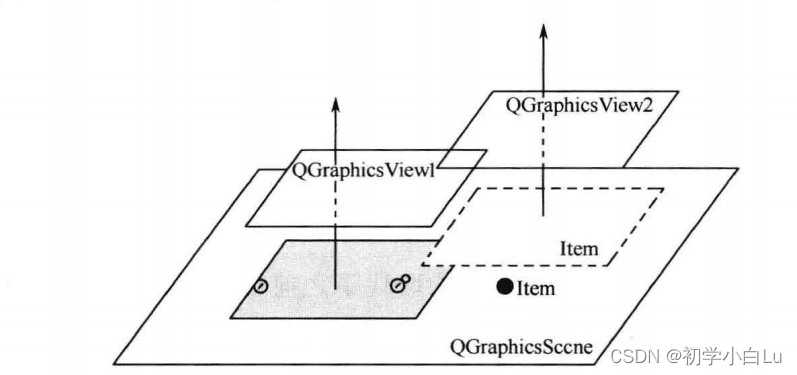
QGraphicsView有三个有效的坐标系,图形坐标,场景坐标,视图坐标。场景坐标等价于QPainter的逻辑坐标,一般以场景的中心为原点;视图坐标与设备坐标相同,是物理坐标,缺省以左上角为原点;图形项坐标是局部逻辑坐标,一般以图件的中心为原点。
图形项使用自己的局部坐标(Item Coordinates),通常以其中心为(0,0),也是各种坐标变换的中心。图形项的鼠标事件的坐标是用局部坐标表示的,创建自定义图形项,绘制图形项时只需要考虑其局部坐标,QGaphicsScene和QGraphicsView会自动进行坐标转换。

一个图形项的位置是其中心点在父坐标系统中的坐标,对于没有父图形项的图形项,其父对象就是场景,图形项的位置就是在场景中的坐标。如果一个图形项的位置还是其他图形项的父项,父项进行坐标变化时,子项也做同样的坐标变换。
视图坐标(view Coordinates)就是窗口界面的物理坐标,单位是像素。视图坐标只与widget或视口有关,而与观察的场景无关。QGraphicsView视口的左上角坐标总是(0,0)。

所有的鼠标事件,拖放事件的坐标是由视图坐标定义的,然后用户需要讲这些坐标映射为场景坐标,以便和图形交互。
场景是所有图形项的基础坐标,场景坐标描述了每个顶层图形项的位置创建场景时可以定义场景矩形区的坐标范围,例如:
scene=new QGraphicsScene(-400,-300,800,600);这样定义的scene是左上角坐标为(-400,-300),宽度为800,高度为600的矩形区域,单位是像素。

每个图形项在场景里都有一个位置坐标,由函数QGraphicsItem::scenePos()给出;还有一个图形项边界矩形,由QGraphicsItem::sceneBoundingRect()函数给出。边界矩形可以使QGraphicsScene::changed()信号,参数是一个场景的矩形列表,表示发生变化的矩形区。
在场景中操作图形项时,进行场景到图形项,图形项到图形项,或视图到场景之间的坐标变换是比较有用的,即坐标映射(Coordinate Mapping).例如,在QGraphicsView的视口上单击鼠标时,通过函数QGraphicsView::mapToScene()可以将视图坐标映射为场景坐标,然后用QGraphicsScene::itemAt()函数可以获取场景中鼠标光标处的图形项。
图形视图框架中的事件都是先由视图进行接收,而后传递给场景,再由场景传递给相应的图形项。而对于键盘事件,它会传递给得到焦点的图形项,可使用QGraphicsScene类的setFocusItem()函数或者图形项自身调用setFocus()函数来设置焦点图形项。默认的,若是场景没有得到焦点,那么全部的键盘事件都会被丢弃。场景中的图形项得到了焦点,场景也会自动得到焦点。
对于鼠标悬停效果,QGraphicsScene会发送悬停事件。如果一个项接受悬停事件(请参见QGraphicsItem::acceptHoverEvents()),则当鼠标进入其区域时,它将收到一个QGaphicsSceneHoverCenter事件。当鼠标继续在项目区域内移动时,QGraphicsScene将向其发送GraphicsSceneHoverMove事件。当鼠标离开项目区域时,项目将收到一个GraphicsSceneHoverLeave事件。
- contextMenuEvent()处理上下文菜单事件。
- focusInEvent()和focusOutEvent()处理焦点进入和退出事件。
- hoverEnterEvent()、hoverMoveEvent()和hoverLeaveEvent()处理hoverEnter、move和leave事件。
- inputMethodEvent()处理输入事件,以获得辅助功能支持,如中文输入法获取输入内容。
- keyPressEvent()和keyReleaseEvent()处理按键和释放事件。
- mousePressEvent()、mouseMoveEvent()、mouseReleaseEvent()和 mouseDoubleClickEvent()处理鼠标按下、移动、释放、单击和双击事件。
示例:
main.cpp
#include <QApplication>
#include "myitem.h"
#include "myview.h"
#include <QTime>
int main(int argc, char* argv[ ])
QApplication app(argc, argv);
qsrand(QTime(0, 0, 0).secsTo(QTime::
currentTime()));
QGraphicsScene scene;
scene.setSceneRect(-200, -150, 400, 300);
for (int i = 0; i < 5; ++i) {
MyItem *item = new MyItem;
item->setColor(QColor(qrand() % 256, qrand() % 256, qrand() % 256));
item->setPos(i * 50 - 90, -50);
scene.addItem(item);
MyView view;
view.setScene(&scene);
view.setBackgroundBrush(QPixmap("../myView/background.png"));
view.show();
return app.exec();
myitem.h
#include <QGraphicsItem>
class MyItem : public QGraphicsItem
public:
MyItem();
QRectF boundingRect() const;
void paint(QPainter *painter, const QStyleOptionGraphicsItem *option,
QWidget *widget);
void setColor(const QColor &color) { brushColor = color; }
private:
QColor brushColor;
protected:
void keyPressEvent(QKeyEvent *event);
void mousePressEvent(QGraphicsSceneMouseEvent *event);
void hoverEnterEvent(QGraphicsSceneHoverEvent *event);
void contextMenuEvent(QGraphicsSceneContextMenuEvent *event);
myitem.cpp
#include "myitem.h"
#include <QPainter>
#include <QCursor>
#include <QKeyEvent>
#include <QGraphicsSceneHoverEvent>
#include <QGraphicsSceneContextMenuEvent>
#include <QMenu>
MyItem::MyItem()
brushColor = Qt::red;
setFlag(QGraphicsItem::ItemIsFocusable);
setFlag(QGraphicsItem::ItemIsMovable);
setAcceptHoverEvents(true);
QRectF MyItem::boundingRect() const
qreal adjust = 0.5;
return QRectF(-10 - adjust, -10 - adjust,
20 + adjust, 20 + adjust);
void MyItem::paint(QPainter *painter, const QStyleOptionGraphicsItem *,
QWidget *)
if (hasFocus()) {
painter->setPen(QPen(QColor(255, 255, 255, 200)));
} else {
painter->setPen(QPen(QColor(100, 100, 100, 100)));
painter->setBrush(brushColor);
painter->drawRect(-10, -10, 20, 20);
void MyItem::mousePressEvent(QGraphicsSceneMouseEvent *)
setFocus();
setCursor(Qt::ClosedHandCursor);
void MyItem::keyPressEvent(QKeyEvent *event)
if (event->key() == Qt::Key_Down)
moveBy(0, 10);
void MyItem::hoverEnterEvent(QGraphicsSceneHoverEvent *)
setCursor(Qt::OpenHandCursor);
setToolTip("I am item");
void MyItem::contextMenuEvent(QGraphicsSceneContextMenuEvent *event)
QMenu menu;
QAction *moveAction = menu.addAction("move back");
QAction *selectedAction = menu.exec(event->screenPos());
if (selectedAction == moveAction) {
setPos(0, 0);
myview.h
#include <QGraphicsView>
class MyView : public QGraphicsView
Q_OBJECT
public:
explicit MyView(QWidget *parent = 0);
protected:
void keyPressEvent(QKeyEvent *event);
myview.cpp
#include "myview.h"
#include <QKeyEvent>
MyView::MyView(QWidget *parent) :
QGraphicsView(parent)
void MyView::keyPressEvent(QKeyEvent *event)
switch (event->key())
case Qt::Key_Plus :
scale(1.2, 1.2);
break;
case Qt::Key_Minus :
scale(1 / 1.2, 1 / 1.2);
break;
case Qt::Key_Right :
rotate(30);
break;
QGraphicsView::keyPressEvent(event);
该类充当 QGraphicsItems 的容器。它与 QGraphicsView 一起使用,用于在 2D 表面上可视化图形项目,例如线条、矩形、文本甚至自定义项目。创建一个椭圆项添加到项目中返回QGraphicsEllipseItem*添加项目,使用QGraphicsItem*添加创建一个线段项添加到项目中返回QGraphicsLineItem*创建一个路径项添加到项目中返回QGraphicsPathItem*创建一个图片项添加到项目中返回QGraphicsPixmapItem*创建一个多边形项添加到项目中
这两天做程序的时候碰到的问题,两个QGraphicsItem和一个QGraphicsPixmapItem放到一个场景中QGraphicsPixmapItem作为背景,两个普通item为两个小方块,其中一个可以移动 我要的效果是当那个可以移动的方块与另一个方块碰撞时 可以检测出来然后输出。QGraphicsItem::toolTip()会将给Item设置的提示以QString类型返回出来,这样就可以在程序中通过得到的item的指针来获取其提示信息,然后就能够进行判断 发生碰撞的是否是自己希望碰撞的。
文章目录详述事件处理和传播公共类型enum ItemIndexMethodenum SceneLayer属性backgroundBrush: QBrushbspTreeDepth: intfocusOnTouch: boolfont: QFontforegroundBrush: QBrushitemIndexMethod: ItemIndexMethodminimumRenderSize: qrealpalette: QPalette**sceneRect**: QRectFstickyFocus: boo
文章目录1. 平移2. 改变尺寸3. 旋转
我们在使用QGraphicsView框架的时候,经常需要自定义QGraphicsItem,并且需要实现Item的平移、改变大小和旋转的效果。接下来介绍他们的一种实现方式
1. 平移
平移效果如下图所示:
实现方式有两种方法:
使用QGraphicsItem本身的移动标志实现。
this->setFlag(QGraphicsItem::Ite...
3、场景的最大优势之一就是其快速有效地定位图形项的能力。即使场景中有数百万个图形项。
4、场景的另一个职责是传播来自视图的事件。要将事件发送到场景,可以构造一个继承QEvent的事件,然后使用QApplication::sendEvent()将其发送。event()负责将事件调度到各个图形项。
二、类型成员
1、QGra
Graphics View提供了一个界面,它既可以管理大数量的定制2D graphical items,又可与它们交互,有一个view widget可以把这些项绘制出来,并支持旋转与缩放。这个柜架也包含一个事件传播结构,对于在scene中的这些items,它具有双精度的交互能力。Items能处理键盘事件,鼠标的按,移动、释放、双击事件,也可以跟踪鼠标移动。GraphicsView使用
1 QGraphicsScene scene;//场景
2 scene.addText("Hello, world!");//添加文本图形项
3 QGraphicsView view(&scene);//设
QGraphicsScene简介
QGraphicsScene是图形视图框架的组成部分。它提供了一个用于管理大量2D图元的表面(Surface)。QGraphicsScene作为QGraphicsItem的容器,与QGraphicsView一起使用,以可视化2D曲面上的图元,例如线条、矩形、文本以及自定义图元。
QGraphicsScene还提供函数来有效确定图元的位置以及确定场景中任意区域内可见的图元。使用QGraphicsView部件,就可以可视化整个场景,或者放大并只查看场景中的某一部分。例如:
Header: #include < QGraphicsItem >
qmake: QT += widgets
Inherited By: QAbstractGraphicsShapeItem, QGraphicsItemGroup, QGraphicsLineItem, QGraphicsObject, and QGraphicsPixmapItem;
//此枚举描述QGraphicsItem的缓存模式。缓存通过分配和渲染到屏幕外像素缓冲区来加速渲.
QGraphicsScene *scene = new QGraphicsScene;
scene->setSceneRect(QRectF(0,0,400,400));
ui->graphicsView->setScene(scene);
setSceneRect(qreal x, qreal y, qreal w, qreal h)
x,y 是指的ui->graphicsView 的左上角这个点,
在QGraphicsScene中的坐标值,相当...
QGraphicsScene是管理QGraphicsItem的容器,它继承自QObject,而不是QWidget,因此它本身不可见,需要和QGraphicsView配合使用才能看到管理的项目。
2、常用接口
addItem:添加一个项,如果该项在其他场景中,将会先从旧的场景中删除,再添加到该场景中;
removeItem:删除一个项;
下面的接口用于创建特定的项并添加到场景中
addEllipse:椭圆
addLine:直线
addPath:绘制路径,绘制路径是由许多图形构建块组成的对象,如矩形、