推荐一个用Spring Boot搭建的文档在线预览解决方案:
kkFileView,一款成熟且开源的文件文档在线预览项目解决方案,对标业内付费产品有【永中office】【office365】【idocv】等,免费!
-
支持 office, pdf, cad 等办公文档
-
支持 txt, xml(渲染), md(渲染), java, php, py, js, css 等所有纯文本
-
支持 zip, rar, jar, tar, gzip 等压缩包
-
支持 jpg, jpeg, png, gif, tif, tiff 等图片预览(翻转,缩放,镜像)
-
使用 spring-boot 开发,预览服务搭建部署非常简便
-
rest 接口提供服务,跨语言、跨平台特性(java,php,python,go,php,....)都支持,应用接入简单方便
-
抽象预览服务接口,方便二次开发,非常方便添加其他类型文件预览支持
-
最最重要 Apache 协议开源,代码 pull 下来想干嘛就干嘛
基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
地址:
https://kkfileview.keking.cn
基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
会不定时停用
地址:
https://file.keking.cn
-
详细wiki文档:
https://gitee.com/kekingcn/file-online-preview/wikis/pages
-
中文文档:
https://gitee.com/kekingcn/file-online-preview/blob/master/README.md
-
English document:
https://gitee.com/kekingcn/file-online-preview/blob/master/README.en.md
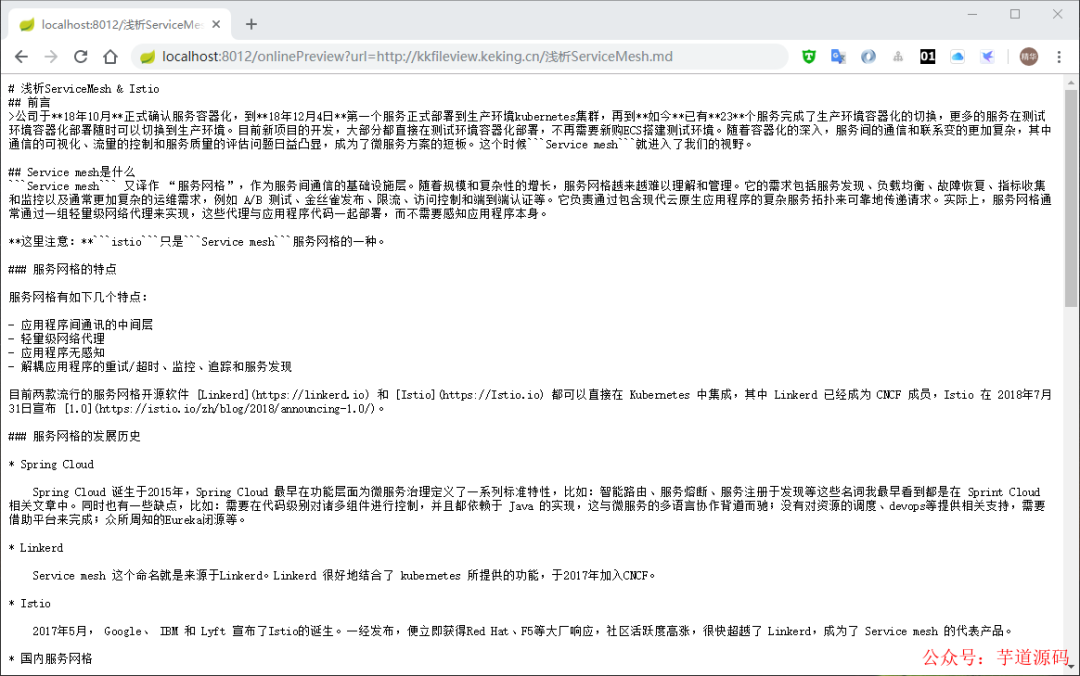
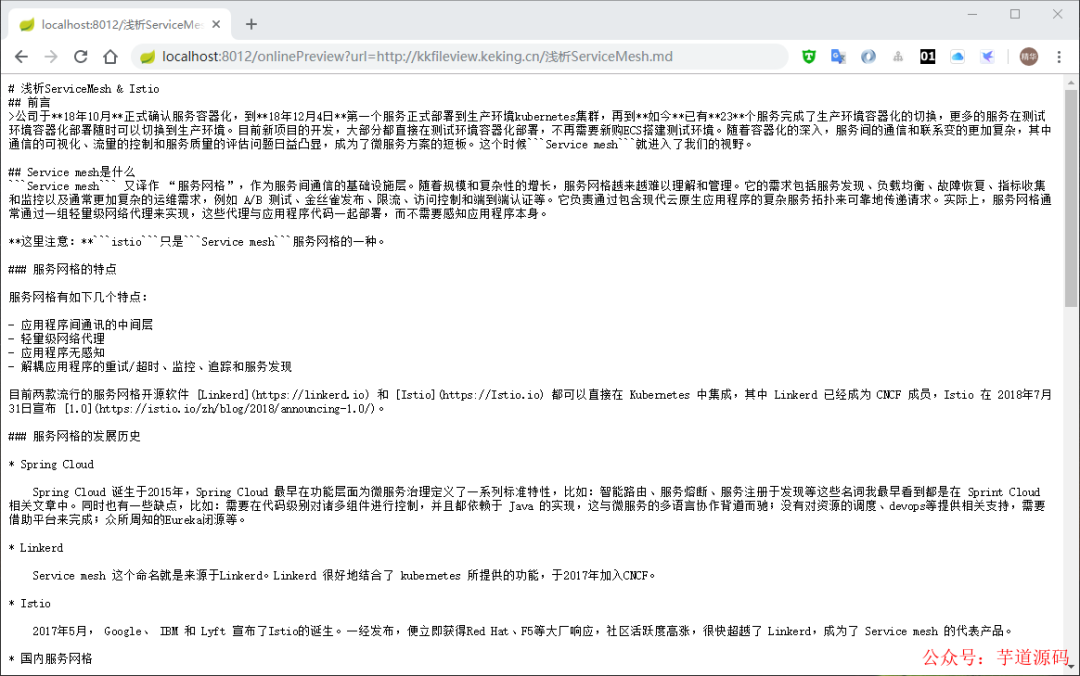
支持所有类型的文本文档预览, 由于文本文档类型过多,无法全部枚举,默认开启的类型如下 txt,html,htm,asp,jsp,xml,json,properties,md,gitignore,log,java,py,c,cpp,sql,sh,bat,m,bas,prg,cmd
文本预览效果如下
 文本预览效果如下
文本预览效果如下
支持jpg,jpeg,png,gif等图片预览(翻转,缩放,镜像),预览效果如下
 图片预览
图片预览
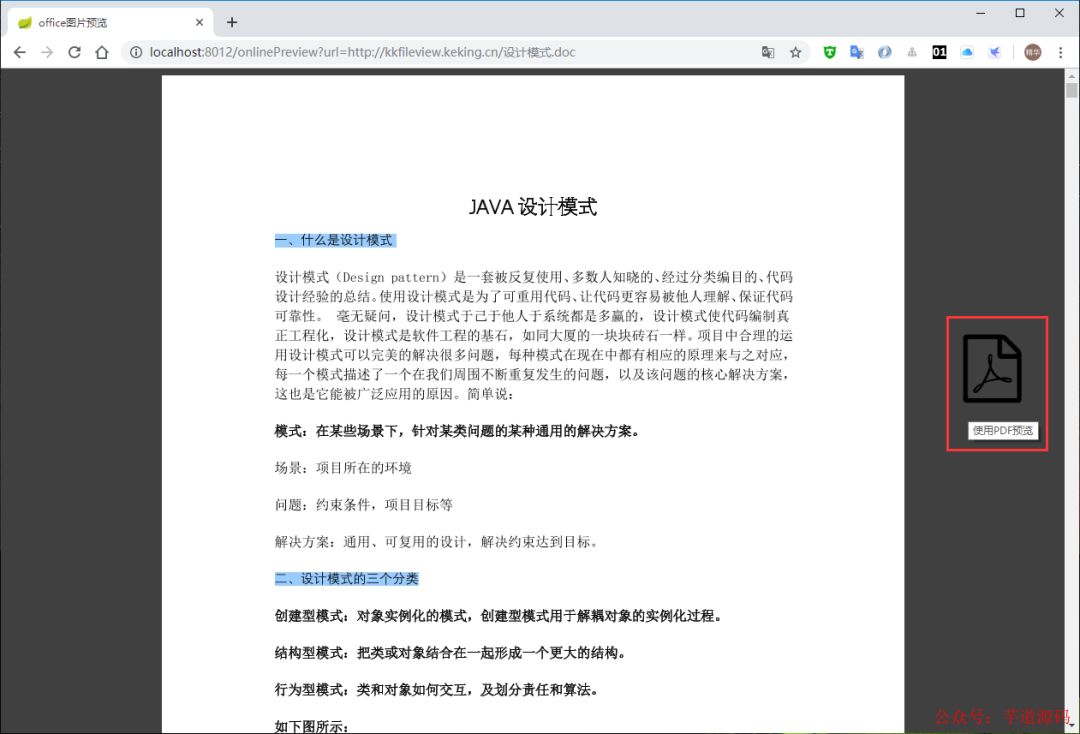
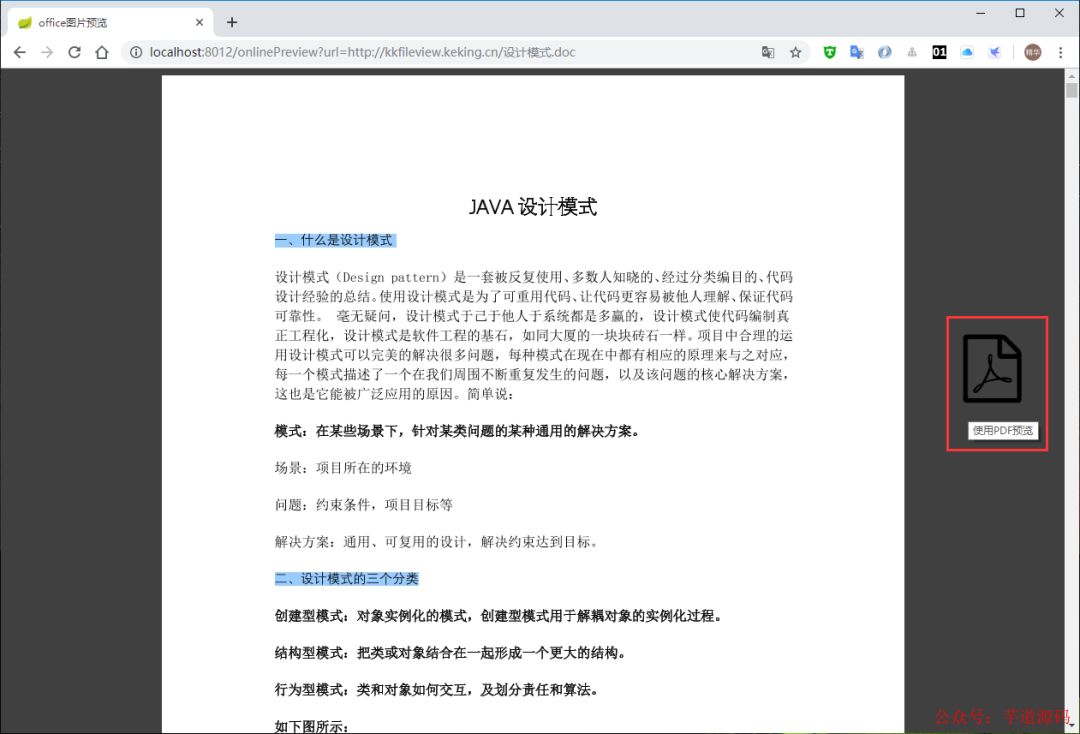
支持doc,docx文档预览,word预览有两种模式:一种是每页word转为图片预览,另一种是整个word文档转成pdf,再预览pdf。两种模式的适用场景如下
-
图片预览:word文件大,前台加载整个pdf过慢
-
pdf预览:内网访问,加载pdf快
图片预览模式预览效果如下
 word文档预览1
word文档预览1
pdf预览模式预览效果如下
 word文档预览2
word文档预览2
支持ppt,pptx文档预览,和word文档一样,有两种预览模式
图片预览模式预览效果如下
 ppt文档预览1
ppt文档预览1
pdf预览模式预览效果如下
 ppt文档预览2
ppt文档预览2
支持pdf文档预览,和word文档一样,有两种预览模式
图片预览模式预览效果如下
 pdf文档预览1
pdf文档预览1
pdf预览模式预览效果如下
 pdf文档预览2
pdf文档预览2
支持xls,xlsx文档预览,预览效果如下
 excel文档预览
excel文档预览
支持zip,rar,jar,tar,gzip等压缩包,预览效果如下
 压缩文件预览1
压缩文件预览1
可点击压缩包中的文件名,直接预览文件,预览效果如下
 压缩文件预览2
压缩文件预览2
理论上支持所有的视频、音频文件,由于无法枚举所有文件格式,默认开启的类型如下
mp3,wav,mp4,flv
视频预览效果如下
 多媒体文件预览1
多媒体文件预览1
音频预览效果如下
 多媒体文件预览2
多媒体文件预览2
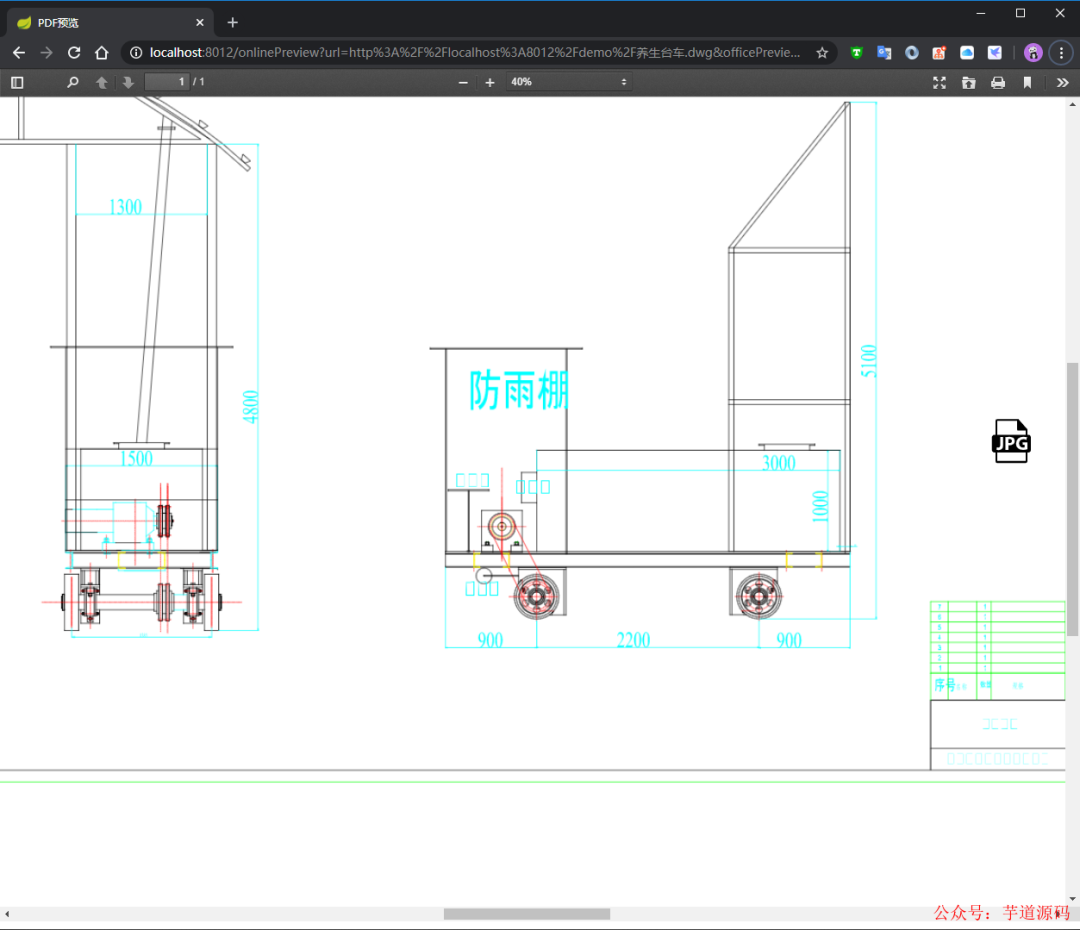
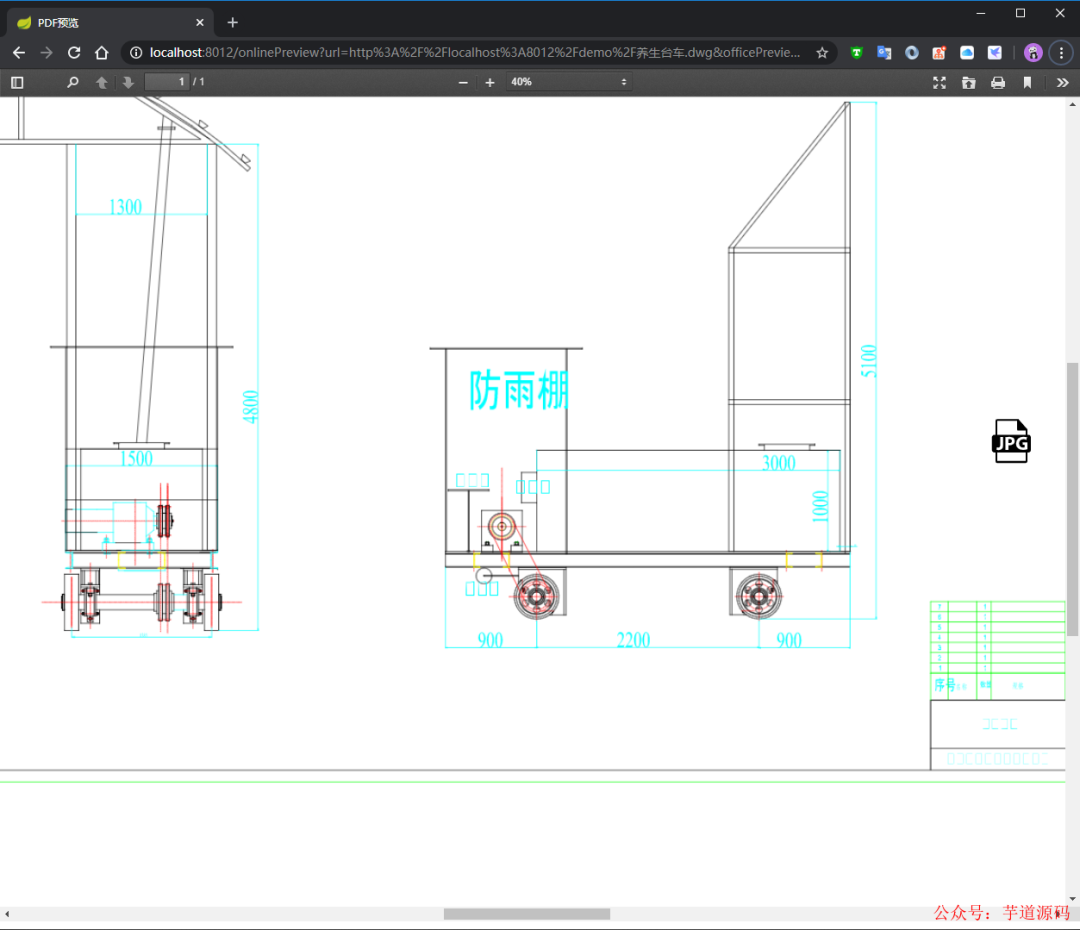
支持CAD dwg文档预览,和word文档一样,有两种预览模式
图片预览模式预览效果如下
 cad文档预览1
cad文档预览1
pdf预览模式预览效果如下
 cad文档预览2
cad文档预览2
考虑说明篇幅原因,就不贴其他格式文件的预览效果了,感兴趣的可以参考下面的实例搭建下
项目使用技术
-
spring boot
-
freemarker
-
redisson
-
jodconverter
依赖外部环境
-
redis (可选,默认不用)
-
OpenOffice 或者 LibreOffice( Windows 下已内置,Linux 脚本启动模式会自动安装,Mac OS 下需要手动安装)
-
第一步:pull 项目
https://github.com/kekingcn/file-online-preview.git
-
第二步:运行 ServerMain 的 main 方法,服务启动后,访问 http://localhost:8012/ 会看到如下界面,代表服务启动成功