思路为:
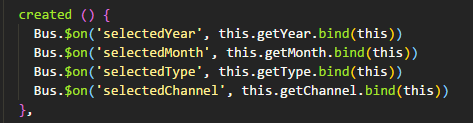
1.用Bus,当A组件完成选择事件handleConfirm时,立即使用$emit方法,向B组件发送自定义方法selected,通知B组件已经完成选择。B组件在mounted钩子函数中,为bus绑定$on事件,使用自定义方法selected,调用B组件中的处理函数selectorChang,selectorChang处理函数的作用是改变B组件中定义的一个变量selectorChangeFlag的布尔值,让其取反。然后在watch监听器中,监听selectorChangeFlag的变化,这样不论哪个A组件的值发生选择变化,B组件都知道,且当selectorChangeFlag发生变化时,将4个A组件的值通过$refs来获取到。
2.上面的思路饶了一个大圈子,既然在$on中就监听到了变化,为什么不直接在此时将4个A组件的值通过$refs来获取到。经测有效。开始想的时候还是想偏了。。。哭
简化后流程为:
用Bus,当A组件完成选择事件handleConfirm时,立即使用$emit方法,向B组件发送自定义方法selected,通知B组件已经完成选择。B组件在mounted钩子函数中,为bus绑定$on事件,使用自定义方法selected,在$on后面的回调函数中直接将4个A组件的值通过$refs来获取到。或者通过给A组件绑定自定义属性:data-value="selectedData"来获取。
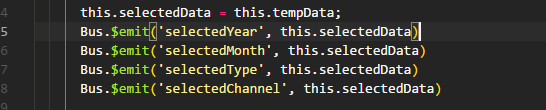
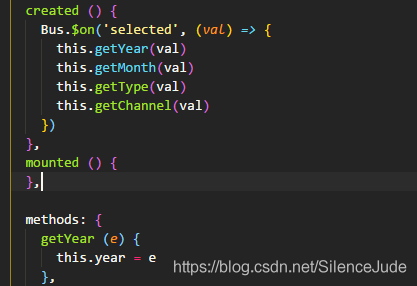
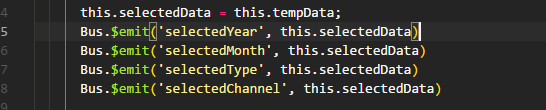
3.后来又想到,既然都已经用到bus了,为什么不直接在bus的$emit的时候将参数发过去呢?那样就不用$refs或者data-*绑自定义属性来获取值了。
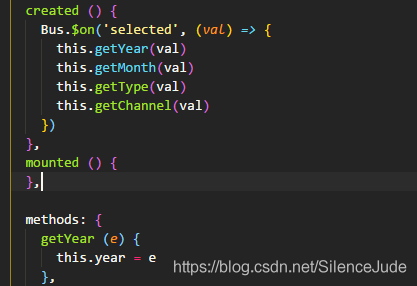
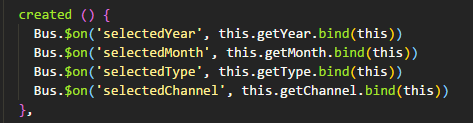
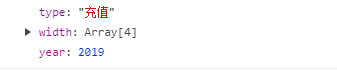
需要解决的一个问题就是B组件中要获得4个值,而bus一次只传递了1个值,如果需要分别用$on绑定4次自定义事件selected,触发的函数分别是getYear,getMonth,getType,getChannel,那样会出问题。因为每次完成选择之后,year,month,type,channel的值都把之前的值覆盖了!!

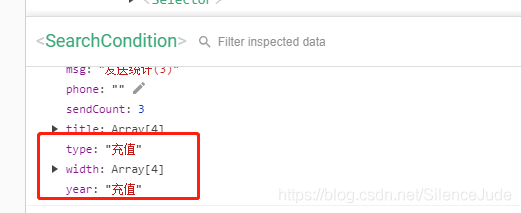
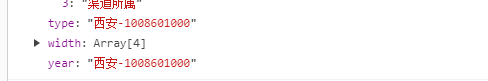
使用devtools查看vue中的值,确实是每次都覆盖了。

所以我想要解决这个问题,只有在A组件中定义4个自定义方法,每个方法对应B组件中的一个方法,来获取1个参数。
试试修改之后,发现还是不行!依然覆盖前面的值。



这里我分析原因:
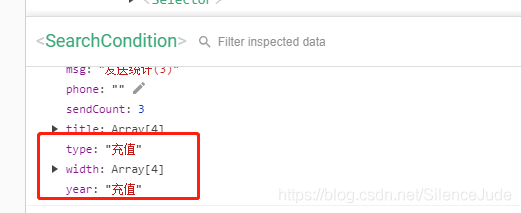
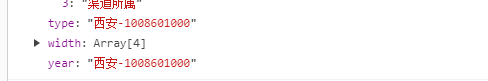
对于前面一种情况——每次A组件触发emit事件,只能由这一个Bus来传递1个值,而B组件不知道A组件传递来的是year还是month或者其他,B只能被动的接收A组件传递过来的值!当B调用4个get函数来为year,month赋值时,会将4个属性都赋值了一遍!肯定覆盖了前面的值!
对于后面一种情况——定义了4个自定义事件,相当于车上有4个座位!但是由于传递过来的仍然只有1个值,所以座位上的4个人都是同一个人!B组件接受A传来的值时,依然将4个座位上的人分别赋值给4个属性,但是这4个人根本就是同一个人!!所以依然覆盖了前面的值!
想了很久,还是没想出来如何只使用 Bus传值 来获取4个属性,越想越乱,这个方法暂停一下吧。
4.这里A,B其实是属于父子组件关系,可以通过$emit直接传值,而不需要使用bus。试了试发现,这样实现也比较简单。
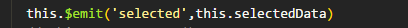
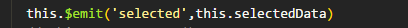
A子组件直接触发自定义事件并传递参数。

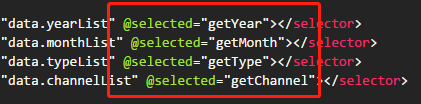
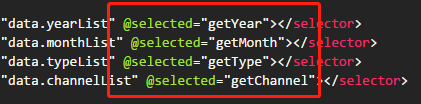
B组件直接在A组件上分别绑定自定义事件和处理函数!

检查devtools,发现A组件值改变并不影响B组件中已经获得的值!

分析原因:
我觉得这里生成了4个A组件,然后在4个A组件上分别绑定各自的处理函数!每次A组件触发$emit事件,B组件中的自定义事件selected调用对应的处理函数获取这1个值,
并不影响其他剩余3个A组件的自定义事件selected
!这里很关键,它并不会影响其他3个A组件的selected事件。
这就相当于4台车,一台车一次只拉1个人,拉回来之后只触发1个处理函数,并且通过处理函数来赋值。其他的车一样处理,每台车之间互不影响!
而互不影响的原因是,4个A组件之间虽然有同样的自定义函数名selected,但是因为分别属于4个实例,year这个A组件中的selected不会触发绑定在month这个A组件上的处理函数getMonth!作用域不同!
这样就不会覆盖其他的3个值!
目前我的的最佳解决方式就是:
二、使用bus或者$emit触发子组件的处理事件,然后通知B组件通过$ref或者自定义属性获取值。
1.A子组件中bus.$emit发送自定义方法,告知B组件。
2.B父组件中bus.$on监听到后,直接在回调函数中,通过$refs获取
所有
A组件中的属性(对于没有发送选择的获取到的值为空,有空值处理)。
四、直接使用子传父$emit并且传值。
1.A子组件中this.$emit发送自定义方法selected,告知B组件,并将值传递过去。
2.B组件在复用的A组件上面绑定自定义方法,并且调用对应的处理函数来赋值。
关于如何只使用bus并且传参的方法是否能行,暂时没想到,不知道有没有大佬告知一下。暂时就这样吧。
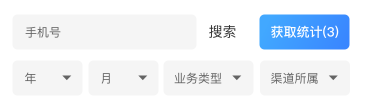
问题描述:我们都知道,父子组件之间传参用props,子向父用$emit,兄弟间有bus。但是今天遇到个问题,A组件是一个selector选择器小组件,根据传参不同选择项目也不同,返回结果也不同。B组件中使用了4次A组件,传参都不一样,且需要将4次的返回结果都保存下来。其实就是下图4个自己封装的选择器,分别是A组件的4次复用,整个的大组件是B,B组件需要根据A组件的值来进行搜索,获取统计等操作。...
1、描述: 将头部标题抽出作为公共
组件
,以后所引入的每一
组件
只要在当前
组件
中赋值就行。
2、
子
组件
代码
class BackDetail extends Component {
constructor(props) {
super(props);
this.state = {
txtDetail: 报名详情,
setTxt = (value) => {
this.setState({
txtDetail: value
render() {
return (
记一个简单的例
子
,注册(点击注册打开注册模态框,点击注册模态框的关闭图片关闭注册模态框)
父
组件
:<template>
<div class="header">
<ul>
<li class="login">登录&
下图的对话框,对话内容socketOptions是定义在父
组件
中的,对话框的内容,都是通过websocket推送过来的,
现在在
子
组件
中,通过网络请求,拿到问答信息,想要放到对话框里,就需要用到vue的
子
组件
向父
组件
传
值,大概分为2步
一、在
子
组件
中自定义事件
在
子
组件
中要做的工作只是,使用this.$emit()命令来自定义一个事件。该命令可以
传
递多个参数:
第一个参数是自定义事件的名字,是必须的,
后面的参数是从
子
组件
传
递给父
组件
的数据,是可选的。要
传
递几
PS:
子
组件
样式如下图所示,采用对象作为要
传
递的值。
子
组件
的封装代码如下所示,此处通过watch-deep执行对象值的监听,否则会出现在父
组件
中使用
子
组件
时
(尤其是v-for列表循环),数据更新,但是
子
组件
视图中的内容不更新的情况出现。
<template>
<div class="item-wrap">
<!-- 序号 -->
<span class="numid">{{ itemProperty.id }}&l
vue3写法 : this.$parent.$emit("事件名",'
传
给父
组件
的数据')
第三个
问题
是 用$emit()的
时
候是一个递归
组件
有
时
候用不了 有
时
候能用 给递归
组件
加上v-on="$listeners"
问题
就会解决
问题
描述:
在做一个文章编辑的页面,需要通过切换文章类型 ( 音频 / 视频) 显示隐藏上
传
不同类型的按钮给用户上
传
, 例如以下代码会出现一个奇怪的
问题
, 当我从article_mode 从音频 切换到 视频 的
时
候 mime_types的改变无效:
// 音频
组件
<upload-component
v-if="article_mode ==10"
:value.sync="article_audio"
我们常常把一些能
重复
利用的内容封装成
组件
,这样大大提高了效率避免了不必要的
重复
。
比如在写页面中:很多页面都会出现按钮、输入框等等,往往样式一模一样,我们就可以把这些封装成
组件
,谁用的到谁直接调用就行
组件
通讯
vue中
组件
之间的
传
递又被成为
组件
通讯。
父
传
子
:
1、在父
组件
的
子
组件
标签上绑定一个自定义属性 ,
:自定义属性名='要
传
递的数据',如下:
2、在要接收的
子
组件
data同级,通过props来接收
有两种方法:
方法(1):props:['自定义属...
当我们页面上,有好多相同的图表(echarts)或者表格(table)的
时
候,但是只是表里的数据显示的不同。这
时
候可以不用每个表都新建一个.vue文件,可以公用一个
组件
,动态
传
递不同的数据。下面就实现如何动态
传
递
组件
里的数据,从而减少文件新建的冗余。
我们不需要创建5个相同的.vue
组件
文件,只需要创建一个就行。
首先创建index.vue文件,在创建
组件
worksShopTable.vue
组件
文件。
在index.vue里请求数据,并且返回给
组件
。(这里用虚拟数据,没有从接口请求)
data()
组件
复用
指的是将一个
组件
定义好后,可以在多个地方进行引用和使用,避免了
重复
编写相似的代码。
在 Vue 中,可以在父
组件
中使用
子
组件
,实现
组件
的嵌套和
复用
。要在父
组件
中使用
子
组件
,需要先在父
组件
的模板中引入
子
组件
,并在
组件
选项中注册
子
组件
。
首先,在父
组件
的模板中,使用
子
组件
的标签进行引入。例如,如果有一个名为 `ChildComponent` 的
子
组件
,可以在父
组件
中写入以下代码:
```html
<template>
<child-component></child-component>
</template>
然后,在父
组件
的
组件
选项中,使用 `components` 属性注册
子
组件
。例如:
```javascript
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent
// ...
</script>
这样,就可以在父
组件
中使用
子
组件
了。
接下来是父
子
组件
之间的数据
传
递。可以通过使用 props 属性来在父
组件
中向
子
组件
传
递数据。在
子
组件
中,可以通过 `props` 选项来声明接收哪些属性,并在模板或方法中使用这些属性。
例如,在父
组件
中
传
递一个名为 `message` 的属性给
子
组件
:
```html
<template>
<child-component :message="message"></child-component>
</template>
在
子
组件
的选项中,通过 `props` 属性声明接收 `message` 属性:
```javascript
<script>
export default {
props: {
message: String
// ...
</script>
现在,
子
组件
就可以在模板或方法中使用父
组件
传
递过来的 `message` 属性了。
需要注意的是,父
组件
传
递给
子
组件
的属性是单向数据流,即只能由父
组件
向
子
组件
传
递数据,
子
组件
不能直接修改
传
递过来的属性值。如果需要在
子
组件
中修改属性值,可以使用事件或者使用 `v-model` 实现双向绑定。
NPM报错 Error: EPERM: operation not permitted, unlink......解决办法和清除缓存——使用 rimraf 快速删除node_modules
30260