# -*- coding: utf-8 -*-
import time
from selenium import webdriver
url = "https://www.baidu.com/"
driver = webdriver.Chrome()
driver.implicitly_wait(10)
driver.maximize_window()
driver.get(url)
# 在输入框内输入文本
input = "$('#kw').val('python')"
driver.execute_script(input)
time.sleep(1)
# 情空输入框内的文本
input = "$('#kw').val('')"
driver.execute_script(input)
time.sleep(1)
# 点击按钮
click = "$('#u1 a:nth-child(1)').click()"
driver.execute_script(click)
time.sleep(1)
driver.quit()
前言在我们进行UI自动化测试的时候,会遇到怎么也定位不上元素的时候。这时候我们就请出,另一种神器:JQueryJQuery是什么JQuery是JavaScript的一个函数库JQuery的宗旨是,更少的代码,做更多的事语法JQuery目前只支持css代码演示# -*- coding: utf-8 -*-import timefrom selenium import we...
从上一节的例子中可以看出,webdriver可以很方便的使用findElement方法来定位某个特定的对象,不过有时候我们却需要定位一组对象,
这时候就需要使用findElements方法。
定位一组对象一般用于以下场景:
我们常用并熟知的元素定位有8种,而JQuery定位是8种之外的定位方法,相对于js定位,JQuery语法比较简洁一些
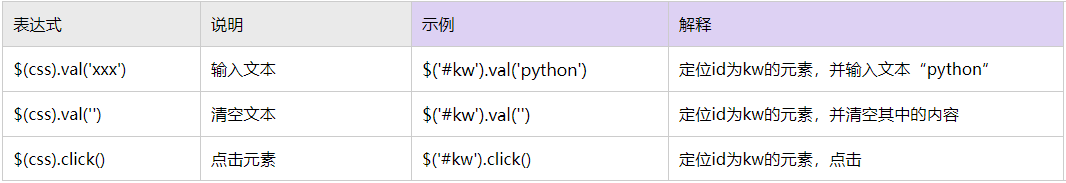
下面我详细讲解JQuery定位的使用
from selenium import webdriver
from time import sleep
dr = webdriver.Chrome()
dr.get(“https://www.jianshu.com/sign_in...
有时我们会需要在selenium中执行jQuery语句,但并不是所有的网站都支持jQuery,如果没有jQuery环境的问题,执行代码时就会报错JavascriptException
使用以下代码即可解决该问题
def import_jquery(self):
通过执行jquery语句来判断当前网站是否具有jquery环境
try: # 执行一段jquery测试代码
self.driver..
在编写自动化测试的时候,可能会碰到这样的情况:某个文本框用来选择日期,并且该文本框是只读的,这时我们不太好对该时间控件进行原生selenium api的操作,那么就可以直接执行js,直接设置该文本框的值。网上有用这种方法的:
js="document.getElementByName('startdate').removeAttribute('readonly');document.getEle
在 JavaScript 中可以创建三种消息框。这些消息框起到提示信息、确认操作、输入文本等操作。
比如,经常我们会某些内容未输入,弹出一个提示框,告知你未输入完整;或者在操作页面的过程中,有部分重要或危险的操作(删除)会弹出一个框让你确认;亦或者提示你需要强制输入某些内容。
这些由 JavaScript 生成的消息框,都有一个共有的特点:模态的。也就是你不处理这些消息框,将无法操作页面。对于 S...
在使用WebDriver过程中经常遇到某些style属性为""元素(这类元素在前台页面是隐藏的,但html中存在这些元素的html代码),但实际自动化测试时,往往需要直接对这样的元素进行操作,这时我们需要将其属性值更改为"display:block"以显示在页面中,然后使用webdriver对其操作。
由于JS定位页面元素提供方法