官方文档中提供的两种方法
@message 内嵌的h5页面不支持 Window的postMessage 在h5端使用没啥问题,这该死的uni-app页面不管怎么弄都会报那个window的错 还是我太菜了。。。。
就算是h5端调用uni的postMessage,这东西在h5不支持!不支持!!!!
既然他可以调用uni-app的webview的一些方法,我们就利用这个来投机取巧。
在页面入口文件 引入线上地址
我这里就直接使用引用微信的api方法 因为开发的是微信小程序
直接在pulic的index.html文件引入地址
<script type="text/javascript" src="https://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
我这里是使用的copy下来的线下地址
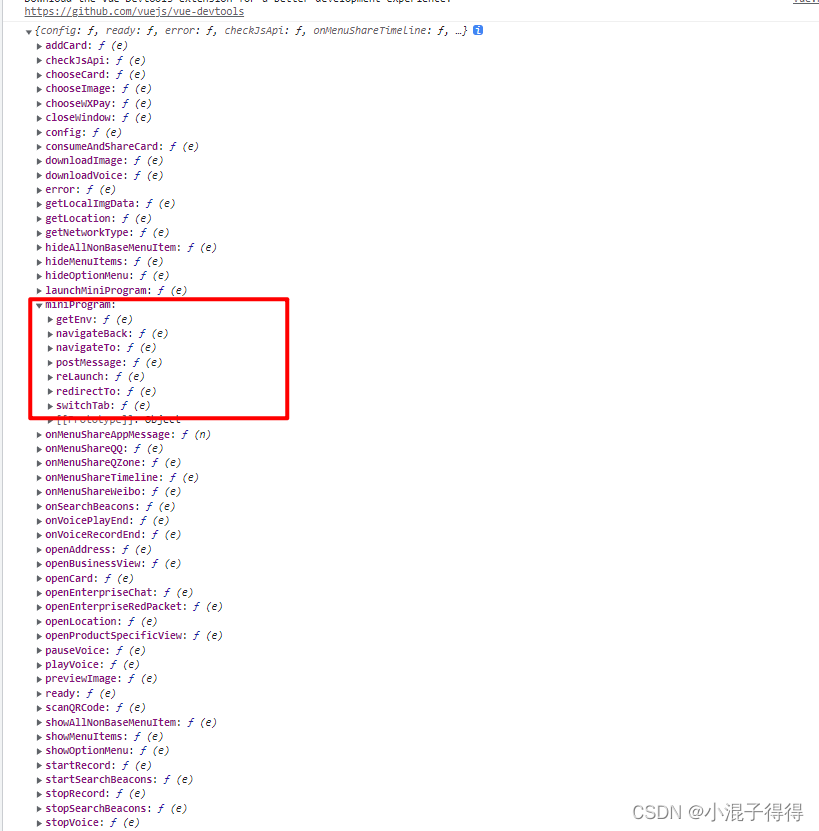
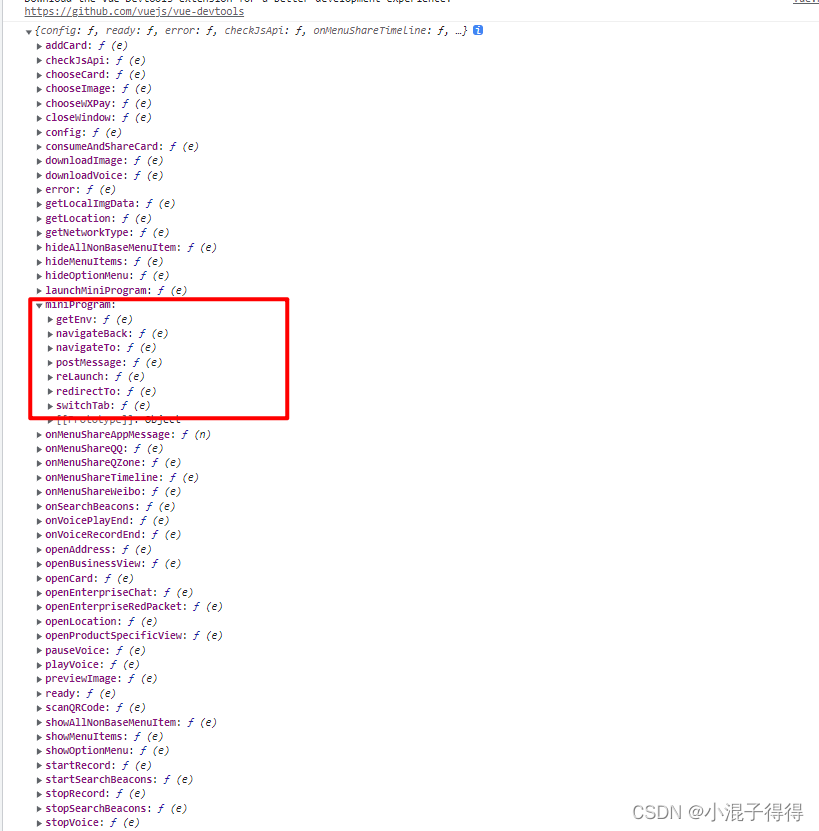
在任何打印console.log(wx)都会出现下面内容 我们就使用下面红线圈的方法

会看到有wx.miniProgram.postMessage这个方法,
虽然wx.miniProgram.postMessage会在微信开发工具控制台显示传递的数据
但是我是怎么找我的@message的触动事件中打印东西死活没有,说是需要在uni-app页面特定分
享或者回退才有,啊这也太麻烦了,
于是,就想了一个歪风邪道的方法,谨慎使用
可以使用路由跳转携带一些参数,然后调用uni的api
就比如我在h5的页面有一个按钮需要跳转其他小程序
查询了一下uni的api uni.navigateToMiniProgram(OBJECT)
这个uni.navigateToMiniProgram(OBJECT) 的方法h5端就不支持
获取scheme码也只能在h5端打开,不能在web-view嵌套页面过后 通过这个地址再打开其他的小程序
所以歪门邪道方法如下 这只是一个测试页面
<template>
<div class="ceshi-index">
<van-button type="primary" block @click="goEle">打开饿了么</van-button>
</template>
<script>
export default {
data() {
return {
// 是否处在微信环境中
isWeiXin: false
mounted() {
console.log(wx);
let ua = window.navigator.userAgent.toLowerCase();
this.isWeiXin = ua.match(/MicroMessenger/i) == "micromessenger";
methods: {
goEle() {
if (!this.isWeiXin) return console.log("当前环境不支持");
wx.miniProgram.getEnv(res => {
if (res.miniprogram) {
wx.miniProgram.navigateTo({
url: "/pages/ceshi/index?event=去往饿了么"
} else {
//在微信里
</script>
<style lang="less" scoped>
.ceshi-index {
width: 100%;
height: 100%;
justify-content: center;
padding: 0 20px;
display: flex;
flex-direction: column;
</style>
uni-app项目中搞个中间页面 作为中转站
为什么这么搞,因为调用uni的api中对象基本都有complete函数
就是接口调用结束的回调函数(调用成功、失败都会执行)就是直接使用这个回调 回退到我们的
操作页面,咱们就投机取巧,
调用一些api方法过后调用complete回调函数 直接回退页面,返回至
我们的操作页面
uni.navigateBack({
delta: number
这就是我想的歪风邪道方法,钻空子。
uni-app建立中间页面操作
<template>
<view class="">
<!-- 我是中间网页 -->
</view>
</template>
<script>
export default {
data() {
return {}
onLoad(option) {
this.loadEvent(option);
methods: {
//处理多个页面传来事件处理
loadEvent(option) {
option = option || {};
let h5Event = option.event || "";
switch (h5Event) {
case "去往饿了么":
this.goEle()
break;
goEle(){
//至于为什么不直接调用uni.navigateToMiniProgram(OBJECT)
//这玩意他必须要页面上有点击按钮才能调用此方法
uni.showModal({
title: '温馨提示',
content: '即将离开某某小程序',
showCancel: true, //是否显示取消按钮
cancelText: "取消", //默认是“取消”
cancelColor: '#000000', //取消文字的颜色
confirmText: "确定", //默认是“确定”
confirmColor: '#3cc51f', //确定文字的颜色
success: function(res) {
if (res.cancel) {
uni.navigateBack({
delta: 1
} else {
uni.navigateToMiniProgram({
// appid 写你要跳转的小程序的 appid
appId: '',
// appId: 'wx83ead482e5f13976',
// 路径写 src下的路径,假如你跳转的是pages下的页面,就可以写pages/index
path: '',
extraData: {
'type': 'out'
envVersion: 'release', //跳转的版本:develop(开发版),trial(体验版),release(正式版)
success(res) {
// 打开成功
// uni.showToast({
// title: '跳转成功'
// })
fail(err) {
// console.log(err)
// 打开失败/取消
uni.showToast({
title: '跳转不成功'
//接口调用结束的回调函数(调用成功、失败都会执行)
complete(){
uni.navigateBack({
delta: 2
fail: function(res) {
uni.navigateBack({
delta: 1
//接口调用结束的回调函数(调用成功、失败都会执行)
complete: function(res) {
</script>
<style>
</style>
我们收到很多微信小程序开发者的反馈,表示强烈需要 Highcharts 进行数据展示。但是微信小程序不支持 DOM,并且没有暴露 SVG 相关的接口,所以截止到目前,我们无法直接在小程序中使用 Highcharts。
好消息是微信小程序开放了 Web-view 能力,也就是说支持网页嵌入。所以目前我们可以以嵌入网页的形式来实现在小程序上用 Highcharts 进行数据可视化。
简单的开发示例
创建完小程序后,首先我们需要配置域名白名单,也就是嵌入网站所包含的资源的域名列表,配置位置: 【设置】-【开发设置】-【业务域名】
(此图片来源于网络,如有侵权,请联系删除! )
接下来就是在小程序页面
点赞 + 关注 + 收藏 = 学会了
在 uni-app 或者 微信小程序 中,都有 web-view 组件。
该组件是一个浏览器组件,可以承载网页的内容。而且该组件是全屏的,会覆盖该组件之外的其他内容。
本文要讲解在 uni-app 中使用 web-view 怎么实现大量数据通信。
我所使用的是 Vue 3 语法。
知识普及:
雷达图(Radar Chart),又可称为戴布拉图、蜘蛛网图(Spider Chart),是财务分析报表的一种。即将一个公司的各项财务分析所得的数字或比率,就其比较重要的项目集中划在一个圆形的图表上,来表现一个公司各项财务比率的情况,使用者能一目了然的了解公司各项财务指标的变动情形及其好坏趋向。
如果你想找到了解H5中怎么制作,可以看一下HTML5 Canvas制作雷达图实战,我也是参考这篇文章,做了小程序的雷达图,并做了一点延伸...
先来看看效果图
(此图片来源于网络,如有侵权,请联系删除! )
开始上菜:
//.wxml ,接下来的操作将在这个Canvas上面绘制
最近一直在学习uni-app开发,由于uniapp是基于vue.js技术开发的,只要你熟悉vue,基本上很快就能上手了。
在开发中发现uni-app原生导航栏也能实现一些顶部自定义按钮+搜索框,只需在page.json里面做一些配置即可。设置app-plus,配置编译到App平台的特定样式。dcloud平台对app-plus做了详细说明:app-plus配置,需注意 目前暂支持H5、App端,不支持小程序。
在page.json里配置app-plus即可
"path": "pages/ucenter/index",
"style": {
"navigationBarTitleT
最近在小程序项目用到web-view,需要web-view承载的H5和小程序通讯,碰到个大坑,所以写一下实现过程及怎么避坑。一、小程序向web-view承载的H5传递参数,直接在url后接参数即可(https://xxxxx.com?prams=aaa)。二、H5向小程序发送消息
1. 在uniapp项目根目录创建 模板html
在 uni-app 中,可以通过使用 web-view 组件来实现微信小程序和 web 页面之间的通信。下面是一个简单的示例:
在微信小程序页面中,使用 web-view 组件加载 web 页面:
```html
<template>
<web-view src="https://your-web-page-url"></web-view>
</view>
</template>
在 web 页面中,可以通过使用 postMessage 方法来向小程序页面发送消息:
```javascript
// 发送消息给小程序页面
window.parent.postMessage('Hello from web', '*');
在微信小程序页面中,可以通过监听 web-view 组件的 message 事件来接收来自 web 页面的消息:
```javascript
// 监听来自 web 页面的消息
onMessage(e) {
console.log('Message from web:', e.detail.data);
通过以上方式,你可以实现微信小程序和 web 页面之间的通信。注意,web-view 组件只能在微信小程序中使用,其他平台可能需要使用不同的组件或方法来实现通信。此外,还可以利用 uni-app 提供的其他 API 和插件来实现更复杂的通信需求。