- 输入网页链接,自动生成快照
- 标签化管理网页链接
|
|
有胆有识的煎鸡蛋 · excel表宏 自动保存为pdf到当前目录· 1 年前 · |
|
|
纯真的羽毛球 · nodejs (usb)连接打印机 ...· 1 年前 · |
|
|
个性的钱包 · 李沐新书推荐!零基础《动手学深度学习》,能运 ...· 1 年前 · |
|
|
卖萌的芹菜 · 创建新项目和解决方案 - Visual ...· 1 年前 · |
问
PrimeNG表不采用固定的角宽度
EN
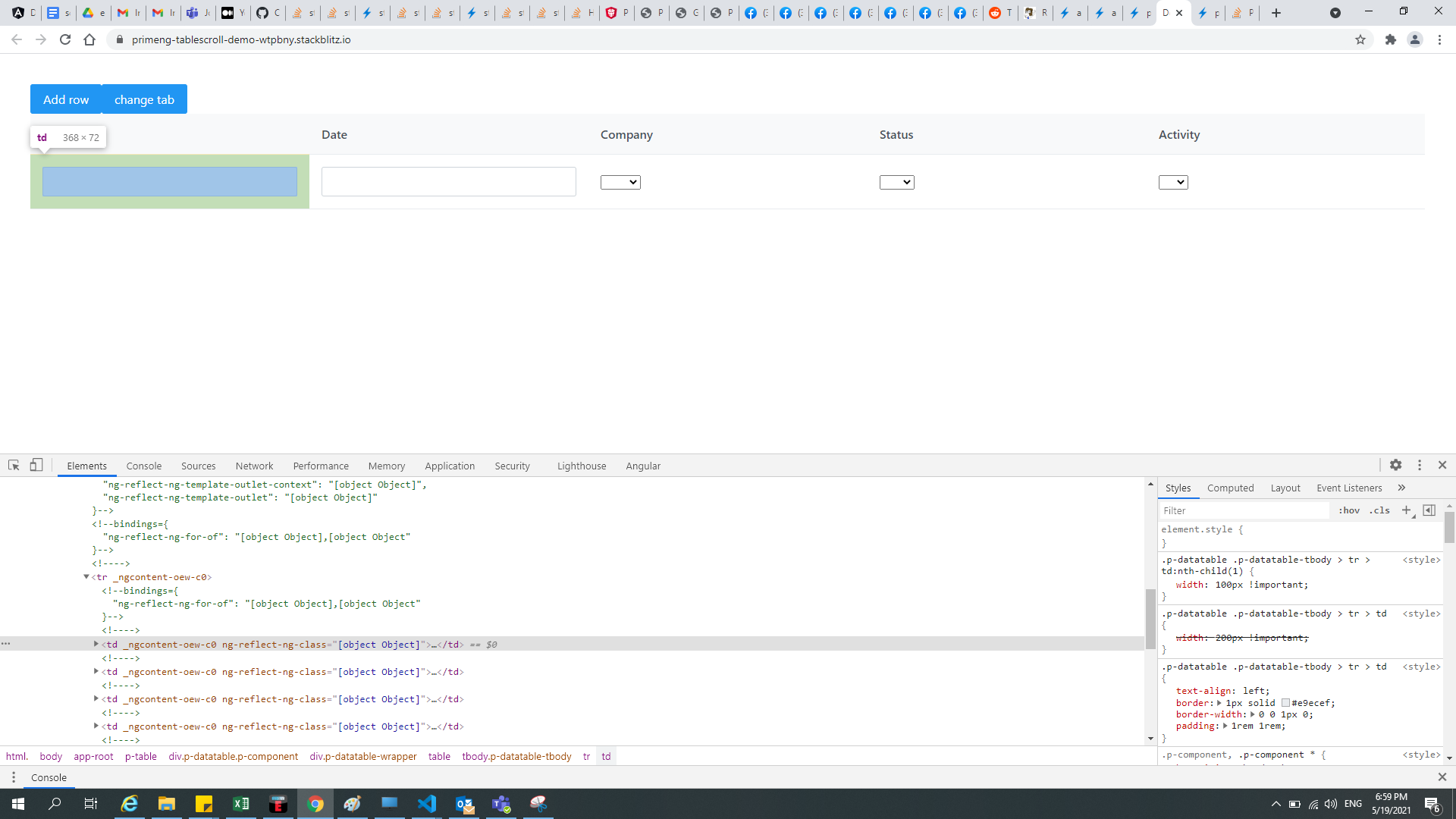
我正在尝试修复primeNG表中第一列的宽度,但是它在某种程度上覆盖了我的CSS,即使它在检查元素时显示。
基本上,我在寻找CSS,通过更改选项卡,表的第一列将有一个固定的宽度,无论所有列的大小。
我已经尝试了定义第一个孩子的固定宽度的方法,但是它是基于宽度的:100%。

在上面的图像中,您可以看到大小是368,尽管它是100 it定义的。
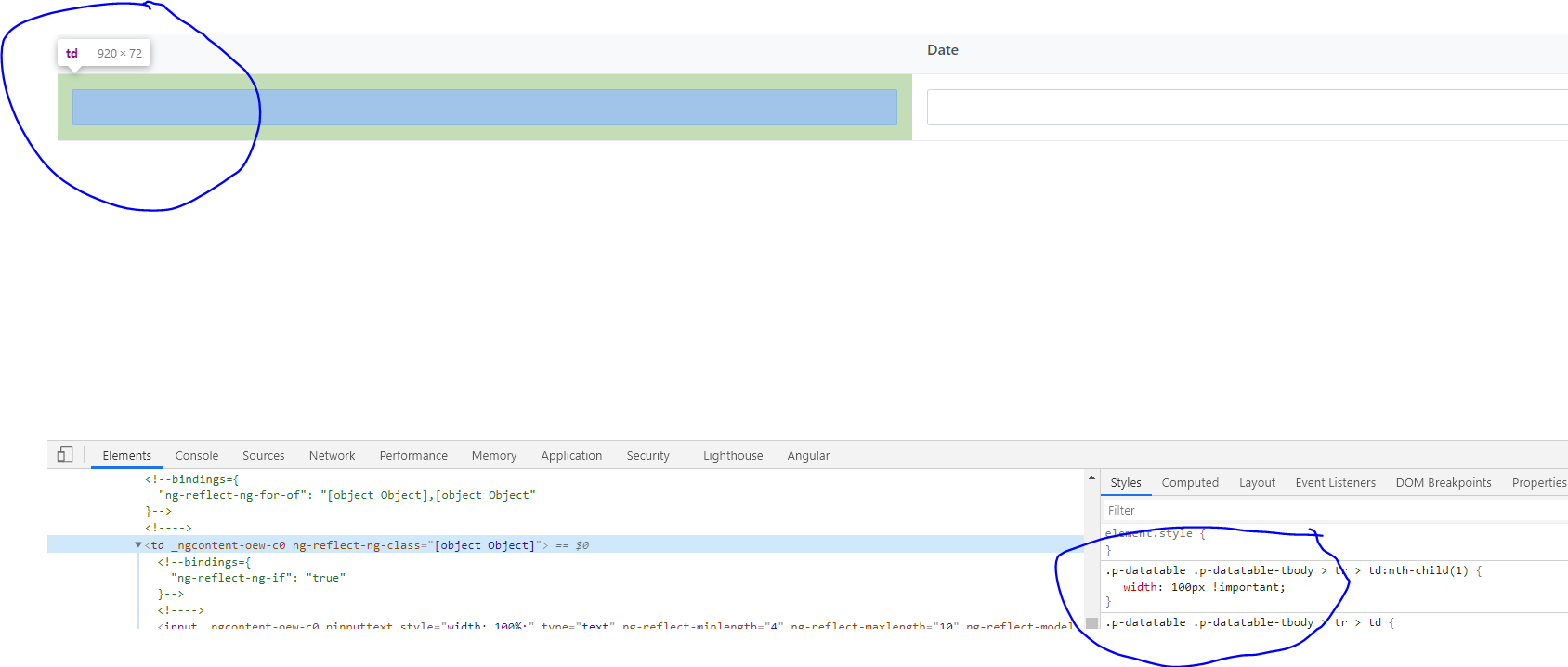
同样,当我更改选项卡时,宽度是920,甚至100 as是固定的。

有任何方法,我可以定义固定宽度100‘t有表宽度:100%,因为我不想破坏响应?
以下是可复制的例子,供参考:
回答 4
Stack Overflow用户
发布于 2021-05-28 06:10:06
Stack Overflow用户
发布于 2022-01-27 07:56:50
在primeng 12中, 删除了colgroup模板,所以如果您使用colgroup,则应用程序需要删除,因为自定义宽度不适用于列,如果使用的是可滚动的检查迁移指南. 。
链接: https://github.com/primefaces/primeng/wiki/Migration-Guide
解决方案:如果使用动态列,则需要为和两个标记添加相同的宽度,然后再添加一个属性宽度,如下所示
{标头:“名称”,字段:“名称”,宽度:‘100’} //列对象数组对象
<p-table [value]="data" [columns]="ColumnObjectArray">
<ng-template pTemplate="header" let-columns>
<th *ngFor="let col of columns; let idx=index;" class=""
[style]="'width':col.width">{{col.header}}</th>
</ng-template>
<ng-template pTemplate="body" let-data let-columns="columns">
|
|
有胆有识的煎鸡蛋 · excel表宏 自动保存为pdf到当前目录 1 年前 |