首发于公众号: Unreal补丁

MetahumanSDK是虚幻引擎的一个插件,它扩展了用于创建数字人的工具箱。首先,需要将插件添加到工程,可以是新工程或使用存在的工程。
安装方法有两种:商城安装和手动安装。
从虚幻商城中安装
建议从虚幻商城中安装这个插件,从而保证获取到稳定的版本。
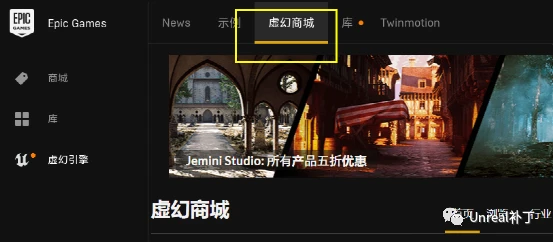
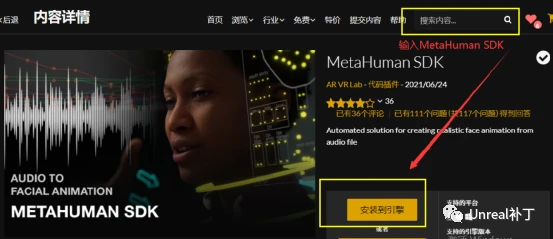
前提是,需要有一个EPIC游戏账号。登录账号后,打开EPIC启动器,选择 虚幻引擎--虚幻商城,搜索“Metahuman SDK",在页面上选择安装到引擎,选择需要的引擎版,这样就将插件整合到了工程中了。


从档案中下载后手动安装(未找到archive文件,所以建议使用上述方法安装)
如果你想使用最新的版本,官方在发布到商城之前的版本,可以在档案中下载。这种安装方式与上述方法不一致,可以参考文章公众号下载的插件安装和开启方法
1,下载最新的build。
2,将文件解压到%your_project_path%/Plugins/MetahumanSDK文件夹。
千万不要解压到引擎根目录。
激活插件
插件安装后,需要在项目的设置中激活。编辑--插件标签,找到MetahumanSDK.勾选旁边的选择框,根据提示,进行重启。
激活插件后,检查是否拥有安装口令接入服务,在项目设置菜单找到MetahumanSDK 插件设置,查看APIToken字段 ,如果是空白的,点击按钮”Generate new API Token“生成一个新口令。
文本转语音
插件提供了文字转语音的工具。
使用合成语音命令时,使用以下声音合成提供商的服务,在未来MetahumanSDK会添加更多文本转语音提供商的支持,
目前可以使用的文本转语音提供商列表:
引擎编号
声音编号
https://cloud.google.com/text-to-speech/docs/voices
提供男女声
azure
https://docs.microsoft.com/en-us/azure/cognitive-services/speech-service/language-support?tabs=stt-tts
提供男女声
编辑器内的使用方法
可以通过如下步骤,使用编辑器内的文字转语音功能,并生成一个声音资产:
1,在内容浏览器的文件夹的空白区域右键点击。
2,在菜单中选择”Create Speech from Text tab“。
弹出生成窗口,在这里填写上述列表中提供的引擎和声音值,在文本字段处填写转化为声音的文字。
点击 生成 按钮。
这样我们就获取到文字转换的声音了。
运行时生成方法
在软件运行时也可以使用这个选项,通过MetahumanSDKApiManager 子系统,使用TTSTextToSpeech方法。

声音与口型同步
使用MetahumanSDK插件创建口型动画,简直小菜一碟。
编辑器内使用
通过如下步骤,完成声音同步的口型动画:
1,在内容浏览器中选择需要产生口型的声音资产。
2,在菜单中选择”Create Lipsync Animation “标签。
这时候会弹出窗口。
选择需要产生口型动画的骨架。
使用默认设置,动画产生ArKit-FACS混合图形。参考https://developer.apple.com/documentation/arkit/arfaceanchor/blendshapelocation
为了使生成的动画整合到Metahuman,我们需要先映射。插件可以为我们做这些工作,在MappingMode标签选择EMetahuman,从而产生Metahuman兼容的口型合成动画。

点击生成,我们就得到了Metahuman兼容的动画。
另外,我们也可以在sequencer中使用这个动画,需要把声音的起点与文本的起点放在一起,保证时间同步,就可以获得最好的效果。
更多的情况是,我们在场景中直接使用动画。
运行时产生
在有些情况下,我们需要在运行时产生口型同步动画。
我们先来看一下meta human的映射配置。为了使动画更好得匹配meta human,我们需要应用如下配置。
Pose Asset
mh_dhs_mapping_anim_PoseAsset
Mapping Asset
none
BoneMapping Asset
none
Setup for Metahumans
enable
短暂的运行时生成延迟
当运行时生成口型同步动画时,会遭遇到响应时间的问题,响应时间取决于输入声音文件的长度。为了减少播放延迟,建议采用短延迟的声音口型同步方法,这种方法可以获取生成的块状动画,而不需要完全生成后再进行处理。

在请求执行的时候,会生成一个用于添加动画块数据的缓存,当缓存足够时就会播放,会触发OnFilled事件,在这个事件之后,就可以顺序得播放动画结果,选择缓存中需要的动画块。

聊天机器人
另外,MetahumanSDK支持在工程中添加聊天机器人。目前,插件支持谷歌的聊天机器人系统,未来会添加更多的机器人提供商。
以上功能的组合使用
因为聊天,文字转语音和口型动画经常一起使用,所以插件提供了一个优化后的方法,将多个请求整合为一次请求,避免额外的请求消耗。
组合执行模块如下:
模式
文字
聊天,文字转语音,口型动画
1,Chat request execution->TTSInput.Text.result
2, TTS request execution->ATLInput.Sound result
3, ATL request result
文字转语音,口型动画
2, TTS request execution->ATLInput.Sound result
3, ATL request result
聊天 文字转语音
1,Chat request execution->TTSInput.Text.result
2,TTS request result
这就是MetahuanSDK的主要功能了。
当然还不止这些,还有表情,面部动画等等。
今天分享到这里。
我是鱼鱼,明天见。
注:部分链接与内容 仅在 公众号内 有效