-
ios手机默认全屏播放,想要禁止,使用playline属性
-
直接使用video标签,Android可以,ios不行,ios需要嵌套source标签一起使用,支持多种type

4. Android不给video加control属性,就不会显示播放控件(播放暂停按钮、调节声音等),但是ios不加control属性,也会默认显示播放按钮,使用css解决

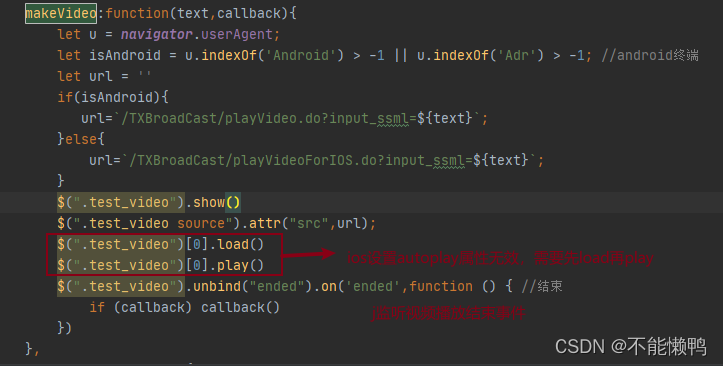
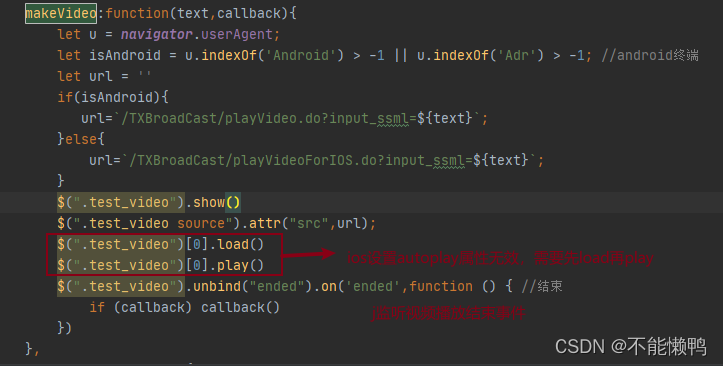
5. Android 给video标签加autoplay属性,视频加载完就会自动播放,但是ios默认禁止了视频的自动下载和播放,所以要load和play一下,才可以自动播放

6. 展示、关闭 视频播放窗口

6 .js中使用(展示、创建、关闭视频窗口方法调用)

此处的环境是:提示用户拍摄身份证照片,播报结束后,视频窗口消失,出现拍摄页面。
直接使用video标签,Android可以,ios不行,ios需要嵌套source标签一起使用,支持多种typeAndroid不给video加control属性,就不会显示播放控件(播放暂停按钮、调节声音等),但是ios不加control属性,也会默认显示播放按钮,使用css解决Android 给video标签加autoplay属性,视频加载完就会自动播放,但是ios默认禁止了视频的自动下载和播放,所以要load和play一下,才可以自动播放展示、关闭 视频播放窗口5.js中使用(展示.