.NET MAUI候选版本,能带给你什么小惊喜?
好消息!.NET MAUI发布了候选版本。SDK现在已经集成了API,可以更新库,并为正式发布(GA)兼容性做好了准备。和其他的.NET候选版本一样,这个版本包含了一个“go live”的支持政策,这意味着.NET MAUI在你的产品应用中会得到微软的支持。
.NET MAUI
https://dotnet.microsoft.com/zh-cn/apps/maui?ocid=AID3042760
获取.NET MAUI RC1,安装或更新Visual Studio 2022预览版17.2到预览版3。在安装程序中,确认已在“使用 .NET 工作负载的移动开发”下选中 .NET MAUI(预览版)。
要在Mac上使用.NET MAUI RC1,请遵循wiki上的命令行说明。在Visual Studio 2022的Mac版本中,对.NET MAUI的支持将在未来的预览版中正式发布。
在GitHub上有关于这个RC版本的发布说明。关于开始使用.NET MAUI的更多信息,请参考我们的文档,以及在升级项目时要采用的一系列更改的迁移技巧表。

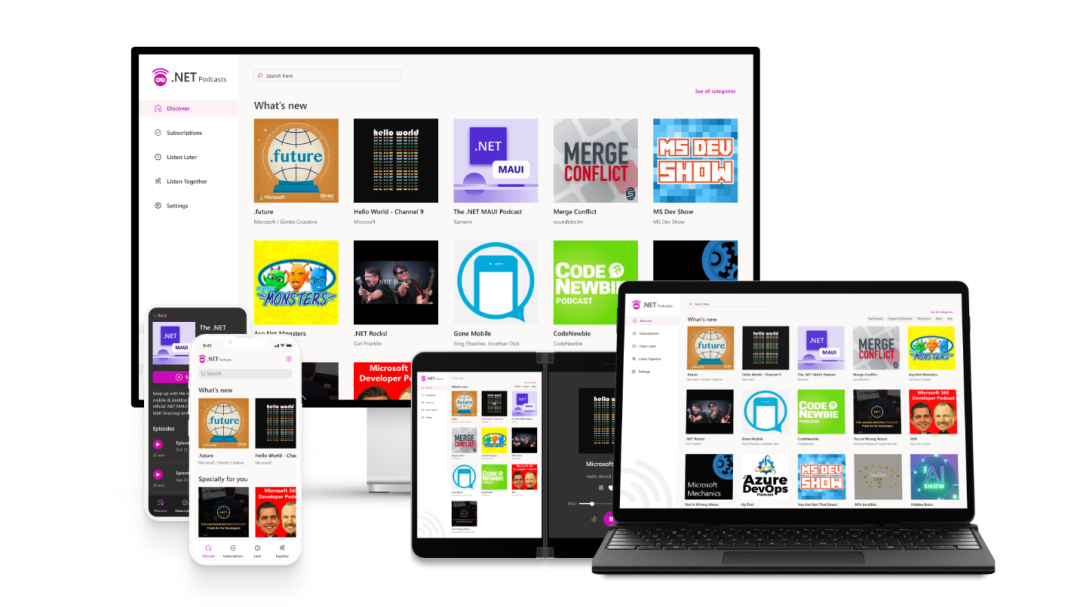
从.NET播客应用中开始你的旅程吧(见上图),它可以在Android, iOS, macOS和Windows上运行,并展示了原生应用的UI和Blazor Hybrid。
Xamarin支持多久时间呢? Xamarin支持政策在这些产品首次发布后的2年内仍然有效。最后一次发布是在2021年11月,因此支持将持续到2023年11月。
Visual Studio 2022预览版
https://visualstudio.microsoft.com/vs/preview/?ocid=AID3042760
命令行说明
https://github.com/dotnet/maui/wiki/macOS-Install
发布说明
https://github.com/dotnet/maui/releases/tag/6.0.300-rc.1
文档
https://docs.microsoft.com/zh-cn/dotnet/maui/get-started/first-app?pivots=devices-android?ocid=AID3042760
迁移技巧表
https://github.com/dotnet/maui/wiki/macOS-Install
.NET播客应用
https://github.com/microsoft/dotnet-podcasts
Blazor Hybrid
https://docs.microsoft.com/zh-cn/aspnet/core/blazor/hybrid/?view=aspnetcore-6.0?ocid=AID3042760
Xamarin支持政策
https://dotnet.microsoft.com/zh-cn/platform/support/policy/xamarin?ocid=AID3042760
.NET MAUI候选版本中有什么?
作为一个多平台的应用程序构建框架,.NET MAUI利用了Android、iOS、macOS和Windows的平台sdk。这些基本块都包含在这个版本中,除了使用. .NET MAUI最大化代码共享和效率外,你还可以直接使用c#。

.NET MAUI提供了40多个布局和控件,为构建跨平台和移动平台的自适应UI进行了优化。你也可以整合Blazor组件或整个Blazor应用程序,在桌面和移动设备上发布相同的体验,就像你今天在网络上发布的体验一样。
它与Xamarin.Forms相比如何?你可以得到Xamarin.Forms附带的所有UI控件,加上新的控件,如 BlazorWebView, Border, GraphicsView, MenuBar, Shadow, and Window.
除了相关的主题,还有这些都记录在案,如:
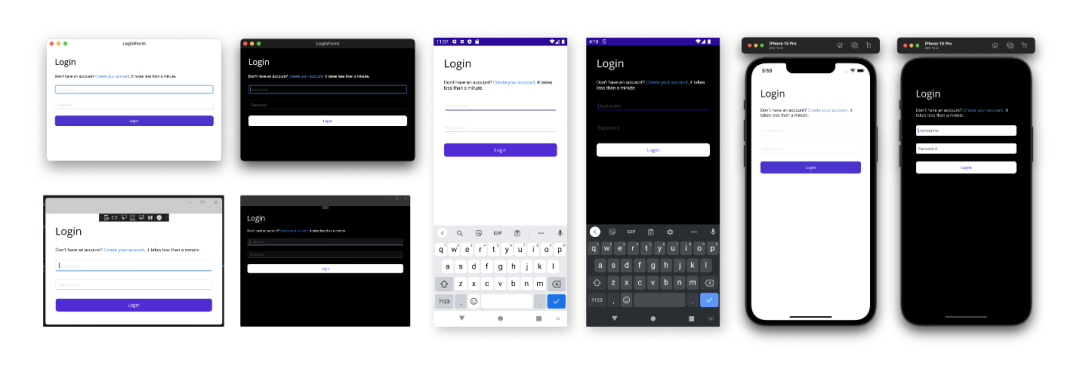
新的.NET MAUI项目模板现在在“Resourcesstyles.xaml”中包含了一个默认的样式表为所有控件提供调色板和样式。以Entry为例,当启动一个新的应用程序时,这些文本输入现在将以一个共享的主题开始,同时仍然对其运行的平台是有效的。
<Style TargetType="Entry">
<Setter Property="TextColor" Value="{AppThemeBinding Light={StaticResource Black}, Dark={StaticResource White}}" />
<Setter Property="FontFamily" Value="OpenSansRegular"/>
<Setter Property="FontSize" Value="14" />
<Setter Property="PlaceholderColor" Value="{AppThemeBinding Light={StaticResource LightGray}, Dark={StaticResource DarkGray}}" />
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="TextColor" Value="{AppThemeBinding Light={StaticResource Black}, Dark={StaticResource White}}" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Disabled">
<VisualState.Setters>
<Setter Property="TextColor" Value="{AppThemeBinding Light={StaticResource LightGray}, Dark={StaticResource DarkGray}}" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
对于支持不同状态的视图,我们创建了一个合理的默认值,并提供了明暗模式颜色选项。欲了解更多信息,请查看:
40多个布局和控件
https://docs.microsoft.com/zh-cn/dotnet/maui/user-interface/controls/?ocid=AID3042760
在案
https://docs.microsoft.com/zh-cn/dotnet/maui/user-interface/controls/?ocid=AID3042760
动画
https://docs.microsoft.com/zh-cn/dotnet/maui/user-interface/animation/basic?ocid=AID3042760
笔刷
https://docs.microsoft.com/zh-cn/dotnet/maui/user-interface/brushes/?ocid=AID3042760
显示弹出窗口
https://docs.microsoft.com/zh-cn/dotnet/maui/user-interface/pop-ups?ocid=AID3042760
图形
https://docs.microsoft.com/zh-cn/dotnet/maui/user-interface/graphics/?ocid=AID3042760
阴影
https://docs.microsoft.com/zh-cn/dotnet/maui/user-interface/shadow?ocid=AID3042760
XAML
https://docs.microsoft.com/zh-cn/dotnet/maui/user-interface/styles/xaml?ocid=AID3042760
CSS样式
https://docs.microsoft.com/zh-cn/dotnet/maui/user-interface/styles/css?ocid=AID3042760
主题
https://docs.microsoft.com/zh-cn/dotnet/maui/user-interface/theming?ocid=AID3042760
视觉状态
https://docs.microsoft.com/zh-cn/dotnet/maui/user-interface/visual-states?ocid=AID3042760
风格
https://docs.microsoft.com/zh-cn/dotnet/maui/user-interface/styles/xaml?ocid=AID3042760
主题
https://docs.microsoft.com/zh-cn/dotnet/maui/user-interface/theming?ocid=AID3042760
视觉状态
https://docs.microsoft.com/zh-cn/dotnet/maui/user-interface/visual-states?ocid=AID3042760
自定义控件
.NET MAUI 改进 Xamarin.Forms 体系结构的其中一件事是添加低代码挂钩来修改几乎所有内容。让我们考虑一个典型的例子,删除Entry字段上独特的Android下划线。当没有多平台风格的“下划线”,它只存在于Android时,你可能会去做这个?
#if ANDROID
Microsoft.Maui.Handlers.EntryHandler.Mapper.ModifyMapping("NoUnderline", (h, v) =>
h.PlatformView.BackgroundTintList = ColorStateList.ValueOf(Colors.Transparent.ToPlatform());
#endif
这就是所有的代码。这段代码只需要在调用处理程序之前运行在应用程序的开始部分。
让我们来解释一下这是怎么回事。首先,#if ANDROID是一个条件编译指令,表明这段代码只能在安卓上运行。在其他情况下,当您为所有平台修改控件时,这是不必要的。
接下来,我们需要访问控件。你使用的Entry是一个.NET MAUI控件。Entry的每个属性、命令、事件等都通过“处理程序handler”“映射mapped”到平台实现。要修改映射,你可以通过处理程序的映射(Microsoft.Maui.Handlers.EntryHandler.Mapper)进入它。从mapper中我们有3种方法:
对于这种情况,我们使用哪个并不重要,因为它至少会被调用一次,并且Entry上的其他实现不会触及我们需要修改的本机属性。这里代码使用了modifmapping并添加了一个名为“NoUnderline”的Entry。通常,该属性与实际属性的名称相匹配,但在本例中,我们将引入一个新的属性。
在action里的h是handler它让我们访问PlatformView里是安卓类型的TextView。在这一点上,代码是直接与安卓SDK工作。
现在去掉了下划线,你可以实现自己的设计,比如说,一个像老式Windows Phone那样的边框。
<Border Stroke="{StaticResource Black}"
StrokeThickness="2"
StrokeShape="Rectangle">
<Entry
Margin="20,4"
Placeholder="Username" />
</Border>
有关如何轻松修改跨平台以及平台特定层控件的外观和感觉的更多示例,请参阅自定义控件的文档。
自定义控件的文档
https://docs.microsoft.com/zh-cn/dotnet/maui/user-interface/handlers/customize?ocid=AID3042760
我们需要你的反馈
按照我们的简单指南安装Visual Studio 2022的最新预览版(17.2预览版3),并构建您的第一个多平台应用程序。
当您遇到任何问题时,请在GitHub上的dotnet/maui上或者Microsoft Q&A 上提问。
https://docs.microsoft.com/zh-cn/dotnet/maui/get-started/first-app?pivots=devices-android?ocid=AID3042760
GitHub上的dotnet/maui
https://github.com/login?return_to=https//github.com/dotnet/maui/issues/new/choose
Microsoft Q&A
https://docs.microsoft.com/zh-cn/answers/products/dotnet?ocid=AID3042760
文章转自公众号:openGauss
-
通过几个 小 案例带你快速上手鸿蒙设备开发唐佐林 • 1.5w浏览 • 4回复
-
再不留下点 什么 ,就要2021年了SummerRic • 1.4w浏览 • 14回复
-
您的连接不是私密连接( NET ::ERR_CERT_REVOKED)解决方法lingyuli • 4.3w浏览 • 4回复
-
DevEco Studio 2.1 Beta 2 来袭,六重 惊喜 等着你!开源基础软件社区官方 • 1.4w浏览 • 3回复
-
【 版本 更新】OpenHarmony 1.0.1开源基础软件社区官方 • 1.5w浏览 • 4回复
-
鸿蒙软总线跨设备访问该怎么玩—— 小 总结钟洪发老师 • 1.7w浏览 • 9回复
-
HarmonyOS 2.0.0.51 Beta3 开发者 版本 申请流程指南Whyalone • 8.4w浏览 • 29回复
-
微软宣布将停止支持多个 版本 的 . NET Frameworkbingfeng • 6839浏览 • 0回复
-
《鸿蒙夜话》第十九期——OpenHarmony即将开源,你有 什么 期待?开源基础软件社区官方 • 1.5w浏览 • 52回复
-
升级HarmonyOS IDE就能节省上万元,赶快升级吧, 惊喜 不断蒙娜丽宁 • 1.1w浏览 • 11回复
-
HarmonyOS API Version 7 版本 特性说明HarmonyOS开发者 • 7715浏览 • 1回复
-
如果让你重来,你会选择哪种编程语言,为 什么 ?开源活动小助手 • 1.4w浏览 • 39回复
-
OpenHarmony 3.1 Beta 版本 关键特性解析——分布式DeviceProfileOpenHarmony开发者 • 4081浏览 • 1回复
-
许北林:我为 什么 加入OpenHarmony生态?又为 什么 要做“启航KP”OpenHarmony开发者 • 3460浏览 • 1回复
-
OpenHarmony 3.2 Beta1 版本 正式发布OpenHarmony开发者 • 4615浏览 • 0回复
-
#夏日挑战赛#OpenHarmony 给你 的输入法加点彩—星球崛起NL_AIDC_XJS • 6500浏览 • 5回复
-
HarmonyOS 3.1 版本 发布,全面进入声明式开发HarmonyOS开发者 • 4620浏览 • 8回复
-
基于 小 凌派 RK2206的智慧养老院设计福州市凌睿智捷电子有限公司 • 3015浏览 • 6回复
-
基于 小 凌派RK2206的工地检测平台设计福州市凌睿智捷电子有限公司 • 1700浏览 • 2回复
- openGauss3.0.0新特性--新增集群管理工具,提升高可用能力 2022-05-13 17:12:07发布
- openGauss开机自启动 2022-05-13 17:11:57发布















