

黑暗模式
在应用程序首选项中将Axure RP切换为深色用户界面模式,该选项位于顶部菜单中的以下位置之一,具体取决于操作系统:
·Mac:Axure RP9-首选质
·Windows:文件选顶
在画布选项卡的外观下拉菜单中选择暗模式, Mac用户还可以选择“使用系统设置”,让Axure RP与操作系统界面设置匹配。

查看和分享原型
Axure RP会将文档转换为HTML,CSS,JavaScript和图像文件,统称为“HTML输出”,在浏览器中查看Axure RP原型并与之交互。
预览
在设计原型的时候,需要定期在浏览器中测试进度,单击界面右上角的预览按钮以查看当前在画布上打开的页面。
预览时,浏览器中的原型链接到RP文件,文件更改时,在浏览器中刷新原型查看更改内容。

*预览仅在当前计算机上可见,无法从任何其他设备访问,如果需要在其他设备上查看原型或与其他设备共享原型,需发布到Axure Cloud或保存并共享原型HTML输出的本地副本。
控制台
预览原型时,可以使用原型播放器的“控制台”面板来测试交互并进行故障排除。
预览选项
默认情况下,预览原型在操作系统的默认浏览器中打开,并且原型播放器处于默认状态,在 发布→ 预览选项 中可以更改设置。
发布到 Axure Cloud
如果与其他同学共享原型,可以通过单击 Axure RP 界面右上角的分享按钮或通过 app,Axure,Cloud 的 axure cloud web 发布。
发布成功会获得一个已发布原型的链接,可以与其他人共享并在任何具有 web 浏览器的设备上使用该链接。

快捷键
Axure官方全部快捷键,以及快捷键对应功能的中英文名称,实际原型设计中,由于快捷键操作便捷性的差异,和每个人使用习惯的不同,应用到的快捷键并不会太多,而且不同人也各不相同, 以下快捷键选择性使用。











自动保存的备份文件
Axure RP自动保存打开的RP文件的备份副本,恢复文件的早期版本或恢复未保存的更改,可以访问备份文件。
默认情况下,Axure RP每15分钟保存一次备份副本,并将备份文件保存在电脑上30天。
恢复自动保存的备份文件
1.转到文件→从备份恢复文件,在打开的对话框中,可以找最近保存的备份文件列表。

2.在对话框左上角,输入1到30之间的值,查看备 份天数,默认显示5天。
3.双击列表中的备份文件恢复文件,打开文件之前,系统将提示保存文件。
*提示:建议使用新文件名保存恢复文件,避免要盖最近保存的文件。
导入变更
一旦恢复并保存了备份文件,可以直接从恢复RP文件继续工作 , 或者,按照以下步骤更改从备份文件导入原始文件:
1.打开原始的RP文件。
2.使用文件→从RP文件导入菜单选项,打开导入对话框。
3,在出现的文件浏览器中选择恢复的备份RP文件。
4.使用导入向导中的选项从备份文件中导入所需的更改。
备份首选项

更改备份频率
默认情况,Axure RP每15分钟保存一次所有打开的RP文件副本。
在文件→备份设置,对话框中输入新的备份间隔值,可以设置为低至5分钟,高至60分钟。
禁用备份
在文件→备份设置,取消选中启用备份复选框,可以禁用备份功能。
*提示:建议不要禁用备份,电脑崩溃或断电,可能会导致文件丢失。
管理元件
在画布上定位元件
从元件库窗格中拖拽元件可以将元件添加到画布,或者使用界面左上角的插入菜单中的选项绘制多种元件形状。
使用鼠标可以将元件或元件组拖放到适当位置,使用上下左右键将元件在画布上微移,也可以使用顶部工具栏或样式窗格中的 X和 Y字段选择画布坐标。
当元件拖动到画布上时,会自动捕捉到画布网格、已设置的所有辅助线以及附近的其他元件。

一次定位多个元件
在画布上选择多个元件时,可以更改整个选区的坐标,也可以重新定位选区内的每个元件:
设置顶部工具栏中的X和Y字段,会将选中的元件移到画布上的目标坐标,并且每个元件将保持与目标坐标的相对距离。

*提示:选中元件位于画布上的不同位置时,样式窗格中的X或Y字段将为空白。

调整元件大小
在画布上选中元件并拖动手柄,可以调整元件大小,拖动时可以按住SHIFT维持元件的长宽比。
使用顶部工具栏或样式窗格中的W和H字段为元件选择尺寸,在W和H字段之间单击保持长宽比图标,可以维持元件的长宽比。
或者,在其中一个字段中输入新值后按SHIFT+ENTER一次调整多个元件的大小。
一次调整多个元件的大小
在画布上选中多个元件时,选择按比例整体调整整个选区的大小,也可以选择调整单个元件的大小。
顶部工具栏中的W和H字段,可以调整整个选区的大小,设置所选内容本身的宽度和高度,按比例调整所选元件的大小和位置,以适合所选尺寸。
样式窗格中的 W 和H字段,也可以调整每个元件的大小,例如,将每个元件的宽度设置为150px。
*提示:当选中的元件尺寸不同时,样式窗格中的W和H字段将为空白。
距离辅助线/红线
在画布上移动元件时,会出现红色辅助线,显示元件与附近的其他元件之间的距高,这些辅助线还会显示何时边缘对齐或中点对齐。

元件命名
默认情况下,元件没有命名,在概要窗格和其他显示元件名称的位置,未命名元件在括号中显示元件型标识(矩形)、(图像)等。
如果在没有名称的元件上输入文本,它将显示文本的前几个单词,例如:默认段落元件在概要窗格中显示Lorem ipsum dolor si.
在概要窗格中双击元件,可以给元件命名,还可以选中元件,在样式、交互或注释窗格的顶部输入名称。

元件分组
为方便将多个元件命名、定位和交互,可以将元件设置为一个分组。
选择两个或多个元件,单击顶部工具栏中的组合。
选择一组元件,单击取消分组,拆分一组元件。

层顺序/深度顺序/前后顺序
当两个或多个元件重叠时,层次顺序较高的元件显示在前面,层次顺序较低的元件显示在后面。
层顺序(或“ z-index”)决定在Web浏览器中使用TAB键导航的元件(如:文本字段和下拉列表之类的元件)的TAB顺序,TAB键首先使最后一个元件聚焦,逐渐向前移动。
在概要窗格查看元件的特定深度/z-index位置,默认情况下,元件是从前到后排序的,因此窗格顶部的元件在前面,底部的元件在后面。(可以通过单击概要窗格右上方的排序和过滤器图标来更改排序方向。)

重新排序元件
在概要窗格中上下拖动元件,更改元件的深度/z-index位置,顶部工具栏中也有用于实现此功能的按钮,使用顶层按钮将选定的元件移动到图的最前面,然后使用底层按钮将元件移动到最后面,还可以自定义顶部的工具栏,选中上移一层和下移一层按钮,这些按钮可向前/向后移动选中元件,一次一层。

折叠和展开元件
在概要窗格中切换元件或者组名称旁边的箭头,可以折叠或展开元件组(或具有嵌套结构的元件,例如动态面板和中继器)
还可以单击概要窗格右上角的排序和筛选图标,选择折叠/展开全部以同时折叠或展开所有组。

对齐和分布元件
顶部工具栏中的对齐和分布工具可用于自动组织选中的一组元件。
对齐工具可以将两个或多个选定的元件在左侧,中心或右侧水平对齐,或在顶部,中间或底部垂直对齐,新位置基于选择的第一个元件的位置,必须至少选择两个元件才能对齐。
分布工具可以水平或垂直地均匀分布三个或更多选中元件的位置,在分布元件之前,必须至少选择三个元件。

*提示:可以自定义顶部工具栏将这些选项合并到两个图标下,对齐和分布。
将元件锁定到画布
被锁定元件,不能在画布上拖动更改大小和位置,此时,用顶部工具栏或样式窗格中的字段才可以改变,这种配置有助于防止被锁定的元件意外移动或调整大小。
右键单击元件,在上下文菜单中的锁定下选择适当的选项,支持锁定或解锁元件,顶部工具栏锁定和解锁图标支持自定义。

*提示:锁定的元件具有红色边框,如果无法拖动或调整特定元件的大小,可以查看元件边框颜色查看元件是否被锁。
隐藏元件
用“显示”操作来动态显示窗口,隐藏元件,在Web浏览器中不可见。
选中元件,单击顶部工具栏或样式面板中的隐藏图标,可以隐藏元件,隐藏元件在画布上显示为黄色,还可以在顶部菜单的视图→遮置中切换遮置。

元件样式
样式属性
在样式窗格可以自定义元件的外观样式。
不透明度
用滑块或数字输入字段设置目标元件的整体不透明度,值与填充颜色和文本颜色不透明度值一起叠加显示。

排版
字体设置: 通过设置元件的字体,字型,字号和字体颜色来控制元件文本的样式。
行距: 调整文本行之间的间距,可以设置特定的像素值,也可以选择自动以使用默认间距。
字符间距: 调整元件文本中各个字符之间的间距,可以设置一个特定值(以十分之一像素为单位),也可以选择0以使用默认间距。

其他文本选项: 此菜单包括以下格式选项:
·项目符号列表、粗体、斜体、下划线和删除线。
·基线: 向上或向下移动选定文本的基线,从正常、上标和下标中进行选择。
·字母大小写: 转换所选文本中所有字符的大小写,从正常、大写和小写中进行选择。

文本阴影: 向元件文本中的每个字符添加阴影。
对齐: 六个对齐选项控制元件文本在其边框内的对齐,可以控制水平对齐和垂直对齐。
填充

颜色: 设置元件的填充颜色,元件填充颜色可以是实心的,也可以包括线性或径向渐变。图像: 设置形状元件的填充图像以及图像的对产、缩放和平铺。
边框
颜色: 设置线条元件或二维元件轮廓的颜色和不透明度,线条颜色可以是实心的,也可以包括线性渐变或径向渐变。
厚度: 设置直线元件或二维元件轮廓的厚度。
模式: 设置元件轮廓的模式。
可见性: 控制矩形元件的哪些边显示边框。
箭头: 将箭头添加到行元件或开放形状的一端或两端。

阴影
给选中的元件添加外部或内部阴影,可以控制阴影的X和Y偏移,模糊和颜色。 对于内部阴影,还可以控制阴影的扩散。

角
用数字半径字段将矩形元件的角弄圆。(也可以通过选择画布上的元件并拖动左上角的黄色三角形来执行操作。)

边距
这些数字控件确定元件的文本和相应的边框(左,上,右和下)之间的最小间距(以像素为单位)。

元件样式
元件样式属性可以将单个元件样式应用于多个元件,统一元件样式,如果更改选择元件样式中的属性之一,则更改将应用于使用该样式的所有元件。
选择元件,在样式窗格或样式工具栏的元件样式下拉列表中选择元件样式,可以将元件样式应用于一个或多个元件。

可以通过项目→元件样式管理器,或单击样式窗格或样式工具栏中的元件样式下拉菜单旁边的管理元件样式图标,查看和管理原型中的元件样式。
元件样式层次结构
每个元件的视觉外观由在以下位置设置的样式属性决定,从最低优先级到最高优先级:
1.元件样式管理器对话框顶部的默认样式,样式属性选择将应用于原型中的每个元件。
2.元件已应用的元件样式(例如Box 1样式),其样式属性选择将覆盖默认样式中的选择。
3.在样式窗格或样式工具栏上的元件自身上进行的样式属性设置,将覆盖默认样式和元件自己应用的窗口元件样式中的选择。

*提示:当元件的样式属性选择与其元件样式的选择不同时,元件样式名称后的样式窗格和样式工具栏中将带有星号。
更新和创建样式
快速更新
在样式窗格中,单击样式名称右侧的更新可以进行快速更新,更新将应用于当前使用元件样式的项目中的所有元件,还将适用于使用元件样式的任何新加元件。
快速创建
在样式窗格中,单击元件当前应用的元件样式右侧的创建,可以打开元件样式管理器对话框,其中元件的样式更改已添加到新样式中, 在对话框的左列中,重命名新的元件样式。在右列中,可以对样式进行其他更改。

元件样式管理器
单击样式窗格或工具栏中的元件样式下拉菜单旁边的管理元件样式图标打开元件样式管理器,也可以通过项目→元件样式管理器菜单选项访问对话框。
单击对话框顶部的添加,或者,单击复制从现有样式制作新样式,添加新样式。
选中元件,单击删除,删除样式。
使用向上和向下箭头重新组织对话框中的样式。
在左栏中选择元件,编辑元件样式的样式属性。
在右列中,选中样式属性旁边的框,以使该属性覆盖默认样式,在适用的字段中选择该属性。
也可以一次编辑多种样式,在左栏中选择样式时,按住CTRL或CMD,在右栏中进行更改。

复制和粘贴样式
复制一个元件的样式并将其粘贴到另一个元件上。
1.复制第一个元件。
2.右键单击第二个元件。
3.选择特殊粘贴→粘贴样式。
第二个元件将具有第一个元件的所有样式属性,包括已经应用的元件样式。
格式刷
在主菜单的编辑→格式刷中使用格式刷。
可以选择要复制和粘贴的单个属性,也可以一次粘贴到多个元件上。
此外,格式刷允许复制和粘贴样式效果。
交互样式效果
样式效果是基于Web浏览器中的应用于交互动态的元件样式,只要元件处于特定状态(例如,将鼠标悬停或禁用),就会将元件样式从其基本样式更改为其他样式。

元件库
Axure RP 预装了四个元件库——默认、流程、图标和示例UI模式——也可以安装其他库,甚至创建自己的元件库。
Axure RP元件库以独立的,rplib文件存储在电脑文件系统中。
元件库切换
元件窗格顶部的下拉菜单列出了当前加载到Axure RP中的所有元件库和本地映像文件夹,以及通过Axure Cloud获取的任何元件库。
单击下拉列表并在列表中选择元件库,可以切换元件库,或者,选择所有库一次查看所有已加载的元件。

添加和删除库
添加本地库文件
单击窗格顶部的添加元件库图标,在出现的文件浏览器中,找到所需的.rplib文件,选择将元件库添加到元件库窗格中,可以将本地储存的元件库添加到元件库中。
每次打开Axure RP时,都会尝试加载过去已添加的所有本地元件库。
Axure RP还将尝试加载在以下文件位置找到的所有元件库:
Windows: C:\Users\%USERNAME%\My Documents\Axure\Libraries
Mac:~/Documents/Axure/Libraries

*提示: 单击窗格右上方的选项菜单,选择在磁盘上查找,可以查看本地元件库文件的存储位置。
删除库
在元件库窗格顶部的下拉列表中选中,单击窗格右上方的选项菜单,然后选择删除元件库。
网格,参考线和对齐
Axure RP画布包含许多功能来辅助设计图表,可以显示和自定义背景网格以及垂直和水平参考线,这些参考线可以应用于特定页面,也可以全局应用于项目中的所有页面。
用作简单的视觉指南,也可以让元件自动相互对齐。
网格
通过视图→标尺,网格和参考线并选中显示网格,在画布上显示点或线的网格。
无论网格是否可见,拖动移动或调整元件大小时,元件都会捕捉到网格,可以通过取消选中视图→标尺,网格和参考线下的对齐网格禁用。
默认情况下,网格为10pxx10px的绘制点,如果需要,可以通过视图→标尺,网格和参考线→网格设置对话框中的选项设置自定义间隔,切换到线条,更改网格的颜色。

参考线
参考线是添加到画布上的线条,有助于标记应放置元件的位置,在视图→标尺,网格和参考线中切换各种参考线的可见性。
页面和全局参考线
页面参考线出现在项目的单个页面或母版中,从其中一个标尺上单击并拖动,将参考线放置在所需的X或Y值处,可以将页面参考线添加到画布,页面参考线默认为蓝色。
全局参考线类似于页面参考线,无论当前正在使用哪个页面或母版,参考线始终在画布上可见,按住CTRL或CMD并从标尺中拖动,创建全局参考线,全局参考线默认为紫红色。

删除页面和全局参考线
右键单击参考线,选择删除,或者,选择一个参考线或一组参考线,然后按键盘上的Delete键,可以删除参考线。
在视图→标尺,网格和参考线→除所有参考线,可以删除所有参考线
*提示:从一页删除全局参考线也会将其从项目的其他每一页中删除。
创建参考线对话框
用视图一标尺,网格和参考线一创建参考线对话框一次创建一系列页面或全局参考线。
可以为每个字段指走自己的值,也可以从对话框顶部的下拉列表中选择四个预设:
·960像素 网格: 12 列
960 像素 网格: 16 列
·1200 像素 网格: 12 列
·1200 像素 网格: 15 列

锁定参考线
选择参考线,单击鼠标右键,在上下文菜单中选择锁定,可以锁定页面和全局参考线,让参考线不能被移动或删除。
还可以通过检查视图→标尺,网格和参考线→锁定参考线,一次锁定项目中的所有参考线。
页面尺寸参考线
页面尺寸参考线显示了已走义页面尺寸的页面边界,页面顶部,左侧和右侧边界由出现在画布的视口区域周围的灰色蒙版标记,底部边界由虚线,褐红色线标记。
如果在页面上使用自适应视图,则页面尺寸参考线将在切换时视图时自动更新。

打印参考线
打印参考线显示了当前所选打印纸张尺寸的页面边界(可在文件→纸张尺寸和设置中找到),并目当你在纸张尺寸之间切换时,参考线会自动更新,默认情况下,打印参考线为灰色。

对齐参考线
在画布上拖动元件或对其进行调整大小时,参考线将自动捕捉到附近的所有参考线。
在视图→标尺,网格和参考线,取消选中对齐参考线,可以禁用此行为。

底层显示参考线
默认情况下,参考线展示在画布上的元件前面,始终可见。
打开视图→标尺,网格和参考线→参考线设置对话框,选中底层显示参考线,可以将参考线设置在元件后面。


标尺
在视图→标尺,网格和参考线,选中或取消选中显示标尺,可以切换画布的左边缘和上边缘标尺的可见性。
管理页面
Axure RP原型被组织到页面中,可以在“页面”窗格中进行管理,添加Axure RP原型的页数没有限制,在“页面”窗格中双击页面名称,以在画布上将其打开。

添加,删除和命名页面
单击“页面”窗格右上方的“添加页面”图标,添加页面,也可以右键单击页面,使用“添加”子菜单选择在被单击页面的之前,之后或作为其子页面添加页面。
在页面上单击鼠标右键,选择“删除”,或选中页面并按Delete,删除页面。
双击页面名称或右键单击页面名称,选择“重命名”更改页面名称,页面名称被修改时,指向该页面的现有链接将动态更新。

管理页面
在“页面”窗格向上,向下,向右或向左拖动页面名称,或者,按住CTRL(Windows)或CMD(Mac)的同时使用键盘的箭头键,对页面进行重新排序。

*提示:“页面”窗格顶部的页面用作Web浏览器中原型的登录页面,重新排列页面顺序更改登录页面。
文件夹
使用“页面”窗格右上方的“添加文件夹”图标添加文件夹,也可以右键单击页面,选择添加→文件夹,右键单击文件夹,选择“删除”或选中页面并按Delete。

*提示:删除文件夹会删除其中包含的页面,删除包含页面的文件夹之前,Axure RP会要求确认操作。
双击文件夹名称或右键单击该文件夹,选择“重命名”,修改文件夹名称。
图表类型
页面名称左侧的图标指示该页面包含的图表类型,即“页面”或“流程”,右键单击页面,使用“图表类型”子菜单,更改图标。

管理打开的页面
在画布上打开的每个页面都由画布上方的选项卡表示,单击页面的选项卡显示在画布上,或使用键盘快捷键在这些选项卡中导航。
通过拖动重新排列页面选项卡的顺序,单击选项卡上的X图标关闭,也可以右键单击一个选项卡,从“关闭选项卡”,“关闭所有选项卡”和“关闭其他选项卡”中选择(仅打开你右键单击的选项卡)。

单击画布右上方的箭头图标,打开的页面的完整列表

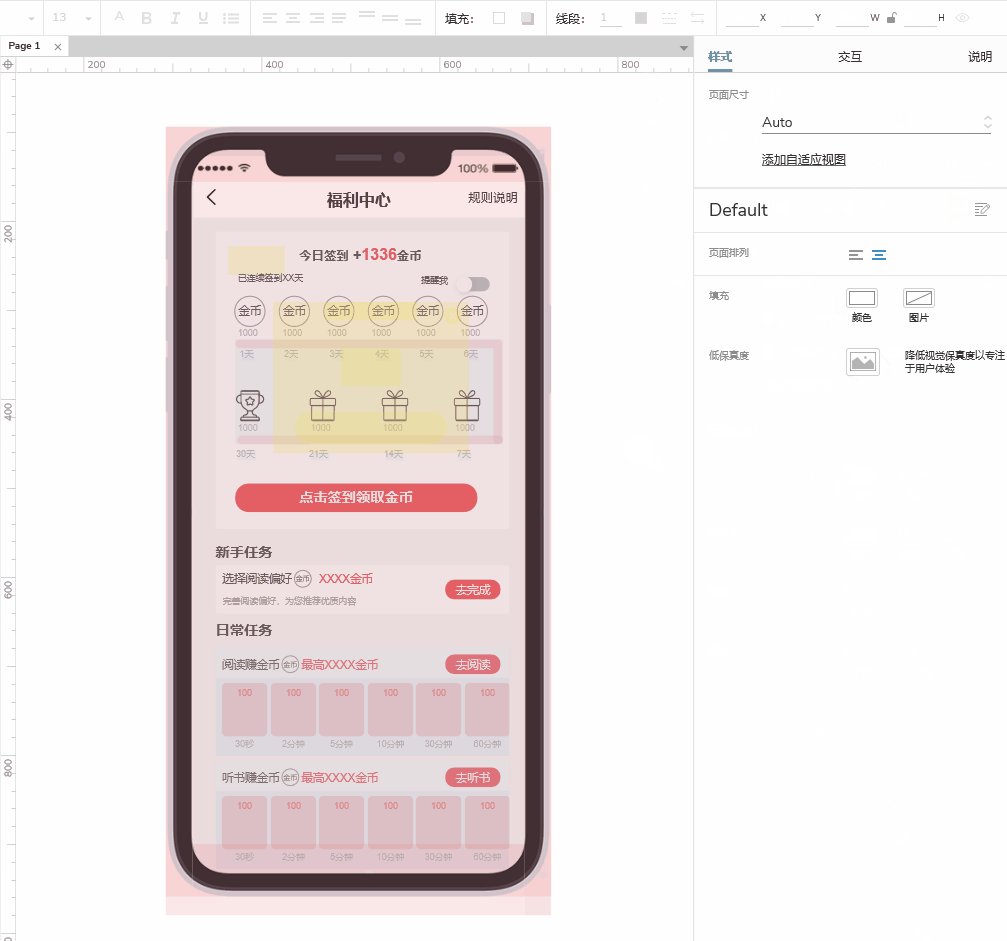
页面样式
样式属性
在“样式”窗格中通过编辑自定义原型页面样式。
页面尺寸
默认情况下,页面尺寸是根据画布上的元件自动计算的,画布本身不受约束。
用页面尺寸下拉菜单从多种常用设备尺寸中进行选择为页面设置静态宽度或高度,或者使用“Web”和“自定义设备”选项定义自己的自定义尺寸。
为页面选择尺寸时,画布将更改大小以匹配,灰色负空格将白色视口区域框定,该框架也反映在Web浏览器中。

*提示:在移动设备上查看原型时,在原型播放器的视图设置中选择“缩放到宽度”,以使页面内容适合设备的视口。
自适应视图
单击“添加自适应视图”为每个目标视口分别设置一组页面尺寸,可以设计多钟视口尺寸,为每种视口大小调整内容大小和位置,然后Web浏览器将自动为目标设备的视口显示适当的视图。

页面对齐
在“左对齐”和“居中对齐”之间进行选择,确定页面内容是对齐到浏览器窗口的左边缘还是居中对齐。

填充
颜色: 设置页面的背最颜色和不透明度
图片: 设置页面的填充图像以及图像的对齐方式和填充类型。

*提示:在Axure RP和Web浏览器中都应用了颜色和图像填充。
低保真模式
低保真度模式会降低页面的视觉保真度,将注意力集中在设计用户体验上,而不是视觉上,在页面上启用“低保真”模式时,元件将转换为灰度,所有字体都替换为“ Axure手写”字体,以使外观更粗糙。

交互
事件、案例和动作
交互决定了元件和页面的动态行为,单击按钮导航到原型中的另一个页面是一种交互,如将鼠标悬停在一个元件上显示页面上的另一个元件。
在“交互”窗格中创建和管理原型的交互,从窗格底部的所选元件的最常见交互中选择,也可以单击“新建交互”来构建自己的交互。

*提示:单击“交互”窗格右下角的窗口图标,或双击任何事件或窗口元件名称打开“交互编辑器”对话框,处理更多交互。
交互结构
交互由三部分组成:
·元件和页面事件
·添加到事件中的案例
·添加到案例中的交互

事件
事件相当于是特定页面和窗口元件的行为触发器,在Web浏览器中发生触发行为时,将触发事件,并且与此事件相关联的其他事件也会触发,例如,单击按钮导航到原型中的其他页面,则已触发基点击事件。
查看页面或窗口元件可用的事件,选中元件在“交互”窗格中单击“新建交互”,在列表中选择一个事件以配置其下的交互。(可以在此页面的下方查看可用页面的完整列表和窗口元件事件。)
在“交互”窗格中将其选中,后按DELETE,删除事件及其所有案例和操作。

案例
案例在Web浏览器中为响应页面或窗口元件事件触发而发生的有序操作列表,尽管默认情况下第一个案例的名称是隐藏的,当为事件分配一个或多个操作时,案例会自动添加到事件中。将光标悬停在事件名称上,然后单击右侧的“启用案例”查看第一个案例的名称。
可以通过单击事件名称右侧的“添加案例”图标来向事件添加其他案例,当事件在Web浏览器中触发时,可以在出现的菜单中选择要执行的事件,或者,设置条件逻辑以根据某些条件自动进行此确定。
在“交互”窗格中将其选中,按DELETE,可以删除案例,可以通过上下拖动事件来对事件重新排序。(使用条件逻辑时,案例的顺序很重要。)

动作
动作是响应页面或窗口元件事件触发而在Web浏览器中发生的更改。例如,如果单击按钮导航到原型中的其他页面,则响应按钮的点击事件,发生了“打开链接”操作。
在“新建互动”菜单中选择一个事件时,将显示可用操作的列表。选择动作后,系统会提示配置,通过将光标悬停在操作名称上方并单击右侧的“添加目标”,将其他目标添加到该操作(对于添加目标的操作)
单击案例底部的“+”“插入操作”图标,向案例添加更多操作。
在“交互”窗格中选择案例,按DELETE,删除案例。
可以通过上下拖动来重新排列案例中的动作,操作从上到下按顺序进行,因此按照希望案例在Web浏览器中发生的准确顺序进行排列。

事件列表
页面和母版事件列表
鼠标
·页面单击: 当页面被单击时。
·页面双击: 当页面被双击时。
·页面右击: 在页面上触发上下文菜单时,通过右键单击或其他方法。
·页面鼠标移动: 鼠标光标在页面上移动时连续触发。
键盘
·页面按键按下: 当按下键盛键时。
·页面按键松开: 释放键盘键时(按下后)。
页面
·窗口尺寸改变时: 调整浏览器窗口大小时(在页面首次载入及页面载入以后都会触发)。
·页面载入时: 首次在Web浏览器中加载页面时。
·视图改变时: 当前的自适应视图由以下原因之一发生改变时:
。调整浏览器窗口的大小。
。使用“设置自适应视图”操作设置视图。
。在原型播放器的“自法应视图”下拉列表中选择一个新机图。
·窗口向上滚动时: 当窗口向上滚动时。
·窗口向下滚动时: 当窗口向下滚动时。
·窗口滚动时: 当页面向任何力向滚动时。
元件事件列表
所有元件
鼠标
·单击: 元件被单击时。
·双击: 元件被双击时。
·鼠标右击时: 在窗口元件上触发上下文菜单时,通过右击或其他方法。
·鼠标按下时: 单击元件时,同时按住鼠标按钮。
·鼠标松开时: 单击元件时,释放鼠标按钮。
·鼠标移动时: 鼠标光标在元件上移动时连续触发。
·鼠标移入时: 鼠标光标进入元件上方的区域时。
·鼠标移出时: 鼠标光标移出元件上方的区域时。
·鼠标停放时: 鼠标光标悬停在元件上一秒钟时。
·鼠标长按时: 在元件上按住鼠标按钮一秒钟后。
键盘
·按键按下时: 当元件具有浏施器焦点时按下建盘键。
·按键松开时: 当元件具有刘览器焦点时释放键盘键(按下后)。
元件
·移动时: 通过“移动”动作移动元件时。
·旋转时: 过“旋转”动作旋转元件时。
·尺寸改变时: 通过“缩放”动作缩放元件尺寸时。
·显示时: 通过显示或切换可见性操作显示窗口元件时。
·隐藏时: 通过隐落或切换可见性操作隐藏窗口元件。
·获取焦点时: 当窗口元件通过单击、制表或通过“焦点”动作获得浏览器焦点时。
·失去焦点时: 当窗口元件通过单击、制表戏通过“焦点”操作失去浏览器焦点时。
·选中: 通过“设置进中动作”将元件设置为选中状态时,或者单击复选框或单选按钮时。
·取消选中: 通过设置选中动作将元件设置为未选中状态时,或者单击复选框或单选按钮时。
·选中改变时: 当窗口元件的选中状态由于“设置选中操作"而改变时,或者当单击复选框或单选按钮时。
·载入时: 窗口元件最初加载到Wed浏览器中时(页面加载后触发)。
下拉列表和列表框独有
·选项改变时: 下拉列表或列表框中的选中选项改变时。
文本输入框和文本域独有
·文本改变时: 当文本输入框和文本城文本更改时,可以通过通过“设置文本”操作案更改。
动态面板独有
手势
·向左滑动: 将动态面板从右向左滑动时。
·向右滑动: 当动态面板从左向右滑动时。
·向上滑动: 当动态面板从底部向顶部滑动时。
·向下滑动: 将动态直板从顶部滑动到底部时。
动态面板
·面板转态改变时: 通过“设置面板状态”操作更改面板的状态时。
·拖动开始时: 拖动动态面板时。
·拖动时: 停止拖动面板时,(释放鼠标按钮时触发,而不是停止移动时触发)。
·拖动结束: 拖动动志面板时连续触发。
·向上滚动时: 动态面板向上滚动时。
·向下滚动时: 动态面板向下滚动时。
·滚动时: 动态面板沿任何方向滚动时。
中继器独有
·每项加载 时:当Web浏览器中首次加载中继器的项目以及中继器数据集发生任何更改时。
·列表项尺寸改变时: 由于任何交互(例如,显示,隐藏或调整项目中元件的大小)而导致中继器项目的大小发生变化时。
操作列表
链接
打开链接: 在以下位置打开原型页面或外部URL:
·当前窗口: 当前浏览器窗口。
·新窗口/标签: 新的浏览器窗口或标签。
·弹出窗口: 一个弹出窗口。
·父级窗口: 弹出窗口的父窗口(必须在弹出窗口中加载的页面中使用)。
关闭窗口: 关闭当前的浏览器窗口或标签。
在框架中打开: 更改在内联框架窗口元件中加载的页面或包含内联框架的页面。
·内联框架: 页面上的内联框架。
·父级框架: 包含内联框架的页面(必须从内联框架中加载的页面中使用)。
动到元件(锚链接): 将浏览器窗口滚动到页面上元件的位置。
元件
显示/隐藏: 改变元件的可见性。
设置面板状态: 更改动态面板的可见状态。
设置文本: 改变元件上的文本。
设置图片: 更改图像元件上的图像。
设置选中: 更改元件的选中状态,如果窗口元件具有“选中样式”效果,则会更改其样式效果。
设置列表选项: 更改下拉列表或列表框的选定列表选项。
启用/禁用: 启用或禁用窗口元件,禁用的窗口元件无法在Web浏览器中进行交互,如果具有禁用样式效果,则其样式效果会发生变化。
移动: 将元件移动到页面上的新位置。
旋转: 围绕所选锚点旋转元件。
设置尺寸: 更改元件的大小。
置于顶层/底层: 将元件按页面的层级放置到最前面或最后一层。
设置透明度: 改变元件的透明度。
焦点: 赋予窗口元件浏览器焦点,将文本光标移至文本输入元件并突出显示可单击的窗口元件。
展开折叠树节点: 展开或折叠树元件的选定节点。
变量
设置变量值: 设置全局变量的值。
中继器
添加排序: 使用指定的排序条件对中继器数据集进行排序。
删除排序: 从中继器中删除排序。
添加筛选: 使用指定的筛选条件过滤中继器数据集。
删除筛选: 从中继器删除筛选。
设置当前页: 显示分页中继器的特定页面。
设置每页项目数: 设置分页中继器每页显示的项目数。
数据集 →添加行: 向中继器的数据集添加新行。
数据集 →标记行: 标记中继器数据集中符合指定条件的行。
数据集 →取消标记行: 取消标记中继器数据集中符合指定条件的行。
数据集 →更新行: 更新中继器数据集中的现有数据。
数据集 →删除行: 从中继器的数据集中删除行。
其他
设置自适应视图: 更改显示在web浏览器中的自适应视图。
等待: 在执行任何后续操作之前,添加指定时间的暂停(以毫秒为单位)。
其他: 显示指定的文本描述(作为尚未原型化的动作的占位符)。
触发事件: 在页面,母版或窗口元件上触发指定事件。
引发事件:“ 引发”母版窗口元件上的事件,直至页面级别。
文字链接
文本链接是一种独特的窗口元件类型,不能单独存在,必须将添加到形状元件上并作为元件的一部分。
创建和删除文字链接
在形状元件上双击或选择文本,按Enter,以编辑文本,然后,选择要变成链接的文本部分,在“交互”窗格中单击“插入文本链接”
在画布上选择文本链接,按DELETE,删除文本链接。

文字链接遮罩
默认情况下,文本链接用粉红色遮罩,可以在应用程序菜单的“视图”→“遮罩”中切换遮罩。

*提示:窗口元件遮罩,包括文本链接遮罩,不在Web浏览器中显示。
文字链接样式
选择文本链接,在“样式”窗格或样式工具栏中进行样式选择。
更新“文本链接”窗口元件样式,该样式默认情况下应用于所有文本链接。
样式效果
鼠标悬停
当鼠标光标移到元件上时应用。(默认情况下在文本链接上启用。)
鼠标按下
单击窗口元件并按下鼠标按钮时应用。(默认情况下在文本链接上启用。)
选中
当通过“设置选中动作”将元件设置为选中状态时,或者在单击复选框或单选按钮时自动应用。
禁用
通过“禁用”操作将元件设置为禁用状态时应用。(默认情况下在例如文本字段和下拉列表之类的窗体元件上启用。)
获取焦点
当元件在Web浏览器中获取焦点时应用,例如文本字段和下拉列表之类的窗体元件在单击或切换到选项卡时会自动获取浏览器的焦点,还可以使用“焦点”操作动态地给元件浏览器焦点。
*提示:定义文本字段或文本区域上提示文本的样式。(默认情况下在这些元件上启用。)
启用样式效果
1.选择窗口元件,然后在“交互”窗格中单击“新建交互”。
2.在事件列表下方,在“样式效果”标题下选择所需的样式效果。
3.在出现的区域中,选择要为样式效果更改的样式属性,通过单击更多样式属性来查看样式属性的完整列表。

在编辑样式效果时,更改内容暂时应用于画布上的元件,在“交互”窗格中关闭样式效果的对话框时当前元件将返回默认样式。
*提示:创建一个元件样式保存样式选择,在“窗口元件样式”下拉菜单中选择窗口元件样式,启用样式效果。
更改窗口元件样式,会自动应用到使用它的所有窗口元件。
复制和粘贴样式效果
在主菜单的“编辑”→“格式刷”中找到格式刷,使用格式刷将样式效果从一个窗口元件复制并粘贴到另一个窗口元件。
动画
可以对某些动作进行动画处理,在Web浏览器中发生时具有视觉效果,例如使用渐变动画隐藏元件或使用反弹动画移动元件。
每个动画都有两个部分:效果和时间。
·在“动画”下拉列表中选择的动画效果决定了动画的视觉效果。
·在ms字段中输入的动画时间决定了完成动画所需的时间(以毫秒为单位)。

可见性效果
以下效果可应用于更改窗口元件可见性的操作,这些是“显示/隐藏”操作和“设置面板状态”操作。
·淡入淡出: 逐渐更改元件或面板状态的不透明度,直到完全看不见。
·向左/向右/向上/向下滑动: 将元件或状态滑动到视图中或从视图中移出。
·向左/向右/向上/向下翻转: 沿中心轴翻转元件或状态到视图中或从视图中移出(X代表上/下,Y代表左/右)。
移动效果
也称为“缓动”以下效果决定了在指定时间范围内动画的步调,这些可以应用于更改窗口元件或页面本身的空间方向的动作。包括“滚动到元件”,“移动”,“旋转”,“设置大小”和“设置不透明度”操作。
·逐渐: 动画在开始和结束时比在中点处稍微慢一些。
·线性: 动画在整个定时中以相同的速度进行。
·缓进: 动画开始缓慢,逐渐变快,直到定时结束。
·缓出: 动画开始缓慢,逐渐变快,直到定时结束。
·缓进缓出: 动画开始缓慢,逐渐变快直到定时的中点;然后逐渐变慢。(类似于Swing,但更为明显。)
·弹跳: 动画像缓进一样加速,但是一旦达到动画的终点,就会反弹几次。
·弹性: 动画会超出其终点,然后弹回原点。
文档化原型
页面和元件注释
元件和页面注释是可以添加到设计中的文本元数据,使用这些注释来记录规范,将元件和页面与项目需求相关联,记录更改并与开发同学进行交流 。

页面注释
如果在画布上没有选择任何元件,则页面注释字段位于“注释”窗格的顶部,单击进入页面注释字段以编辑其文本。
在编辑时,可以单击字段右上方的“格式”图标来格式化注释的文本。

元件注释
元件注释在“注释”窗格中的页面注释下方列出,在画布上没有选择任何元件时,将看到页面上存在的所有元件注释,在画布上或“概要”窗格中选中元件,过滤到单个元件的注释。

添加元件注释
单击“注释”窗格底部“新注释”区域中的注释字段之一,该注释字段以灰色的脚注图标标记。 编辑此区域中的一个字段将创建一个新的元件注释。
分配元件注释
可以将窗口元件注释分配给页面上的任何窗口元件,并且一个窗口元件可以分配多个注释。 此外,可以选择不分配元件注释。
如果在选择元件时创建新的元件注释,则该注释将自动分配给该元件。相反,如果在未选择任何元件的情况下创建新的元件注释,则该注释未分配;单击注释右上方的“分配元件”,分配未分配的注释;单击便笺右上角的元件名称,将当前分配的注释分配给其他元件,或取消分配。
删除元件注释
选中元件,按DELETE。
或者,右键单击窗口元件注释,然后在上下文菜单中选择“删除”。
在单击时按CMD(Mac)或CTRL(Windows)多选元件,按DELETE删除。
排列元件注释
元件的脚注图标上显示的数字与其在页面上存在的元件注解列表中的注解位置相对应。 可以通过在“注释”窗格中向上,向下,向左或向右拖动注释来更改编号。还可以通过“布局”一“对脚注重新编号”菜单选项立即自动对所有脚注重新编号。
向左或向右拖动元件注释将使其缩进或缩进。

在另一个注下缩进一个注时,缩进注的编号将变成一个小数,表示其在父便笺下的位置。 例如,在注释#4下缩进一个注释将使该注释缩进为注释#4.1,随后的注释将为#4.2,#4.3,依此类推。
包括元件文本和交互
单击注释右上角的回形针图标,选择要包括的项目,可以在其分配的注释中包括元件的文本和交互。
对窗口元件文本和交互的任何更改将自动反映在注释中。

复制和粘贴元件注释
复制带有所需注释的元,右键单击要粘贴注,可以将元件注释从一个元件复制并粘贴到另一个元件,然后选择选择性粘贴→粘贴元件注释。
添加注释字段
默认情况下,页面和元件均具有单个文本类型的注释字段。 可以通过单击“注释”窗格右上方的“更多属性”图标或使用“项目”→“注释字段和集合”主菜单选项来添加更多字段。
在“注释字段和集”对话框中,使用“编辑元件注释”选项卡来管理元件注释字段,并使用“编辑页面注释”选项卡来管理页面注释字段。 页面注释字段仅支持文本,但是窗口元件注释字段可以是文本,选择列表或数字字段。

元件注释字段集
在“编辑元件字段集”选项卡上,可以将元件注释字段组织成针对项目生命周期中不同受众或不同时期的集合。
创建至少一个字段集后,可以使用页面注释下方的下拉列表按字段集过滤“注释”窗格。

在浏览器中查看字段
在Web浏览器中查看原型时,可以通过单击原型播放器右上方的“文档”图标来查看当前页面的页面和元件注释。

使用HTML生成器设置的“注释”选项卡上的选项,更改页面和窗口元件注释在浏览器中的显示方式。
项目文档中的注释
页面和元件注释包含在Word文档规范和CSV报告中。
*内容中所用的Axure PR 9 版本号:3744
我是大明同学。
下期见
我们知道Redis并没有自己实现内存池,没有在标准的系统内存分配器上再加上自己的东西。所以系统内存分配器的性能及碎片率会对Redis造成一些性能上的影响。在Redis的 zmalloc.c 源码中,我们可以看到如下代码:/* Double expansion needed for stringification of macro values. */ #define __xst
|
|
呐喊的乌冬面 · angular - Can't load css-font (svg,eot,woff,woff2 and ttf) with webpack - Stack Overflow 1 年前 |
|
|
坚韧的花生 · C++ std::bitset - 知乎 1 年前 |