WebStorm 版本 2020.3.1
最近,我在使用 WebStorm 写 Node.js 代码的时候,引入了 Node.js 的
fs-extra
模块,它是
fs
模块的直接代替品,而且非常受欢迎,不仅继承了
fs
模块的很多 API, 在其基础上还提供了更多的功能。
但是,我在刚使用时却发现,在下载安装导入之后,使用时却没有代码提示,这就很难受了。为了让自己写代码时体验好一点,我们可以做一些设置。
为了演示问题所在,我把两个模块都引入了,但实际开发中没有这个必要:
const fs = require('fs')
const fse = require('fs-extra')
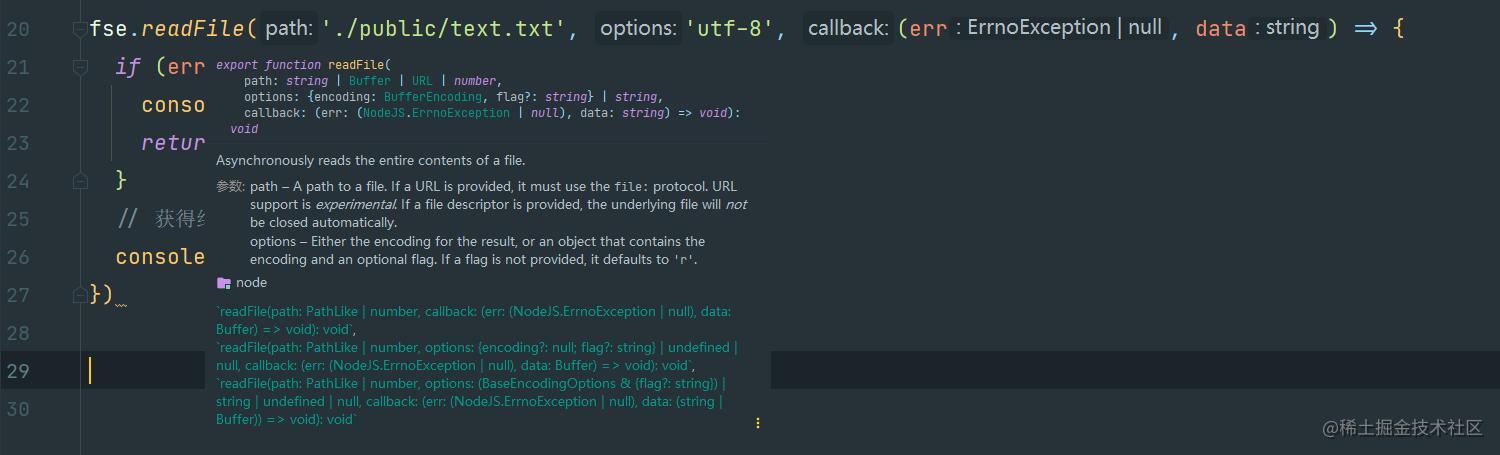
具有代码提示的正常情况:
鼠标放到该方法上也会有提示说明:
引入 fs-extra 出现无代码提示的情况:
当鼠标放上去还会提示 “未解析的函数或方法”:
解决办法:
打开 文件 -> 设置 -> 语言和框架 -> JavaScript -> 库,找到面板右边的 “下载”:
等待加载一会儿,在下载库的对话框中随便点击一项,然后用键盘输入 “fs-extra”,就可以快速找到对应的库了:
下载安装启用就 OK 了。
再来看 fs-extra 模块的方法就正常有提示了: