点击动态传递参数,参数为当前对象
<view class="position_item" v-for="(item,index) in wshAddress" @click="toMap(item)">
<view class="position_item_title">慧慧</view>
<view class="position_item_content">
<view>经度:{{item.longitude}}</view>
<view>纬度:{{item.latitude}}</view>
<view>详细地址:{{item.address}}</view>
<view class="time">{{item.date}}</view>
</view>
刚开始我是这样传递的
methods: {
toMap(item){
uni.navigateTo({
url:"../map/map?record="+item
在跳转界面接收
onLoad(record) {
this.record=record.record
console.log(this.record)
结果我拿到的只是[object,object]

直接点出属性为undefined
于是我想到了JSON.stringify()
结果:。。。。。。

直接裂开,就【object,object】直接给加了个双引号????想了好久,也没想明白问题出在哪儿。
最后,突然想到,可能是在传递中出现的问题,于是改变传递方法,在传递的时候,直接转为JSON字符串,
toMap(item){
uni.navigateTo({
url:"../map/map?record="+JSON.stringify(item)
onLoad(record) {
this.record=record.record
console.log(this.record)
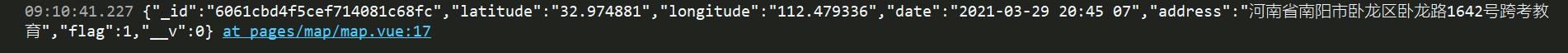
再从新接收打印

成功!!!完美解决
路由传参[object,object]需求:点击动态传递参数,参数为当前对象 <view class="position_item" v-for="(item,index) in wshAddress" @click="toMap(item)"> <view class="position_item_title">慧慧</view> <view class="position_item_content"> <view>
先把数据JSON.stringify转string格式,再使用encodeURIComponent对数据特殊字符进行转换
url:`xxxxx?param=${encodeURIComponent(JSON.stringify(param))}`
跳转页面后,使用decodeURIComponent把特殊字符转回来,再使用JSON.parse转成对象格式即
onLoad: function(option) { //op
路由跳转
一、uni.navigateTo(OBJECT)
保留当前页面(跳转新的页面),跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面(非tabBar注册页面使用该方法)
methods: {
toPath(){
//跳转非pages.json>tabbar>配置过的页面,使用navigateTo
//跳转时保留老页面,一般用于需要返回
that.datalist为参数
uni.navigateTo({
url:"/pages/administer/administer?list="+that.datalist,
传到另一个页面控制台显示的数据是这样的,
显示[object Object]
onLoad(options) {
console.log('options',o
我的项目是当在新增页面(下面叫A页面)先提交一些数据,然后跳转到下一个页面(下面叫B页面)再填写数据,然后返回到新增的页面
之前我直接跳转回B页面goback(),这样的话跳转回来A页面就什么数据都没有了
解决方法有两种,一种是在地址栏里面拿
参数
this.$router.push({
name:'xxxxxxxxx', // 跳转的页面名称
params:{
id:this.id || "xxxxxxxxxx"
在uniapp中使用uni.navigateBack(OBJECT)传递参数
场景:从A页面,跳到B页面,B页面需要关闭当前页面返回上一级,传递传输给A页面
在B页面需要传递参数的方法内:
let pages = getCurrentPages(); // 获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
let nowPage = pages[pages.length - 1]; //当前页页面实例
let prevPage = pages[pages.l
1、数据的异步存储uni.setStorage(
Object)
//先定义一个存储数据的按钮
<button @click="setStorage" type="primary">数据存储</button>
// 存储数据
setStorage () {
// uni.setStorage(
object)将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。
// 异步
在uni-app中,可以通过路由传参来在页面之间传递数据。下面是一个简单的示例:
1. 在源页面中,使用`uni.navigateTo`或`uni.redirectTo`方法跳转到目标页面,并通过`query`参数传递数据。
```javascript
// 在源页面中跳转到目标页面
uni.navigateTo({
url: '/pages/targetPage/targetPage?param1=value1¶m2=value2'
2. 在目标页面的`onLoad`生命周期方法中,可以通过`options.query`获取传递的参数。
```javascript
onLoad(options) {
console.log(options.query.param1); // 输出:value1
console.log(options.query.param2); // 输出:value2
这样就实现了通过路由传参在uni-app中传递数据。你可以根据实际需求进行相关参数的传递和获取。