单词“ toggle”是指带有短手柄的开关,该开关每次被激活时都会在两种状态之间切换。每次“打开”灯光时都会遇到它。
至于“收音机按钮”,这个词来自汽车收音机,通常情况下,表盘下方有一组按钮,可以机械地存储电台预设,因此用户可以更快地在电台之间进行切换。按下其中一个按钮将使其保持按下状态,直到按下另一个按钮为止。
复选框
- 当有一个或多个独立选项且用户可以选择任何数量的选项时使用,包括一个或多个。
单选按钮
-当存在两个或两个以上互斥的选项列表且用户必须仅选择其中一个时使用。
拨动开关
—在两个互斥选项中始终使用默认值时使用。切换选择立即生效。
多选芯片
-是复选框的紧凑替代品。允许用户选择多个选项,主要用于在移动设备上进行过滤。
选择控件已经在用户界面中使用了很长时间,因此我们对它们的行为方式形成了强烈的期望。这是一个简单的备忘单,您可以按照它为正确的情况选择正确的类型。
可以选择或取消选中复选框和单选按钮,并且“切换”可以为“关”或“开”。它们全部具有启用,禁用,悬停和按下状态。但是最好创建所有这些状态以进行可靠的交互。
不要忘记不确定的状态
声明未选中或未选中的复选框。状态尚未完全确定,因此名称不确定。创建该应用程序是为了处理具有多个子级的父级复选框的情况,其中某些子级被选中,而其他子级则未被选中。
停止误用拨动开关
不要使用切换开关创建层次结构。它在视觉上更加分散注意力,并且可能会给人一种错误的印象,即所有子选项都处于“开/关”状态。
选择立即生效时使用切换开关
拨动开关是数字式的开/关。拨动开关触发的任何效果都应
立即生效。
如果不是这种情况,最好用单个复选框替换拨动开关。
非常规的样式可能会使用户感到困惑
与设计平台的标准有所不同的情况会给用户增加额外的认知负担。我经常看到圆形复选框,这些复选框容易与单选按钮混淆。
在垂直列表中显示选项将帮助用户轻松扫描它们
左对齐的控件和标签,并且相互靠近时效果最佳,这支持最快的完成时间和更少的错误。右对齐控件在移动设备上有一些好处,因为标签和按钮之间的距离不能太远。将按钮靠近右边缘可使用一只手握住移动设备时更容易够到它。此外,在选择过程中,我们不会用手指遮盖住标签。
如果垂直空间足够,请考虑使用选择芯片
一定避免让用户分不清该选择哪个控件的情况(确保将按钮和标签隔开)。考虑使用选择芯片,它能够在视觉上清晰地分离选项。
如果可能,请使用单选按钮,而不要使用下拉菜单
使所有选项永久可见,以便用户可以轻松地比较它们,从而减轻了认知负担,并使表单更加透明。
使用下拉菜单选择众多或类似选项
如果选项数量超过6–7,则应考虑将其置于下拉列表中,因为用户无论如何都无法牢记所有这些选项。这同样适用于可预测的,相似的或增量的选项,例如(zoom-10%,20%,30%..)。
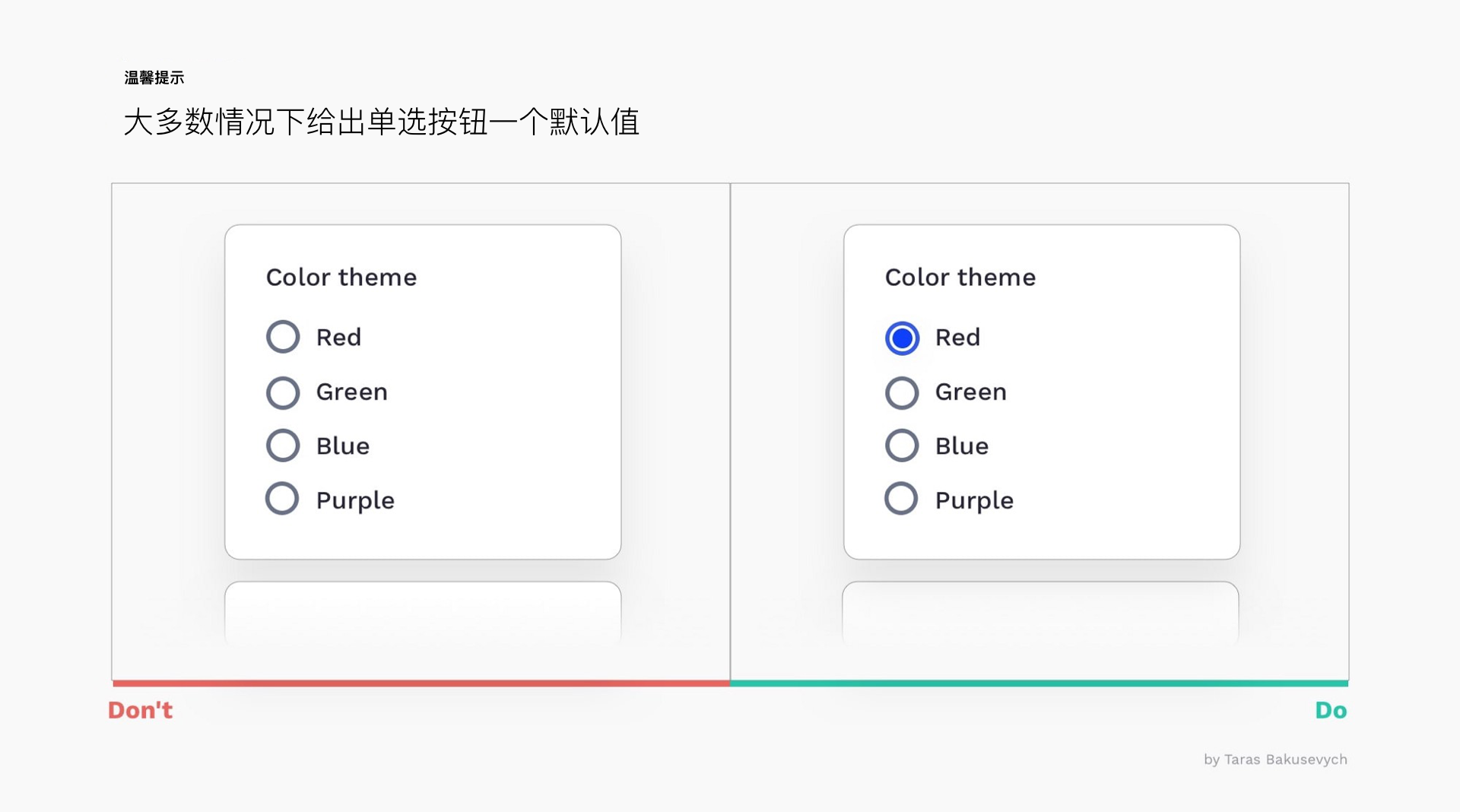
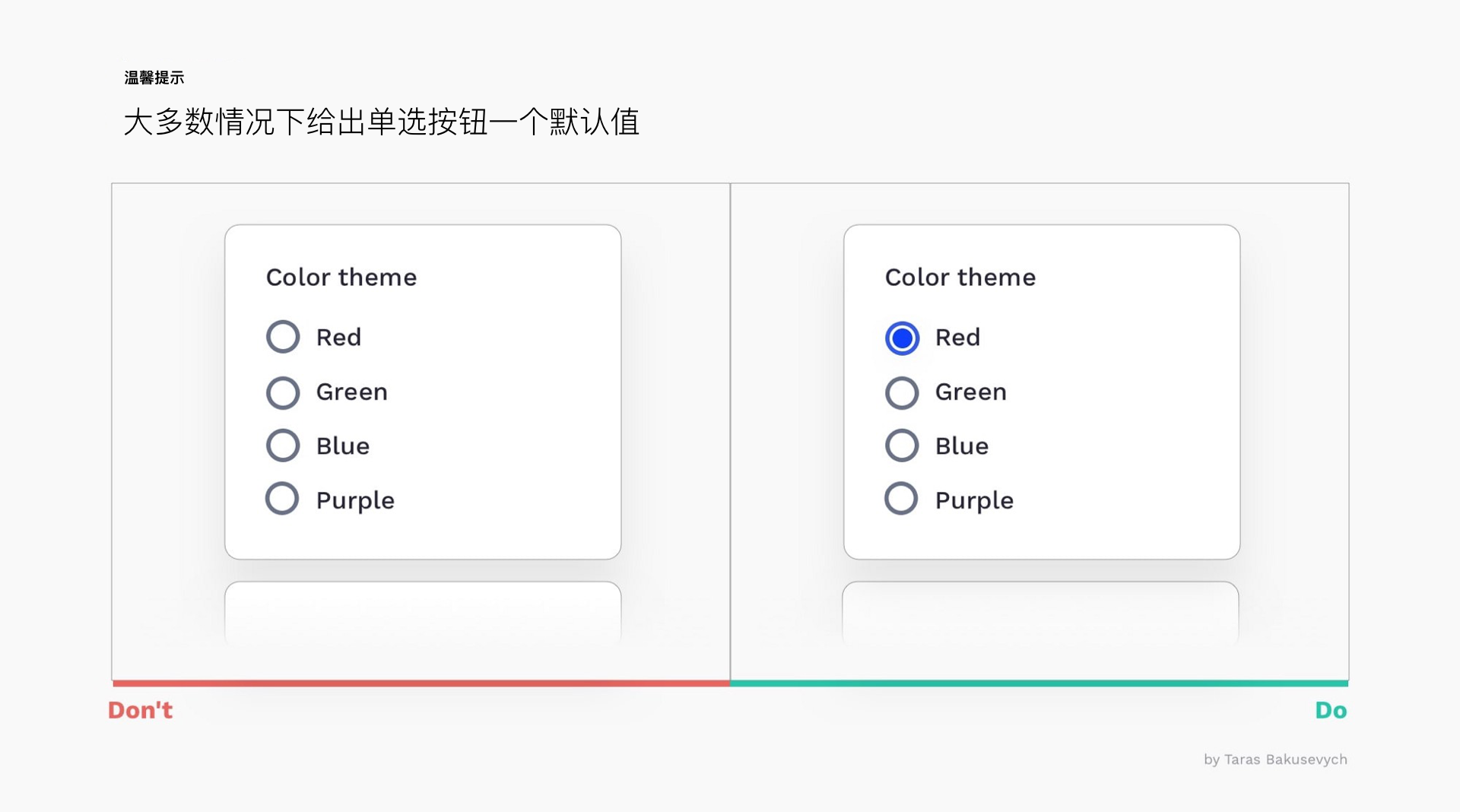
单选按钮最好是有一个默认选项
一旦选择了单选按钮,用户便无法取消选择并将其设置回其原始状态。如果用户可能需要避免选择,则应提供一个标有“无”的单选按钮。最好以逻辑顺序组织选项列表。

写下清晰的提示标签,避免使用否定语句
避免出现让用户在不想发生的事情上勾选复选框的情况。
突出显示所选选项以吸引用户的注意
从视觉上区分所选中的选项,这对于数据表中的“行选择”尤为重要。
支持批量选择和清除
对于用户而言,一次选择或清除多个项目应该毫不费力。
使可点击区域足够大,以实现可靠的交互
在可单击/可轻按区域中应同时包含按钮和标签。根据菲茨定律,目标的大小起着重要作用。复选框和单选按钮通常很小,单击或点击时会比较棘手,尤其是在移动设备上。