ui->tableWidget->horizontalHeader()->setStyleSheet( "QHeaderView::section {background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1,\
stop:0 #00007f, stop: 0.5 #00007f,stop: 0.6 #00007f, stop:1 #00007f);color: white;}");
注意上面background-color后面使用的是渐进色,网上给的大多数是形如:background-color:rgb(255,255,255)。至于这样为什么不对我倒是不知道什么原因,等以后知道了再补充吧。
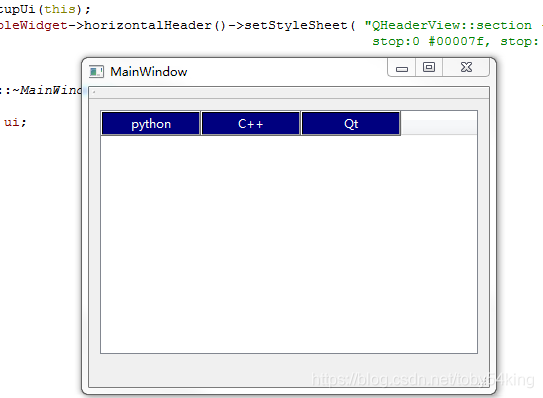
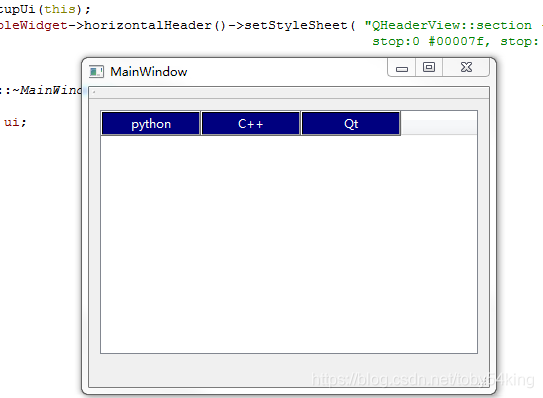
测试效果图:

一、说明:一年没有搞Qt啦,一个同事问我QTableWidget相关字体颜色的设置问题,特别是表头怎么设置都不成功。网上一堆说用setStyleSheet设置background-color,然而没有卵用。二、设置成功的方法如下:ui->tableWidget->horizontalHeader()->setStyleSheet( "QHeaderView::section ...
QTableWidget 设置表头颜色
setStyleSheet( "QHeaderView::section {background-color: qlineargradient(x1:0, y1:0, x2:0, y2:1,stop:0 #00007f, stop: 0.5 #00007f,stop: 0.6 #00007f, stop:1 #00007f);color: white;}");
setStyleSheet(
"QTableWidget{ color:black
问题描述:
项目中用到QTableWidget 表格,想设置表格的表头颜色为蓝色,各行的颜色交替显示。奈何谷歌良久,都无法设置成功。其实最后发现,设置不成功的原因主要有两个方面:
其一,他人博文中提供的方法本来有误;
其二,因为设置表头颜色的代码是没有代码提示的,自己照着写的时候敲错了代码。
解决办法:
直接上代码:
//记录六个字符串到字符串列表
QStringList ...
对与控件QPushButton中的可以使用setStyleSheet设置它背景图片。具体设置背景图片的方法有两种
self.button.setStyleSheet(QPushButton{background-image: url(img/1.png)})
然而对于这种方法背景图片无法进行边框的自适应,可以使用下面的方法
self.button.setStyleSheet(QPushButton{border-image: url(img/1.png)})
可以做到自适应边框。
代码里面有两个图片需要使用,我放在下面了
import sys
from Py
A.详情见readme.txt
1.自定义了一个表格View(TcTableView),支持继承重载相关虚函数,
2.TcTabelView支持设置多行横向表头(默认2行),
3.可以添加多张表格,每个表格是独立的,它们都有属于自己的自定义表头。
4.表头的右键操作我是自己写的,也可以用原例的方式,不过要复杂一点。
5.每一张表,一个tab,tab可以鼠标左击关闭
QHeaderView // QTableWidget 标题头整个区域
background:transparent; // 整个标题头区域背景色
}QHeaderView::section // 标题头 每个单独的标题区域
font-size:14px; // 每个标题的...
可以使用setVerticalHeaderLabels()方法来设置QTableWidget的竖直表头。该方法需要传入一个字符串列表,每个字符串代表一个表头单元格的文本。例如:
QTableWidget *tableWidget = new QTableWidget();
QStringList headerLabels;
headerLabels << "姓名" << "年龄" << "性别";
tableWidget->setVerticalHeaderLabels(headerLabels);
这样就可以设置QTableWidget的竖直表头为“姓名”、“年龄”、“性别”三个单元格。