自从HTML5、CSS3、ES6这些标准加入后,前端做不管是做界面还是做功能都越来越强大、越来越方便了。通常来说前端应用只能运行在浏览器中,无法当作独立的桌面或移动端应用使用,不过因为前端开发方便、开发人员多,现在已经有了很多可以将前端应用变为桌面或移动端应用的方法了,Electron就是其中一种方案。这篇文章将对Electron的入门使用做个说明。

Electron官方网站:
https://www.electronjs.org/
Electron可以把前端项目打包成为桌面(Windows、macOS、Linxu)应用,比如Windows上 .exe 格式的程序。
Electron的实现思路很简单,既然网页可以在浏览器中运行,而浏览器是个原生的应用程序,那只要把浏览器和网页打包在一起,前端应用就也可以成为原生应用了。Electron使用了谷歌的Chromium浏览器,打包后的前端应用其实就是运行在Chromium上而已。
Electron这种方式带来一个好处,因为Chromium是个原生应用,它可以和操作系统进行交互,调用操作系统的资源,所以Electron中的前端应用也就变相的可以进行这些操作了,比如读写文件、操作网络、使用TCP/UDP等等功能。
Electron这种方式还有一个隐藏的好处,因为浏览器是确定的,开发前端应用的时候就不容考虑兼容性问题了。
Electron也有缺点,那就是打包出来的应用容量大,100MB起步,毕竟打包了个浏览器。还有就是性能差,浏览器上开网页性能也就这样了。
Electron使用非常简单,官方文档写的也很详细,并且提供了中文版本的:
https://www.electronjs.org/zh/docs/latest/
这里写 Electron入门 文章主要依照官方文档做个记录,并在此基础上对一些内容做个补充。
Electron项目是基于Node.js的,所以需要安装Node.js环境并了解一些Node.js使用知识,可以参考下面文章:
《Node.js入门 01:基础使用与说明》
https://blog.csdn.net/Naisu_kun/article/details/120665042
《Node.js入门 02:包管理器npm》
https://blog.csdn.net/Naisu_kun/article/details/120663782
《Node.js入门 03:模块化规范 CommonJS 与 ES Module》
https://blog.csdn.net/Naisu_kun/article/details/120663822
另外编写调试程序什么的最好有个趁手的编辑器,比如
Visual Studio Code
,顺带一提这个软件就是用Electron开发的。
Electron的开发和版本有挺大的关联,不同版本下很多内容可能有较大差异,本文编写时使用的Electron版本为:15.3.0
对于大陆用户来说基于Node.js的各类项目最容易碰到的问题可能是使用npm下载模块时遇到的网络问题,可以参考上面讲npm的文章中换源相关内容。简单点的比如使用nrm工具来换源:

或者也可以对Electron单独设置淘宝源:
npm config set ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
当然上面方式也不一定能解决所有问题,有些时候还是需要具体问题具体分析。大多数会遇到的问题都是模块下载失败,或者未下载完整造成的,可以通过删除缓存重新下载或是对有问题的模块强制重新下载等方式来尝试解决。
另外在Electron使用过程中会用到很多第三方的模块,有些模块需要编译后才能运行,编译大多数时候是自动的,但是需要一些工具环境,这方面内容也可以参考上面讲npm的文章中模块编译相关内容。
首先创建一个项目文件夹,在文件夹中使用
npm init -y
命令生成项目配置文件
package.json
:

package.json
文件中有几个比较重要的字段,相关说明如下:
-
name
项目名称,必须项;
-
version
项目版本号,必须项;
-
description
项目描述,应用打包必须项;
-
main
项目入口文件,必须项(这个在Electron官方的文档中名称为 main.js ,下面演示中也将手动改成 main.js );
-
author
作者,应用打包必须项;
接下来使用
npm install --save-dev electron
命令安装electron,安装完成后可以在
package.json
文件的
scripts
字段中添加
"start": "electron ."
,这样就可以在终端中使用
npm start
来启动程序了,当然现在直接启动会报错,因为还未添加项目中的各种程序文件:

接下来添加上面提到的程序入口文件,这里使用名称为
main.js
,内容如下:
const { app, BrowserWindow } = require('electron')
const path = require('path')
function createWindow() {
const mainWindow = new BrowserWindow()
mainWindow.loadFile('index.html')
app.whenReady().then(() => {
createWindow()
app.on('activate', function () {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
上面代码中可以看到应用程序准备就绪后会创建窗口并加载网页文件 index.html ,所以我们还需要准备一个这个文件,这里先准备下面内容:
<!DOCTYPE html>
<meta charset="UTF-8">
<title>test</title>
</head>
<h1 id="txt">Hello World!</h1>
</body>
</html>
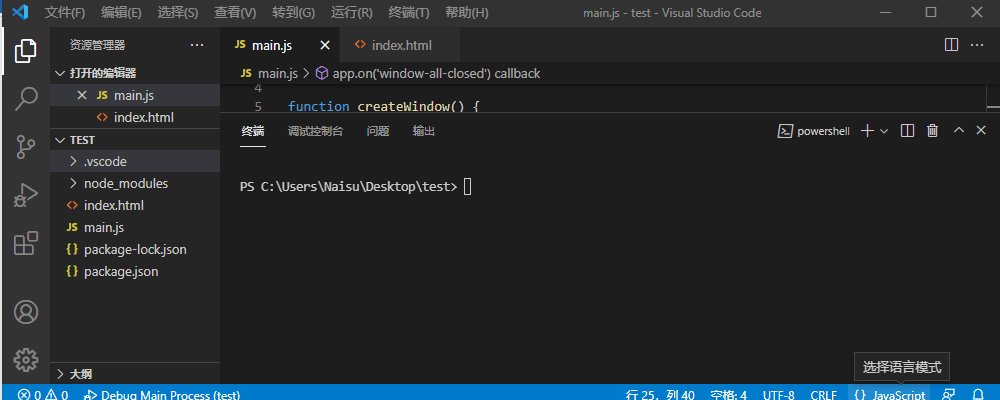
这样就可以进行基本的测试了:

上面就是最基础的演示了,如果做过前端开发就可以看到这其实就是个浏览器加载了个网页而已,开发工具就是Chromium浏览器的开发工具。
开发过程中非常依赖调试来处理各种问题,对于Electron项目而言主要需要调试的分为两个部分:创建、管理窗口的 主进程 (比如上面的main.js);窗口本身内容与脚本等的 渲染进程 (比如上面的index.html)。
渲染进程的调试很方便,像前面演示中直接打开 Chromium浏览器的开发工具 即可,也可以在使用代码打开,比如在创建窗口的同时用 mainWindow.webContents.openDevTools() 打开。
主进程的调试一般可以通过使用 console.log() 方法向终端输出信息的方式进行。在VScode中也可以通过下面设置后调试:
在项目目录下创建 .vscode 文件夹,在此文件夹中创建 launch.json 文件,文件内容如下:
"version": "0.2.0",
"configurations": [
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
"args" : ["."]
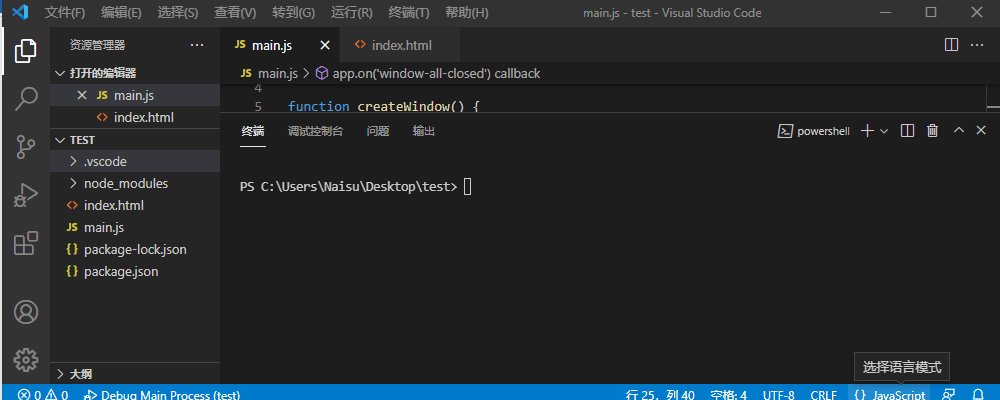
然后就可以打断点调试程序了:

使用Electron最大的用处就是用来生成桌面端原生应用程序了,比如windows上的 .exe 程序。Electron打包成桌面端原生应用程序的方式很多,比如 electron-packager 、 electron-builder 等。目前来说官方推荐使用 Electron Forge 来打包,其官方页面如下:
https://www.electronforge.io/
https://github.com/electron-userland/electron-forge
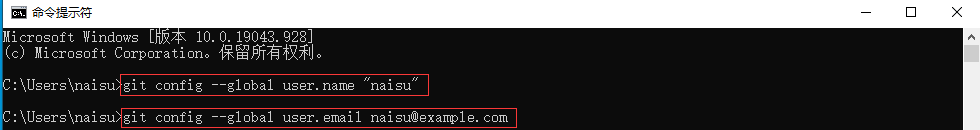
Electron Forge使用时会用到 Git 功能,可以从 https://git-scm.com/ 下载安装,安装完成后设置下用户名和邮箱地址就可以了:

针对前面的项目可以使用下面步骤进行打包:
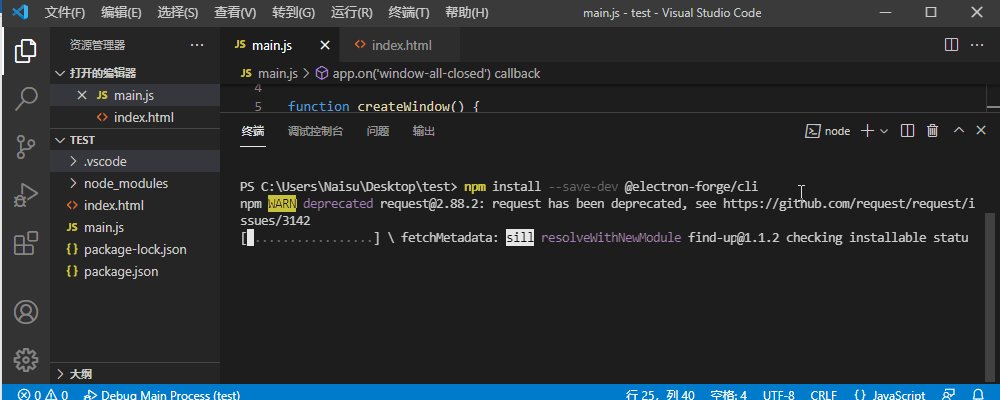
使用 npm install --save-dev @electron-forge/cli 安装相关工具:

然后在现有项目中应用electron-forge,对于npm6来说使用 npx electron-forge import ,对于npm7来说使用 npm exec --package=@electron-forge/cli -c "electron-forge import" :

配置完成后就可以使用 npm run make 来打包生成桌面端原生应用程序了(这个过程稍微花点时间):

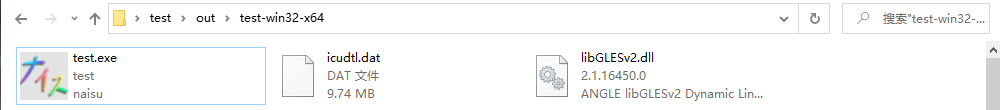
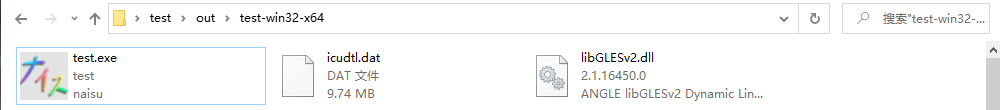
上面演示中打包输出情况如下:
out\
├── make\squirrel.windows\x64\
└── test-win32-x64\
上面第一个目录下是安装包形式的程序,双击exe文件会将程序解压缩安装到 用户文件夹\AppData\Local\应用名称 中,以后就可以通过这里的exe来启动应用。
第二个目录下面内容整个就是个免安装的程序,可以直接双击其中的exe来运行程序,用起来这个更方便些。
不管是哪种方式都可以在应用程序目录中找到 resources\app ,这里面的内容就是应用程序的资源了,可以在这里直接修改网页内容,这样双击exe启动程序的时候窗口中的内容也会直接改变,不用每次都重新打包生成:

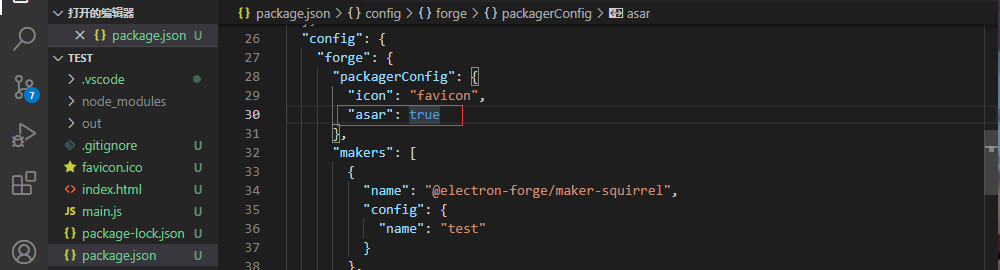
打包时可以通过 package.json > { } config > { } forge > { } packageConfig > icon 添加应用程序图标:

需要注意的是因为系统缓存等原因对于图标的修改可能并不会立刻奏效,可以尝试使用不同的查看方式或者清除系统缓存之后再试。

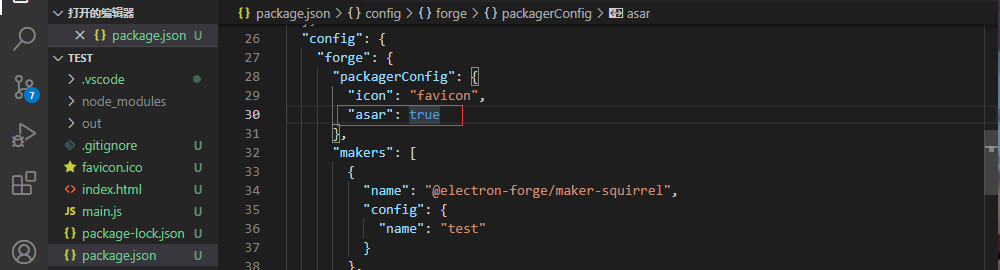
可以通过 package.json > { } config > { } forge > { } packageConfig > asar 把所有源码加密打包成一个文件:


更多参数可以参考下面链接
https://electron.github.io/electron-packager/main/interfaces/electronpackager.options.html
通过上面的内容可以看到Electron最基本的功能就是把网页和浏览器整合变成一个原生的桌面应用。通常对于界面而言通常我们还会有设置界面大小、菜单等的需求,在Electron中对于界面本身可以通过创建界面所用的 BrowserWindow 模块功能来设置,对于菜单可以使用 Menu 模块来设置。
可以改写 main.js 代码做个测试:
const { app, BrowserWindow, Menu } = require('electron')
const path = require('path')
function createWindow() {
const mainWindow = new BrowserWindow({
width: 600,
height: 400,
resizable: false
mainWindow.loadFile('index.html')
mainWindow.webContents.openDevTools()
app.whenReady().then(() => {
Menu.setApplicationMenu(null);
createWindow()
app.on('activate', function () {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
Electron基础使用打包等非常简单,基本上了解上面的内容就可以把现有的前端项目打包成桌面端应用程序使用了。
Electron作为一个优秀的跨平台桌面开源框架,吸引了大量从事原生客户端开发和前端开发的同学涉足。Electron学习的过程存在两个门槛,一是入门,二是进阶。据以往的经验,只要你能够入门并适应Electron开发的流程,就能够很快的从事一些简单功能的开发,并且熟悉一段时间后,就能够独立完成大部分PC客户端的开发需求。到了进阶阶段,就要求我们能够熟练的运用Electron的特性完成某些具有一定难度功能的开发,不过这个需要我们大量的实践经验的积累,本课程结合本人多年从事原生客户端开发和Electron开发的经验,对Electron的使用进行介绍,帮助大家迅速入门并快速进入进阶阶段,减少不必要的弯路和踩坑。
npm命令安装electron库刚接触一个新东西,难免一头雾水,如果多看一点相关的文章势必会有一个方向感,去更好的上手新东西。上手electron,官方提供了一个非常好的快速上手实例。这个仓库给我们初始化了一个electron项目,结构非常纯净,克隆下来你就可以直接改造成自己的项目。国内也有翻译版的API文档,但是不能保证是最新的,使用时一定要看好自己的版本和翻译版。使用翻译版API。同时可以看看官方的更新日志,看看有什么新功能。官方社区有很多有用的工具,开始学习欠务必了解,涉及到项目开发调试和项目构建。这里推荐一个仓库,这个仓库收录了一些比较常用的API,克隆后跑起来你就可以快速查看这些常用
最近临时起意,想开发Windows
桌面应用
程序,但是我们肯定都先会想到微软的C#。但是我又不想花时间去学习C#,而且就算学了C#,还是很难
快速开发出好看的Windows
桌面应用。所以此时我就想,既然移动app都能用vue来写,那Windows的
桌面应用
程序是不是也可以用Vue等web前端技术来开发呢?还真可以,那就是
Electron这个框架。首先声明,我自己也在学习
Electron这个框架,所以就有了这个
教程。
Electron系列教程——第二篇:第一个示例一、楔子
在正式开始音乐播放器项目之前,还需要来个简单的案例,以便更好的理解Electron。如果你已经使用过Electron,可以跳过这篇。
本篇将实现:
1,Electron的Windows运行环境配置;
2,Electron开发时的源码结构讲解;
3,结构中每一个文件的作用;
4,运行第一个Windows客户端
二、目录E
这里写的是对于小白来说更多的了解系统编程的文章,有写的不对的地方还恳请各位大佬指出错误,小编一定会多多采纳[手动多谢]。
那么,上一次我们稍微了解了一下关于系统编程的一些主要内容[没有看到的童鞋还请去上一篇文章稍微复习一下噢]。
这节课,我们先来想一想,我们为什么要学系统编程呢?原因很简单,我们要充分的利用CPU的性能,CPU和我们人类不太一样,我们人类大多数情况下,在同一时间,只能完成一件事,而CPU作为无数科学家的心血当然不会这么简单,CPU能够同时进行多个进程,这里的进程我们可以理解成任务,