从网络中查询回来的数据的数据量和数据的属性有点多,所以想像excel表格那样展示出来,发现Android官方文档中没有类似的实现,然后在material官网中看见了我想要的实现效果—
Data-Tables
(需要梯子),但是!!!里面居然没有安卓的实现方法,更不用说存在Compose的实现方法了。android view中有表格布局和网格布局也可以用,但就要使用android view binding了,事情就变得麻烦起来,不好操作。于是乎就自己实现了一个和Material 中DataTables相似的布局。
data class ABC(val a: String, val b: String,
val c: String, val d: String, val e: String)
@OptIn(ExperimentalFoundationApi::class)
@Preview
@Composable
fun DataTable() {
val dataList = ArrayList<ABC>(50)
for (i in 0 until 50) dataList.add(ABC("aaa", "bbb", "ccc", "ddd", "eee"))
@Composable
fun TableText(text: String?, width: Int) {
Text(
text = text ?: "",
Modifier
.width(width.dp)
.height(50.dp)
.border(1.dp, Color.Black)
.padding(15.dp)
val cellWidthList = arrayListOf(150, 150, 150, 150, 150)
LazyColumn(Modifier.horizontalScroll(rememberScrollState())) {
stickyHeader {
Row(Modifier.background(Color.Gray)) {
TableText(text = "列1", width = cellWidthList[0])
TableText(text = "列2", width = cellWidthList[1])
TableText(text = "列3", width = cellWidthList[2])
TableText(text = "列4", width = cellWidthList[3])
TableText(text = "列5", width = cellWidthList[4])
items(dataList) { data ->
Row {
TableText(text = data.a, width = cellWidthList[0])
TableText(text = data.b, width = cellWidthList[1])
TableText(text = data.c, width = cellWidthList[2])
TableText(text = data.d, width = cellWidthList[3])
TableText(text = data.e, width = cellWidthList[4])

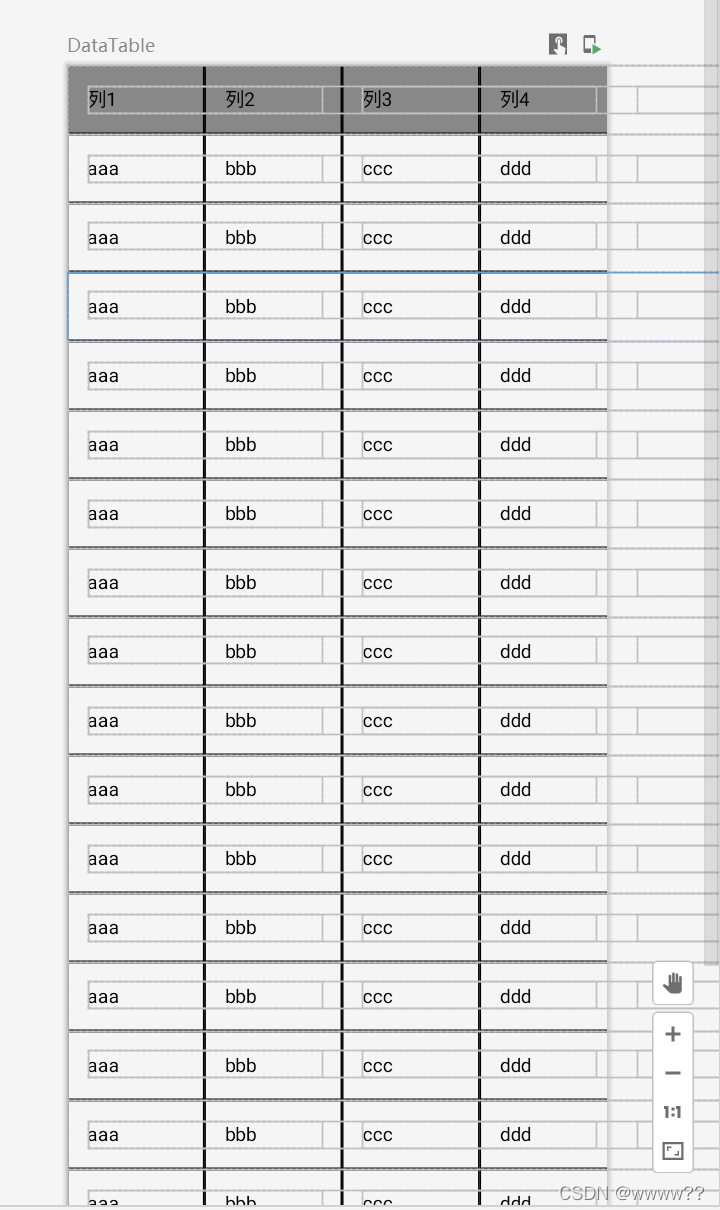
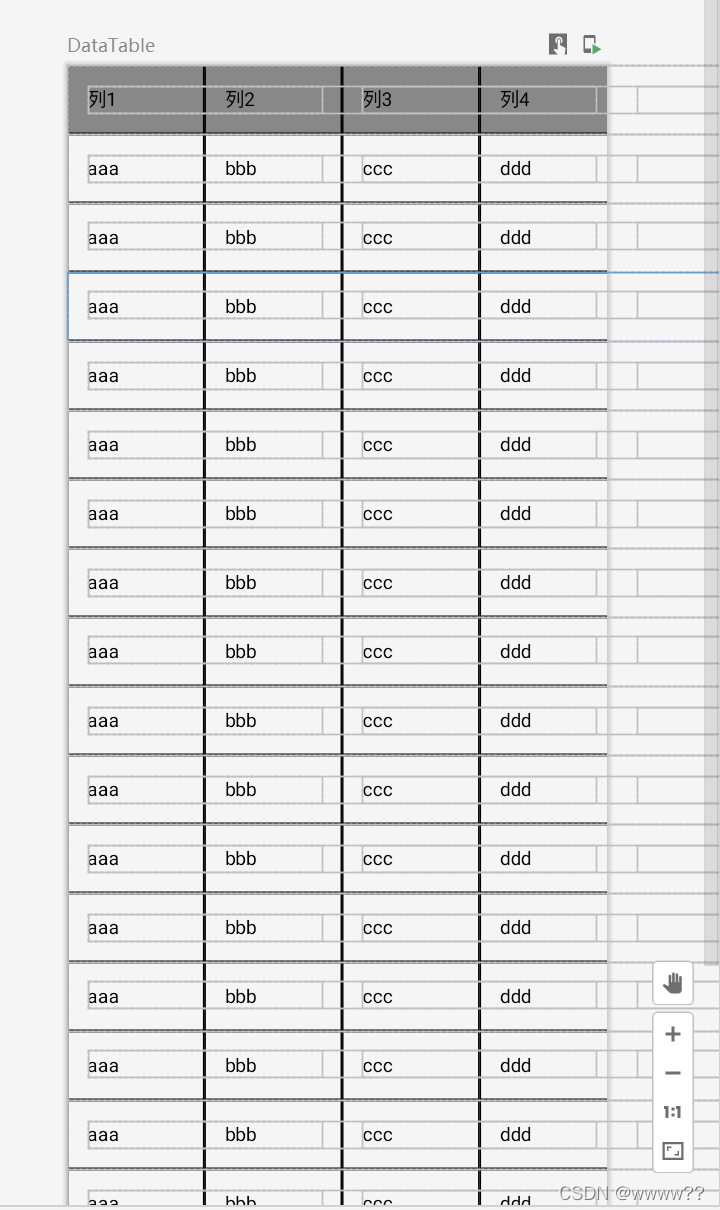
实际在手机使用时可以通过向右滑动来查看第五列的数据,向下滑动来查看更多的数据。
有一说一,是真的丑,建议能使用卡片布局就不要用这种数据表格。如果有更好的实现也可以分享一下。
前言从网络中查询回来的数据的数据量和数据的属性有点多,所以想像excel表格那样展示出来,发现Android官方文档中没有类似的实现,然后在material官网中看见了我想要的实现效果—Data-Tables(需要梯子),但是!!!里面居然没有安卓的实现方法,更不用说存在Compose的实现方法了。android view中有表格布局和网格布局也可以用,但就要使用android view binding了,事情就变得麻烦起来,不好操作。于是乎就自己实现了一个和Material 中DataTables相似的
TikTik是一款使用Jetpack Compose构建的漂亮的倒数计时器应用程序, 这也归功于
:light_bulb: 动机与情境
UI完全在Jetpack Compose中构建
漂亮的倒计时动画
通过数字软键盘方便地输入时间
字体大小根据剩余时间而变化
:camera_with_flash: 屏幕截图
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://www.apache.org/lic
介绍 :dashing_away:
此项目致力于帮助大家更好的理解和使用Jetpack Compose框架,从而提高开发效率
项目会包含很多关于Jetpack Compose的基本使用方法以及注意事项
我们在github page上创建了专门的教程和指导链接,欢迎访问 :backhand_index_pointing_right: 来学习
1. Jetpack组成是什么?
Jetpack Compose是用于内置原生界面的最新版Android工具包,采用声明式UI的设计,拥有更简单的自定义和实时的交互预览功能,由Android官方团队全新打造的UI框架
原文链接:https://www.jianshu.com/p/7bff0964c767
Jetpack Compose前段时间进入了Alpha阶段。经过去年年底至今剧烈的api变化后,现在Compose整体上大致稳定,所以我们也能对于Compose的设计进行初步的解读和评价了。
Compose从整体技术风格上来说是这样一个产物:在语法上激进模仿SwiftUI,编译/运行过程充满Svelte风格,同时也综合了各方包括Android开发组自身对UI框架的思考结果。
使用Compose时,最值得关注的就是C..
slot table(插槽表)是一个优化的内存结构,runtime 使用它来存储组合的当前状态。它在初始组合时填充数据,并在每次重新组合时更新。我们可以把它看作是所有Composable函数调用的跟踪,包括它们在源码中的位置、参数、记住的值、CompositionLocals等等。它包含了在合成过程中发生的一切内容。所有这些信息将被 Composer 稍后用于生成下一个更改列表,因为对树的任何更改总是依赖于当前状态。
slot table 记录Composable的状态,而 change list 则是对
带有Jetpack Compose的咖啡饮料应用
Coffee Drinks是一个Android应用程序,旨在与Jetpack Compose框架一起使用。
浅色调色板
深色调色板
展示咖啡饮料清单
用户可以将咖啡饮料标记/取消标记为收藏
用户可以阅读有关每种咖啡饮料的信息
用户可以在列表中更改卡的设计
用户可以计算订单总价
支持浅色和深色主题
多平台撰写
Kotlin库,可在
Android和iOS
中使用Jetpack Compose。 允许在Kotin
中为两者编写UI。 由于许多撰写功能尚不可用,因此仍处于试验阶段。
Android Studio金丝雀
cocoapods(宝石安装cocoapods)
cocoapods-generate(宝石安装cocoapods-generate)
该库尚未发布到Maven Central,因为它仍处于试验阶段。
最简单的代码是:
@
Composable
fun Content ( resources : Resources ) {
Text ( " Hello world! " )
更好的开始是:
@
Composable
fun Content ( resources : Resources ) {
HelloPlatform ()
Jetpack Compose 可以使用 LazyColumn 或 LazyRow 组件来实现列表。这些组件可以根据需要动态加载列表项,从而提高性能和效率。您可以使用 item() 函数来定义每个列表项的外观和行为。例如,以下代码演示了如何使用 LazyColumn 组件创建一个简单的列表:
```kotlin
LazyColumn {
items(10) { index ->
Text("Item $index")
这将创建一个包含 10 个文本项的列表,每个文本项都显示一个编号。您可以根据需要自定义每个列表项的外观和行为,以满足您的特定需求。