秋天的第一行nodejs代码
VSCode配置nodejs环境
VSCode是微软开发的代码编辑器,他提供了代码补全、代码片段等功能,同时内置了git版本控制,支持用户个性化配置,如改变主题改变快捷键等。它提供了强大的插件管理功能,可以方便地安装各种开发插件。本文主要讲解如何在VSCode上搭建nodejs开发环境。
安装VSCode
安装nodejs
根据电脑系统,选择对应的安装包就可以了。在macOS环境下,安装之后,键入node -v就可以看到node版本号了。

编写nodejs
新建nodeDemo文件夹,打开后新建test.js文件
let a = 'hello'
let b = 'nodejs'
console.log(a + ' ' + b)
调试nodejs
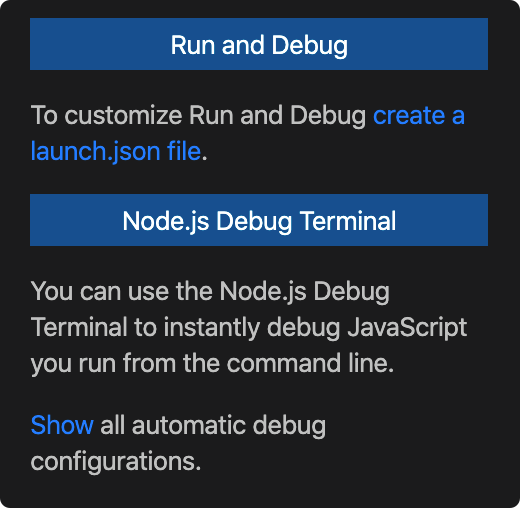
点击左侧debug按钮,VSCode弹出以下界面,点击create a launch.json file,VSCode弹出的命令选择框中,选择nodejs即可自动创建debug配置文件。

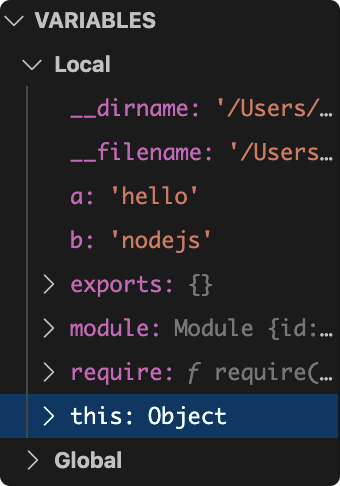
在最后一行代码左侧点击,增加一个断点,点击运行就可以调试nodejs了,左侧的VARIABLES可以查看当前的变量值情况

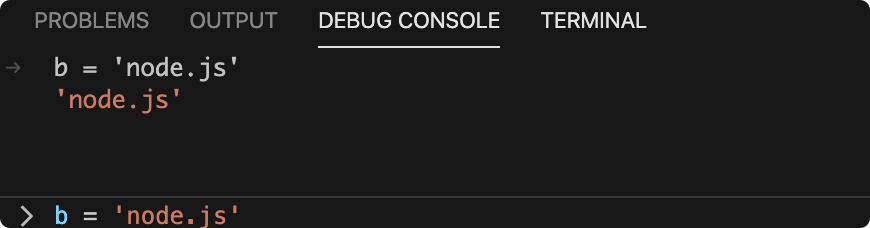
也可以在下方的debug console中输入变量的名称来获取值,如果要修改变量值,输入赋值语句就可以了

如果有多个断点,需要控制代码执行进度时候,可以使用VSCode上方的工具条

第一个按钮点击后,会执行到下一个断点,stop over会跳过当前行,step into会进入函数内部,step out会跳出当前函数。

