完美解决textarea输入框提示文字,必须添加默认内容
<input/>
有placeholder标签,可以添加提示文字 ,但是
<textarea>
没有,一般来说我们是把提示内容写在
<textarea>
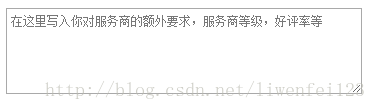
外面,如下图:

当然,这样的布局并不是最想要的效果,
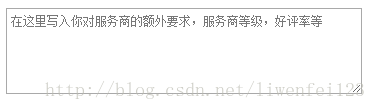
最想要的是文字显示在输入框内,点击输入框时隐藏,离开输入框时,如果输入框没有内容,又显示提示:
网上搜到的都是利用js通过获取或失去焦点来设置textarea的内容,这有个最大的问题就是:因为设置了默认内容,如果用户不点击输入框,直接提交,就把默认的提示内容提交到后台了。
本人想出来的解决方案是:将提示内容写在一个div中,通过css的position属性来控制,将div显示到
<textarea>
中,点击
<textarea>
时,隐藏到div,这样即使用户不点击输入框直接提交,也不会把默认的提示文字提交到后台,效果如下图:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>解决textarea输入框提示文字,必须添加默认内容</title>
<style type="text/css">
body{font-size:12px;}
p,div{margin:0;padding:0}
.textarea{
width:350px;height:80px;position:absolute;background:none;z-index:9
.note{
position:absolute;line-height:20px;padding:3px 5px;
</style>
</head>
<div style="position:relative;">
<textarea class="textarea" onfocus="document.getElementById('note').style.display='none'" onblur="if(value=='')document.getElementById('note').style.display='block'"></textarea>
<div id="note" class="note">
<font color="#777">在这里写入你对服务商的额外要求,服务商等级,好评率等</font>
</div>
</div>
</body>
</html>
完美解决textarea输入框提示文字,必须添加默认内容<input/>有placeholder标签,可以添加提示文字 ,但是<textarea>没有,一般来说我们是把提示内容写在<textarea>外面,如下图: 当然,这样的布局并不是最想要的效果, 最想要的是文字显示在输入框内,点击输入框时隐藏,离开输入框时,如果输入框没有内容,又显示提示:网上搜到的都是利用js通过获取或失去焦点来设置te
本文实例讲述了jquery实现textarea输入框限制字数的方法。分享给大家供大家参考。具体分析如下:
网上有使用属性 disabled 来实现,这个不好,想修改都没有修改。当然,这个也不是很完美。
代码如下:<html>
<title> jquery完美实现textarea输入框限制字数</title>
<meta http-equiv=”content-type” content=”text/html;charset=utf-8″ />
[removed][removed]
function textAreaChange(obj){
var $this = $(obj);
var count_total = $this.next().children('span').text();
var count_input = $this.next().children('em');
var area_val = $this.val();
if(area_val.len()>count_total){
area_val = autoAddEllipsis(area_val,count_total);//根据字节截图内容
$this.val(area_val);
count_input.text(0);//显示可输入数
}else{
count_input.text(count_total - area_val.len());//显示可输入数
//得到字符串的字节长度
String.prototype.len = function(){
return this.replace(/[^\x00-\xff]/g, "xx").length;
看了过时的资料,花费大把时间,不过也有收获,还是写写吧!
有同学可能想到直接在<textarea>标签内输入帮助文字,但是这又有一个新问题——因为<textarea>设置了默认内容,如果用户不点击输入框(更改输入框的文本),而直接提交,就把默认的提示内容提交到后台了。
参考其他同学的解决方案:创建一个div,这个div包含了帮助文字、<t...
textarea标签是我们经常使用的一个html标签,主要是在输入较长的文本时,可以实现换行等效果。下面引用一个他的基本使用:
来自http://www.dreamdu.com/xhtml/tag_textarea/ 写道
textarea 标签 -- 代表HTML表单多行输入域textarea标签是成对出现的,以<textarea>开始,以<...
<div class="form-group">
<label class="font-weight-semibold" for="media_info">媒体说明/备注</label>
<textarea cl
今天做一个项目的时候,要在一个编辑的jsp页面的textarea标签设置value属性,结果发现他没有value属性,但是是编辑页面又必须要回显要修改的内容.
<textarea class="form-control" name ="description"
value="${revit.description}" rows="5"> ...
<input name="textfield" type="text" maxlength="20" value="请输入文字.."
onfocus="if (value =='请输入文字..'){value =''}"
onblur="if (value ==''){value='请输入文字..'}" />
textarea:
<textarea cols=