背景
我发现每过一段时间,就会有群友在交流群里面提问:
- 大家跑完自动化生成的allure测试报告是如何管理的?
- 我生成的allure测试报告怎么只能本地展示啊?
- 别人怎么访问我的allure测试报告链接啊, 总不能打个压缩包发给其它人吧?
所以从解决实际问题出发, 我想分享下我是如何展示allure测试报告的~
示例代码
import pytest
class TestLogin:
def test_1(self):
print("用例1")
assert True
def test_2(self):
print("用例2")
assert False
def test_3(self):
print("用例3")
assert False
if __name__ == '__main__':
# 调试用
# pytest.main(["-q", "demo.py"])
# 同步生成allure的数据文件
pytest.main(["-q", "demo.py", "--alluredir", "./report/allure_result",
"--junitxml=./report/xml/result.xml"])
上面就是最简单的pytest示例, 共有3个用例,其中1个success, 2个fail.
后续基于这个demo来演示操作~
大家已知的方法
前提条件是: 本地已经配置好pytest, jdk, allure等相关环境了
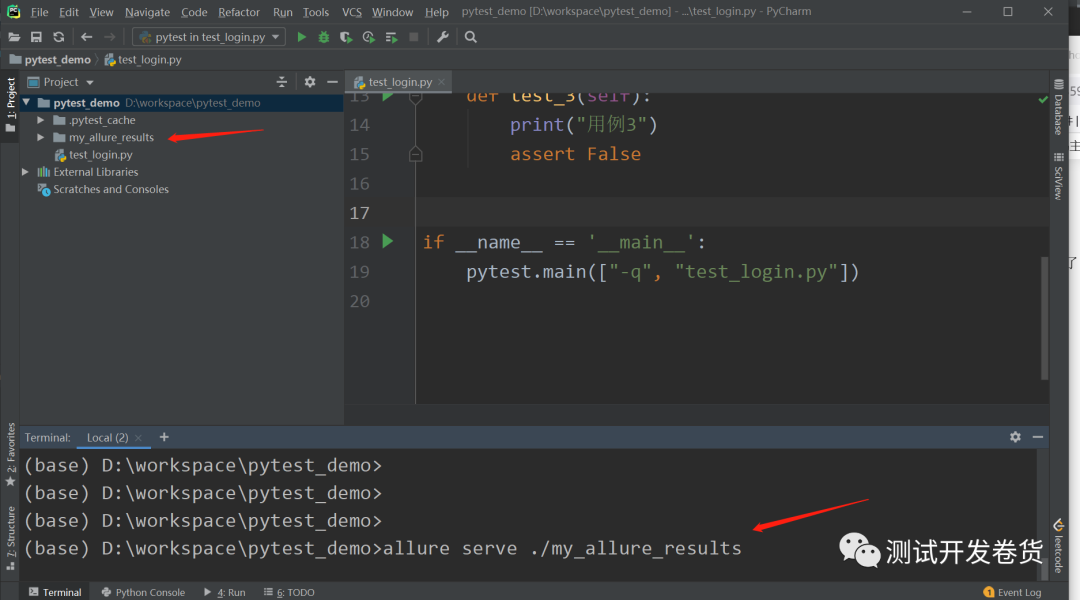
- 本地启动allure的服务, 通过http链接访问 操作:
# 在本地生成allure报告的相关资源文件
pytest 测试脚本.py --alluredir=./my_allure_results
# 本地启动一个allure服务,访问这个资源文件
allure serve ./my_allure_results
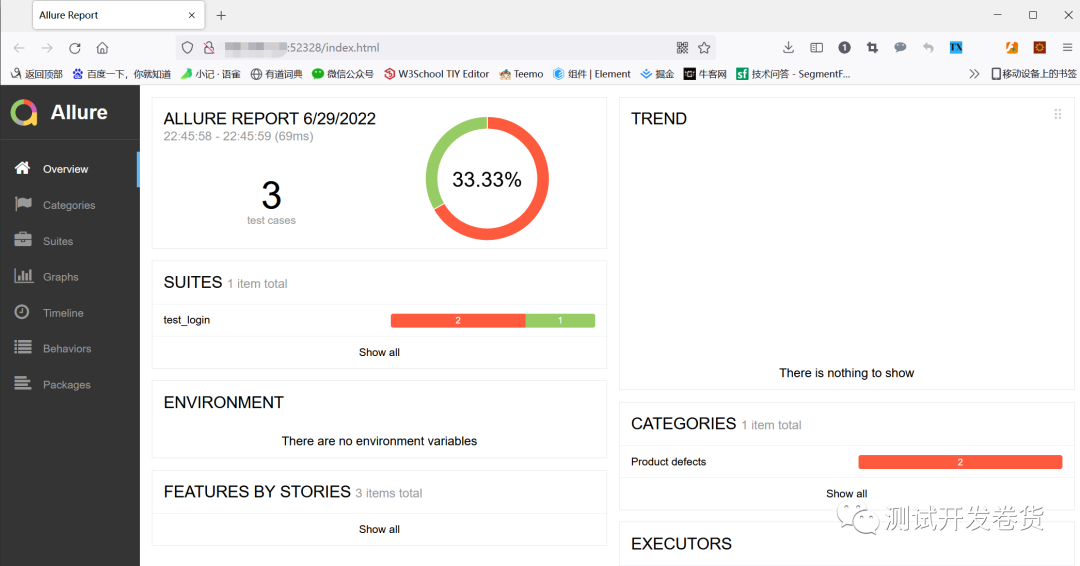
实际展示如下, 可以通过 本地实际ip + 随机一个端口号 来访问这个allure测试报告


- 本地生成html文件,本地访问这个html的方式
# 在本地生成allure报告的相关资源文件
pytest 测试脚本.py --alluredir=./my_allure_results
# 生成html格式的测试报告
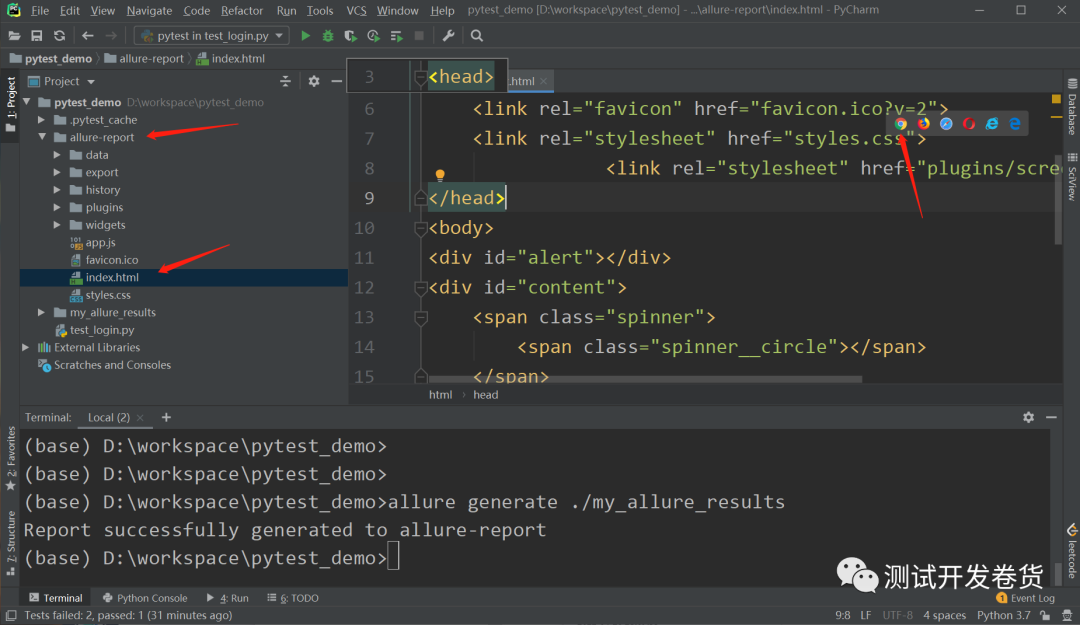
allure generate ./my_allure_results
执行完allure generate命令后, 会在本地生成文件夹allure-report, 里面有个index.html.
然后这个html不能直接打开(数据不会显示出来),目前已知的是可以通过pycharm来打开

实际解决方法
目前比较推荐的方式是将pytest体系和Jenkins进行集成, 因为Jenkins是有一些完善的插件和钩子函数, 很容易进行集成, 展示也特别友好!
首先一共生成2个测试报告, 1个是allure的报告, 另1个是通过邮件发送的测试报告(基于自定义的html模板)
allure的测试报告时通过Jenkins的插件进行展示和运行的, 收到邮件的人员可以点击邮件中的报告链接, 即可跳转到指定的测试报告界面
优点:
- allure报告是基于Tomcat + Jenkins运行在服务器上的, 访问只需要一个http链接.
- 通过测试结果和邮件通知的结合,极大方便了相关人员对于测试报告的查看请求.
比如:
- 通过邮件中的html可以查看本次运行情况的概述(成功数, 失败数这些);
- 点击对应的http链接, 即可立马跳转到对应的构建页面或者测试报告页面, 而不是以前那样需要在Jenkins上进行多次跳转才可以,很方便~
- 邮件中的html是自己定制的, 只需要基本的前端基础即可进行二次开发, 上手难度较低
「邮件中的测试报告报告截图」

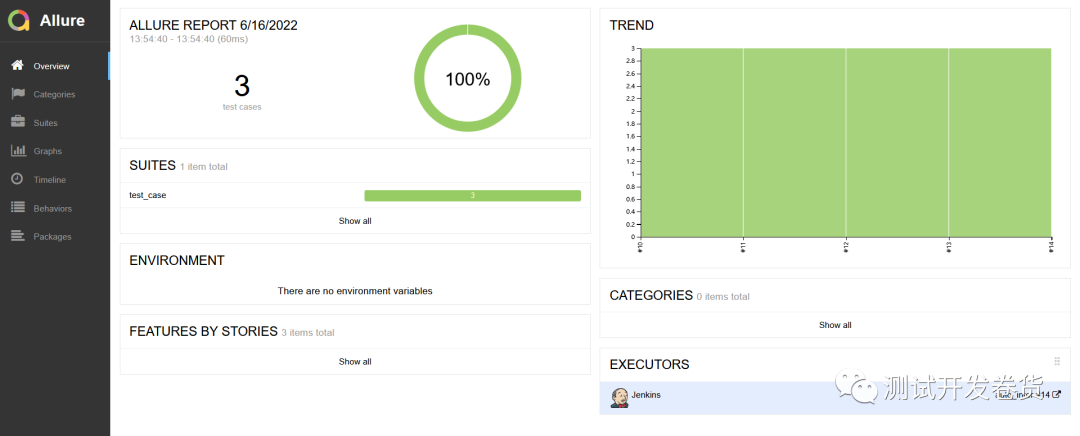
「allure的测试报告截图(Jenkins中)」

具体操作
1.将项目代码上传到linux上, 并配好python, allure相关环境, 确保可正常运行
配置相关环境可参考链接:
http://t.zoukankan.com/chenxiaomeng-p-14109943.html
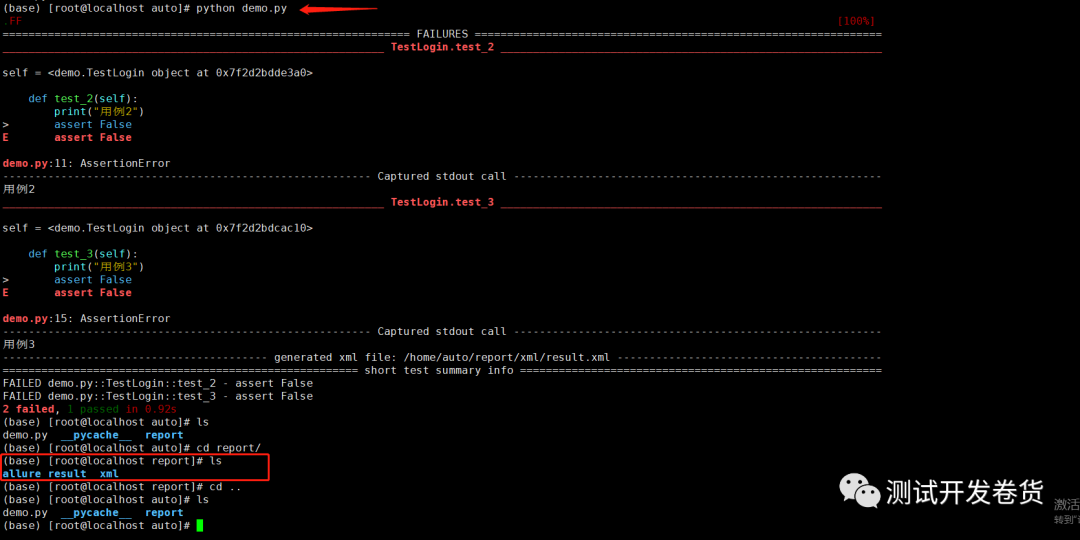
- 首先手动运行下demo.py, 确保结果符合预期.预期如下:

预期结果如下
- 可正常显示pytest的运行结果
- report目录下生成allure_result 和 xml目录
- xml目录下生成result.xml文件
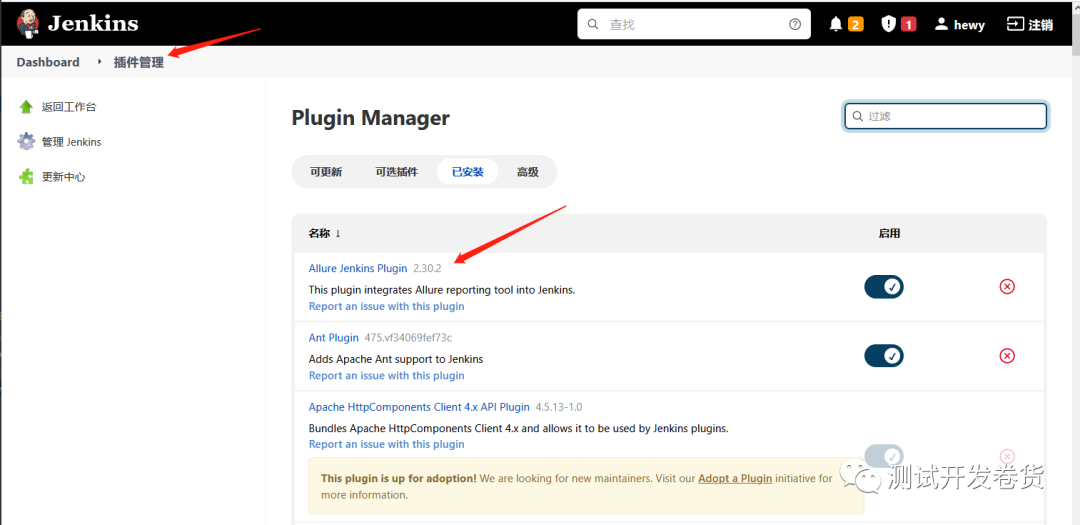
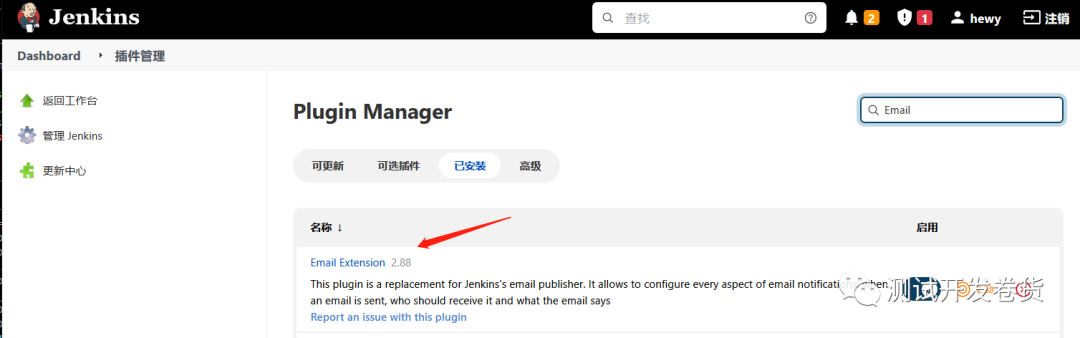
- 下载Jenkins的相关插件
allure相关插件

邮件相关插件

- 配置Jenkins
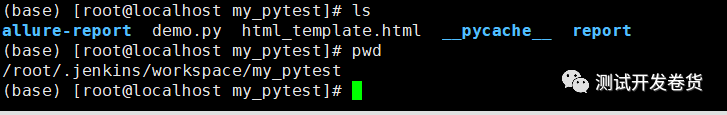
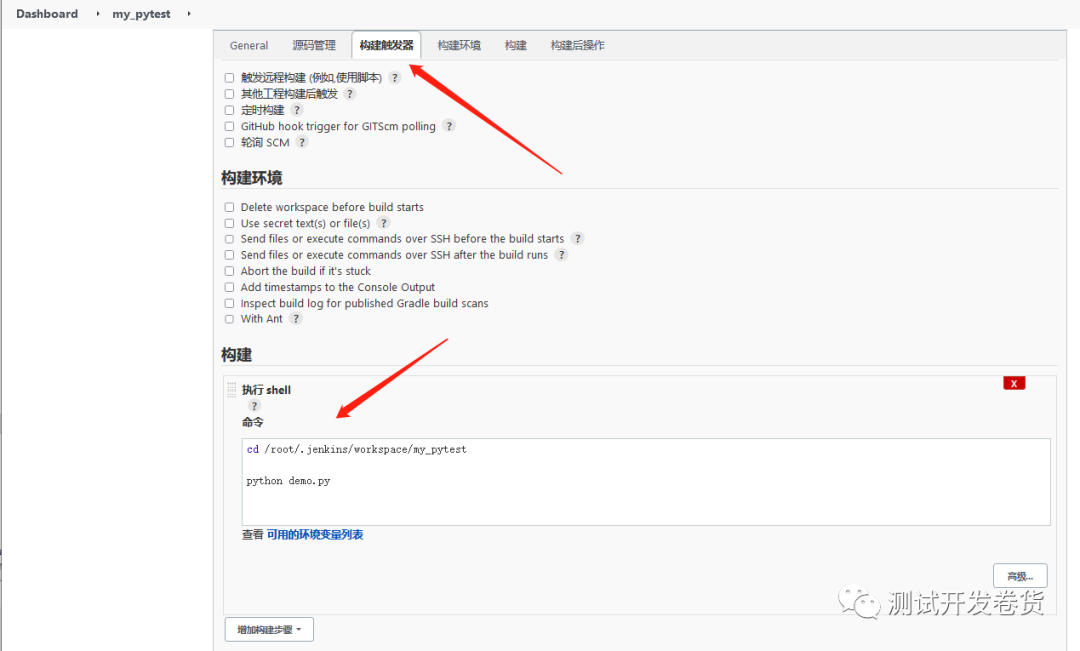
主要就是建立一个自由风格的job, 添加一些构建后操作就行 这里是将运行的py文件放入jenkins的根目录去执行的, 因为Jenkins的很多路径操作都是相对于自己工作空间的相对路径, 后续操作比较方便!

- 这是指定运行文件

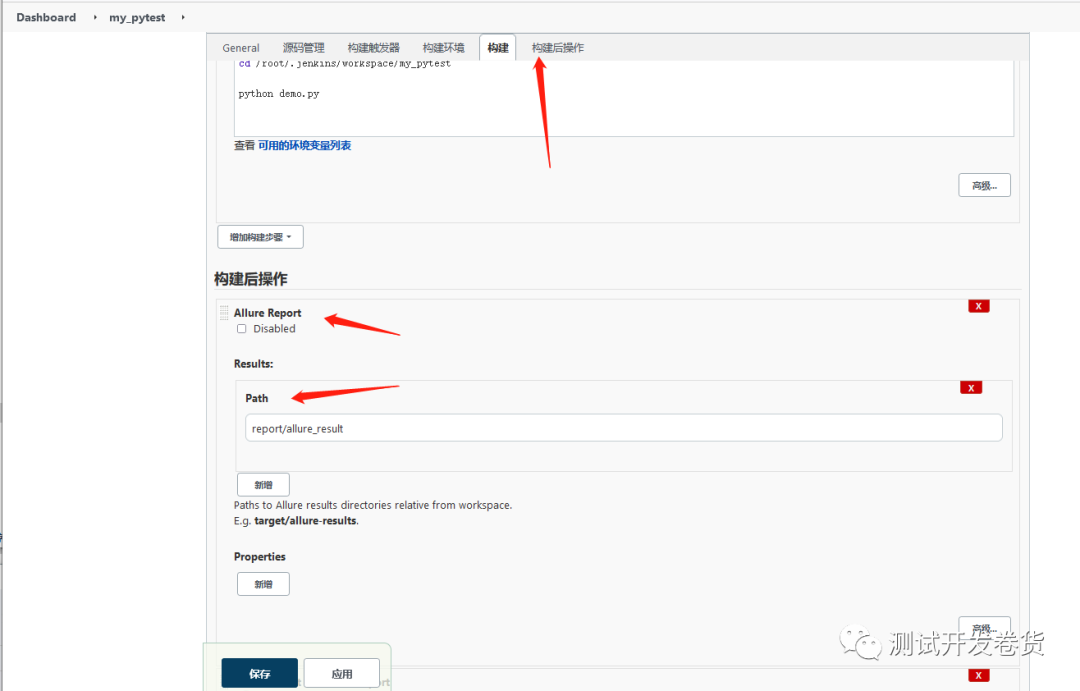
- 添加构建后步骤1(这个填的是allure报告的资源文件目录)

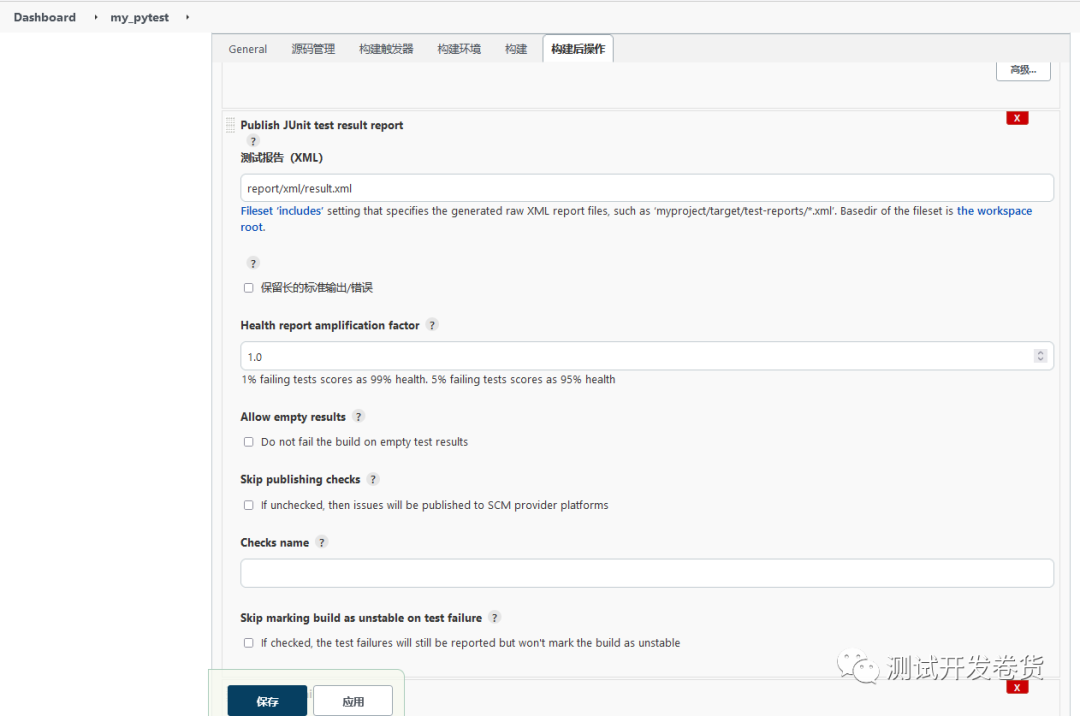
- 添加构建后步骤2(这个填的是生成xml文件的位置)

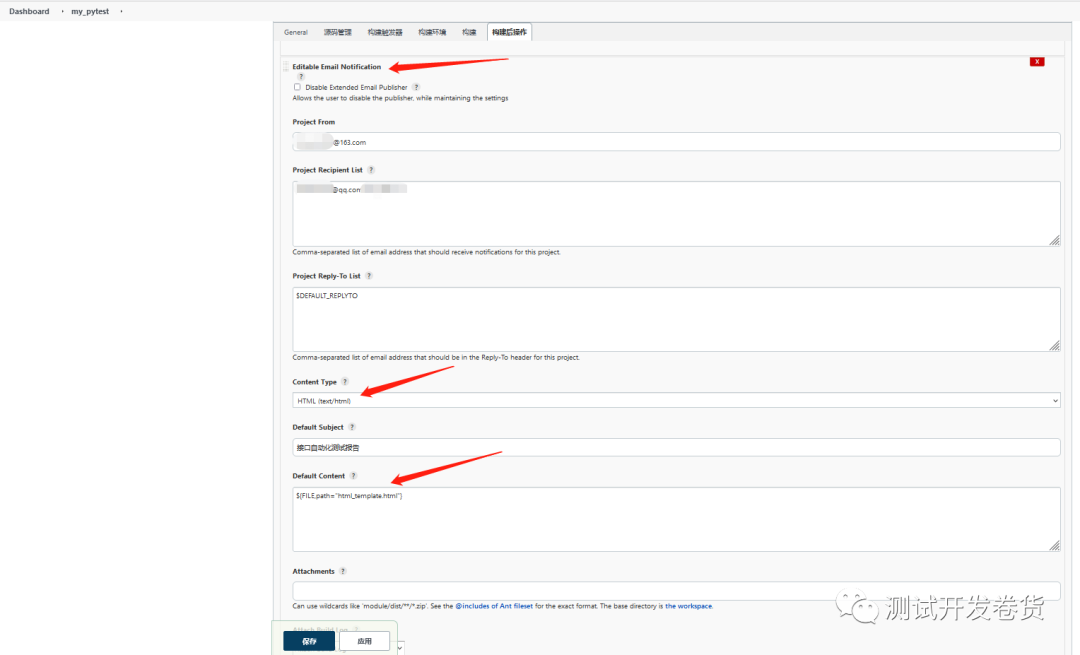
- 添加构建后步骤3(发送邮件相关)

这里指定了个html_template.html文件, 代码如下
<table width="950px" border="2px" style="border-collapse: collapse;text-align: center;">
<caption style="font-size: 27px;font-weight:bold; margin-bottom: 26px;margin-top: 5px">接口自动化测试报告</caption>
<td style="font-weight:bold">测试人员</td>
<td>Administrator</td>
<td style="color: #1c94c4;font-weight:bold;font-size: 20px">用例总数</td>
<td style="width: 30px">${TEST_COUNTS,var="TOTAL"}</td>
<td style="color: #d58512;font-weight:bold">构建序号</td>
<td>${BUILD_NUMBER}</td>
<td style="color: #00A000;font-weight:bold;font-size: 20px">成功用例</td>
<td>${TEST_COUNTS,var="PASS"}</td>
<td style="color: #BB6688;font-weight:bold">构建结果</td>
<td>${BUILD_STATUS}</td>
<td style="color: indianred;font-weight:bold;font-size: 20px">失败用例</td>
<td>${TEST_COUNTS,var="FAIL"}</td>
<td style="color: #9d9d9d;font-weight:bold">本次构建地址</td>
<td>${BUILD_URL}</td>
<td style="color: #8a6d3b;font-weight:bold;font-size: 20px">跳过用例</td>
<td>${TEST_COUNTS,var="SKIP"}</td>
<td style="color: #795da3;font-weight:bold">allure报告查看地址</td>
<td colspan="3">${BUILD_URL}allure</td>
<!-- <td>23</td>-->
<!-- <tr>-->