本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
前言
在web网页中加载并显示PDF文件是最常见的业务需求,目前浏览器大多数都自带pdf预览功能,但是每个浏览器的pdf加载器并不一样,工具栏也无法定制化。为了统一不同浏览器pdf预览的一致性,并增加一些自定义功能,需要在实际的项目开发过程中根据不同的情况进行pdf文档的生产。
一、服务器端生成PDF
mPDF是一个PHP类库,它由
UTF-8编码
的HTML生成PDF文件。它基于FPDF和HTML2FPDF ,再此基础上添加了许多功能。同时对css支持能力得到了大的提升,支持css样式的引入。mPDF生成类库的步骤如下:
如公开地址:
http://test.com/index.php?m=Index&a=projectTable&act=showTable&zp_id=2

/*
1. 爬取
2. $url,服务器地址;
3. $header,文件头;
4. $data,数据,array();
function get_url($url)
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_POST, 1);
/*自适应SSL证书*/
if (1 == strpos("$" . $url, "https://")) {
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);
$response = curl_exec($ch);
curl_close($ch);
return $response;
}
/*打印PDF详情页
5. $url, 域名;
6. $pro_id, 项目Id;
7. $pro_types,机构类型;
8. $waterMark,水印文字;
9. $pro_serial,项目编号;
function printPdf($url, $zp_id, $user_name, $waterMark)
require_once("libs/mpdf/mpdf.php");
$mpdf = new mPDF('utf-8', 'A4', '', '宋体', 0, 0, 20, 10);
//$mpdf->shrink_tables_to_fit = 0;
//添加水印;
$mpdf->SetWatermarkText($waterMark, 0.1);//水印文字,透明度
$mpdf->showWatermarkText = true; //开启水印
if (preg_match("/([\x81-\xfe][\x40-\xfe])/", $waterMark, $match)) {
$mpdf->watermark_font = 'GB';
//获取内容;
$mpdf->useAdobeCJK = true;
$html = get_url($url . '?m=Index&a=projectTable&act=showTable&zp_id=' . $zp_id);
//设置PDF页眉内容
//$header = '<table width="95%" style="margin:0 auto;border-bottom: 1px solid #4F81BD; vertical-align: middle; font-family:serif; font-size: 9pt; color: #000088;"><tr><td width="10%"></td><td width="80%" align="center" style="font-size:16px;color:#A0A0A0"></td><td width="10%" style="text-align: right;">山东精品课程申报系统</td></tr></table>';
//设置PDF页脚内容
$footer = '<table width="100%" style="vertical-align: bottom; font-size: 9pt; color: #000;"><tr style="height:30px"></tr><tr><td width="10%"></td><td width="80%" align="center" style="font-size:14px;color:#000"></td><td width="10%" style="font-size:14px;color:#000;">页码: {PAGENO} / {nb}</td></tr></table>';
//添加页眉和页脚到pdf中
//$mpdf->SetHTMLHeader($header);
$mpdf->SetHTMLFooter($footer);
//设置pdf显示方式
$mpdf->SetDisplayMode('fullpage');
//创建pdf文件
$mpdf->WriteHTML($html);
//输出pdf
$mpdf->Output($user_name . '.pdf', 'I');//'D';下载模式
exit;
}
在读取html文档时,一般可以使用file_get_contents函数,但是如果访问量过大时,会造成CPU负荷多大,导致服务器宕机;
通过curl封装get_url($url)函数,在一定的程度上解决CPU负荷的问题;
如果爬取的文档内容不多,最彻底的解决方案:是在printPdf($url, $zp_id, $user_name, $waterMark)函数中做HTML和PHP混排;
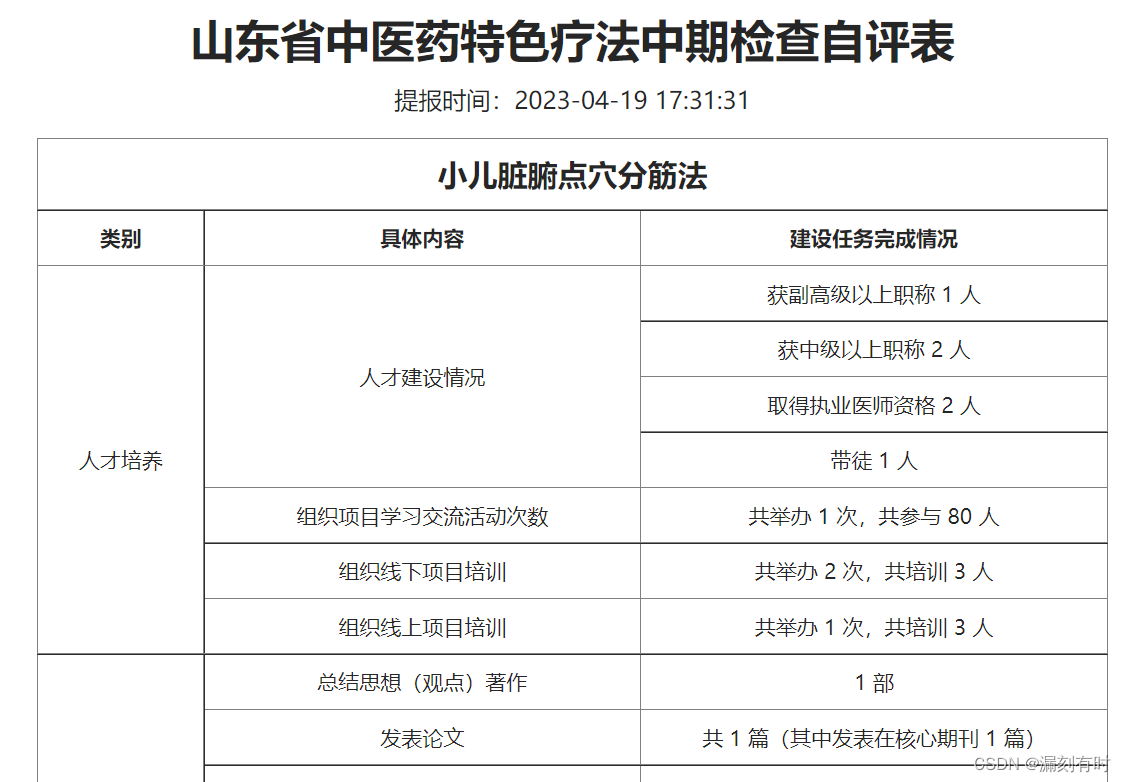
生成的内容是文字,可以复制;
爬取内容时,如果对应的页面有用户登录权限,必须赋权访问,如:CURL获取cookies模拟登录的方法;
mpdf在自动分页上有很明显的优势,但在使用table布局时,大段落文字会出现压缩的情况,建议使用div布局。

案例默认使用A4大小。
使用浏览器自带的PDF虚拟打印机将网页打印成PDF格式:
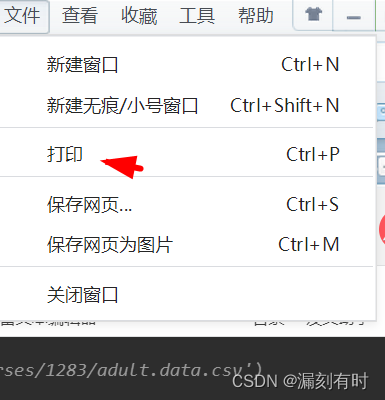
打开需要保存或打印成PDF的网页,然后右击鼠标选择“打印”,或者直接利用Ctrl+P快捷键进入打印页面。
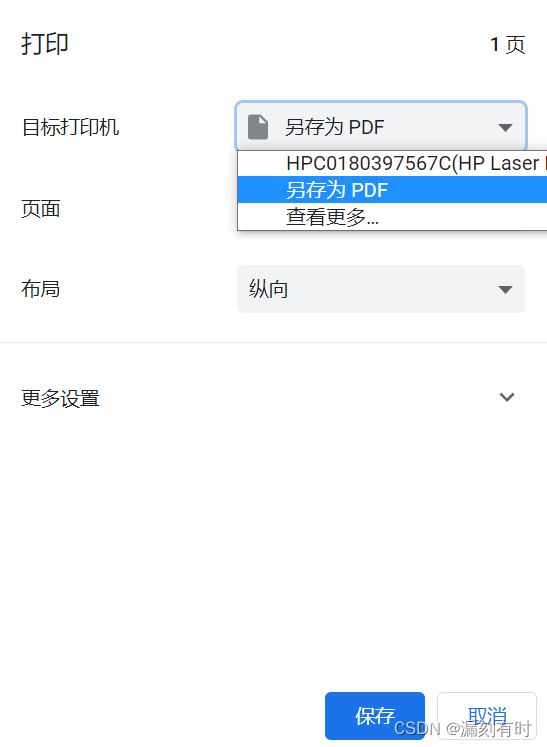
在弹出的对话框中,选择“闪电PDF虚拟打印机”,再点击“打印”;
选择“PDF”即可,同时,还可以对其他选项进行修改,如文件名、导出路径等。
选择“导出”;
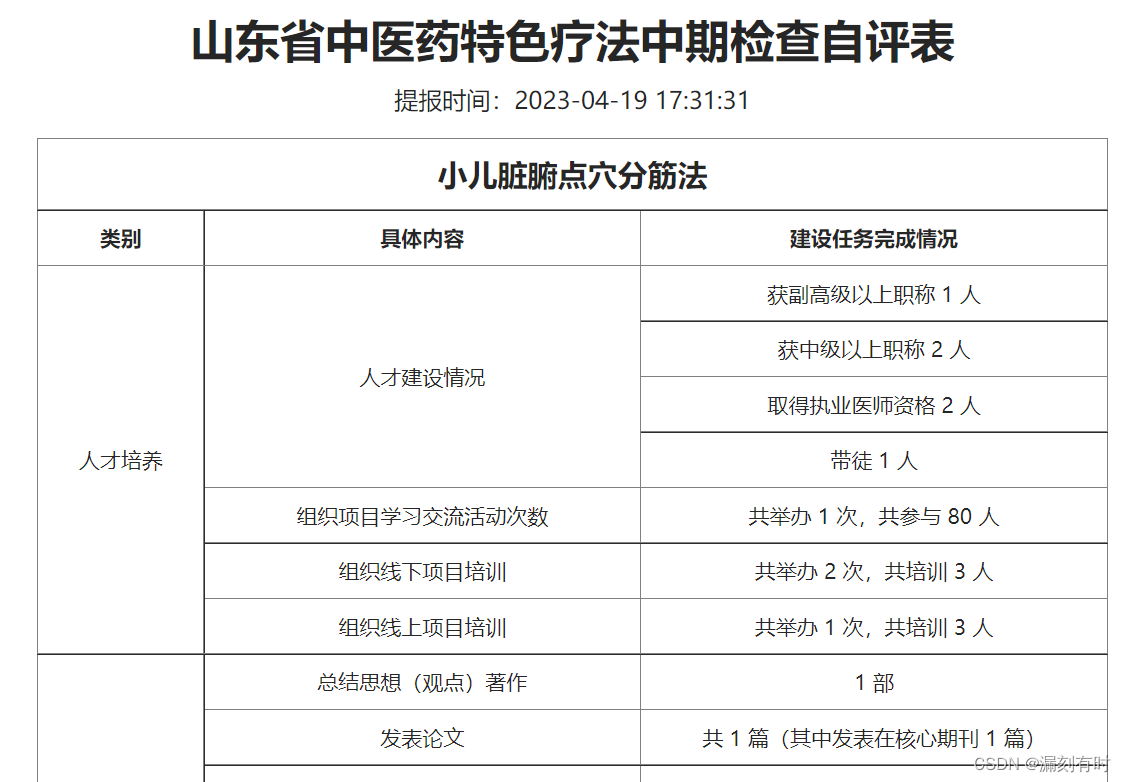
已经成功将网页打印成PDF格式了;
双击打开文件查看效果;


在web端生成pdf时,三种方法针对不同的场景各有利弊。
@漏刻有时