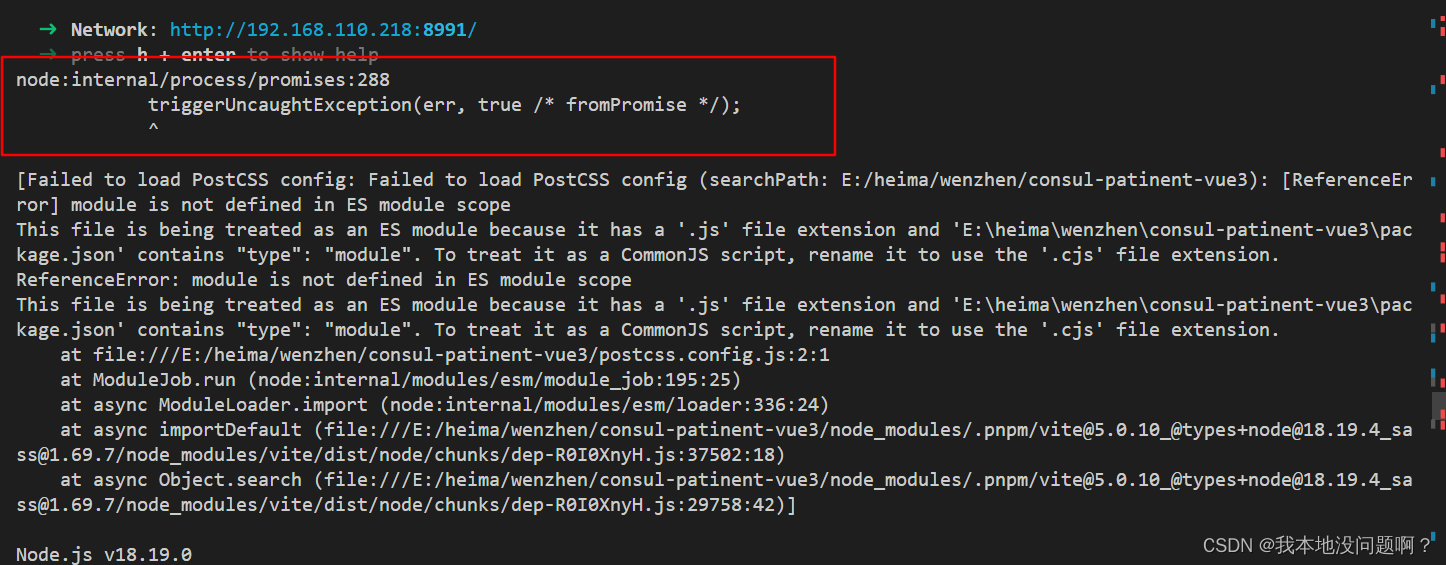
解决安装postcss-px-to-viewport配置postcss.config.js时报错triggerUncaughtException(err, true /* fromPromise */
将 postcss.config.js 文件重命名为 postcss.config.cjs。这样做可以将其视为 CommonJS 脚本而不是 ES 模块。原因:使用了 ES Module 的语法,但是 PostCSS 的配置文件中使用了 CommonJS 的模块语法,导致了模块定义的问题。修改你的 postcss.config.js 文件,确保其导出一个对象作为模块的默认导出,而不是使用 module.exports。
postcss
-
px
2
viewport
一个
postcss
插件,结合
viewport
.
js
使用
默认使用vw作为布局单位,对于不支持vw单位的,则使用rem进行布局
对于标记了/*
px
*/的,则转换为[data-dpr="1"]、[data-dpr="2"]、[data-dpr="3"]三种不同的字体
对于标记了/*no*/的,则不做处理,依然使用
px
进行布局
how to use
webpack
please run npm install
postcss
-loader --save-dev, and add the code
var
px
2
viewport
= require('
postcss
-
px
2
viewport
');
module.exports = {
module: {
loaders: [
test: /\.css$/,
[debug]node
js
fetch/
js
gemini api不使用代理问题 node:internal/process/
promise
s:289
trigger
Unc
augh
tEx
c
eption
因项目需要,用户突然要坚持小屏幕也要观看大屏代码,临
时
解决
方案是加了一个
postcss
-
px
-to-
viewport
,
安装
过程中
报错
Err
or:
true
is not a
PostCSS
plugin
首先声明我的vue-cli中package-lock.
js
on写的webpack版本是4.28.4
解决
办法
方案1.其下面代码添加到package.
js
on里即可
"peerDependencies": {
"
postcss
": "^8.0.0"
如果方案1没有
解决
问
参照以上vant官网提供的方式,发现只能编译项目内部开发的页面,根本无法将vant样式
px
编译为vw单位,以下是使用官方例子后编译后的样式单位 项目基于vue-cli5搭建的,后续
解决
方式采用webpack中
postcss
-loader参数
postcss
Options
解决
。具体无法解析的原因不详,估计与vue-cli
配置
有关。以下是
解决
后的样式单位 附上
解决
方案,首先
安装
postcss
-
px
-to-
viewport
以下是vue.
config
.
js
的代码,并且支持了项目ui设计稿为750
px
标准情况..
Vue cli-3
使用css转换
postcss
插件
报错
Err
or: Loading
PostCSS
Plugin failed: Cannot find module ‘
postcss
-import’
寻找错误
解决
问题
1.
安装
npm install
postcss
-
px
-to-
viewport
--save-dev
2.添加
配置
文件
postcss
-
config
.
js
运行
报错
报错
提示:没有找到
postcss
-import模块
猜想:①使用
postcss
插件需要额外npm install pos
你可以在vue.
config
.
js
文件中
配置
postcss
-
px
-to-
viewport
插件来将
px
单位转换为vw或者vh单位。首先,确保你已经
安装
了
postcss
-
px
-to-
viewport
插件。
然后,在vue.
config
.
js
文件中添加以下代码:
```
javascript
module.exports = {
css: {
loaderOptions: {
postcss
: {
plugins: [
require('
postcss
-
px
-to-
viewport
')({
viewport
Width: 750, // 视窗的宽度,对应设计稿宽度
viewport
Height: 1334, // 视窗的高度,对应设计稿高度
unitPrecision: 3, // 指定
px
转换为视窗单位值的小数位数
viewport
Unit: 'vw', // 指定需要转换成的视窗单位,vw或者vh
selectorBlackList: ['.ignore', '.hairlines'], // 指定不需要转换的类
minPixelValue: 1, // 小于或等于1
px
不转换为视窗单位
mediaQuery: false // 允许在媒体查询中转换
px
在以上代码中,你可以根据你的设计稿的宽度和高度来设置`
viewport
Width`和`
viewport
Height`的值。你还可以根据需要调整其他
配置
项,如`unitPrecision`、`
viewport
Unit`等。
配置
完成后,重新运行你的Vue项目,
postcss
-
px
-to-
viewport
插件会自动将样式文件中的
px
单位转换为vw或者vh单位。
解决安装postcss-px-to-viewport配置postcss.config.js时报错triggerUncaughtException(err, true /* fromPromise */
CSDN-Ada助手:
Vue3项目如何更改端口号
CSDN-Ada助手:
解决安装postcss-px-to-viewport配置postcss.config.js时报错triggerUncaughtException(err, true /* fromPromise */
CSDN-Ada助手:
执行pnpm dlx husky-init && pnpm install
CSDN-Ada助手:
 原因:使用了 ES Module 的语法,但是 PostCSS 的配置文件中使用了 CommonJS 的模块语法,导致了模块定义的问题
原因:使用了 ES Module 的语法,但是 PostCSS 的配置文件中使用了 CommonJS 的模块语法,导致了模块定义的问题