做正确的 Floating Action Button
这篇文章译自 +Taylor Ling 的博客文章 Make The Right FAB .
Floating Action Button
, 或者通常情况下被简称为 FAB 的这么一个玩意儿, 是 Material Design 中为特定的场景下, 主要或优先级高的操作准备的一个独特的设计元素. 既然它是一个被经常用到的 UI 元素, 我认为在各种场景中保持 FAB 每个细节的正确就是非常重要的. 然而, 很多应用虽然采用了 FAB, 却没能在细节上做到完全如
Material Design Guideline
中所述的正确. 甚至, 连一些 Google 出品的应用都没做到.
可怕的不一致
在分析了一些现有应用中的 FAB 之后, 我惊讶地发现, 大家的 FAB 之间有着巨大的差别. 也许对很多人来说 FAB 不过是一个普通的圆形按钮, 但是这个圆形按钮依然有着很多参数设置, 比如 与屏幕边缘的距离 , 图标的大小 , 波纹效果 , 上升与阴影 . 绝大多数时候, 各种第三方库都不能正确的做到这些, 不过, 如果那些应用只有一个 FAB (举个例子, 不需要展开的 FAB), 那想要做到正确应该不至于很难才对.
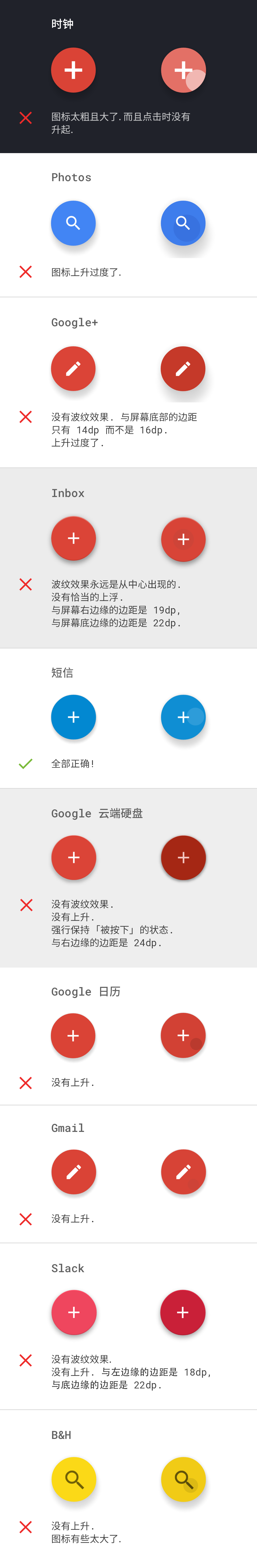
我们来看看这些应用 (用了 FAB 的应用千千万, 我只是从其中选了一些我最常用的来举例):

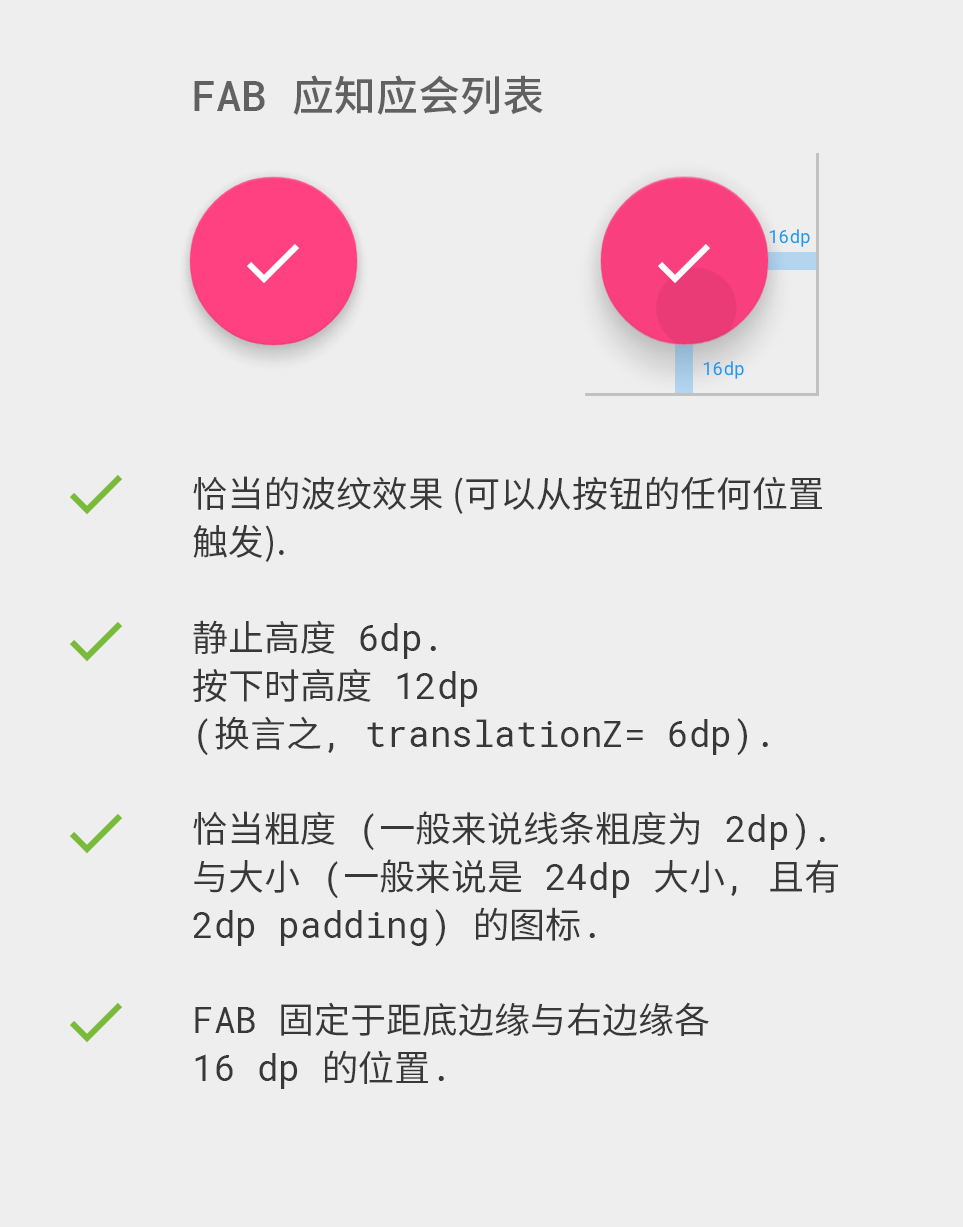
正确的 FAB
于是, 什么才是这个在 Material Design 中引人注目的按钮正确的参数? 如你所见, 短信应用似乎是最正确的.

关注设计细节
感觉这些东西似乎太细微或者不引人注目以至于用户根本无法注意到? 我觉得在这里可以引用一句 Google Ventures 的文章 Why you should move that button 3px to the left 中的一句话:
追求细节上的正确能创造出正面的情绪, 而这样的情绪能令产品更易于使用.
不管怎么说, 作为为用户设计, 打造产品的人 (你可能是设计师/开发者或者其他在产品团队中的角色), 如果你不在乎这些细节的话, 还会有什么人替你做这些事情呢? 所以, 请做出正确的 <划掉>选择</划掉> FAB 吧!
=======
特别感谢 Andhie 为这篇文章做了一个示范应用 (而且采用了 Material Design Support Library ).

