DIV+CSS页面基本布局总结
前言
DIV+CSS布局是前端最为基础的知识,而现在网络上最为普遍的有一列,两列,三列,窗格式布局以及自适应布局等等。
在我们熟悉了html布局之后,经常会选用能够满足当前自己需求的排版布局或习惯性选用自己常用的布局方式,有时候我发现能满足我某个时刻需求的网页布局往往是我习惯常用的,但不一定是更好更适合的布局,所以我就想回到最初,把最基础的页面布局总结一下,可以供入门的新手了解一下,我认为多对一些基础知识点多总结多了解没有坏处。
1.固定宽度布局
-
一列水平居中布局
一列的宽度固定为已知值,使用 margin 设置来达到水平居中效果。
html代码:
<!DOCTYPE html>
<title>一列水平居中布局</title>
<meta charset="utf-8">
</head>
<div class="one-center-col">一列布局</div>
</body>
</html>css代码:
<style>
.one-center-col {
width: 1000px;
height: 700px;
background-color: grey;
margin: 0 auto;
</style>效果截图:

image
其中对于宽度固定的元素,只需要设置该元素的css样式 (margin:0 auto;) 就可以实现让该元素在其父元素的宽度下水平居中对齐显示。
-
两列布局(浮动)
网页布局常见左右两列布局,如果已知左右两列的宽度是固定值,则可以使用 float浮动 方式完成基本布局排版。
html代码:
<div class="container">
<div class="leftbox">左侧列</div>
<div class="rightbox">右侧列</div>
</div>左右列的css代码:
.leftbox {
width: 300px;
height: 100%;
background-color: #aadddd;
float: left;
.rightbox {
width: 700px;
height: 100%;
background-color: #f08844;
float: right;
}效果截图

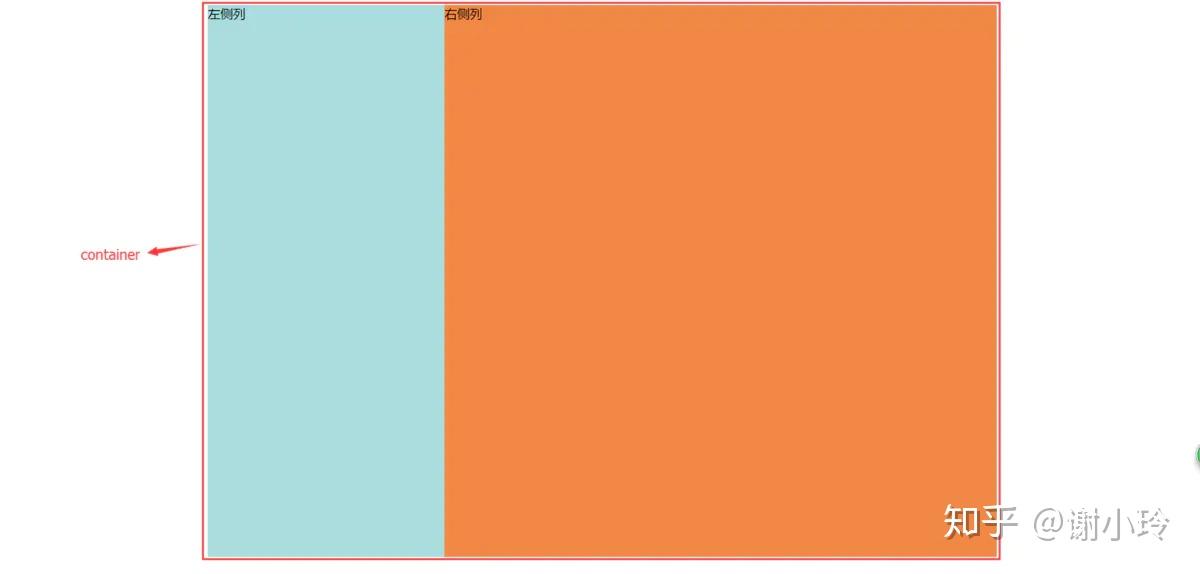
image
两列布局,当已知列的宽度时,可以使用浮动属性来达到左右布局的效果,仅需设置 float:left 和 float:right 就可以轻松达到页面布局效果。
-
三列布局
三列水平布局,如果列的宽度都是固定的,实现方式与上面两列布局相似,使用浮动即可达到效果。
html代码:
<div class="container">
<div class="leftbox">左侧列</div>
<div class="midbox">中间列</div>
<div class="rightbox">右侧列</div>
</div>css部分代码:
.leftbox {
width: 300px;
float: left;
.midbox {
width: 400px;
float: left;
.rightbox {
width: 300px;
float: right;
}效果示意图

image
leftbox和midbox设置左浮动,rightbox设置右浮动。但关键的是, 三个子元素的总宽度不能大于或者等于父元素的宽度 。
2. 自适应宽度布局
-
两列布局(实现效果:两列自适应宽度)
思路:实现自适应两列布局,可以继续使用浮动方式来布局,但在设置浮动元素的宽度时,不再使用固定值,而要使用百分比,从而实现宽度的自适应。 -
两列布局(实现效果:左侧为固定宽度,右侧自适应)
1)使用浮动来进行自适应布局:
.leftbox {
width: 300px;
height: 100%;
background-color: #aadddd;
float: left;
.rightbox {
height: 100%;
margin-left: 300px;
background-color: #f08844;
}基本思路分析:
- 左侧设置固定宽度并设置浮动float:left;
- 右侧不设置宽度,只设置左侧边距为左侧栏的宽度加上左侧与右侧的 间距margin-left 。
2)使用定位来进行布局:
.container {
width: 1000px;
height: 700px;
margin: 0 auto;
position: relative;
.leftbox {
width: 300px; /*左侧固定宽度值*/
height: 100%;
position: absolute;
.rightbox {
height: 100%;
margin-left: 300px; /*边距值=左侧固定宽度值*/
position: relative;
}基本思路分析:
- 父元素设置为 position:relative ;
- leftbox设置固定宽度,设定为 绝对定位position:absolute 。
- rightbox设置为 相对定位position:relative 。(使其遮盖左侧栏)
- rightbox设置左边距, 边距值margin-left刚好为左侧栏的宽度 。
截图展示:

image
-
三列布局:中间自适应(实现效果:原理类似于两列布局)
1)使用浮动来布局
核心思想:中间列自适应。
.leftbox {
width: 300px;
height: 100%;
background-color: #aadddd;
float: left;
.midbox {
margin: 0 300px;
height: 100%;
background-color: #aa11dd;
.rightbox {
width: 300px;
height: 100%;
background-color: #f08844;
float: right;
}
基本思路分析:
1.左侧以及右侧设置固定宽度,并且分别设置左右浮动。
2.中间栏设置左右边距,边距值刚好分别等于左右侧栏的宽度。
2)使用定位来布局
.container {
width: 1000px;
height: 700px;
margin: 0 auto;
position: relative;
.leftbox {
width: 300px;
height: 100%;
position: absolute;
left: 0;
.midbox {
margin: 0 300px;
height: 100%;
position: relative;
