Sketch基础教程(五)文本、图像
文本
一、添加文本
要插入文本,请在工具栏或菜单栏中选择“ 置入”>“文本 ”,或按T,然后在画布上单击任意位置并开始输入。

你也可以单击并拖动以创建固定大小的文本框。这样,文本将自动换行,而不是扩展文本框本身的大小。

#添加富文本#
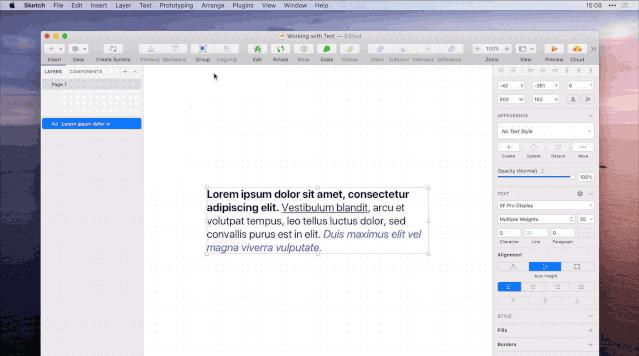
要插入富文本格式(具有其他应用程序的样式),请选择“ 编辑”>“粘贴”>“粘贴为富文本格式”,或按⌘+ ⌥+ ⇧+ V。

#如何使用路径上的文本#
要将文本添加到矢量路径,在“图层列表”中需要一个文本图层和一个位于其下方的形状图层。选择文本层,然后选择“ 字符”>“路径文字”。最后,将你的文本层拖向形状层,使其对齐到位。

要从路径中删除文本,请再次选择“ 字符”>“路径文字”,或在“层列表”中移动其位置。
二、文本选项
你可以在检查器中以及菜单栏的“ 文本”菜单中找到用于更改文本外观的选项。如果你选择的字体支持OpenType功能,则可以在“ 文本”菜单中找到它们;如果它具有“变量”选项,则可以在“检查器”中找到它们。
#如何使用文本菜单更改文本#
在“ 文本”菜单栏中,你将找到以下选项:
- 基本样式(粗体,斜体,下划线)
- 增大和减小大小,对齐
- 创建无序列表和有序列表
- 转换(大写和小写)
- 字距调整,连字和基线。
#如何使用OpenType功能#
如果使用支持OpenType功能的字体,请选择文本,然后从菜单栏中选择“ 文本”>“ OpenType功能 ”,然后选择并启用要使用的OpenType功能。
#如何更改文本的检查员#
在画布上选择一个文本层,你将在检查器中看到其所有格式设置选项和属性。

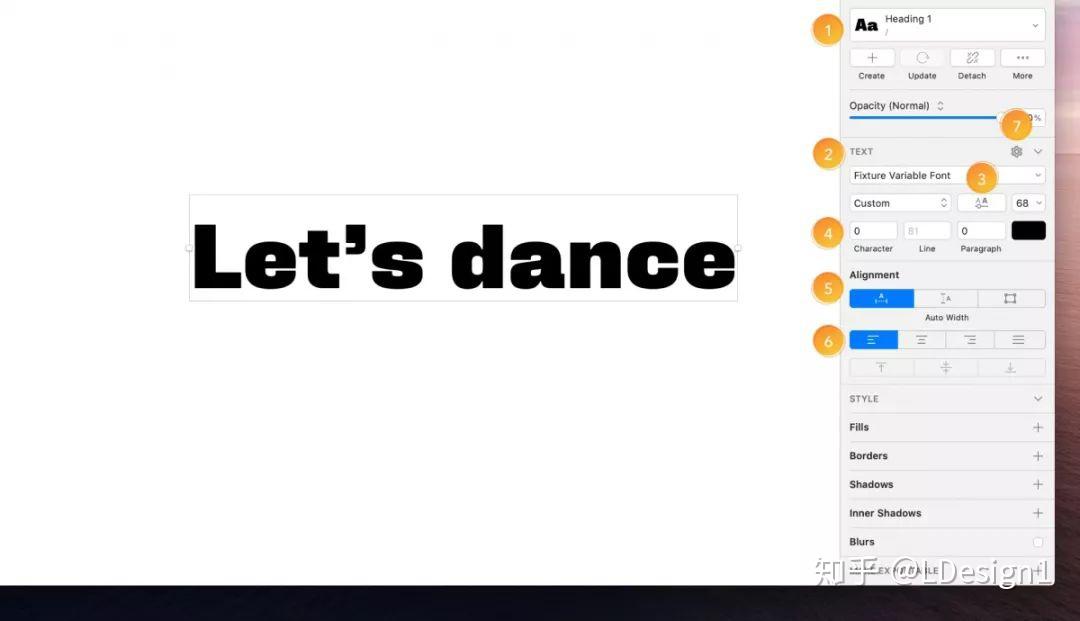
- 在外观面板下,你可以保存和应用文本样式,以在设计中保持不同文本层的外观一致。查看 “ 文字样式” 以了解更多信息。
- 使用这些控件来选择文本层的字体(字体),粗细,字体大小和颜色。
- 如果你使用带有可变选项(重量,宽度,倾斜度,光学尺寸等)的OpenType字体,请单击此按钮以显示“可变字体选项”弹出窗口,然后在滑块上拖动以调整每个单独的属性。
- 使用 “ 字符”,“ 行”和“ 段落” 控件可以调整字符,行和段落之间的间距。
- 该 自动宽度,自动高度和固定宽度 控件改变文本框大小如何调整以适应其内容。 自动宽度 表示文本框将尽可能扩大以使你的文本适合一行。在这种情况下,你只能使用水平对齐方式。 自动高度 会将文本自动换行以适合文本框的宽度,并调整文本框的高度以适合其内容。 固定宽度 使您可以控制文本的高度和宽度。文本将自动换行以适合框本身,并在超出其高度时裁剪。在这种情况下,你可以设置水平和垂直对齐方式。
- 使用“对齐”面板中的按钮来设置文本的水平和垂直对齐。
-
要打开“文本选项”面板,请单击“文本”面板顶部的齿轮图标。你可以在此处设置文本修饰(下划线,删除线)和转换选项(大写,小写)。转换选项是非破坏性的,因此你可以键入常规的大写字母,然后将文本自动转换为全部大写。
#如何更改文字颜色#
有两种方法可以更改文本的颜色。你可以使用“文本”面板中的“颜色”按钮将不同的颜色应用于文本的不同部分。

或者,你可以在“填充”面板下应用填充。这将影响整个文本层,是应用渐变的理想选择。它还将覆盖您在“文本”面板中设置的任何颜色。

#如何调整线高#
创建新的文本层时,其线高将自动调整以匹配其字体大小。
手动调整文本层的行高,字体或字体大小时,它将重新定位自身,以便第一个基线始终保持在原位。
如果你更改段落中的字体或字体粗细,则行高将保持一致。

三、将文本转换为矢量图形
要将文本转换为矢量形状(并像其他矢量图层一样对其进行编辑),请选择文本图层,然后选择“ 图层”>“轮廓化”。或按⌥+ ⇧+ O。

如果将布尔操作应用于文本图层,则其效果将与转换为轮廓相同。
注意: 将文本转换为轮廓线是一个破坏性的过程,你将无法再次编辑文本本身。将大量文本转换为轮廓会降低Sketch的速度。
图片
除了将图像填充和数据源中的图像添加到现有图层外,还可以将常规位图图像添加到Sketch文档中。
一、插入图片
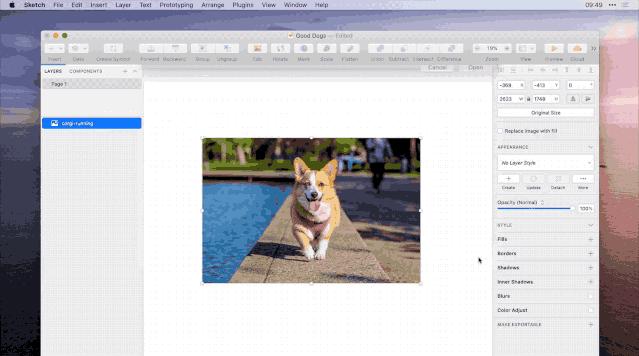
要将图像插入文档,请直接将其从Finder或桌面拖出,或选择“ 置入”>“图像”。

二、替换图片
如果你已经调整了文档中图像层的大小并设置了样式,但又想替换图像本身,请选择它,然后选择“ 图层”>“图像”>“替换...”。

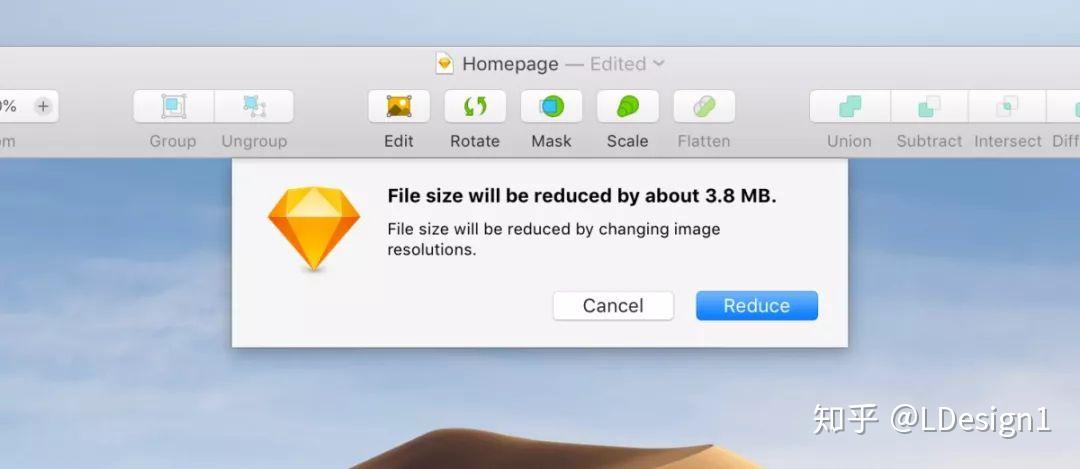
三、缩小图像尺寸
在文档中添加大量图像会增加其文件大小,并减慢Sketch的速度。为了解决这个问题,你可以通过选择图层>图像>最小化文件大小来减小图像的大小。

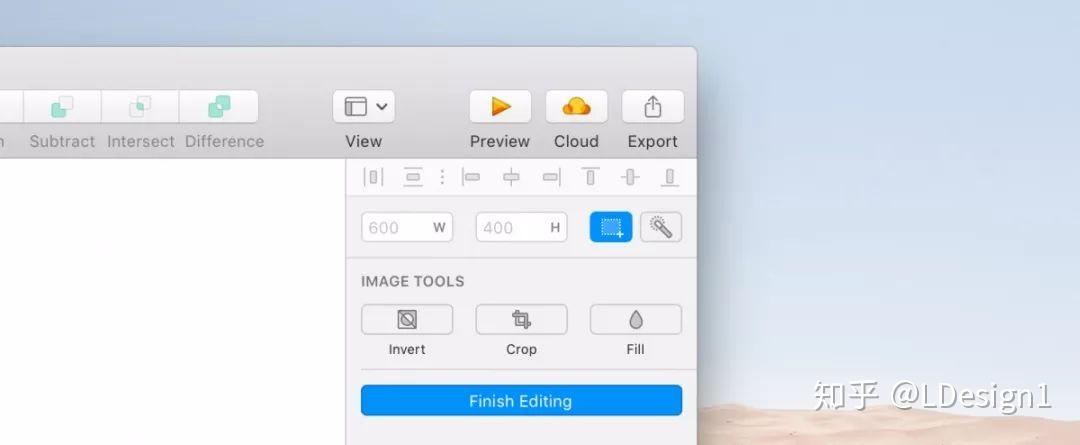
三、编辑位图图像
Sketch具有少量的位图图像编辑工具选择。要使用它们,请在“画布”上选择一个图像,然后双击它以进入编辑模式。从那里,你可以从检查器中的两个工具中进行选择:
- 选择: 让你选择图像上的矩形区域。
- 魔术棒: 可让你单击并拖动图像上的任意位置以选择特定区域。阻力越大,选择公差越大。
做出选择后,按住⇧可以添加其他选择,或者按住⌥可以从选择中减去。你还可以使用以下工具:
- 反选: 反向你的选择,因此现在选择了未选择的区域。
- 裁剪: 裁剪图层,使其仅包含所选内容。
- 填充: 使用颜色弹出框中的颜色填充选择。

完成编辑后,请在图像外部单击,或按Esc或Enter。
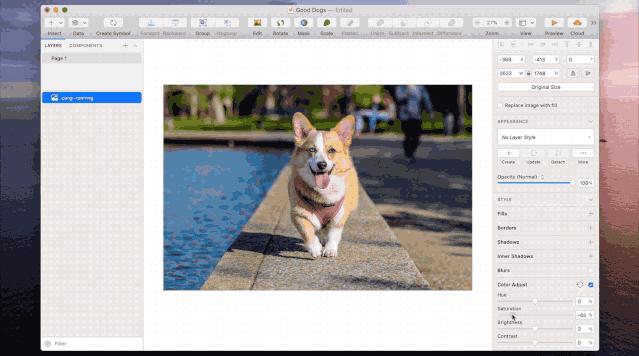
你还可以使用“检查器”中的“颜色调整”面板对图像进行基本的,非破坏性的颜色调整。只需选择要编辑的图像,然后移动滑块即可调整色相,饱和度,亮度和对比度。

文末福利: sketch汉化破解安装包+sketch UI源文件素材+sketch视频教程;
领取方式: 关注公众号,后台回复:sketch
http:// weixin.qq.com/r/US9EXNv Ex4a4rZ8-93pD (二维码自动识别)

