VBA学习笔记64: Excel命令栏设置
学习资源:《Excel VBA从入门到进阶》第65-66集 by兰色幻想
Excel2007版本及后面的版本,菜单以功能区的形式显示。


VBA可以添加一个加载区,但对于复杂的按钮和控件无法编写,需要使用一种新的语言编写功能区——XML语言。
XML语言编写的工具是Custom UI Editor For Microsoft Office,写好代码后再导入Excel。
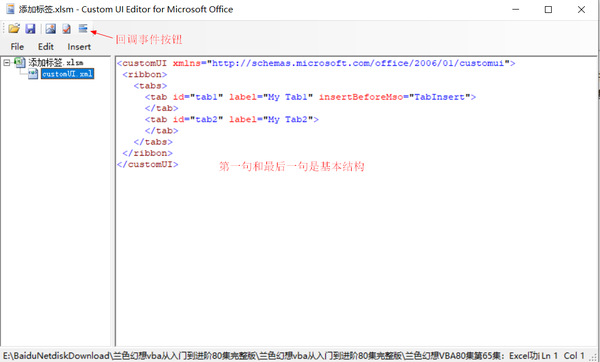
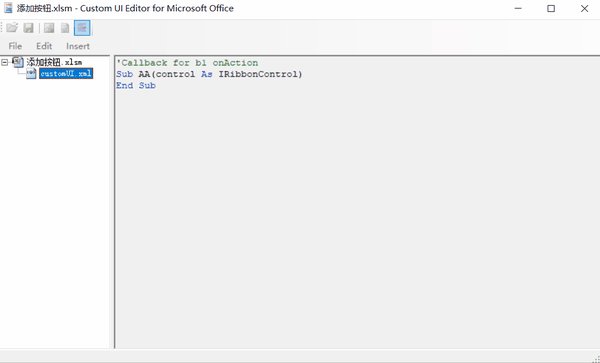
先来介绍一下Custom UI Editor的使用。
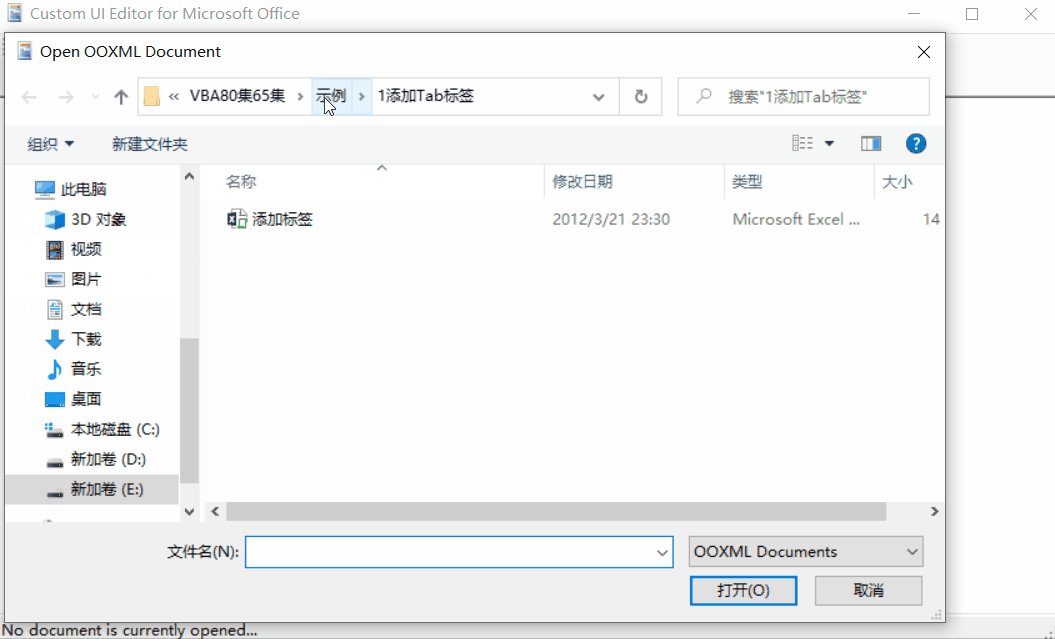
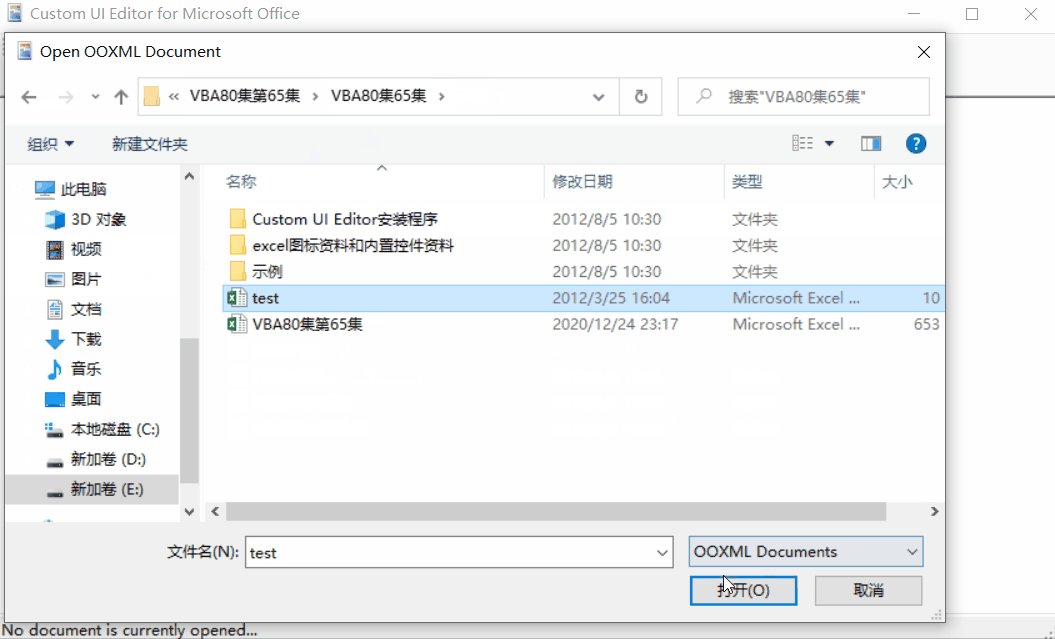
- 点击左上角的打开按钮,选择需要编辑功能区的Excel文件。
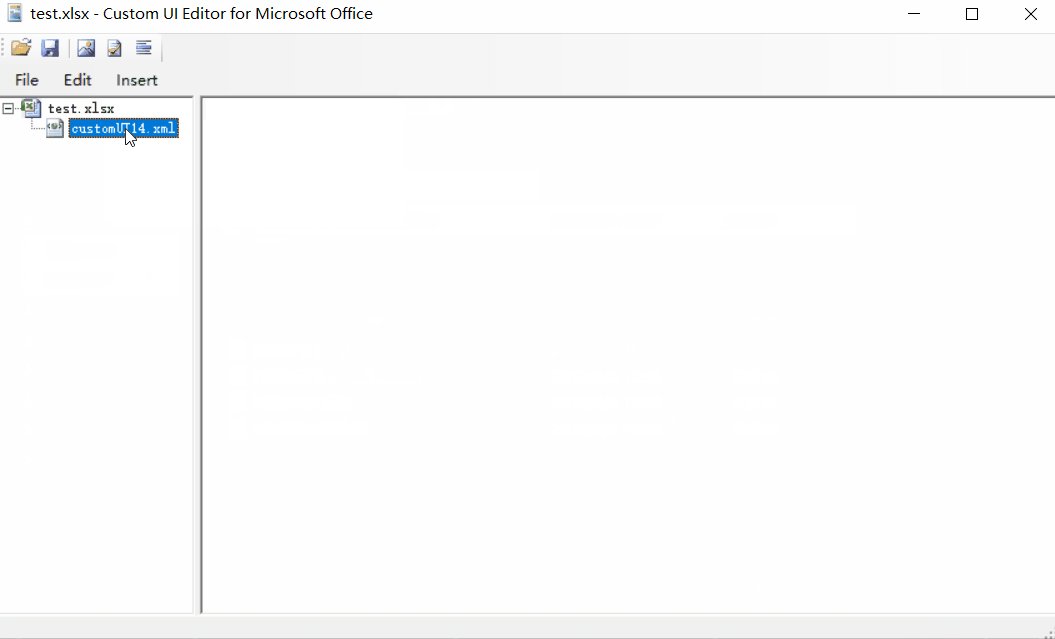
- 点击“插入”按钮,插入 Office 2010 Custom UI Part,产生xml文件,这就可以在右侧编写代码。
注意:
① Office 2010 Custom UI Part适用2010-2016版本的Excel,只是按钮描述没有更新。
② 打开Excel文件时注意要关闭源文件,以免出错。

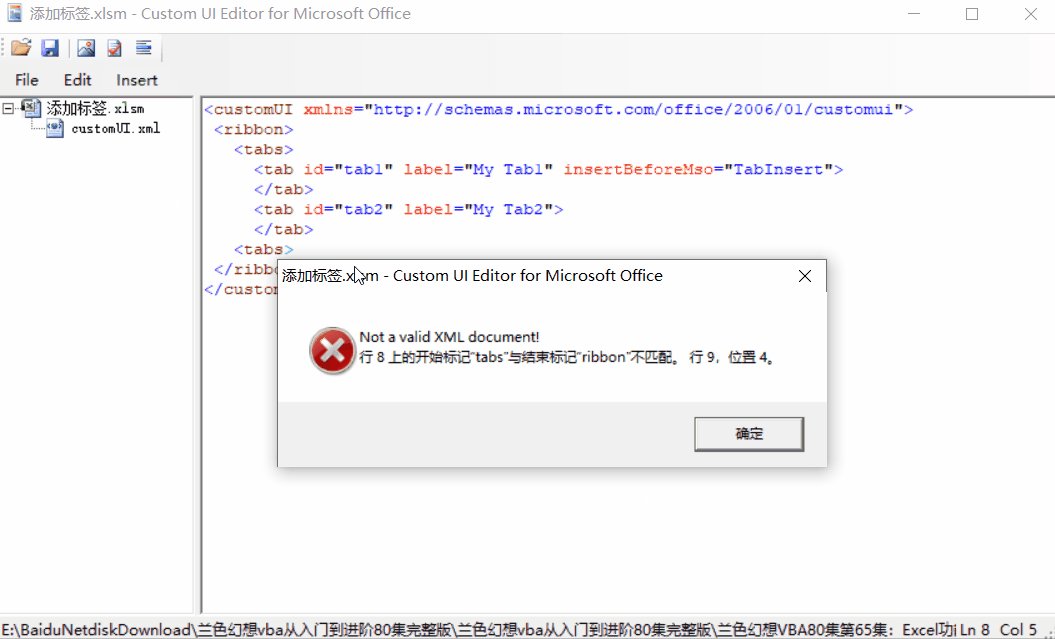
3. 编写完代码点击Validate按钮,验证代码语法有无出错。

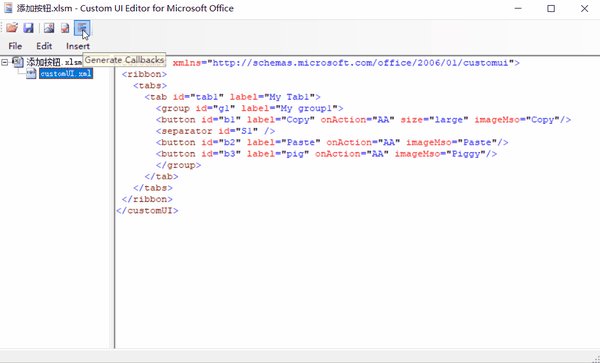
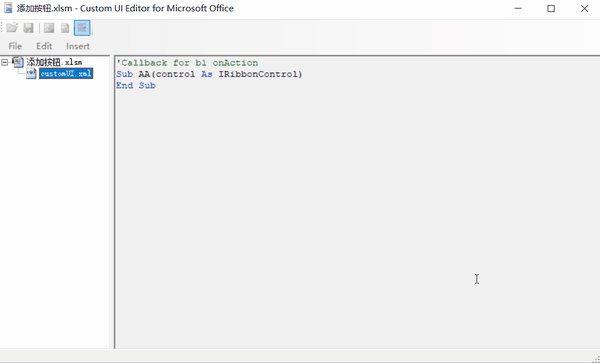
4. 最后一个按钮是回调事件,在插入自定义控件,需要使用回调事件响应编写的宏,点击后会自动生成一个有开始语句、结束语句、参数的基本结构,就和插入工作簿事件一样。我们就在里面编写代码。

下面用一些实例讲解怎么写XML文件。
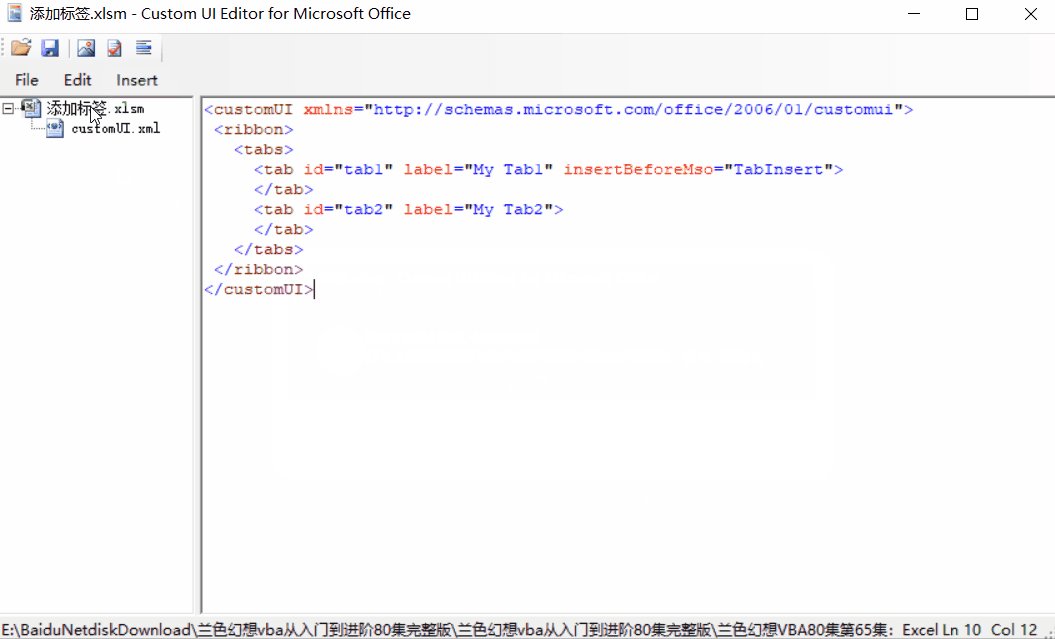
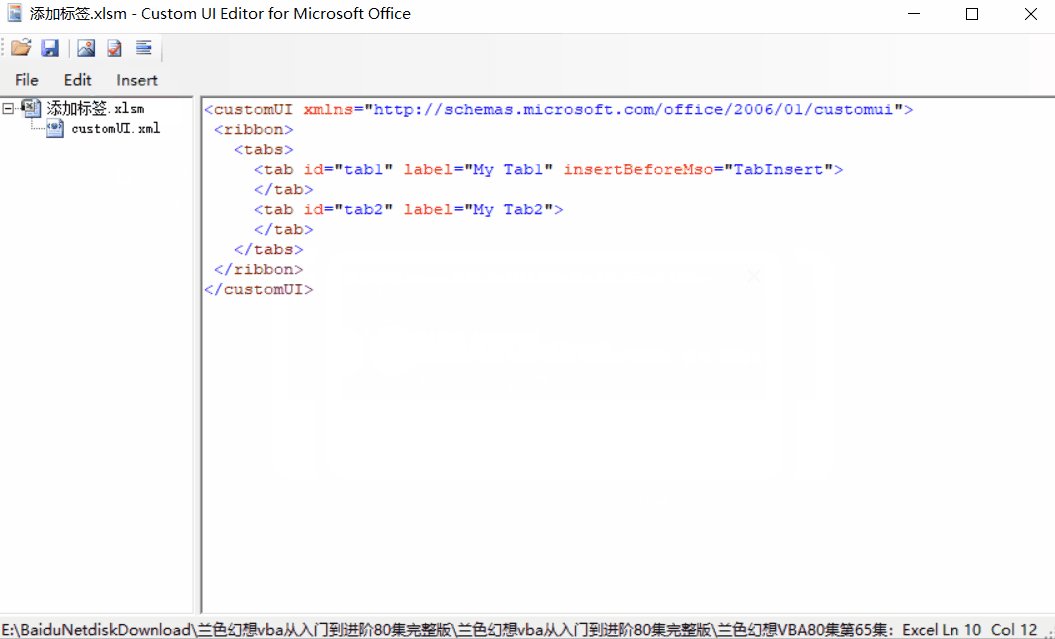
一、添加标签
- 代码:
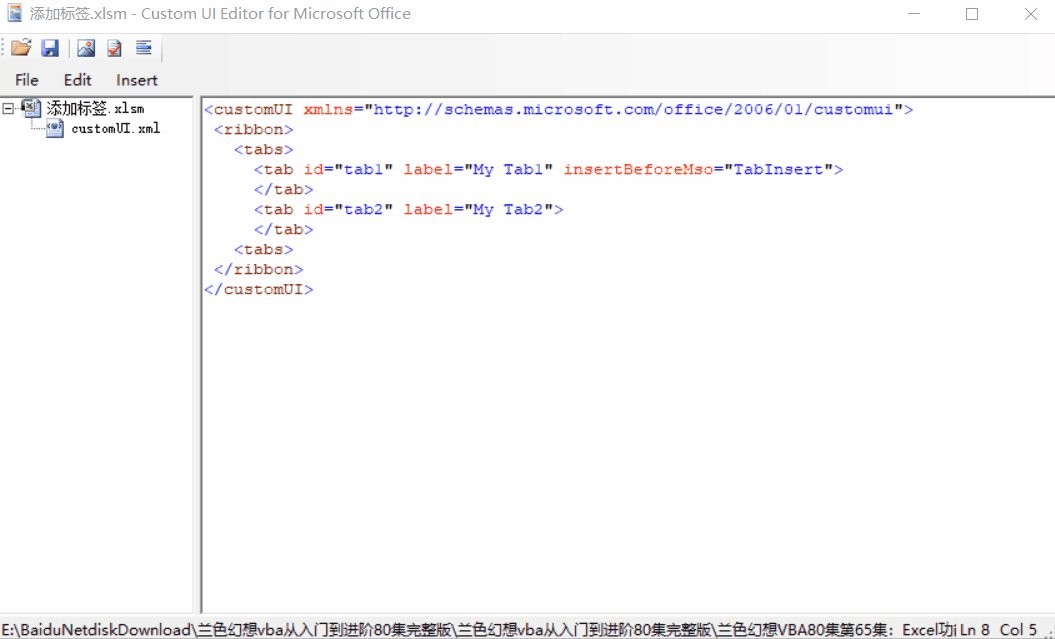
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui"> '根语句,固定的
<ribbon> '功能区块
<tabs> '标签集合
<tab id="tab1" label="My Tab1" insertBeforeMso="TabInsert"> '添加一个标签,在插入选项卡之前
</tab> '第一个标签结束
<tab id="tab2" label="My Tab2">
</tab> '第二个标签结束
</tabs>
</ribbon>
</customUI> '结束语句2. 讲解:
①代码基本结构,第一句和最后一句是根语句,固定的。
②<ribbon>和</ribbon>是功能区块,代码都要写一对。
③<tabs>和</tabs>是标签集合
④插入了两个标签,所以有两个</tab>的结束语句。
⑤注意大小写!
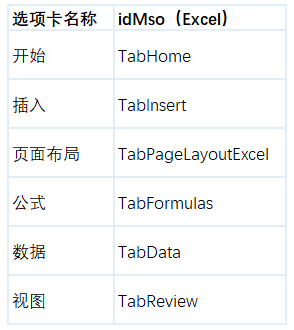
⑥tab语句中id指标签的名称(唯一的),label设置标签显示出来的名称,insertBeforeMso后接插入位置。
<tab id="tab1" label="My Tab1" insertBeforeMso="TabInsert">
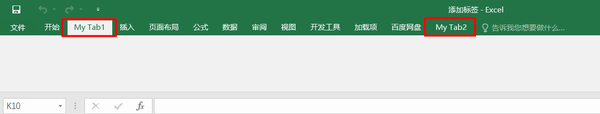
3. 演示:

二、添加分组
- 代码:
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui"> '根语句
<ribbon> '功能区
<tabs> '标签集合
<tab id="tab1" label="My Tab1"> '添加标签
<group id="g1" label="My group1"> '添加第一个组别
</group> '第一个组别的结束语句
<group id="g2" label="My group2"> '添加第二个组别
</group> '第二个组别的结束语句
</tab> '标签结束语句
</tabs> '标签集合结束语句
</ribbon> '功能区结束语句
</customUI> '根语句结束语句2. 讲解:
组别group是指在标签下的分组,所以需要写在标签添加语句的下面。记得有始有终,写对应的结束语句。
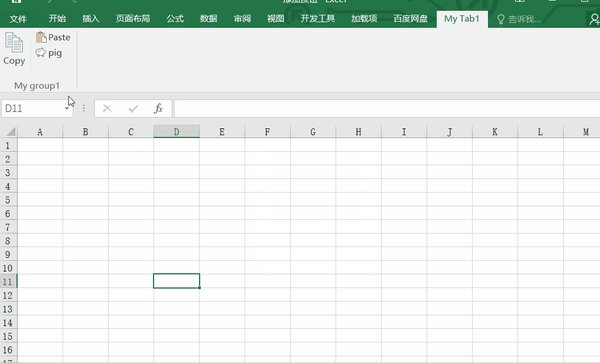
3. 演示:空的组别显示不出来,我们在下一个实例中看效果吧。
三、添加按钮
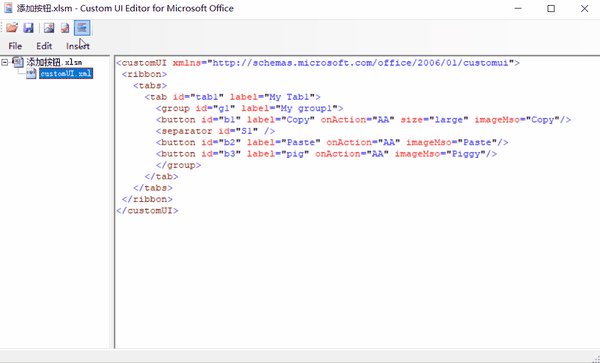
- 代码:
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon>
<tab id="tab1" label="My Tab1">
<group id="g1" label="My group1">
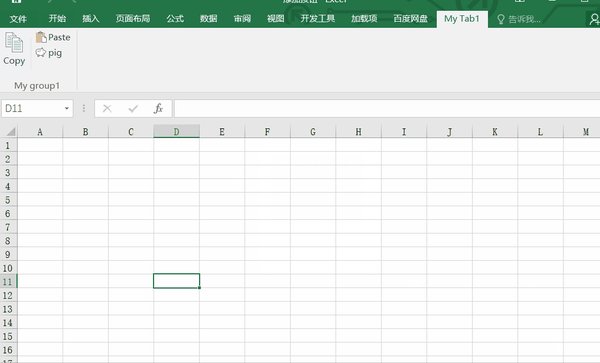
<button id="b1" label="Copy" onAction="AA" size="large" imageMso="Copy"/> '添加按钮
<separator id="S1" /> '分割线
<button id="b2" label="Paste" onAction="AA" imageMso="Paste"/>
<button id="b3" label="pig" onAction="AA" imageMso="Piggy"/>
</group>
</tabs>
</ribbon>
</customUI>2. 讲解:
① onAction 按钮运行的宏
② size 按钮的大小,large是大图标,不设置默认是小尺寸
③ imageMso 显示的图标(Excel内置图标在上一节有讲过,或者百度也行)
④ separator 设置分割线
⑤ 可以看到上面三个按钮运行的都是同一个宏AA,但效果可以设置不一样,在宏里对按钮的id进行判断,来实现不同功能。这里用到了回调程序。

也需要在EXCEL里写对应的宏:
'Callback for b1 onAction
Sub AA(control As IRibbonControl)
If control.ID = "b1" Then
MsgBox "B1"
ElseIf control.ID = "b2" Then
MsgBox "B2"
MsgBox "B3"
End If
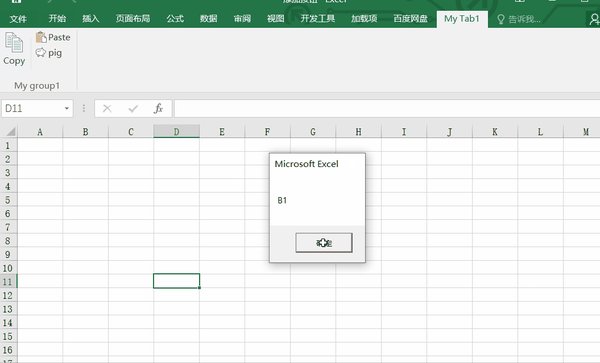
End Sub3. 演示:

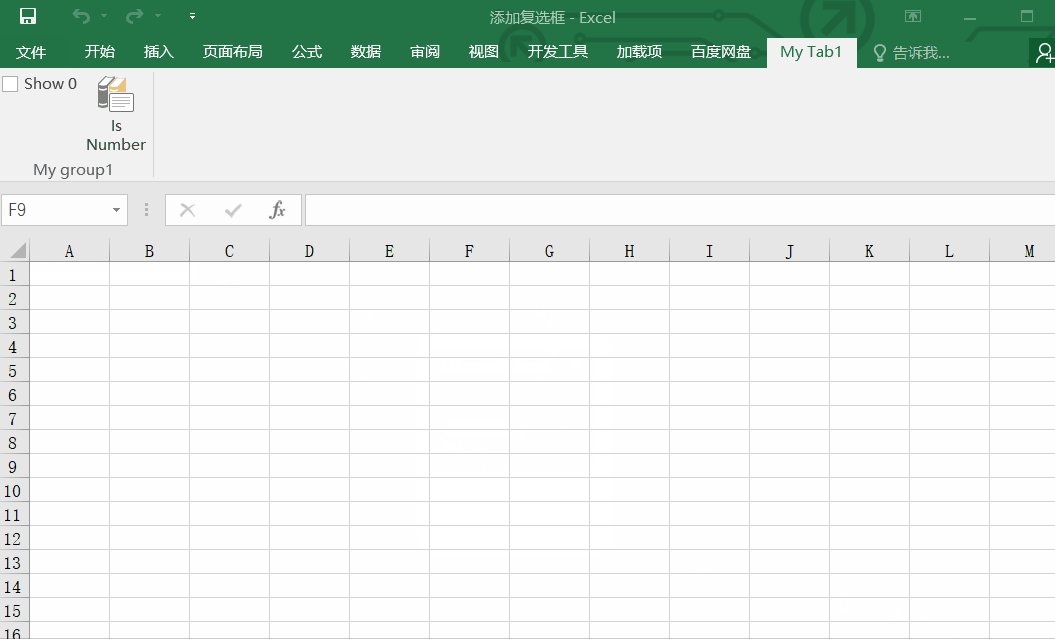
四、添加复选框
- 代码
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon>
<tab id="tab1" label="My Tab1">
<group id="g1" label="My group1">
'添加复选框
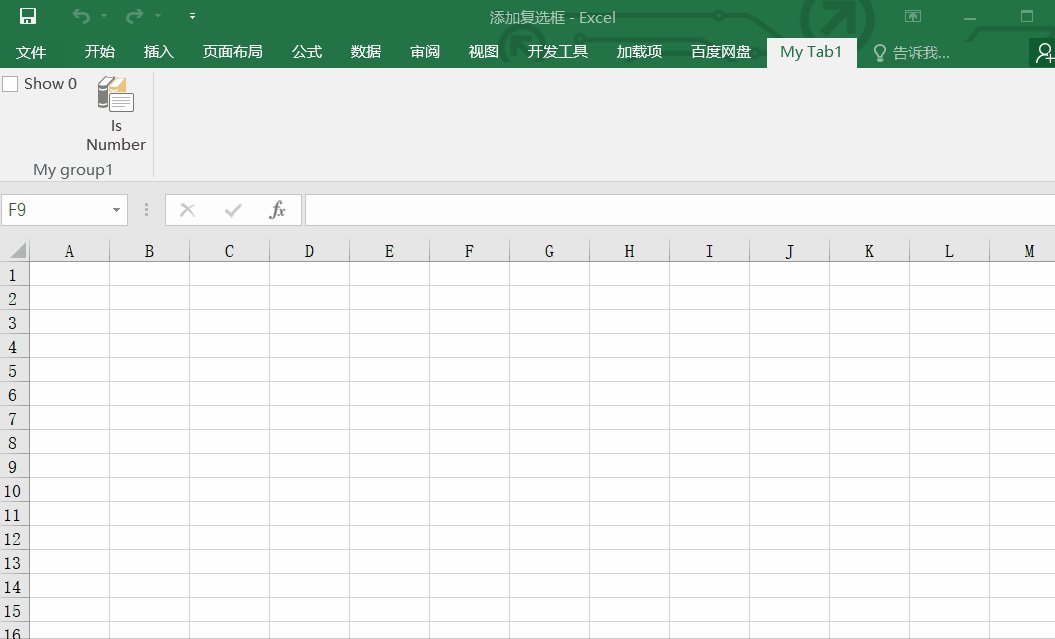
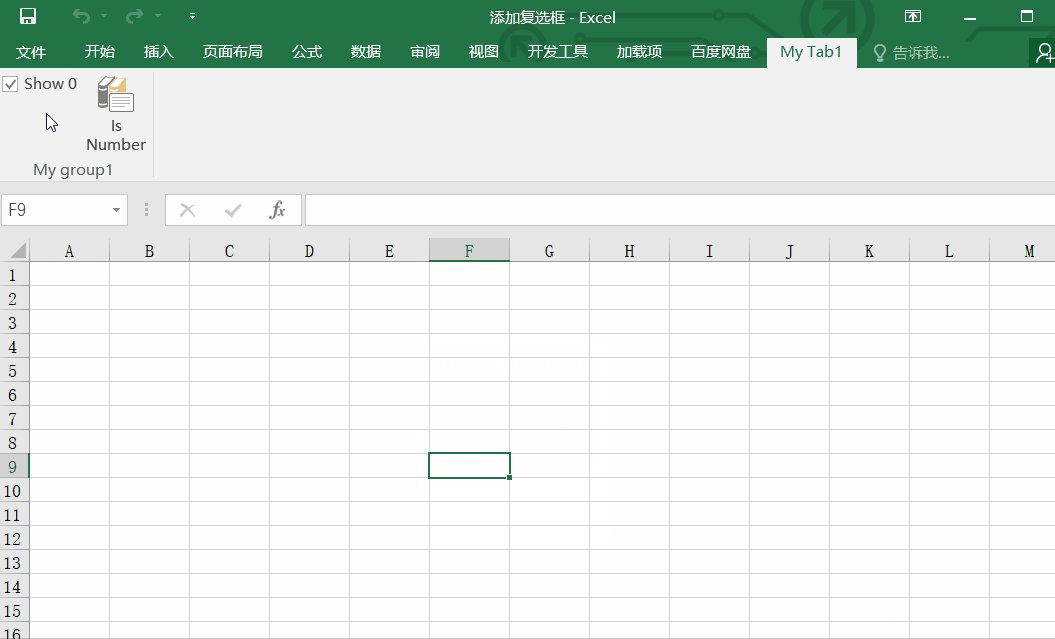
<checkBox id="c1" label="Show 0" onAction="CC"/>
'切换按钮
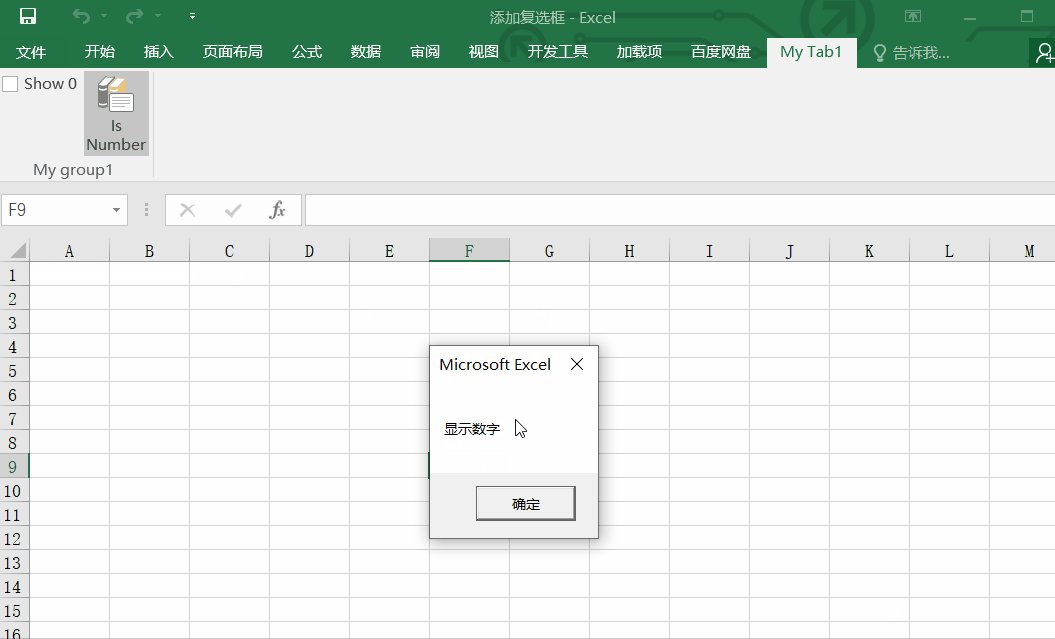
<toggleButton imageMso="TranslationToolTip" id="t1" size="large" label="Is Number" onAction="TT"/>
</group>
</tabs>
</ribbon>
</customUI>调用回调事件,复制回调事件中显示的基本代码结构到Excel VBA编辑器,在基本代码机构中编写宏:
①CC
Sub CC(control As IRibbonControl, pressed As Boolean)
If pressed = True Then
MsgBox "显示0值"
MsgBox "不显示0值"
End If
End Sub②TT
'Callback for t1 onAction
Sub TT(control As IRibbonControl, pressed As Boolean)
If pressed = True Then
MsgBox "显示数字"
MsgBox "不显示数字"
End If
End Sub2. 讲解
复选框和切换按钮的可设置的参数和按钮差不多,参数位置可以随意调动,就不多说了。
3. 演示

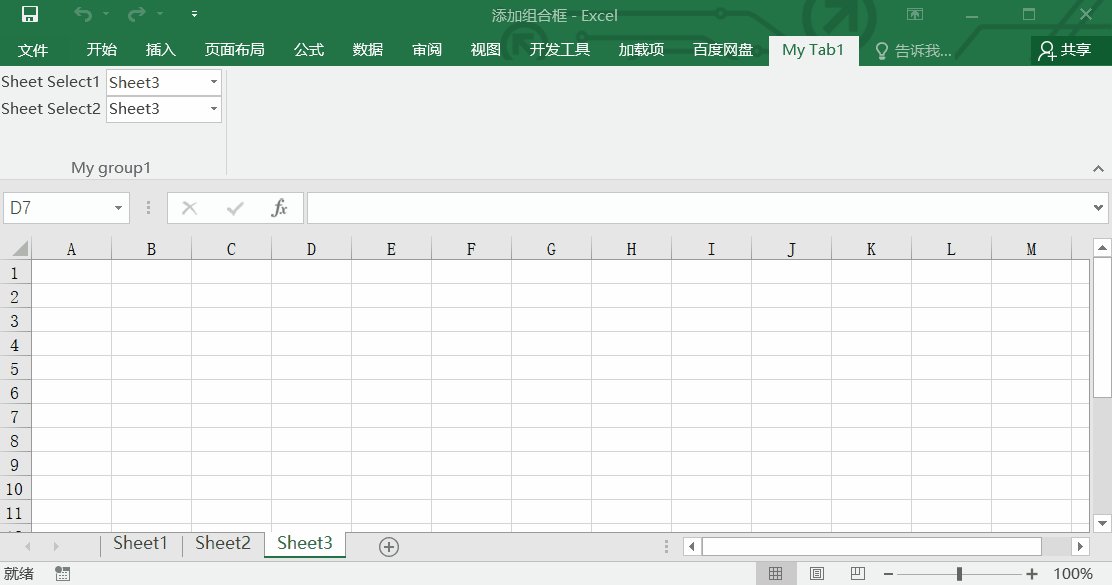
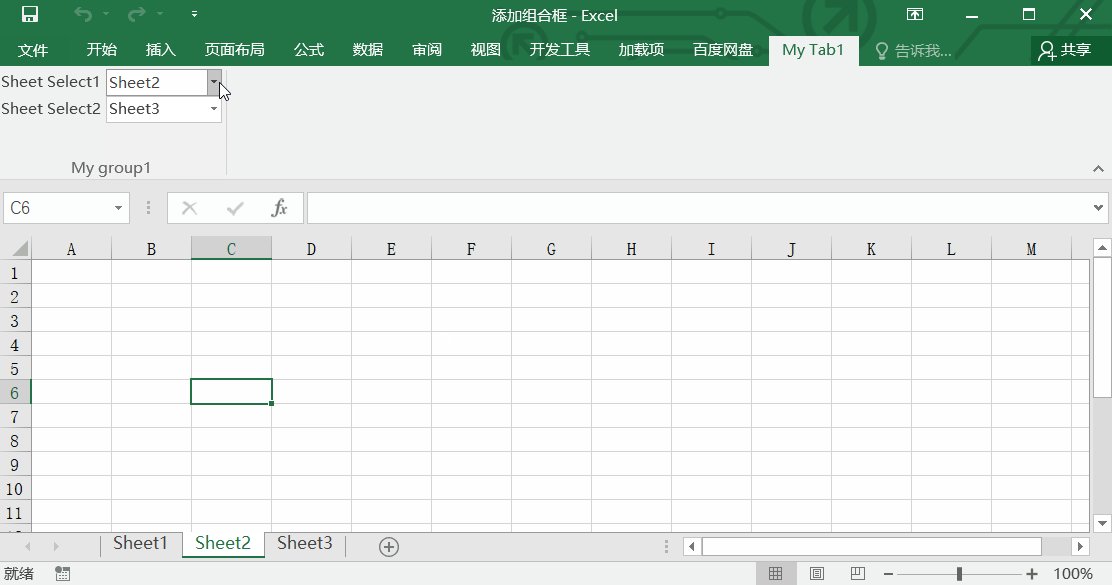
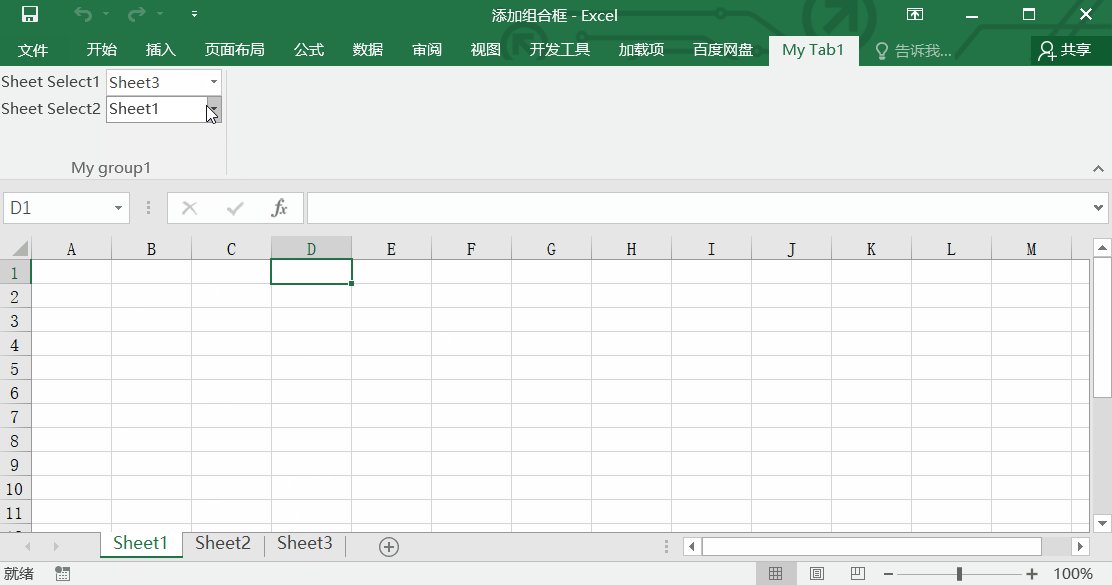
五、添加组合和下拉框
- 代码
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon>
<tab id="tab1" label="My Tab1">
<group id="g1" label="My group1">
<comboBox id="C1" label="Sheet Select1" onChange="FFF"> '添加组合框
<item id="item1" label="Sheet1" imageMso="_1" /> '添加项目
<item id="item2" label="Sheet2" imageMso="_2" />
<item id="item3" label="Sheet3" imageMso="_3" />
</comboBox>
<dropDown id="Dr1" label="Sheet Select2" onAction="GGG"> '添加下拉框
<item id="Dept1" label="Sheet1" />
<item id="Dept2" label="Sheet2" />
<item id="Dept3" label="Sheet3" />
</dropDown>
</group>
</tabs>
</ribbon>
</customUI>回调事件的宏:
① 复选框的回调代码
'Callback for C1 onChange
Sub FFF(control As IRibbonControl, text As String)
Sheets(text).Select
End Sub② 下拉框的回调代码
'Callback for Dr1 onAction
Sub GGG(control As IRibbonControl, id As String, index As Integer)
Sheets(index + 1).Select
End Sub2. 代码
下拉框的回调代码index,表示下拉框选取的位置。
index的计数是从0开始,想表示第一个工作表就要index + 1。
3. 演示

六、添加内置功能
- 代码
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon>
<tab id="tab1" label="My Tab1"> '添加新的选项卡
<group id="g1" label="My group1"> '添加新的组别
<control idMso="NameManager" /> '添加内置功能,名称管理器
</group>
<group idMso="GroupSize" /> '添加内置组别,大小
</tabs>
</ribbon>
</customUI>2. 讲解
idMso表示内置选项卡、组别或功能的id,是已经存在的,而非新的。
3. 演示


七、指定选项卡添加新组
- 代码
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon>
<tab idMso="TabInsert" label="My Tab1"> '在插入的内置选项卡
<group id="g1" label="My group1"> '添加组别
<control idMso="NameManager" /> '添加内置变量,名称管理器
</group>
</tabs>
</ribbon>
</customUI>
2. 讲解(略,见代码批注)
3. 演示

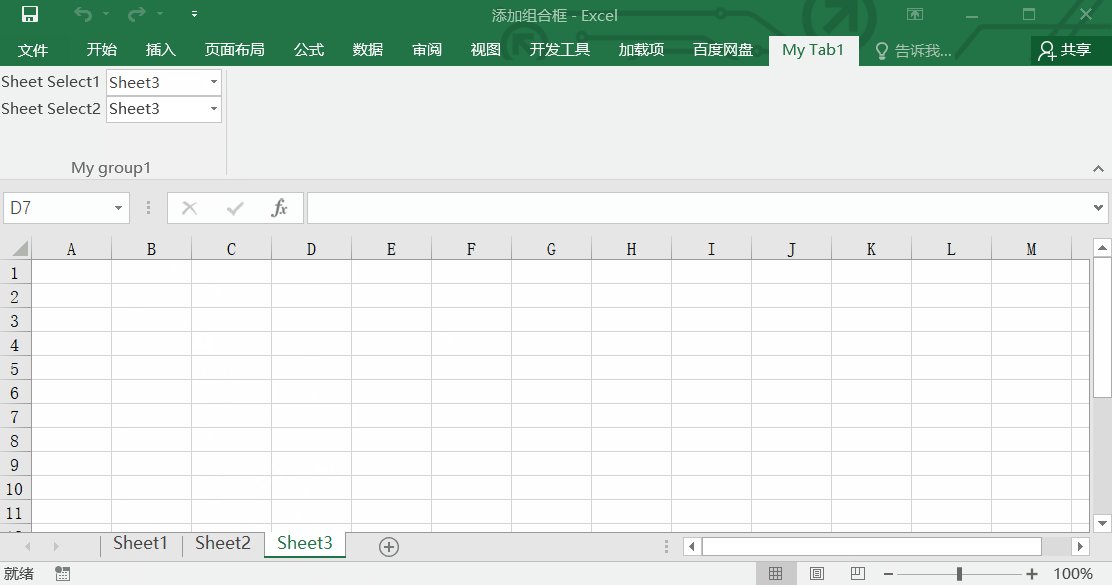
八、添加中文标识
在上面的例子有没有发现一个细节,代码都是英文,完全没有使用中文。那是因为UI工具不支持中文。如果我们想添加中文标识,老师给我们提供了以下方法, 但我无法实现!(百度不出原因) :
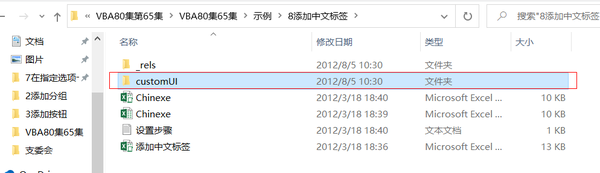
- 创建一个customUI名称的文件夹。

2. 创建一个customUI名称的文本文件,把功能区代码拷进去,把代码中需要显示为中文的标签,改为中文,并在最前面加一行代码:
<?xml version="1.0" encoding="gdk"?>3. 把customUI文本文件通过改后辍xlsx。然后验证编写的文件是否正确,双击打开它,如果没有提示错误,证明编写正确。把Excel文件改格式为压缩文件格式.zip,把customUI文件夹拖进压缩包。
4. 把_rels文件夹从压缩包中拖出来,然后在XML文件的最后一句之前添加以下代码,创建链接:
<Relationship
Id="customUIRelID"
Type="http://schemas.microsoft.com/office/2006/relationships/ui/extensibility"
Target="customUI/customUI.xml"/>5. 把excel文件后辍还原。打开文件就可以看到修改后的功能区了。
6. 如果需要启用宏,再另存为xlsm格式的文件
九、修改现有的功能
- 代码
<customUI
xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<commands>
<command idMso="Copy" enabled="false" /> '对内置命令“复制”禁用
</commands>
