开启页面优化功能,CDN会自动删除页面的冗余内容,例如HTML页面、内嵌JavaScript和CSS中的注释以及重复的空白符,可以有效去除页面的冗余信息,缩小文件体积,提高加速分发效率,同时也可以提升页面的可阅读性。
注意事项
-
如果源站文件配置了MD5校验机制,请不要开启页面优化功能。
开启页面优化功能, CDN 进行页面优化时,会改变文件的MD5值,导致优化后文件的MD5值和源站文件的MD5值不一致。
-
如果源站开启了Gzip压缩或Brotli压缩,
CDN
的页面优化功能将会失效,
CDN
会将源站压缩后的文件透传给客户端。
在不关闭源站的Gzip或Brotli压缩的情况下,如果想使用 CDN 的页面优化功能,您可以在 CDN 的回源HTTP头中进行配置,删除Accept-Encoding头。 CDN 回源删除Accept-Encoding后, CDN 页面优化功能即可正常执行。删除Accept-Encoding头,请参见 配置回源HTTP请求头 。
- 如果您同时开启了页面优化和压缩功能(智能压缩或者Brotli压缩),页面优化功能将会失效,CDN只会对文件进行压缩。
-
在某些特殊情况下,开启页面优化功能,改写网站页面中的HTML文件、CSS文件、JS文件可能会影响到网站的业务逻辑,客户端访问改写以后的网站页面可能会出现类似
Hydration completed but contains mismatches.这样的报错,这个时候关闭页面优化功能即可解决问题。
操作步骤
- 登录 CDN控制台 。
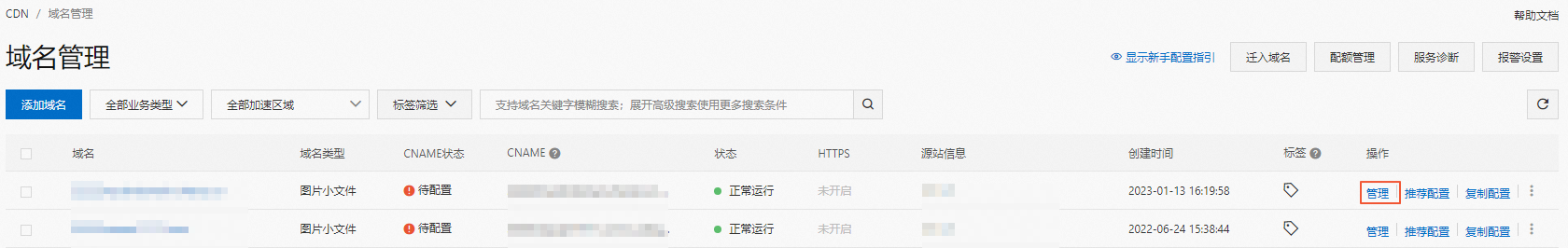
- 在左侧导航栏,单击 域名管理 。
-
在
域名管理
页面,单击目标域名对应的
管理
。

- 在指定域名的左侧导航栏,单击 性能优化 。
-
在
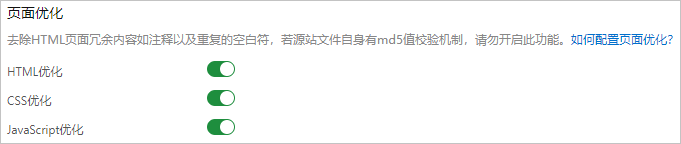
页面优化
区域框中,您可以选择开启
HTML优化
、
CSS优化
或
JavaScript优化
。
说明 “HTML优化”这个开关是页面优化功能的总开关,如果仅打开“HTML优化”开关,则只会开启HTML优化功能;如果要开启CSS优化或JavaScript优化,需要先打开“HTML优化”开关,然后再打开“CSS优化”或者“JavaScript优化”开关,CSS优化或者JavaScript优化才会生效。

- 开启 HTML优化 :即可实现对HTML页面的优化。
- 开启 CSS优化 :即可实现对CSS的优化。
- 开启 JavaScript优化 :即可实现对JavaScript的优化。