吐槽:如果你的产品经理给你整了一些花里花哨的,和组件完全冲突的样式,并且通过修改样式完全修改不了的话,那么就用最后的方案吧:覆盖大法好!!!
- 创建空元素,建议使用
伪元素 - 定位并完全覆盖原样式并调整显示顺序
一般使用到的css比较核心的属性或值主要包括:z-index/position/opacity/rgba/ - 考虑一些细节性的东西
如:多数据滚动条或翻页、空状态等等 - 加上交互效果
下面我讲的案例因为一些原因没有说的很仔细,希望不用过于扣我的细节
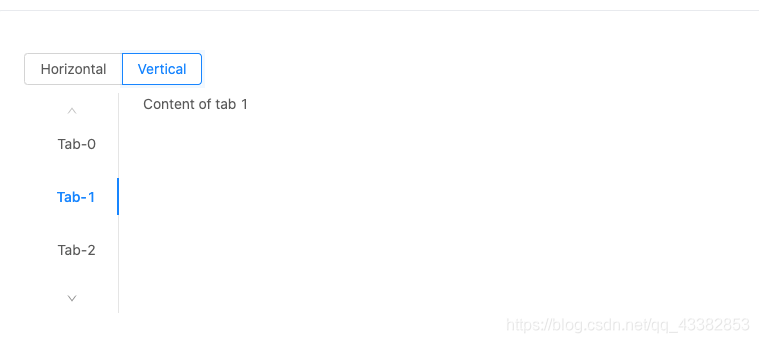
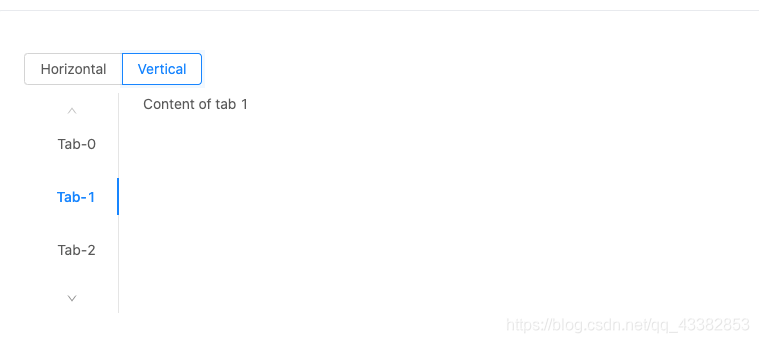
比如这个使用Tabs的,需要在第一个tabs变成头可添加子项,固定在那,然后不影响其他的,这就和组件本身想法冲突了。
(具体一些细节性的东西不说了)
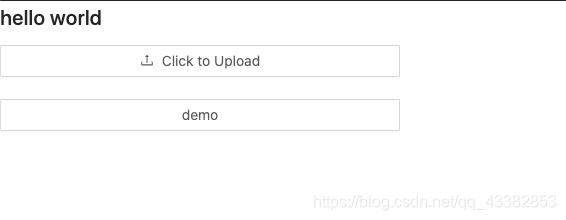
原组件样式

原型效果

我来描述一下我的大概解决方案吧:
- 初始化的时候需要有初始一条tabs,然后同级使用一个div进行绝对定位覆盖,保证样式和位置完全一样(调比较麻烦)。
- 然后要考虑在有多条产生滚动的时候进行判断变化定位数据进行变化。
- 然后继续修缮一些细节性的东西。
后来还有一个没有考虑到的情况,就是空状态的情况下需要有一个显示效果,有内容,然后又要是未激活的状态。
- 首先继续通过添加占位标签的形式展示提示。
- 但是这个时候要右侧显示内容就得要激活,但激活的样式去不掉。
- 这个时候又是使用熟悉的定位覆盖了
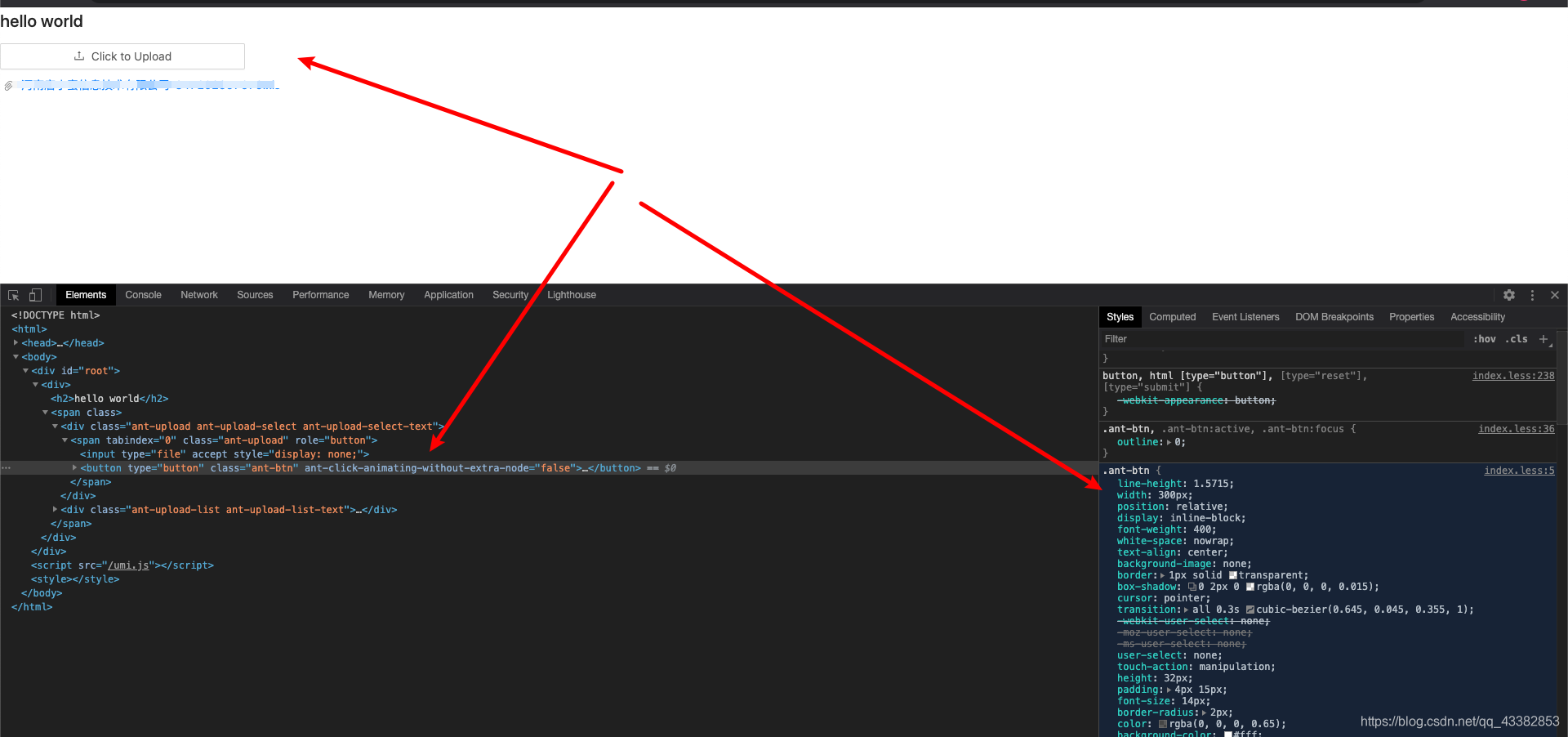
修改antd组件样式的几种方式直接在组件上添加类名,然后在css文件中添加样式;直接在组件上写style;但是很多情况下这种方式并不能生效,就要使用到下面的方式了前提:先学会如何正确的找到组件的样式选择器chrome元素查看器找到你要修改的组件(这一步很关键,因为很多时候找不到正确的元素)。比如我这里想要将上传按钮的宽度变为300px,选中button元素,然后在右边的样式表中先测试一下能不能生效,这里是生效了,那么说明改这个类选择器的样式是可以的。注意:有时候如果不生效的话试试!imp
在前端领域,antd无疑是react生态下使用最为广泛的UI类库,antd对常见的表单类输入组件进行了高度封装,带来开箱即用的便利性,但是与此同时,对其样式的控制也愈发困难。大家应该都有过被产品或者交互逼着修改antd样式的经历。次数多了,很难再通过"这是开源的控件,样式不好修改"搪塞过去。那么问题来了,如何优雅第修改antd的样式?
经过探索,大致有以下几种思路:
直接添加类名或者style
这个是最常规的方法,能够直接作用于当前的元素,但是有的时候我们会发现antd的组件最终在dom层
1、F12打开调试,选中Elements选项
2、在Elements的元素树中选中相应的Antd组件布局,然后查看右端的css样式表,找到控制组件的css控制器结构。
3、最后在我们自己的css样式文件中修改对应的控制器属性就可以了
修改选中某行时的文字颜色
设置奇偶行不同背景
看下table的标签,不同配置下有所不同但是主要标签都是相同的,像ant-table-thead代表表头ant-table-tbody代表列表内容。
......
可以使用src/antd-theme-override.less来编辑antd默认变量
编辑CSS Antd类
您还可以编辑css文件src/style-override.css以覆盖/编辑antd类的样式
完成变量和样式的编辑后,通过此命令导出
yarn export
导出的文件将在dist目录中找到,并在您的项目中复制和使用
故事已基于antd存储库创建。 您还可以通过git子模块导入antd组件并运行脚本来创建或更新故事来更新它们。
git submodule update --init --recursive // Adds antd subm
实际项目中大家经常会引入antd进行项目开发,对于如何更改antd组件的样式应该也是很多朋友都关心的,笔者今天就给大家分享一下笔者知道的方法:
一:用CSS覆盖掉antd原有的样式:
这是更改tooltip的方法,在控制台找到tooltip的类名,然后在对应的css部分更改它的样式。
tooltip的left与top的值如果你想要更改的话是要加权重的在left与top后面加上!important,...
如果猎豹浏览器对antd组件table样式进行了自定义修改,您可以尝试以下几种解决方法:
1. 使用其他浏览器:如果您在使用猎豹浏览器时遇到了antd组件table样式的问题,可以尝试使用其他浏览器,例如Chrome、Firefox等,看是否能够正常显示。
2. 恢复默认样式:在猎豹浏览器中,您可以尝试恢复默认样式,以便将table样式还原为原始状态。具体方法是在浏览器中找到设置选项,然后找到恢复默认设置的选项。
3. 在antd中使用自定义样式:如果您仍然想在猎豹浏览器中使用antd组件table,可以尝试使用antd提供的自定义样式功能,将table的样式设置为您所需要的样式。
希望这些方法能够帮助您解决问题。如果您有其他问题或需要更进一步的帮助,请随时提出。