目前希望實作出,外框
<div>
設定寬度(目前為17cm),裡面的表格
<table>
的寬度可以符合外框
<div>
設定的寬度,且可以依據
<td>
內容找到符合的寬度,但是目前實作了以下兩種方式,都無法同時滿足兩個需求,不知道還可以怎麼調整呢?
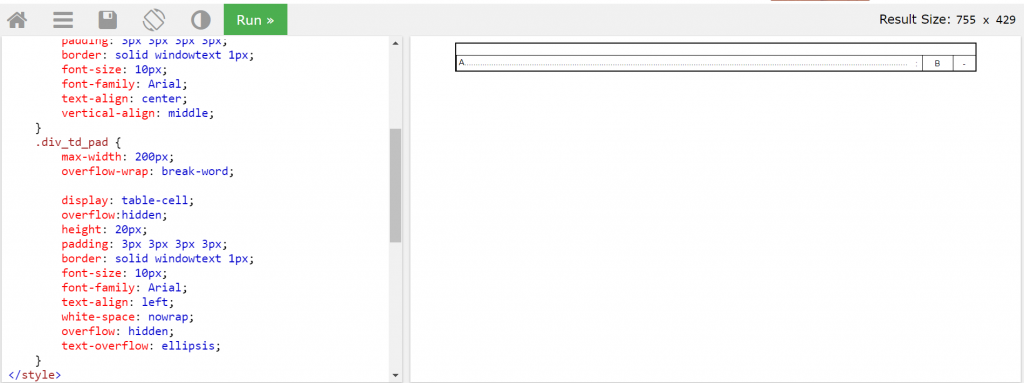
若實作的方式不去設定寬度,確實可以讓表格寬度依照內容而去找到適合的寬度,但卻無法符合外框制定的寬度,如
實作程式碼
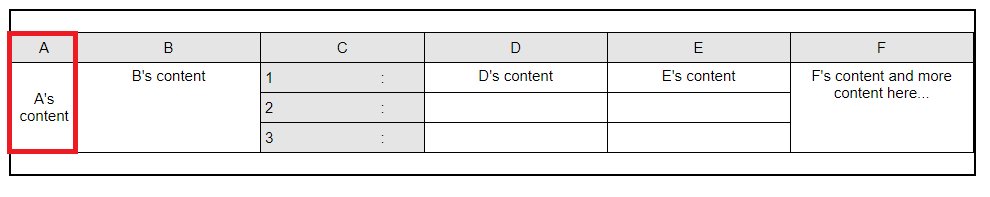
若實作的方式給予裡面的表格寬度為
width:100%
或
width:inherit
,確實可以讓寬度符合外框所訂的,但是表格內的寬度卻是均分,無法依照內容去制定寬度,如
實作程式碼
。

外框設定寬度(目前為17cm)->因為希望之後裡面不管放了多少表格,不管寬度超過或沒超過,都要符合最外面定義的寬度17cm
希望外框的寬度根據表格的欄位內容伸縮 -> 不是,是希望裡面的表格可以依據自身的定義,或是內容長度,而有最適合寬度
我修改欄位A的 width寬度 結果有改變阿->請問是用哪一個版本改的呢?因為像我第二個版本的話,我有欄位是給定寬度的,但並沒有變化...
我用第二個改的

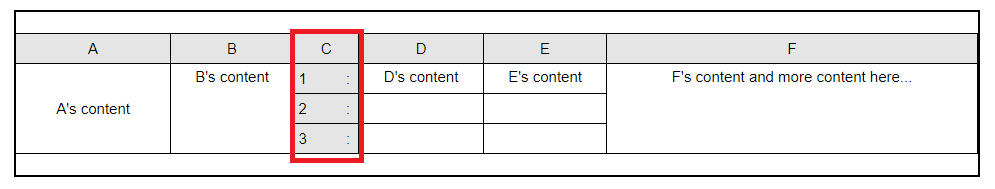
不過...我這邊調整C欄位也有作用

我個人還會對img做去框線去寬度的定義。
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
body {
line-height: 1;
ol, ul {
list-style: none;
blockquote, q {
quotes: none;
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
table {
border-collapse: collapse;
border-spacing: 0;