官方公众号 企业安全 新浪微博

FreeBuf.COM网络安全行业门户,每日发布专业的安全资讯、技术剖析。
简介
webpack是一个JavaScript应用程序的静态资源打包器(module bundler)。它会递归构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。
可以直接使用浏览器的调试模式进行查看,对泄露的各种信息如API、加密算法、管理员邮箱、内部功能等等。
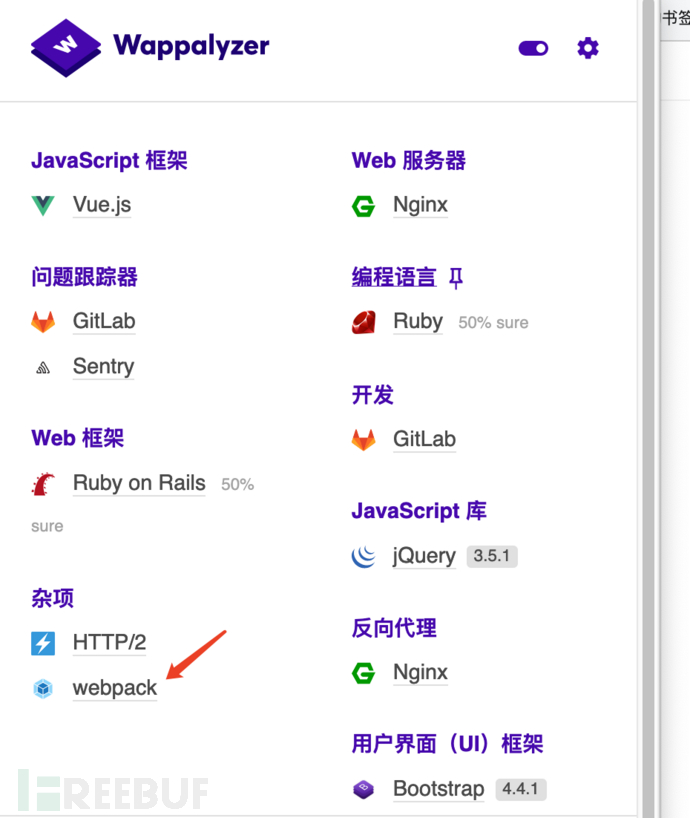
使用wappalyzer发现该网站使用webpack打包器。

查看源码方法
在源码中可能存在敏感的API接口,可以直接看Js文件,也可以还原出来在本地查看。
方法一:
使用谷歌插件可以直接下载代码:
https://github.com/SunHuawei/SourceDetector
方法二:
#安装 reverse-sourcemap
npm install --global reverse-sourcemap
#下载 *.js.map (右键查看源代码,找到 js ,在 js 后面加上 .map)
curl -O https://IP/*.js.map
#使用 reverse-sourcemap
reverse-sourcemap --output-dir ./JS xxx.js.map
#得到 JS
本地还原前端代码过程
在这里使用npm安装,安装npm需要先安装homebrew包管理器,在利用sourcemap将前端代码还原到本地。
安装HomeBrew
Homebrew 是一个包管理器,用来在 macOS 安装 Linux 工具包。
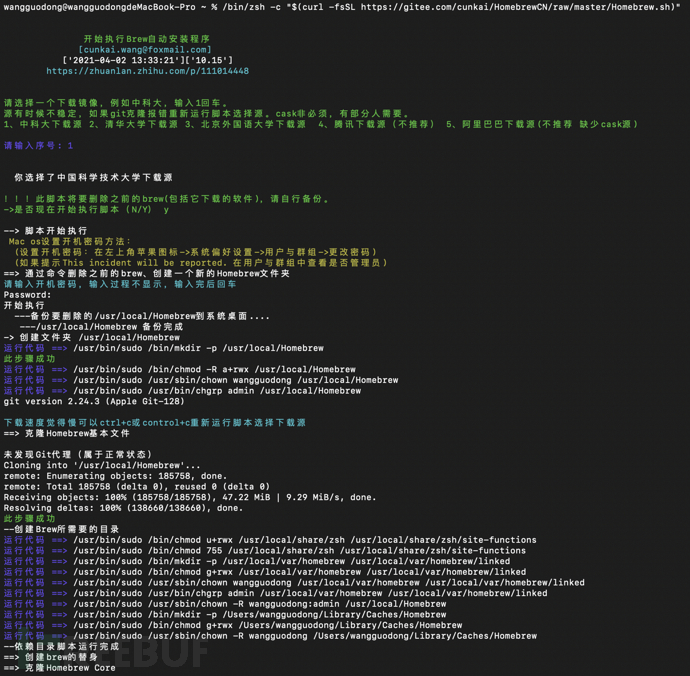
使用以下命令,非root权限下运行。
/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"

查看版本信息

安装npm
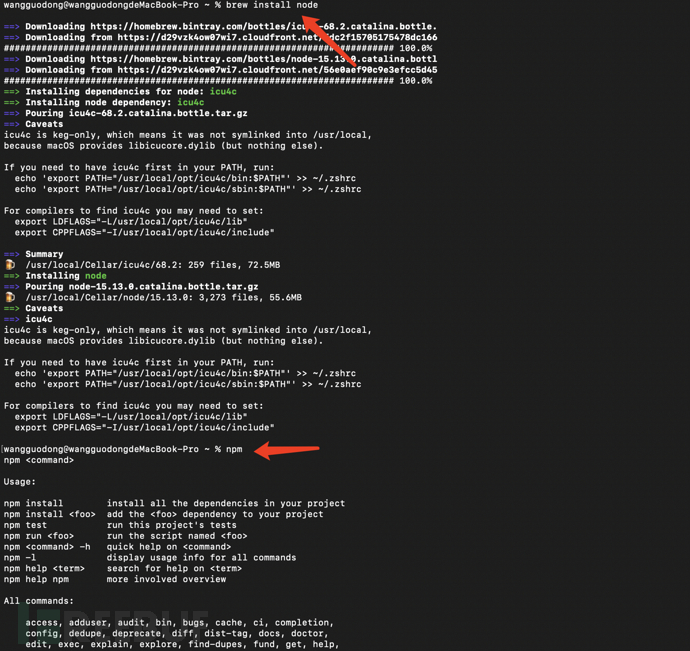
使用如下命令直接安装
brew install node

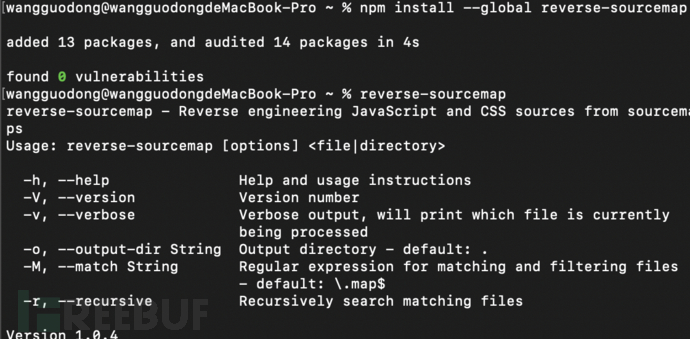
安装reverse-sourcemap
使用以下命令
npm install --global reverse-sourcemap

webpack解析js map文件
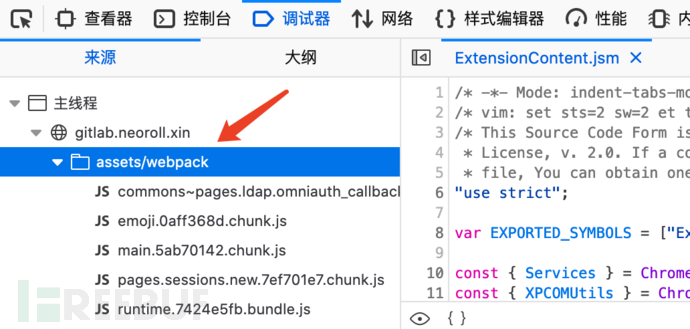
1、找到要下载的js文件。

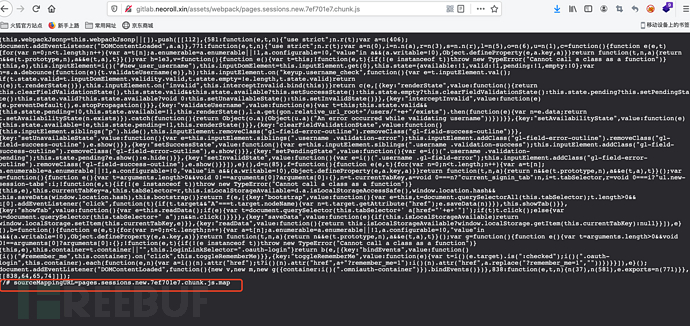
2、通常我们要找到的SourceMap 映射文件都在这些文件的最下面有个注释的地方。
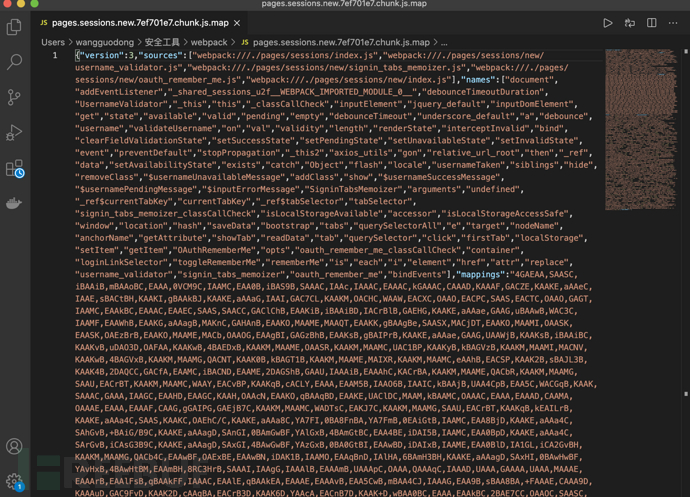
//#sourceMappingURL=pages.sessions.new.7ef701e7.chunk.js.map

3、使用
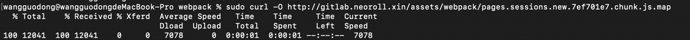
curl -O #把输出写到该文件中,保留远程文件的文件名
命令。
sudo curl -O http://gitlab.neoroll.xin/assets/webpack/pages.sessions.new.7ef701e7.chunk.js.map

文件保存到自己当前目录下

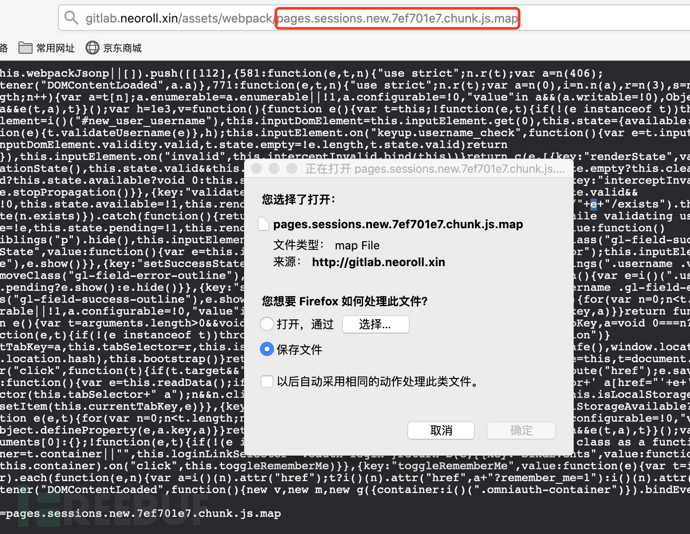
 使用另外一种方法进行URL拼接保存文件试了下发现下载的文件乱码。
使用另外一种方法进行URL拼接保存文件试了下发现下载的文件乱码。
js添加.map就可以直接进行下载。

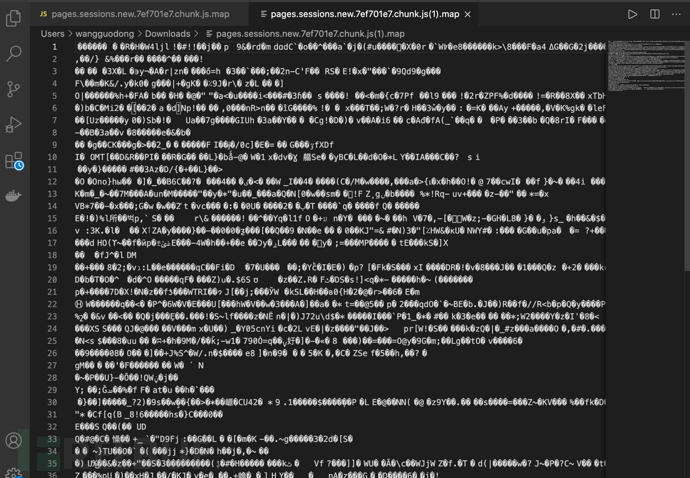
我这里文件打开乱码,无法进行编译。
 4、reverse-sourcemap --output-dir XXX(导出路径) app.XXX.js.map(打包文件中的.js.map文件)
4、reverse-sourcemap --output-dir XXX(导出路径) app.XXX.js.map(打包文件中的.js.map文件)
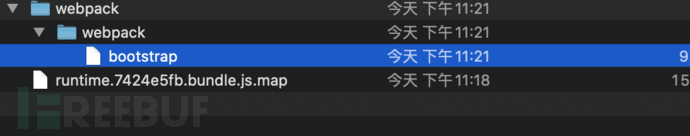
 成功编译成功,打开就可以查看源码了。
成功编译成功,打开就可以查看源码了。

- 0 文章数
- 0 评论数
- 0 关注者



请 登录 / 注册 后在FreeBuf发布内容哦