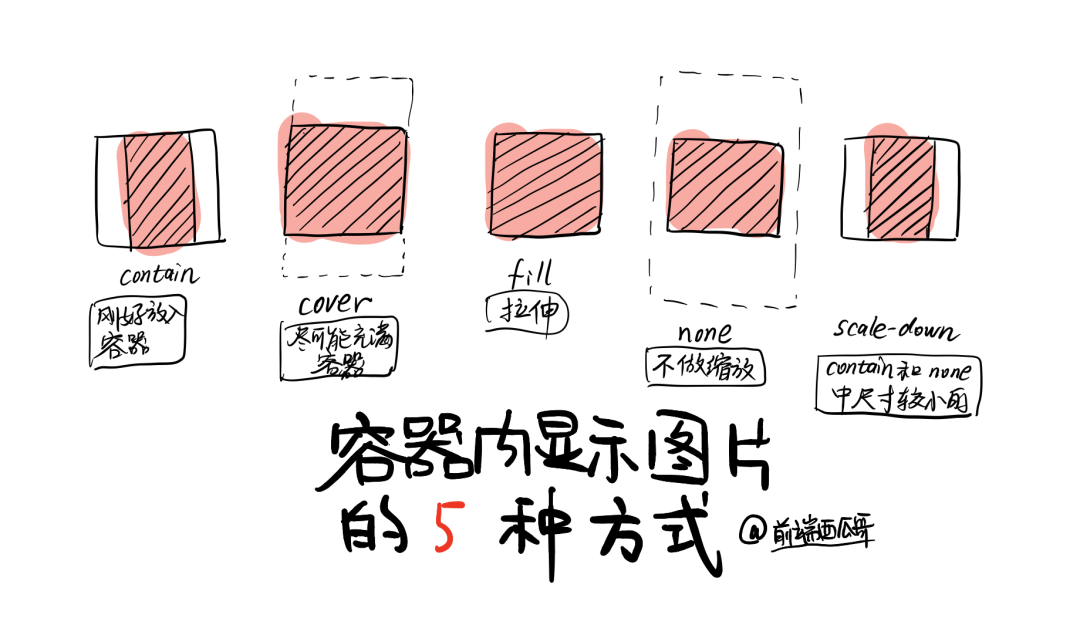
在容器内显示图片的五种方案:contain、cover、fill、none、scale-down


大家好,我是前端西瓜哥。今天我们来学习使用 canvas 技术实现图片查看器需要掌握的一个知识点。
需要在一个特定大小的容器内加载并展示一张照片,我们可以怎样进行图片的默认展示?

contain
contain,将图片保持宽高比缩放到刚好能够放入容器,是最常用的方案。
优点是可以一次看到整张图片,缺点是不能填充整个容器,因此会产生 “黑边”。
这里我们假设画布宽高为 400 x 200,图片宽高为 80 x 80。
先看看示例的模板代码。
constcanvas=document.querySelector('canvas');
canvas.width=400;
canvas.height=200;
constctx=canvas.getContext('2d');
ctx.fillRect(0,0,canvas.width,canvas.height);//填充黑色底色
constimg=newImage();
img.src='./watermelon.jpg';//图片大小为80x80
img.onload=showImg;
functionshowImg(){
//这里选择了“contain”方案
constscale=calcContainScale(img.width,img.height,canvas.width,canvas.height);
constw=img.width*scale;//图片缩放后的宽度
consth=img.height*scale;//图片缩放后的高度
const{x,y}=calcPos(w,h,canvas.width,canvas.height)//顺便让图片居中
ctx.drawImage(img,x,y,w,h);
//计算让图片居中需要设置的x,y
functioncalcPos(w,h,cw,ch){
return{
x:(cw-w)/2,
y:(ch-h)/2
我们的
calcContainScale()
方法实现为:
/**
*contain模式
*@param{number}w图片宽度
*@param{number}h图片高度
*@param{number}cw容器宽度
*@param{number}ch容器高度
*@returns{number}缩放比
functioncalcContainScale(w,h,cw,ch){
constscaleW=cw/w;
constscaleH=ch/h;
constscale=Math.min(scaleW,scaleH);//取小值
returnscale;
}
算法很简单:计算出将图片的宽高分别缩放为容器宽高需要的比例,然后取其中小的即可。
原因很简单,如果你取大的,必然导致另一个长度超过容器尺寸,图片无法被装下。

cover
cover,图片保持宽高比并尽可能充满容器,需要图片的宽缩放为容器宽,或图片的高缩放为容器宽,然后多余的内容截断。
优点是可以用最小的缩放比来填充容器所有的地方,缺点是不能展示图片所有的内容。
functioncalcCoverScale(w,h,cw,ch){
constscaleW=cw/w;
constscaleH=ch/h;
constscale=Math.max(scaleW,scaleH);//取大值
returnscale;