本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
目录
一、1.(入门)这里引用vue官网大大一个例子
二、自定义过渡的类名
三、定义过渡持续时间
Vue 提供了 transition 的封装组件
v-if和v-show可以控制组件的显示和隐藏,动画就添加在显示和隐藏的过程中
一、1.(入门)这里引用vue官网大大一个例子
<div id="demo">
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
<script>
new Vue({
el: '#demo',
data: {
show: true
</script>
<style>
/*v是上面自己指定的name值*/
.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
.fade-enter, .fade-leave-to {
opacity: 0;
</style>
这是所有过渡类名
v-enter-active:进入过渡生效时的状态,整个进入过渡的阶段中应用,这个类可以用来定义进入过渡的时间
v-leave-active:定义离开过渡生效时的状态,作用同上,一个是进来一个是离开
v-enter:在元素被插入之前生效(插入过程中),在元素被插入之后的下一帧移除。
v-leave-to:定义结束时的过渡(插入完成之后),在过渡/动画完成之后移除。
v-enter-to:定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
v-leave:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
2.(过渡) 以上是基础用法,下面把css样式换一下让过渡更炫酷
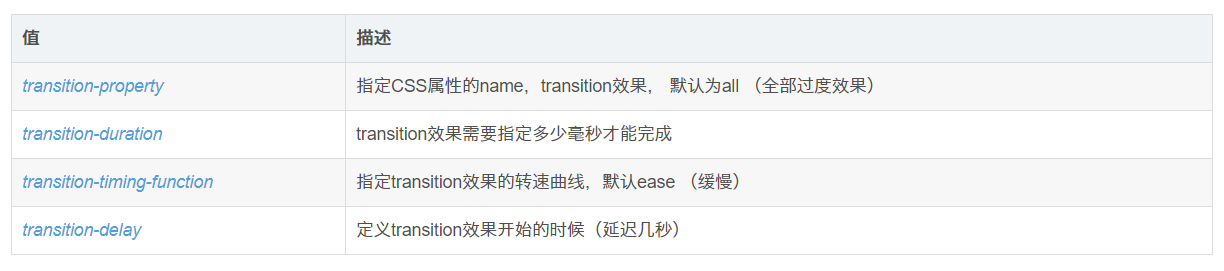
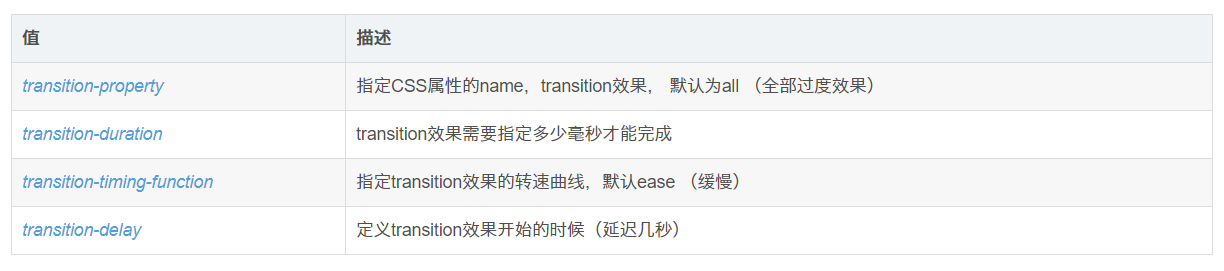
这里说一下transition: property duration timing-function delay; 一共有四个参数可选;

这是一个从右侧滑出滑入同时淡入淡出的效果
1..fade-enter-active {
transition: all .3s ease;
.fade-leave-active {
transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0);
/*cubic-bezier() 函数定义了一个贝塞尔曲线(Cubic Bezier)。
数字越大越快
1.控制末尾快慢(更平缓)
2.控制开头快慢(更急)
3.控制结尾快慢(更急)
4.控制开头快慢(更平缓)*/
.fade-enter, .fade-leave-to{
transform: translateX(10px);
opacity: 0;
}
3.(动画)这里也是只改css
动画
样式
先说下animation的参数作用

这是一个放大再还原的回弹动画
.fade-enter-active {
animation: bounce-in .5s;
.fade-leave-active {
animation: bounce-in .5s reverse;//reverse反向播放
@keyframes bounce-in {
transform: scale(0);/*初始0看不到*/
50% {
transform: scale(1.5);/*放大*/
100% {
transform: scale(1);/*还原*/
}
二、自定义过渡的类名
有以下几个,作用跟上面对应的差不多,就是优先级高于普通的类名,主要结合Vue 的过渡系统和其他第三方 CSS 动画库
enter-class
enter-active-class
enter-to-class
leave-class
leave-active-class
leave-to-class
<link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css">
//引用的第三方 CSS 动画库Animate.css
<div id="example-3">
<button @click="show = !show">
Toggle render
</button>
<transition
name="custom-classes-transition"
enter-active-class="animated tada" //进来时上下晃动
leave-active-class="animated bounceOutRight" //离开时划走,都是第三方库定义好的动画
<p v-if="show">hello</p>
</transition>
</div>
三、定义过渡持续时间
<transition :duration="1000">...</transition> //过渡几毫秒
//可以定制进入和移出的持续时间:
<transition :duration="{ enter: 500, leave: 800 }">...</transition>
最后也可以在 attribute(属性中) 中声明
JavaScript 钩子
,具体点击查看文档
以上就是动画的基本用法,日常运用vue动画是没问题的,下面就是进阶的,有兴趣的同学可以继续关注哦,我会持续更新!!
W3C 的解释:CSS Transitions allows property changes in CSS values to occur smoothly over a specified duration.
即:在改变元素css属性值时,transition可以让这个改变在自己指定时间里平滑的进行。