DIY一个人工智能设计师_v0.0.1
先上广告,最近在知乎开了个LIVE。
如何做个敲代码的设计师 https:// zhihu.com/lives/8575560 84456574976
欢迎大家来聊聊, 设计跟编程 的那些事~
--------------------------------------------------------------------------------
本文转自我的微信公众号Design-AI-Lab,包含了两个系列的内容:
《设计师会编程,程序员懂艺术》
《写给设计师的人工智能指南》
在这里给设计师介绍人工智能在设计领域的应用,也亲手实现了一个融合设计、编程的小实验产品。
AI真的可以替代设计师?取代设计师的工作吗?在我实验完这个产品后,我觉得再过几年,会有大批的设计师失业。真的,效率高,方案选择余地大,最先被取代的将是一些最简单的设计工作,新手设计师的生存空间会非常小。
下面进入正文,我们先总结下AI在设计行业的应用,我觉得都可以统称为 智能设计助理 。包含2个方向:
提供设计建议
自动生成设计方案。
1 基于大数据,提供设计建议—— 设计师贴身助理,业主的设计顾问
这类属于“提供设计建议”,有两个细分方向,一个是面对设计师的,一个是面对有设计需求的业主的。
1.1 设计大数据
根据设计的类型,提供行业的设计趋势,包括样式、风格、典型案例、设计手法等等,甚至是提供该领域 最优秀设计师 、 最高产设计师 、 性价比最高的设计师 等等。比如logo设计,输入想要用到的行业,设计助理可以告诉你所在行业的logo 流行趋势,色调分布,图案构成 ,所用的 字体样式 等等设计数据。
1.2 设计质量评估助手
评判设计效果,基于设计大数据,生成某个设计方案的评价报告。比如设计师或者业主提交一份设计图给设计助理,助理可以直接帮你评判设计的“好坏”。
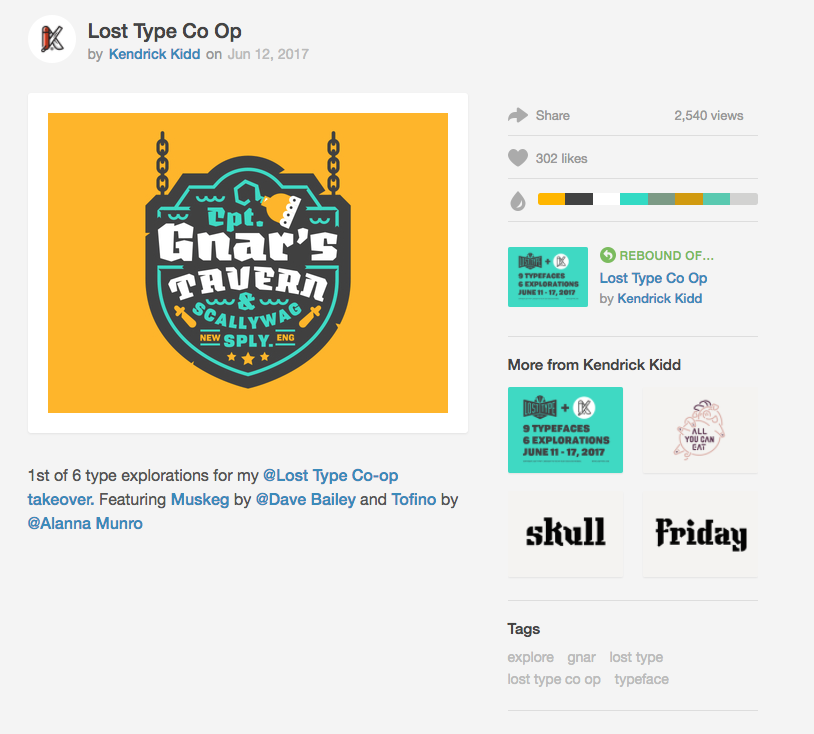
这个事情,还没有看到很好的案例,比较接近的可以看
dribbble
的这个页面,色彩、标签、分享数据等。

2 自动生成设计方案—— 人工智能设计师
用户按照某种流程,输入需求,然后设计助理自动生成
无限套
设计方案给用户。比如
鲁班、深绘、ARKie
等,都是提供
海量
设计方案为目的。
我们来研究下ARKie:
ARKie是一款字体排版、自动生成作品、无限方案的智能设计助手。
其交互逻辑是这样的:
1 输入文字
2 选择模版
3 生成方案
逻辑简单,但做的事不简单,我们可以分析下实现过程。
2.1 从技术的角度看ARKie实现过程:
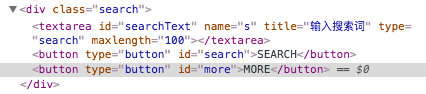
打开chrome浏览器的开发者工具,可以看到ARKie的网页结构、请求数据、返回数据,还可以找到内置一些经典的文案模版。

通过鼠标点击可以切换不同的文案,或者用户输入自己的文案;


前端先通过标点符号的切割,把文案切割好。
这是我测试的正文内容:


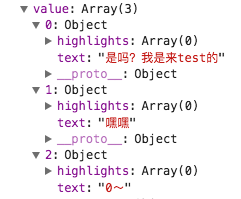
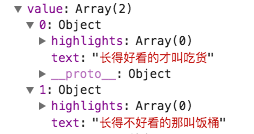
数据提交到服务器后,返回一组数据。这组数据内容包括图片的URL,文字排版的位置,字体样式,颜色等。
前端通过svg来生成方案。
为什么是svg?因为用 svg 可以方便的控制字体样式、各种滤镜效果,最重要的是可以很方便的导出为图片格式。
ps:
最近直接用电脑打开网站没法自动生成方案了,原因是需要在微信的环境里使用。那么开发者工具也没法分析其实现方式了。不过可以用 Anyproxy 来实现,这个在我的一篇文章里提到过,当时是用来爬取微信公众号文章的。
微信公众号文章爬取 | 数据爬取及可视化系列
2.2 ARKie的特点
通过文字匹配适合的图片作为底图;
自动排版;
多种尺寸规格可选;
简单的用户交互逻辑;
方便使用,基于微信;
当然,自动排版的文字跟图片有时候重合在一起效果并不好,文字的样式也是几种版式随机切换;
3 自己动手做个AI设计师—— 技术思想:
以设计助理的第二个方向为主,我们来动手实现一个AI设计师的V0.0.1版本。总的技术核心是:
以“文”搜图 + 图片合成
形象点可以理解为:
Google+photoshop
用户输入一句
文案
,文案经过
分词
,用分词结果
匹配图片
,然后再
合成
文字与图片。

实现路径,有2种:
整合第三方服务 或 自行构建搜索服务。
第三方服务可以用
Unsplash API
,非常简单,只需要到官网去注册下,然后调取相应的api即可,国外开源的图片库;还可以采用
hack
点的方式,封装baidu或google搜索引擎的服务。

自行构建搜索服务,需维护一套图片库。
图片需预先标注好关键词,通过图像识别标记结合人工标记。
这边我用到了图像识别开放平台Clarifai | Image & Video Recognition API ,官网注册下,调取api接口,返回图片内容标签后,我们可以通过人工辅助修正标签,毕竟机器不一定都靠谱哈,下图是我正在开发的另一个工具,一个采集图片,提取颜色,识别内容的工具。

4 用Electron+NodeJS实现
4.1 自然语言处理

先实现文案输入框


JS通过 addEventListener绑定按钮click事件,然后把输入的文案进行分词。这里我选择了”盘古分词”。分词可以选择下面这些中的一个:
BosonNLP
IKAnalyzer
NLPIR
SCWS中文分词
结巴分词
盘古分词
庖丁解牛
搜狗分词
腾讯文智
新浪云
语言云
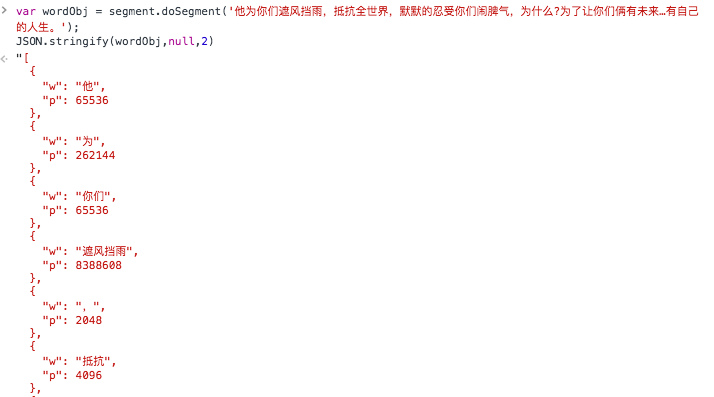
比如这句文案:
“他为你们遮风挡雨,抵抗全世界,默默的忍受你们闹脾气,为什么?为了让你们俩有未来…有自己的人生。”
分词结果,把词性标注了出来;

4.2 图片搜索与合成

我们可以把名词、形容词等,作为关键词,来搜索图片。
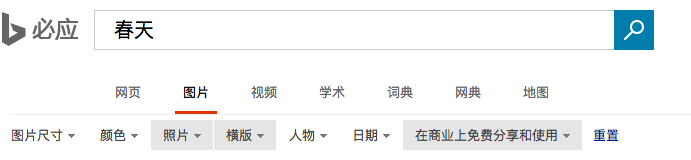
这里我选择了bing作为搜索服务,封装成了个api,供使用,用electron新建个webview,地址为
http:// cn.bing.com/images/sear ch?&q=%E6%98%A5%E5%A4%A9&qft=+filterui:aspect-square+filterui:license-L2_L3_L5_L6+filterui:photo-photo
这个地址是通过分析bing的搜索接口提取的,可以设置图片的版权、版式等。
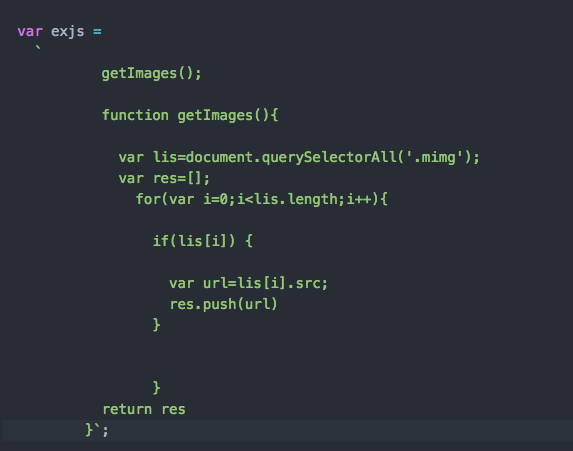
然后判断webview的加载情况,加载完成后,用webview的executeJavaScript方法,注入javascript代码:

实际使用过程中,我把webview隐藏了,相当于一个 headless browser。 我就是用它封装各种网站的服务的,哈哈~

返回的是匹配图片的url数组,我在这里通过canvas的相关api进行了一些像素级的调整,包括颜色、亮度、对比度等,还用了css的filter滤镜功能,把图片处理了下。
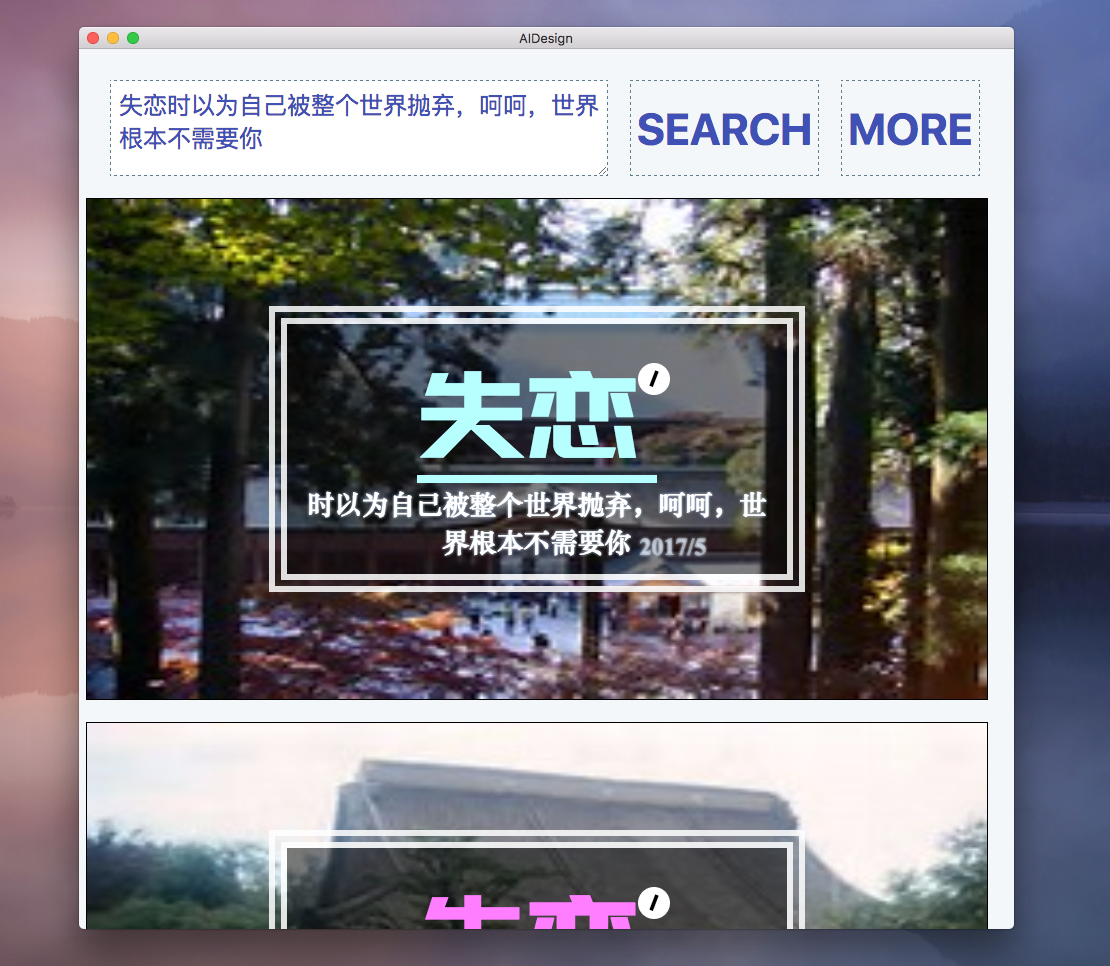
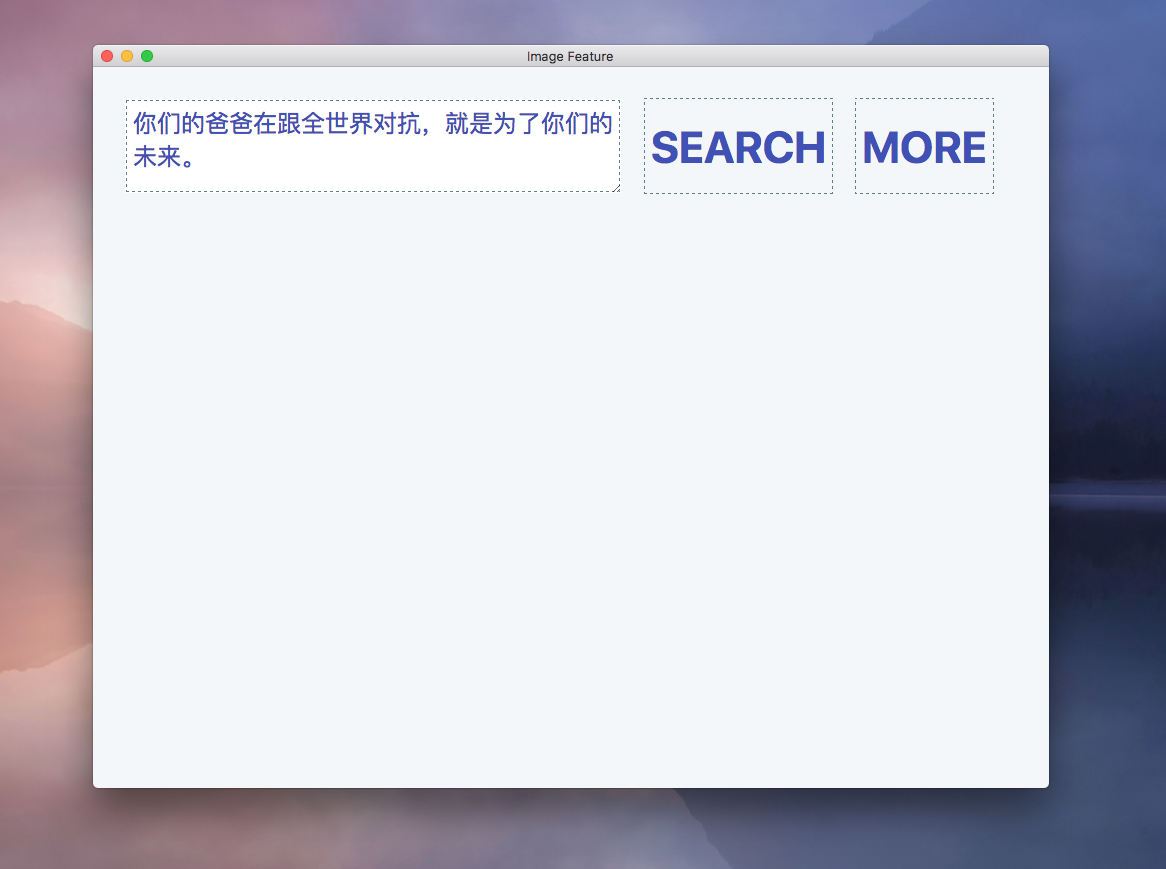
文字部分,通过上文所说的分词,把关键词标注出来,关键词的字体我用了开源的 庞门正道标题字 。自动合成的效果如下:

我们还可以输入各种各样的文案体验下合成效果~

ps:
在写此文的时候,一不小心,做了3个模版,有空再继续做模版,丰富效果哈。
以上是我的一个实验产品,接下来我会继续迭代,直至可以发布使用~
迭代的方向,我也梳理了下,比如:
更复杂的自动排版:
文字排版方式根据图片内容来布置,需识别图片主体内容的位置范围;
文字样式多样化;
文字结合图标;
自建漂亮的图片素材库:
这个纯苦力活;
图片自动美化功能:
自动选择滤镜,处理方式,裁切方式;
文案自动修饰:
匹配相关的更有创意的文案供选择;
。。。
内容很多,可以大开脑洞。
ps:
今天上午,我又完成了一个模版样式。