一 、前言
前面为了在项目中使用Popupwindow简单方便,自己简易封装了一个PopupWindow,可以在项目很方便的使用。还没有看过的可以去看一下文章介绍,
通用PopupWindow,几行代码搞定PopupWindow弹窗
,前段时间看到有留言说弹出PopupWindow同时使背景变暗这个功能没有,能不能加上?想着这是个比较常见的需求,因此把它加到了这个库中,本篇文章就简单谈谈怎么实现这个功能。
项目地址:
github.com/pinguo-zhou…
最终效果图:
 popWindow.gif
popWindow.gif
我们知道,一个Activity包含了一个Window对象,Activity是不直接显示View,View 被绑定到Window上来得以呈现,也就是说View必须是依附Window而存在的,同样PopupWindow也是如此。因此要控制整个屏幕的背景的变暗和变亮,我们只需要控制
当前Activity的window的亮度,通过alpha属性的值来控制就行了。
我们先来写个例子测试一下:通过一个seekbar来控制alpha值来改变屏幕的亮度。
1, xml 文件如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
<android.support.v7.widget.AppCompatSeekBar
android:id="@+id/seek_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="20dp"
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="改变当前window亮度:"
android:textColor="@android:color/darker_gray"
android:textSize="16sp"
android:layout_above="@+id/seek_bar"
android:layout_marginBottom="10dp"
android:layout_marginLeft="10dp"
</RelativeLayout>复制代码
2, 代码如下:
mAppCompatSeekBar = (AppCompatSeekBar) findViewById(R.id.seek_bar)
mAppCompatSeekBar.setMax(100)
mAppCompatSeekBar.setProgress(100)
mAppCompatSeekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
float alpha = seekBar.getProgress() * 1.0f / 100
if(alpha < 0.2){
alpha = 0.2f
Window mWindow = getWindow()
WindowManager.LayoutParams params = mWindow.getAttributes()
params.alpha = alpha
mWindow.setAttributes(params)
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
})复制代码
效果如下:
 更改当前背景度.gif
更改当前背景度.gif
看到没?随着拖动seekBar,屏幕的亮度就跟着改变了,这不就是我们想要的效果嘛。
PopupWindow 弹出和消失时改变当前window的alpha 来控制屏幕亮度。
有了上面的测试,我们就可以让PopupWindow弹出时,同时屏幕变暗了。在
build()
方法中添加如下代码:
// 获取当前Activity的window
Activity activity = (Activity) mContentView.getContext()
if(activity!=null && mIsBackgroundDark){
//如果设置的值在0 - 1的范围内,则用设置的值,否则用默认值
final float alpha = (mBackgroundDrakValue > 0 && mBackgroundDrakValue < 1) ? mBackgroundDrakValue : DEFAULT_ALPHA
mWindow = activity.getWindow()
WindowManager.LayoutParams params = mWindow.getAttributes()
params.alpha = alpha
mWindow.setAttributes(params)
}复制代码
加了上面的代码,在弹出PopupWindow的时候,屏幕就会变暗了,但是你会发现一个问题,
PopupWindow消失之后,屏幕仍然是暗的,这当然不是我们想要的,因此在PopupWindow消失的时候,需要改回原来的值。重写
onDismiss
方法,添加如下代码:
//如果设置了背景变暗,那么在dissmiss的时候需要还原
if(mWindow!=null){
WindowManager.LayoutParams params = mWindow.getAttributes()
params.alpha = 1.0f
mWindow.setAttributes(params)
}复制代码
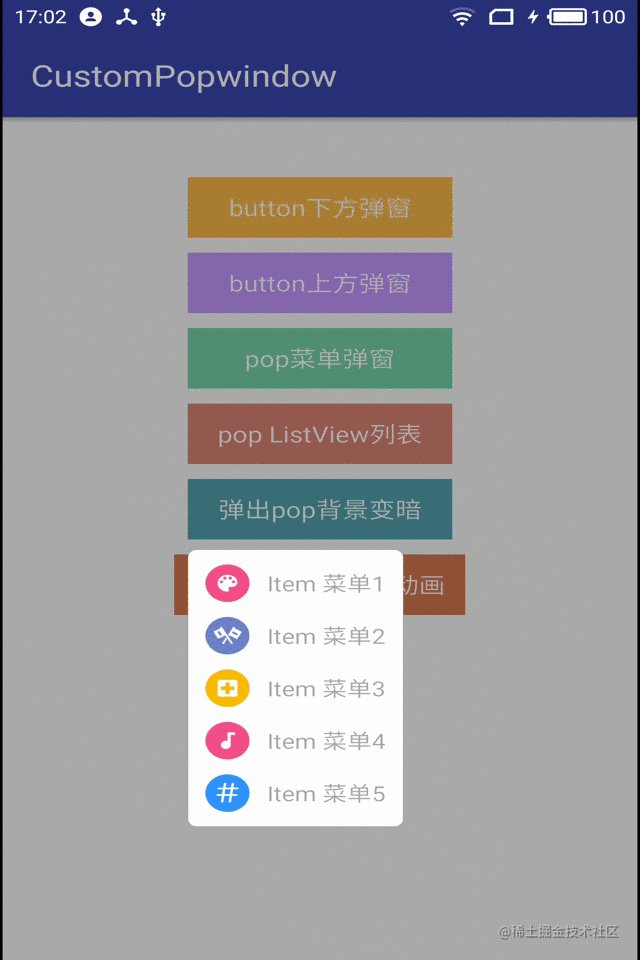
现在,这个功能就完成了。看一下效果图:
 弹窗背景变暗.gif
弹窗背景变暗.gif
三、CustomPopWindow 使用背景变暗配置
上面讲了背景变暗的思路和方法,那么我们看一下CustomPopWindow 怎么使用这个功能,非常简单,添加了2个配置方法:
enableBackgroundDark(boolean isDark):是否开启背景变暗,使用默认亮度值,也可以使用
setBgDarkAlpha
改变亮度值。
setBgDarkAlpha(float darkValue):改变背景亮度值。
示例代码如下:
mCustomPopWindow= new CustomPopWindow.PopupWindowBuilder(this)
.setView(contentView)
.enableBackgroundDark(true)
.setBgDarkAlpha(0.7f)
.create()
.showAsDropDown(mButton5,0,20);复制代码
有时候,我们可能需要在PopupWindow 显示和消失的时候添加上一些动画,Popwindow是可以自己添加显示和消失的动画的,通过
setAnimationStyle
方法设置,显示动画和消失动画分别由
android:windowEnterAnimation
和
android:windowExitAnimation
2个属性控制。
如下步骤:
(1) 在res/anim 下添加两个动画文件
popwindow_anim_in:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha android:fromAlpha="0"
android:toAlpha="1.0"
android:duration="100"
<scale android:fromXScale="0"
android:toXScale="1.0"
android:fromYScale="0"
android:toYScale="1.0"
android:duration="100"
</set>复制代码
popwindow_anim_out:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha android:fromAlpha="1.0"
android:toAlpha="0.0"
android:duration="100"
<scale android:fromXScale="1.0"
android:toXScale="0"
android:fromYScale="1.0"
android:toYScale="0"
android:duration="100"
</set>复制代码
(2) 在styles.xml 中添加一个style
<style name="CustomPopWindowStyle">
<item name="android:windowEnterAnimation">@anim/popwindow_anim_in</item>
<item name="android:windowExitAnimation">@anim/popwindow_anim_out</item>
</style>复制代码
(3) 通过setAnimationStyle 应用动画
CustomPopWindow popWindow = new CustomPopWindow.PopupWindowBuilder(this)
.setView(R.layout.pop_layout1)
.setFocusable(true)
.setOutsideTouchable(true)
.setAnimationStyle(R.style.CustomPopWindowStyle)
.create()
.showAsDropDown(mButton1,0,10);复制代码
通过上面就可以给PopupoWindow的显示和消失添加动画,
除此之外,在API 21 以上,Google 给PopupWindow 添加了2个新方法用来添加显示和消失时的过渡动画,
setEnterTransition
和
setExitTransition
,有兴趣的可以去研究一下。
以上就是对于给PopupWindow的添加背景变暗和动画的一些思路分析和实践总结,如果你觉得每次添加一个PopupWindow很麻烦,那么你不妨试一下这个简单的库,
github.com/pinguo-zhou…
。如果你还有什么需要的功能,可以留言,我会添加到这个库上面。