本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
SpringBoot 整合 Velocity
按照 SpringBoot 整合 BootStrap 的Maven方式创建相应的项目。
将模板 vm 文件放置在 resources/templates 目录下

一. 一 pom.xml 添加相应的依赖
<!--引入 spring-boot-starter-velocity的依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-velocity</artifactId>
</dependency>
<!--添加一个webjar jquery-->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.5.1</version>
</dependency>
<!--引入bootstrap-->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>3.4.1</version>
</dependency>
注意, Velocity 整合时,只能使用低版本的SpringBoot,不能使用 2.0+ 版本。
老蝴蝶这儿使用 1.4.2.RELEASE 版本
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.4.2.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
一.二 application.yml 配置文件中配置 Velocity 的相关信息
server:
port: 8081
servlet-path: /Velocity
# 配置velocity
spring:
datasource:
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://localhost:3306/springboot?serverTimezone=GMT%2B8&useUnicode=true&characterEncoding=UTF-8&useSSL=false&allowMultiQueries=true
username: root
password: abc123
type: com.alibaba.druid.pool.DruidDataSource
velocity :
cache: false
charset: UTF-8
check-template-location: false
content-type: text/html
enabled: true
prefix: /templates/
suffix: .vm
一.三 配置资源映射
@Configuration
public class WebConfig extends WebMvcConfigurerAdapter {
* 配置静态的资源信息
* @param registry
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("doc.html").addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("swagger-ui.html").addResourceLocations("classpath:/META-INF/resources/");
//映射 static 目录
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
//放置其他 业务页面资源
registry.addResourceHandler("/**").addResourceLocations("classpath:/templates/");
一.四 静态资源 index.vm
放置在 resources/templates 目录下
用的是 webjars 的 bootstrap 的样式。
<html>
<title>Welcome ${web} </title>
<link rel="StyleSheet" href="webjars/bootstrap/3.4.1/css/bootstrap.css" type="text/css">
</head>
<body class="container">
<h1>Welcome ${user}!</h1>
<p>Girl:
<a href="${info.url}">${info.name}</a>!
<table class="table table-hover">
<td>id编号</td>
<td>名称</td>
<td>年龄</td>
<td>性别</td>
<td>描述</td>
#if(${userList})
#foreach($u in $userList)
<td></td>
<td>${u.id}</td>
<td>${u.name}</td>
<td>${u.age}</td>
<td>#if(${u.sex}==1)男 #else 女 #end </td>
<td>${u.description}</td>
## -- 如果为空的话, #else 表示为空的意义
#else
</table>
<script type="text/javascript" src="webjars/jquery/3.5.1/jquery.js"></script>
<script type="text/javascript" src="webjars/bootstrap/3.4.1/js/bootstrap.js"></script>
</body>
</html>
一.五 InfoController 类
老蝴蝶这儿只列举一个简单的查询的方法
@Controller
public class InfoController {
@RequestMapping("/index")
public String info(Model model){
model.addAttribute("web","FreeMarker展示信息");
model.addAttribute("user","两个蝴蝶飞");
Map<String,Object> info=new HashMap<>();
info.put("url","www.yueshushu.top");
info.put("name","周小欢");
model.addAttribute("info",info);
model.addAttribute("userList",getUserList());
return "index";
// 不采用数据库查询的方法
private List<User> getUserList() {
List<User> userList=new ArrayList<>();
for(int i=1;i<=10;i++){
User user=new User();
user.setId(i);
user.setName("蝴蝶"+i);
user.setAge(i*3+1);
user.setSex(i%2);
user.setDescription("一个简单的描述");
userList.add(user);
return userList;
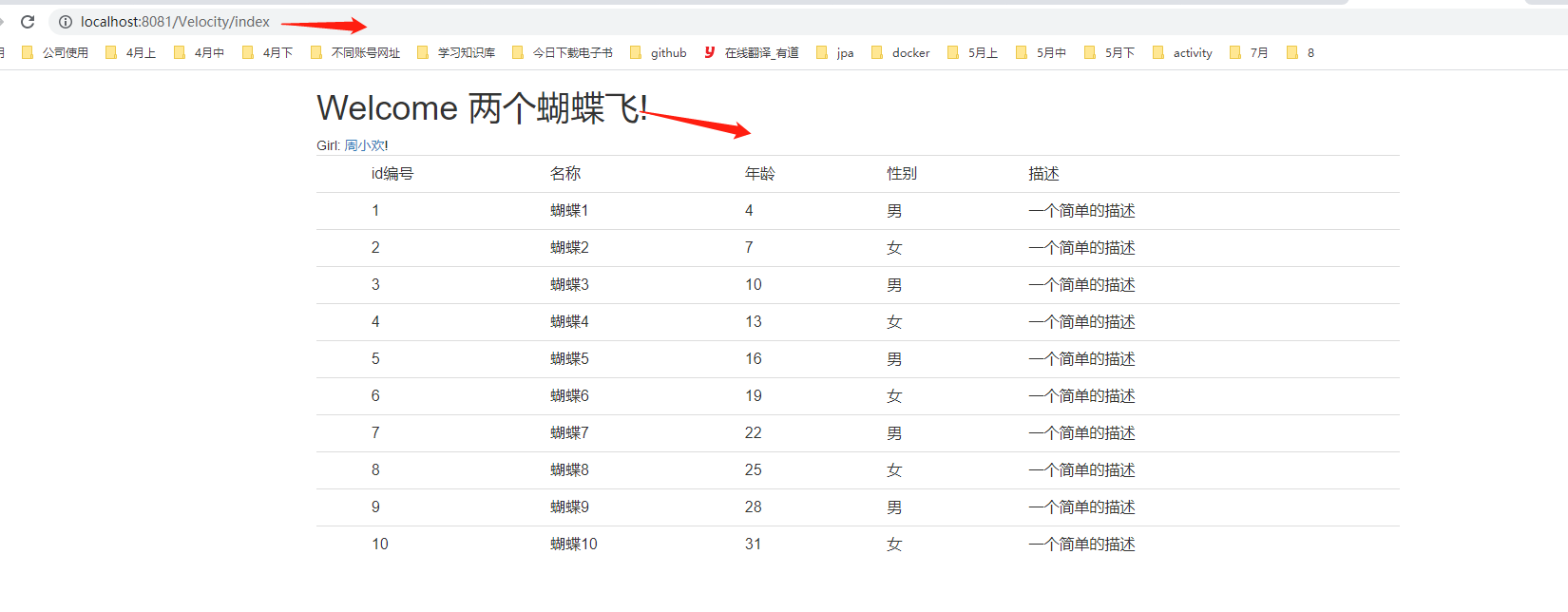
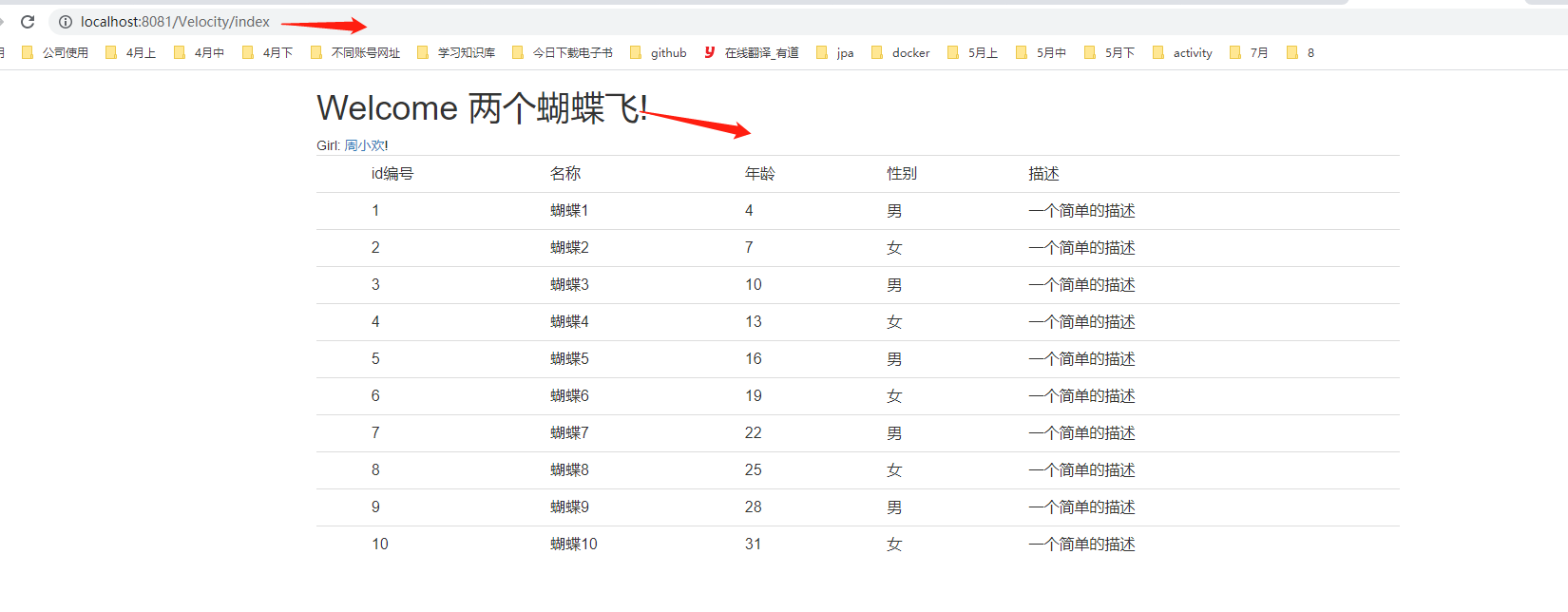
一.六 输入网址,进行访问
http://localhost:8081/Velocity/index

SpringBoot整合 Velocity 模板,整合成功。
本章节的代码放置在 github 上:
https://github.com/yuejianli/springboot/tree/develop/Springboot_Velocity
谢谢您的观看,如果喜欢,请关注我,再次感谢 !!!
本项目基于微信小程序开发实现了宠物医院管理系统的前端页面,基于Springboot+Mybatis实现了宠物医院管理系统的后台系统,采用前后端分离开发的模式来开发实现。功能齐全,操作简洁,技术性完整,页面简洁大方。其中后台管理模块主要包含有:
资料管理:个人资料管理、宠物资料管理、公告管理、医院资料管理、职工资料管理、住院资料管理、病历资料管理
预约管理:挂号预约、洗美预约、挂号预约、洗美预约
记录管理:诊断记录、洗美记录、支付记录
登陆、退出、个人信息修改、修改密码等功能
前端主要包含的功能模块有:
用户在线预约挂号等
查看医院公告信息
velocity 配置模板路径是class path 下面相对的。
如果我们再boot 生产环境下,对应模板路径在class path 下那么将一并打包到jar 中。这样的情况我们就没有办法随时修改模板文件。这样对于一个产品维护是相当不方便的。那么就需要配置到一个jar 包的绝对路径中。这样我们可以随时修改,并且可以随时生效。
1.配置boot application.p