VS Code之C/C++程序的调试(Debug)功能简介
作者最初撰写的这篇面向小白的C/C++环境搭建步骤的文章,
几乎以笔力所能及的最详细程度介绍了基于VS Code的C/C++环境配置。出于简明考虑,上文在最后只介绍了一个 直接执行C/C++程序 (实际上是任何命令行程序)的方法,也就是在VS Code 终端中敲入程序的路径 。这样做的目的是希望能引导小白在头脑中分清楚代码和程序这两个客体,并理解到在命令终端中“编译”和“执行”这两个动作的本质都只是执行一个程序罢了, 以后可能了解学习到的更多命令也无外乎如此 。
编译:执行编译器程序,该程序读入代码,输出目标程序文件;
执行:执行上面生成的程序。
从命令终端的视角来看,两步都是在执行一个程序,故并无任何实质性区别。
但回到C/C++语言的学习上来,除了直接执行程序以看到编程的效果以外,无论是新手还是老手也都需要基于代码的“调试”功能,不可能长期倚靠肉眼查错或者塞入一大堆
printf()
。
在过去VS Code C/C++的调试功能需要用户自行填写tasks.json和launch.json文件,相较于VS那种插入断点再点两下就能开始的模式,这给不少新手设置了相当高的门槛。当时的各路教程即使能把json文件的配置说清楚,小白们也不见得就能看明白,稍微粗心些搞错几个符号就原地懵逼了。而且VS Code及其"C/C++"插件都还在不断更新中,json文件的配置也可能发生细微的变化(所以授人以鱼不如授人以渔)。
—————啰嗦完了,正文开始—————
时至今日,VS Code官方的C/C++工具链作者认为已经发展到了一个小白友好的阶段。这里就基于最新版本的VS Code (v1.50.1)和"C/C++"插件 (v1.0.1)来单独梳理下tasks.json(编译任务)和launch.json(调试任务)的简单配置方法。
配置文件简介
VS Code的配置文件一般是指特定目录下的JSON文件。所谓JSON是一种文本格式,用于轻量化地存储一组
{键: 值}
信息,诸如编译器的路径、调试器的路径和有关选项等。很多工作在进行前,VS Code都要从指定的配置文件中读取有关配置,以确定具体的工作内容和相关参数,编译任务和调试任务皆是如此,也包括整个编辑器的字体字号、主题颜色的配置,分别储存在不同的JSON文件中。
同一项配置可能在多个文件中出现,比如一个字体大小的配置,可能同时出现在当前工作区的配置中、当前用户的个人配置中、软件的全局默认配置中。它们的优先级由高到低,也就是说,前面的特定配置只要出现就会覆盖后面的同一配置。这样分层设计的好处是,全局默认配置可以被保护起来,防止用户乱改一通导致软件不能用了;不同的用户可以为自己做个性化的配置,与其他用户互不干扰;用户也可以为自己的多个工作区做不同配置,以满足不同工作的需要。
我们这里所做的调试配置放在当前工作文件夹下的
.vscode
子目录中,具有最高优先级,出错了想从头来直接删除里面的配置文件即可。
C/C++调试配置
注意,在开始以下步骤前,请务必确认你已经完成 追远·J:基于 VS Code + MinGW-w64 的C语言/C++简单环境配置,专致小白 这篇文章中的全部步骤。这里假设你已经配置好了MinGW-w64编译器,以及VS Code中的基本C/C++配置。
选择菜单栏【文件】【打开文件夹…】(快捷键【Ctrl+K】【Ctrl+O】),打开一个已经配好基本C/C++配置或者另一个你认为合适的文件夹,

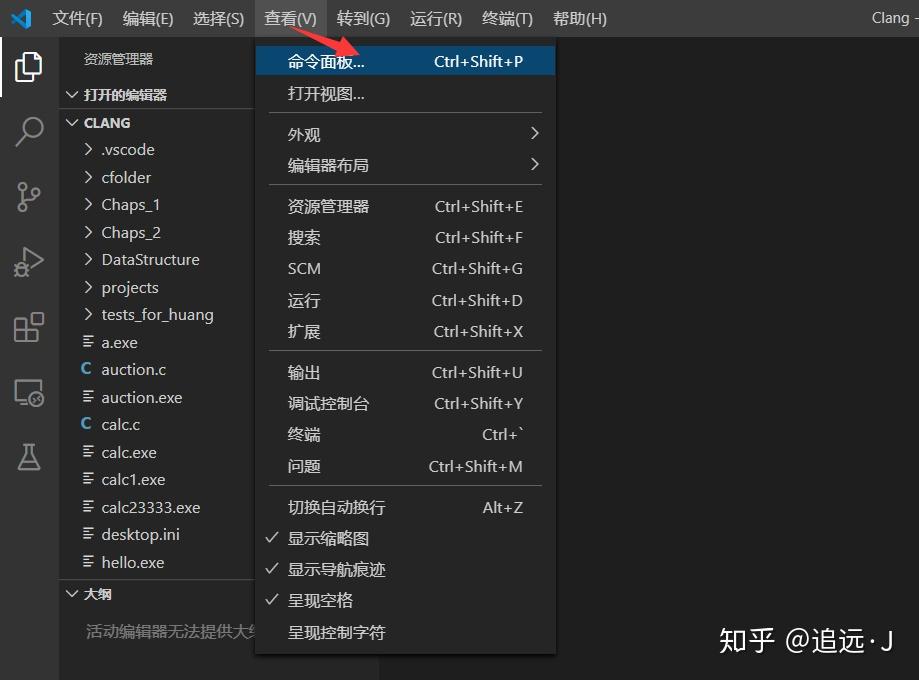
打开文件夹后,选择菜单栏【查看】【命令面板…】(快捷键【Ctrl+Shift+P】)打开命令面板,

输入关键词"C/C++ edit",选择匹配到的命令"C/C++: Edit Configurations (UI)"

在打开的C/C++基本配置界面中,确保编辑环境配置的正确。

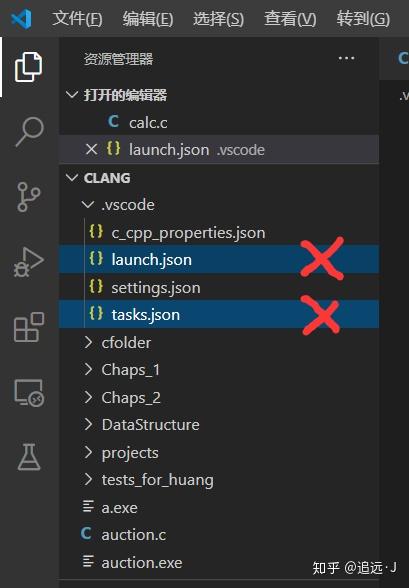
同时,在侧边栏
.vscode
文件夹下,会存在一个名为c_cpp_properties.json的配置文件,里面实际上就是上面UI界面中的内容。注意,此时的
.vscode
文件夹中不应该存在tasks.json和launch.json文件,如果你之前参考其他教程在这里创建了它们,建议先剪切到别的位置或直接删除它们。

新建一个
*.c
或
*.cpp
代码文件,写好对应的代码,这里以
The C Programming Language
上的一段代码为例

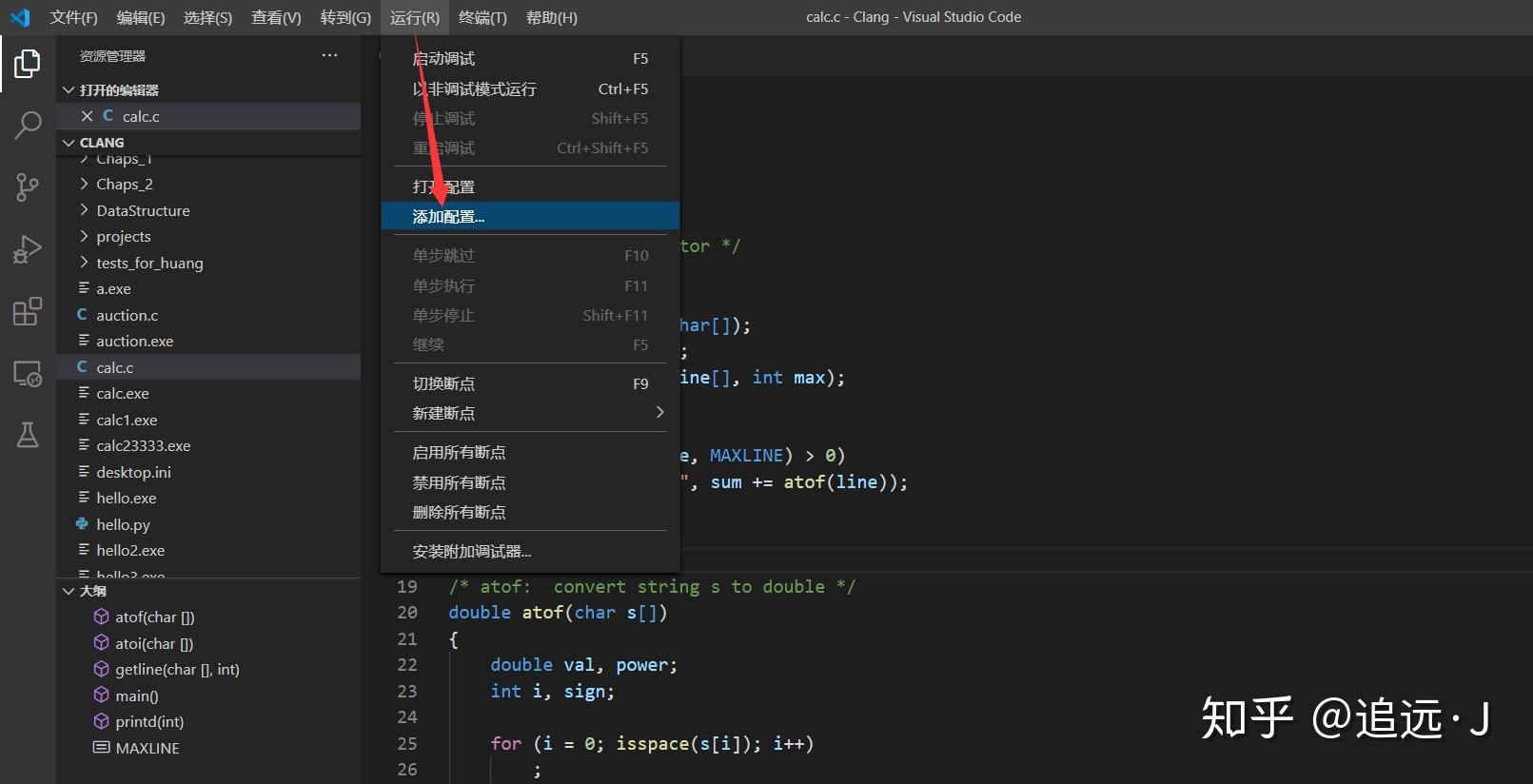
然后选择菜单栏【运行】【添加配置…】,

选择第一项"C++ (GDB/LLDB)"(Windows那个是给MSVC编译器用的,MingGW需要使用GDB),

接下来选择默认的"gcc.exe - 生成和调试活动文件"(或"g++.exe - 生成和调试活动文件",具体取决于之前编译器路径的配置)

如果是第一次,这个动作会产生以下几个效果。

同时,代码会被自动编译,并自动以调试模式执行一遍生成的程序。如果代码没什么问题,且未设置任何断点或等待外部输入的代码,这个黄框一般只会闪现一下,程序一结束就会回归正常。

但注意如果代码中存在等待键盘输入的代码(比如scanf()这类),调试界面就会卡住而不会自动退出(因为你要输入的东西还没输呢)。由于程序是在“终端”里执行的,要输入内容的话需要先切换到“终端”,

终端中一长串的蓝字代表VS Code为我们启动了有调试器介入的程序执行(区别于在终端中仅敲入目标程序路径的直接执行)。在这里输入内容跟正常执行时是一样的。程序正常结束后,情况跟之前一样。
这一串动作的主要目的是让VS Code自动创建好tasks.json和launch.json文件,只要这两个文件内容正确,以后的调试工作就可以直接进行而无需再额外配置。由于第一次调试结束后launch.json文件是自动打开的,我们先来看一下它的内容。
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
"name": "gcc.exe - 生成和调试活动文件", // 该调试任务的名字,启动调试时会在待选列表中显示
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false, // 这一项控制是否在入口处暂停,默认false不暂停,改为true暂停
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false, // 这一项控制是否启动外部控制台(独立的黑框)运行程序,默认false表示在集成终端中运行
"MIMode": "gdb",
"miDebuggerPath": "C:\\mingw64\\bin\\gdb.exe", // 调试器路径,必须与你自己的电脑相符
"setupCommands": [
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
"preLaunchTask": "C/C++: gcc.exe build active file" // 调试前的预执行任务,这里的值是tasks.json文件中对应的编译任务,也就是调试前需要先编译
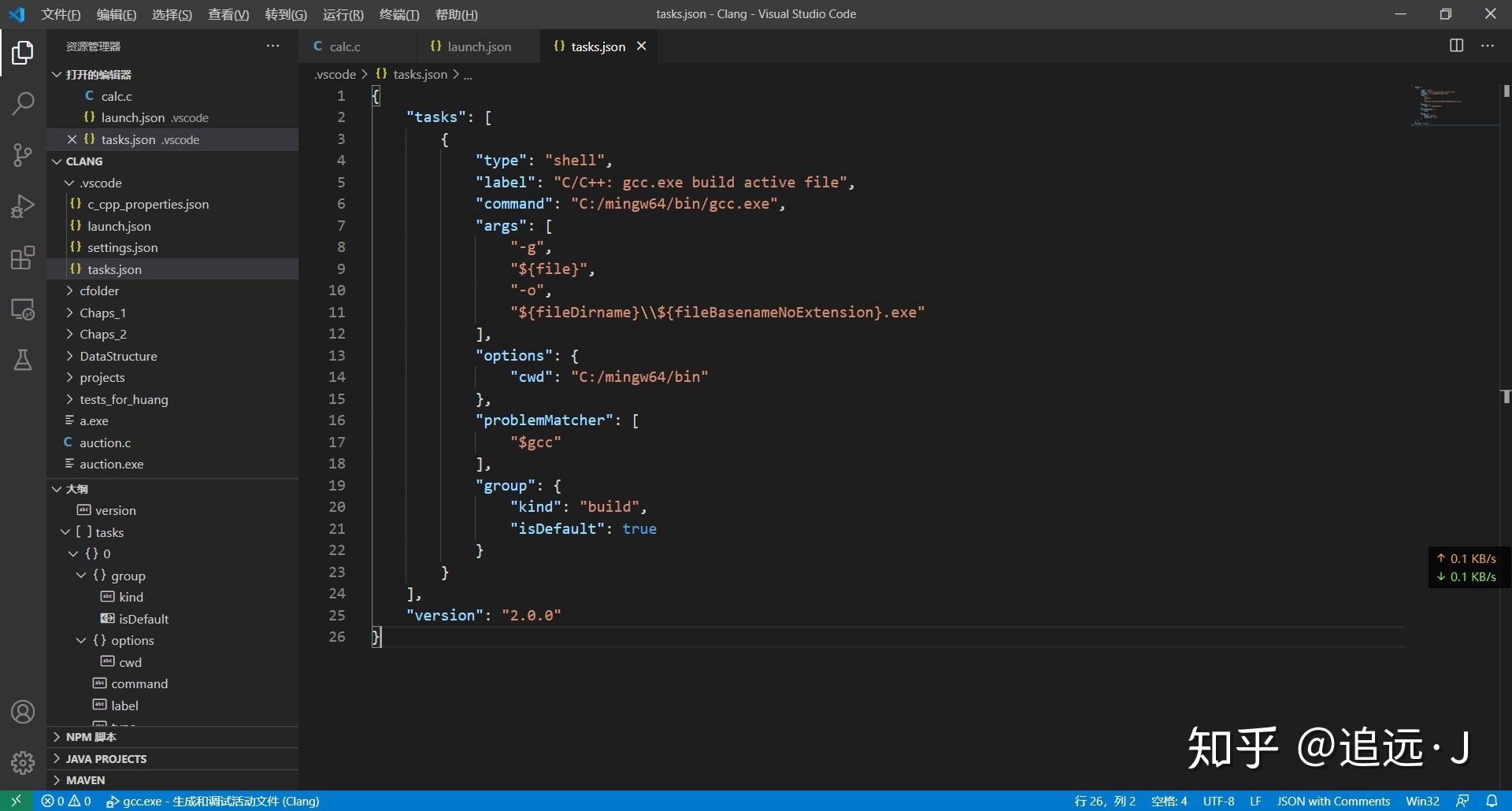
}然后我们也打开tasks.json来看一看。这个文件也可以通过 追远·J:基于 VS Code + MinGW-w64 的C语言/C++简单环境配置,专致小白 一文中的“配置生成任务”来创建,内容基本一致

{
"tasks": [
"type": "shell",
"label": "C/C++: gcc.exe build active file", // 编译任务的名称,跟上面preLaunchTask的值对应
"command": "C:/mingw64/bin/gcc.exe", // 编译器的路径,须跟你自己的电脑相符
"args": [ // 编译器执行时的参数,跟手动编译时输入的内容基本一致,主要是多了-g参数,以加入调试信息
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
"options": {
"cwd": "C:/mingw64/bin"
"problemMatcher": [
"$gcc"
"group": {
"kind": "build",
