vue+openlayer实现:拖拽、旋转、缩放、拉伸、移动等功能以及对应的监听事件

这样地图上可编辑,可拖拽的功效,实现需要用到:
openlayer 是有他自己的扩展插件 ol-ext,我们这里用他来实现图形的操作:拖拽、旋转、缩放、拉伸、移动等等功能,以及他的监听事件,毕竟我们作图以后是需要保存数据给后端,存到数据库的。
相关资料:
1、ol-ext官方地址:入口: ol-ext: cool ol extensions
2、ol-ext 对应的资料地址:入口: ol-ext: Transform interaction
3、ol-ext 源码gitee地址:入口: pjt12138/ol-ext
4、openlayers 最新官网:入口: OpenLayers Examples
5、openlayers 官网api:入口: OpenLayers v6.9.0 API - Index
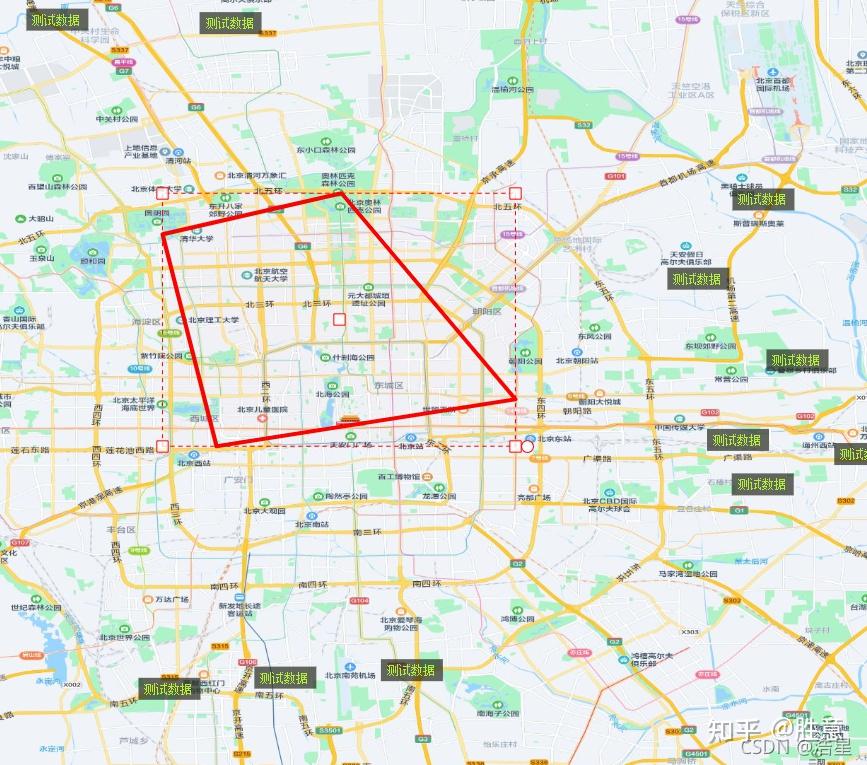
实现效果:旋转、拖动



实现步骤:
vue中引入openlayers
npm i ol --save
附:npm下载指定版本命令,需要可以拿去
npm install --save-dev ol@6.9.0
vue中引入 openlayers的扩展包 ol-ext
npm install ol-ext --save
附:npm下载指定版本命令,需要可以拿去
npm install --save ol-ext@3.2.16
创建地图容器
<template>
<div id="map" class="map"></div>
</template>js中引入具体配置,根据你的具体改,我这里放的是我自己的
ol有关:
import "ol/ol.css";
import View from "ol/View";
import Map from "ol/Map";
import TileLayer from "ol/layer/Tile";
import Overlay from "ol/Overlay";
import XYZ from "ol/source/XYZ";
import { Vector as SourceVec ,Cluster,Vector as VectorSource } from "ol/source";
import { Feature } from "ol";
import { Vector as LayerVec , Vector as VectorLayer } from "ol/layer";
import { Point, LineString, Polygon } from "ol/geom";
import {
Style,
Icon,
Fill,
Stroke,
Text,
Circle as CircleStyle,
} from "ol/style";
import { OSM, TileArcGISRest } from "ol/source";
ol-ext有关:
import ExtTransform from 'ol-ext/interaction/Transform'
实现地图方法
data() {
return {
map: null,
center: [116.39702518856394, 39.918590567855425], //北京故宫的经纬度
centerSize: 11.5,
projection: "EPSG:4326",
mounted() {
this.initMap()
methods: {
//初始化地图
initMap() {
//渲染地图
var layers = [
//深蓝色背景
// new TileLayer({
// source: new XYZ({
// url:
// "https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}",
// }),
// }),
//初始化背景
// new TileLayer({
// source: new OSM(),
// })
new TileLayer({
title: "街道图",
source: new XYZ({
url: "http://localhost:8888/haoxing-map/sosomaps/roadmap/{z}/{x}/{y}.jpg",//zwh本地使用
this.map = new Map({
layers: layers,
target: "map",
view: new View({
center: this.center,
projection: this.projection,
zoom: this.centerSize,
maxZoom: 17,
minZoom: 8,
地图上加上多边形数据
mounted() {
this.initMap()
this.createPolygon()
methods: {
//创建多边形
createPolygon() {
//添加图层,并设置点范围
const polygon = new Feature({
geometry: new Polygon([
[116.39314093500519,40.0217660530101],
[116.47762344990831,39.921746523871924],
[116.33244947314951,39.89892653421418],
[116.30623076162784,40.00185925352143],
//设置样式
polygon.setStyle(new Style({
stroke: new Stroke({
width: 4,
color: [255, 0, 0, 1],
//将图形加到地图上
this.map.addLayer(new VectorLayer({
source: new VectorSource({
features: [polygon],
地图上添加具体的操作方法和效果
mounted() {
this.initMap()
this.createPolygon()
this.onEdit()
//操作事件
onEdit() {
const transform = new ExtTransform({
enableRotatedTransform: false,
hitTolerance: 2,
translate: true, // 拖拽
stretch: false, // 拉伸
scale: true, // 缩放
rotate: true, // 旋转
translateFeature: false,
noFlip: true,
// layers: [],
this.map.addInteraction(transform)
//开始事件
transform.on(['rotatestart','translatestart'], function(e){
// Rotation
let startangle = e.feature.get('angle')||0;
// Translation
console.log(1111);
console.log(startangle);
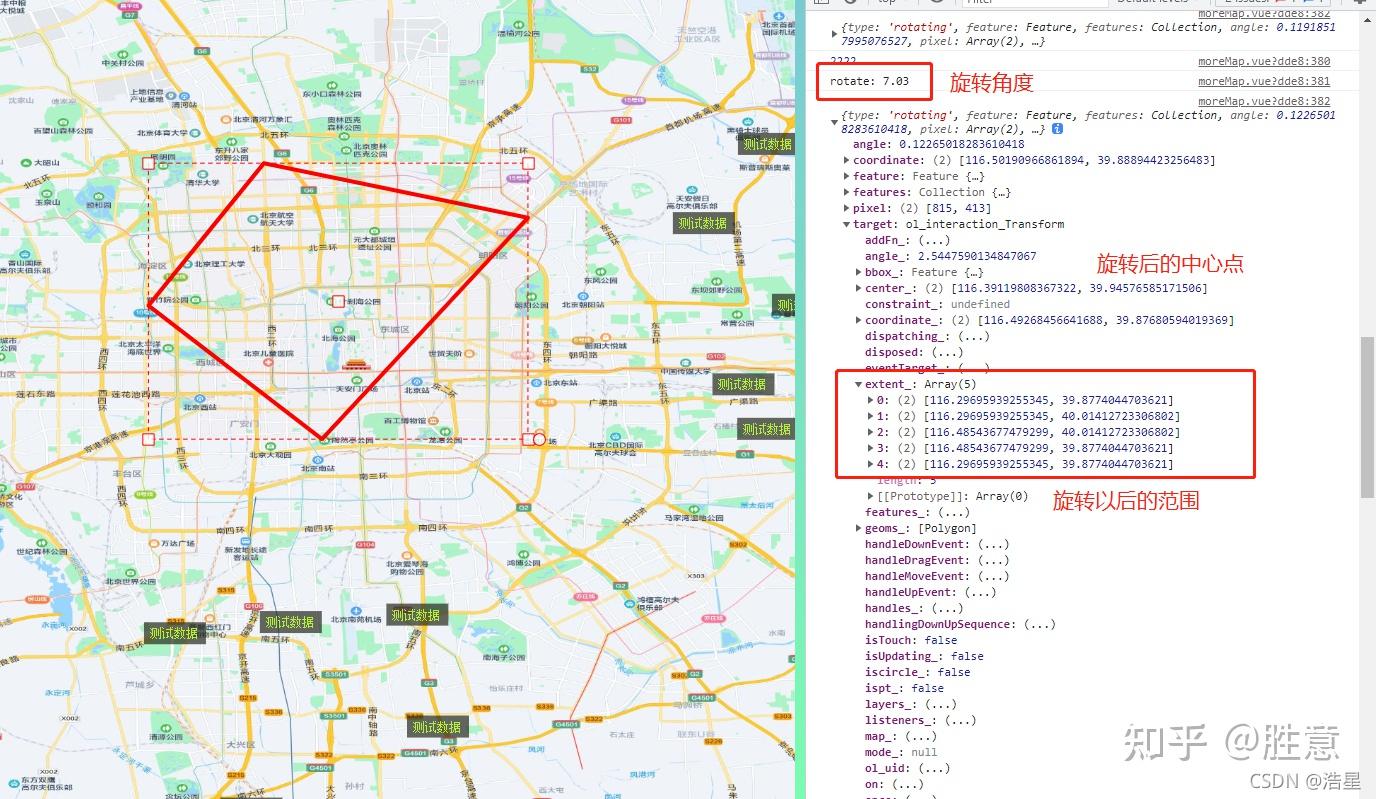
transform.on('rotating', function (e){
console.log(2222);
console.log("rotate: "+((e.angle*180/Math.PI -180)%360+180).toFixed(2));
console.log(e);
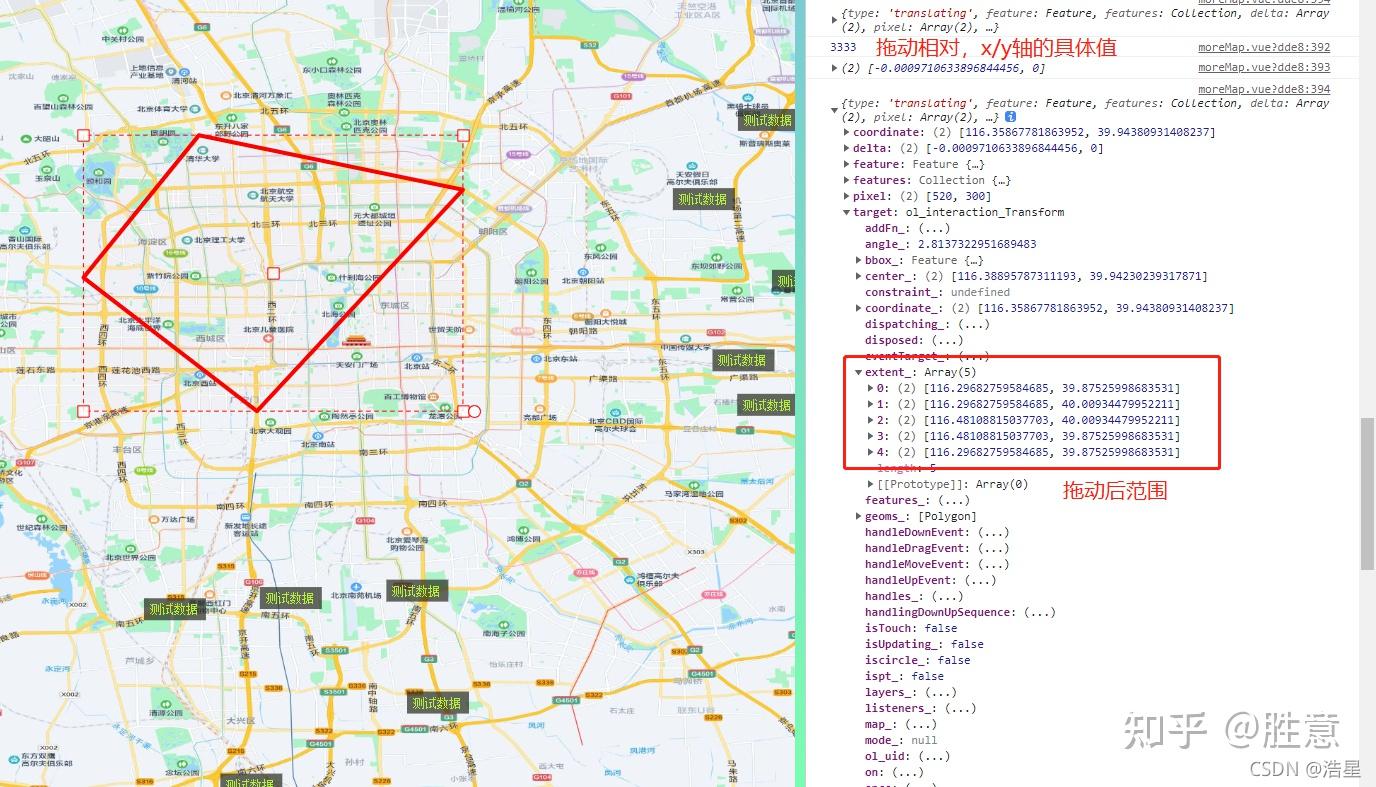
transform.on('translating', function (e){
console.log(3333);
console.log(e.delta);
console.log(e);
//拖拽事件
transform.on('scaling', function (e){
console.log(4444);
console.log(e.scale);
console.log(e);
//事件结束
