普通组件
child1.js
import React, { PureComponent } from 'react';
export default class Child1 extends PureComponent {
state = {
name: 'child1111'
render(){
return (
我是一个普通的子组件
高阶组件
child2.js
子组件设置第四个参数withRef为true, 在父组件中才能使用getWrappedInstance()取到子组件的实例
import React, { PureComponent } from 'react';
import { connect } from 'dva';
@connect(
null,
null,
null,
withRef: true,
export default class Child2 extends PureComponent {
state = {
name: 'child2222'
render(){
return (
我是一个高阶组件
使用antd form表单的组件
child3.js
使用antd form.create 后父组件获取ref时取到的是Form相关的属性和方法
在父组件中通过 wrappedComponentRef 代替 ref,才可以获取到自定义的属性和方法
import React, { PureComponent } from 'react';
import { Form } from 'antd';
const FormItem = Form.Item;
@Form.create()
export default class Child3 extends PureComponent {
state = {
name: 'child3333'
render(){
return (
我是一个使用了Form的组件
父组件集中调用子组件
parent.js
import Child1 from 'Child1';
import Child2 from 'Child2';
import Child3 from 'Child3';
export default class Parent extends PureComponent {
componentDidMount() {
console.log('this.child1:', this.child1) // child1的实例
console.log('this.child2:', this.child2) // 高阶组件connect的实例
console.log('this.child2.getWrappedInstance:', this.child2.getWrappedInstance()) //child2的实例
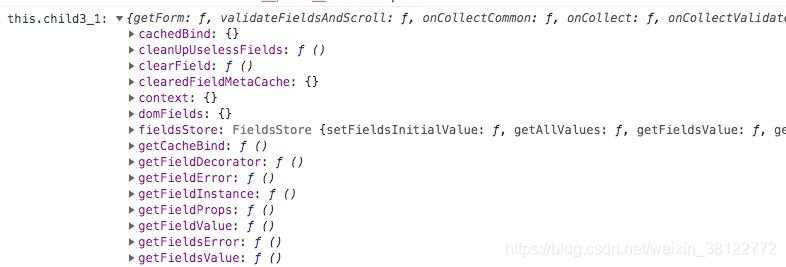
console.log('this.child3_1:', this.child3_1) // child3中使用到的form表单的方法和属性
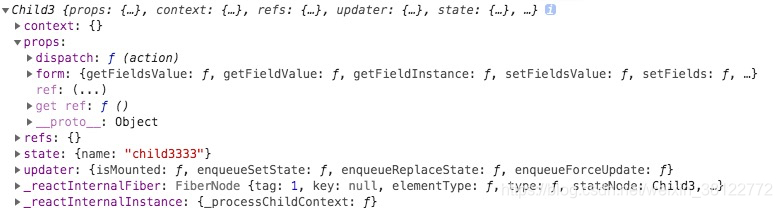
console.log('this.child3_2:', this.child3_2) // child3的实例
render: function(){
return (
<div className = 'parent'>
<Child1 ref = {node => {this.child1 = node}} />
<Child2 ref = {node => {this.child2 = node}} />
<Child3 ref = {node => {this.child3_1 = node}} />
<Child3 wrappedComponentRef = {node => {this.child3_2 = node}} />
最后附上依次的打印截图:
- child1的实例

- 高阶组件connect的实例

- child2的实例

- child3中使用到的form表单的方法和属性

- child3的实例

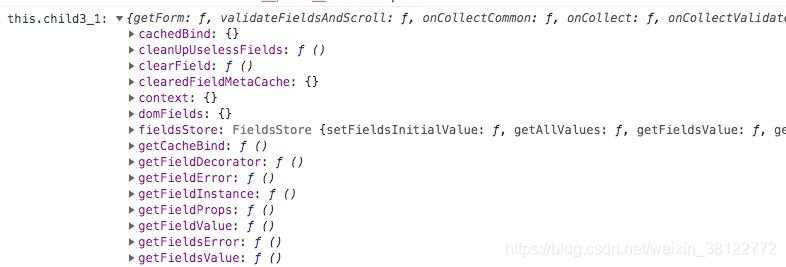
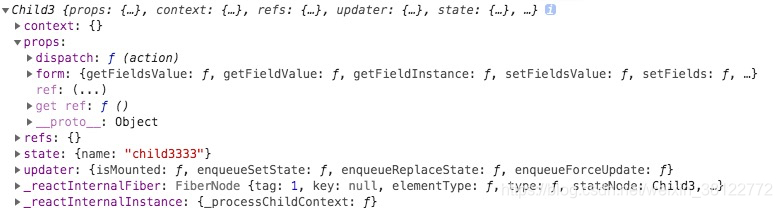
最后,如果子组件同时使用高阶组件和Form表单,只采用wrappedComponentRef替换ref即可:
打印如下:

普通组件child1.jsimport React, { PureComponent } from 'react';export default class Child1 extends PureComponent { state = { name: 'child1111' } render(){ return ( <div> ...
refs的创建
refs是通过React.createRef()来创建的,通过使用ref属性来对应某个元素。一般在constructor中赋值给某个实例属性来达到多次复用的作用
class App extends React.Component{
rende...
封装了一组件,它是一个基于ant design的表单组件。
由于它是一个高阶组件,导致父组件去获取实例的时候一直都拿不到内部的值和方法。下面就是大概代码。
使用了hooks,点击看这里
子组件代码
import { Form } from 'antd'
@Form.create()
export default class index extends React.Component {
constructor(props) {
super(props)
this.s
import {Route, BrowserRouter as Router, HashRouter, BrowserRouter} from "react-router-dom";
let router = new Router();
通过as指定别名可以让router对象获取不同的路由方式。
不过这种方式存在这样的问题:
使用HashRouter时,可以new一个新的Router(Has...
为了获取真实的dom节点,文本输入框必须有一个 ref 属性,然后 this.refs.[refName] 就会返回这个真实的 DOM 节点。
var MyComponent = React.createClass({
handleClick: function() {
this.refs.myTextInput.focus();
render: function() {
return (
<input type="text" ref="myTextInput" />
<input type="button" value="Focus t
本小节开始前,我们先答复下一个同学的问题。上一小节发布后,有小伙伴后台来信问到:‘小编你只讲了类组件中怎么使用
ref,那在函数式组件中怎么使用呢?’。确实我们只分享了类组件中
获取实例的方式没提函数式组件。那是因为函数组件是一个函数,执行完之后就会被销毁,所以正常我们不能直接
获取函数组件的
实例的。
那要是想使用的话怎么办呢?我们先看下正常给函数组件绑定
ref,会是什么效果:
function Fn(props) {
return <h1>function</h1>;
在
React中,想要在父组件引用子组件的属性或
方法就需要使用
ref将子组件的组件
实例在父组件中引入。
但是如果子组件export的是使用
react-redux库的connect函数封装的话
export default connect(mapStateToProps, mapDispatchToProps)(Child
Component)
在父组件render函数中渲染子组件
<Child
Component ref={this.child
Component =
ref} />
学习React不是一蹴而就的事情,入门似乎也没那么简单。但一切都是值得的。今天给大家带来一个详细的React的实例,实例并不难,但对于初学者而言,足够认清React的思考和编写过程。认真完成这个实例的每一个细节会让你受益匪浅。接下来我们开始吧!代码下载预览首先说明一下,本例究竟做了什么。本文实现了一个单页面人员管理系统的前台应用。包括以下功能:
人员基本信息列表;
人员的录入及删除;
人员详细信息的
ref和
wrappedComponentRef区别场景:原因:解决
方法:将
ref改为
wrappedComponentRef
(1)在子组件为表单组件,在填入数据后请求接口,接口报错输入的内容不符合要求,此时需要显示回原来值。
(2)一开始是使用
ref绑定子组件,利用setFieldsValue设置为原值。后面发现页面展示的数据没有发生变化
父组件使用的子组件是一个高阶组件,子组件带有Form.create(),真正作为表单处理的又是在子组件的子组件内部。导致子组件内部的表单数据无法更改
根据提供的错误信息,"cannot find module 'react-dev-utils/crossspawn'",这通常意味着你正在尝试在你的项目中使用 react-dev-utils 模块的 crossspawn 子模块,但是该模块无法找到。
要解决这个问题,你可以尝试以下一些解决方法:
1. 首先,确保你的项目中已经安装了 react-dev-utils 模块。你可以使用以下命令来安装它:
npm install react-dev-utils
或者使用 yarn:
yarn add react-dev-utils
2. 如果模块已经正确安装,但是仍然无法找到 crossspawn 子模块,那么可能是模块路径配置出现了问题。你可以尝试删除并重新安装 react-dev-utils 模块,然后再次运行你的项目。
3. 还有一种可能是,crossspawn 子模块是在你的项目中被错误地引用。你可以检查你的代码,确保正确地引用 crossspawn 子模块。一般情况下,你可以使用以下代码来引用 crossspawn 子模块:
```javascript
const crossSpawn = require('react-dev-utils/crossspawn');
或者,如果你正在使用 ES6 的模块化语法,你可以尝试使用以下代码:
```javascript
import crossSpawn from 'react-dev-utils/crossspawn';
请注意,在尝试上述解决方法之前,你可能需要先完全删除你的 node_modules 文件夹,并再次运行 `npm install` 或 `yarn` 命令来重新安装所有的依赖项。这样做可以确保你安装的模块都是最新的,并且可以解决一些与依赖版本冲突相关的问题。
antdv select下拉菜单自由扩展—添加输入框的使用问题
长风戏子: