目录
认识异步
fetch(url)
response.json()
结合async和await
异常处理
post请求
认识异步
首先我们得明白请求是一个异步的过程。
因为请求需要时间向服务器发送请求和接收请求结果。
我们得要等待请求完成然后执行请求完成后的回调,来对接收到的请求结果做处理。
fetch(url)
为了方便学习,我们借用一下uni-app教程的api接口。
const url = 'https://unidemo.dcloud.net.cn/api/news'
1
我们需要知道fetch是基于Promise设计的,如果不了解推荐先学习一下es6的Promise:js Promise与async/await用法详解。
fetch(url)可以直接发送get请求,而且本身是个Promise。
既然是Promise,那么就可以.then回调,我们试试。
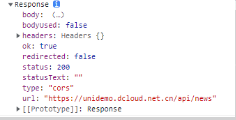
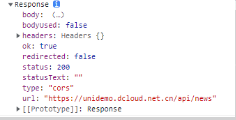
fetch(url).then(res => {
console.log(res)
它返回的是什么呢?是一个response。

response是它封装好的一个对象,里面返回了请求的一些参数。
比较有用的例如status,告诉你请求的状态码是200,说明发送请求成功了。
然后我们既然发送了get请求,我们最关心的肯定是请求到的数据在哪里呢?
response.json()
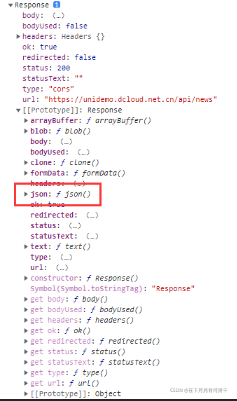
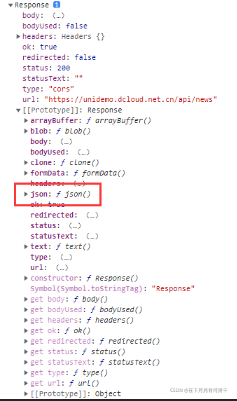
别急,点开Response的Prototype原型,会发现有一个json方法。

直接告诉你这个方法也返回一个Promise。
那我们就可以将这个promise继续返回进行下一步回调。
在下一步里输出一下结果看看是什么东西。

原来我们要得到的数据在这里。
结合async和await
上面虽然我们已经可以使用fetch来执行回调来进行请求了,但是使用回调还是显得代码不够优雅。
不过如果你知道与异步相关的关键字async与其中的await,就有可以替代的编写方式了。
给函数添加async之后函数就会变成异步函数,其中可以使用await使代码对异步操作Promise进行等待,把回调结果返回,有一丝把异步变同步的意味。
const fetchAPI = async () => {
const response = await fetch(url)
const data = await response.json()
console.log(data)
fetchAPI()
而且我们可以在第一步response中的状态码来判断能否正常进行下一步。
const fetchAPI = async () => {
const response = await fetch(url)
if(response.status===200){
const data = await response.json()
console.log(data)
}else{
console.log('请求异常')
fetchAPI()
然后为了更严谨的考虑一些意外状况,再套上异常捕获try-catch。
const fetchAPI = async () => {
try {
const response = await fetch(url)
if (response.status === 200) {
const data = await response.json()
console.log(data)
} else {
console.log('请求异常')
} catch (err) {
console.log(err)
fetchAPI()
post请求
fetch的第二个入参是个对象,就是请求的配置参数。
请求方法可以设置post,还可以设置请求头还有post的入参
fetch(url, {
method: "POST",
headers: {
'Content-Type': 'application/json',
body: JSON.stringify({
'key': value,
做前端开发的小伙伴一定离不开“请求”两个字,这是我们与后端交互的最重要的途径!在前几年面试的时候,面试官很喜欢问的一个问题就是让面试者手撕代码实现 Ajax,我相信很多小伙伴一定遇到过。直至今日,又出现了许多关于请求的新名词,今天就来理一理这些新名词的区别。
这些名词的共同点:都用于发送网络请求。