density表示分辨率 ,分辨率越高,图像越清晰,图像越大。
注意:需要修改svg文件的源码,
给出准确的width和height值
,不能width=100%否则会报下面的错误:
convert: must specify image size `/var/folders/sm/zk2pqw_55ps2n27_kt7zp2tr0000gn/T/magick-46576beJko71b0TGJ’ @ error/mvg.c/ReadMVGImage/186.
效果:分辨率越高图像越清晰,转换所需要的时间越长,效果还是很不错的,但是图中的字体会改变,如下:
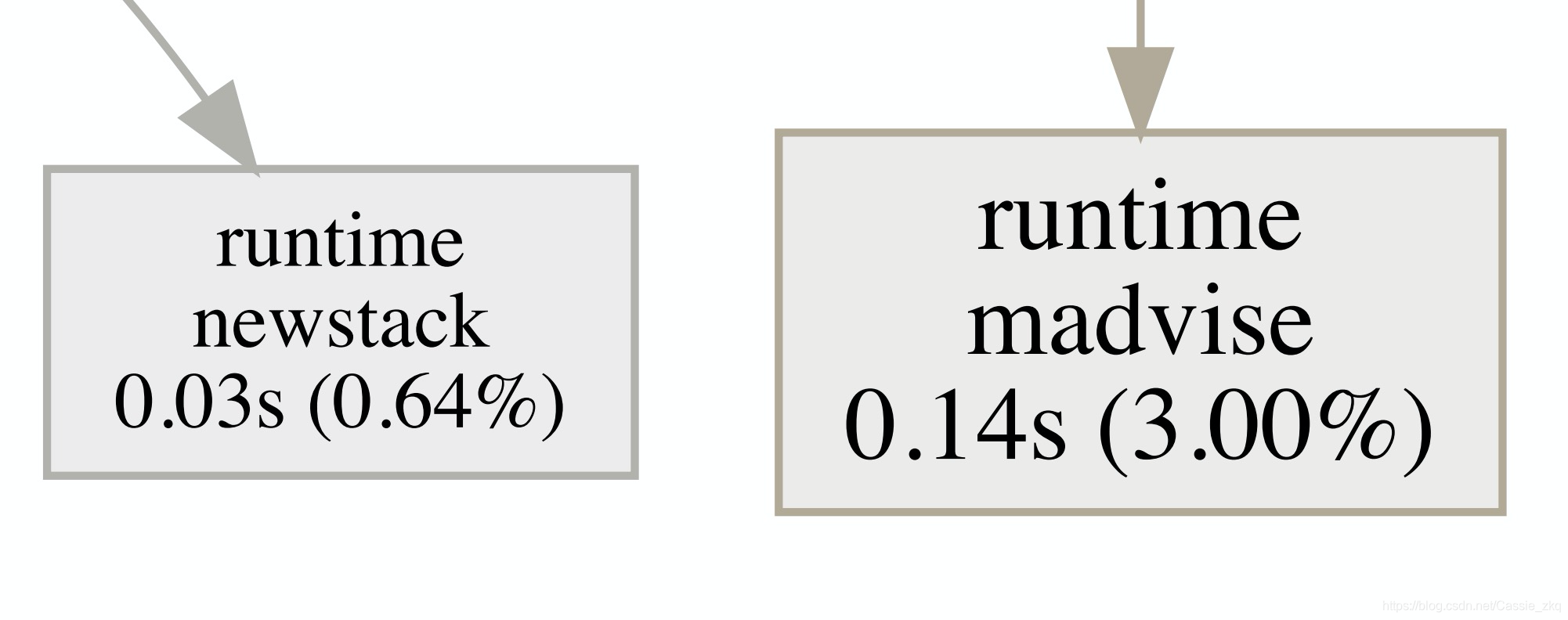
原字体:

转换成图片后的字体:

imagemagick 指令很多,功能也比较强大,有时间可以学一学:
官网
部分指令总结
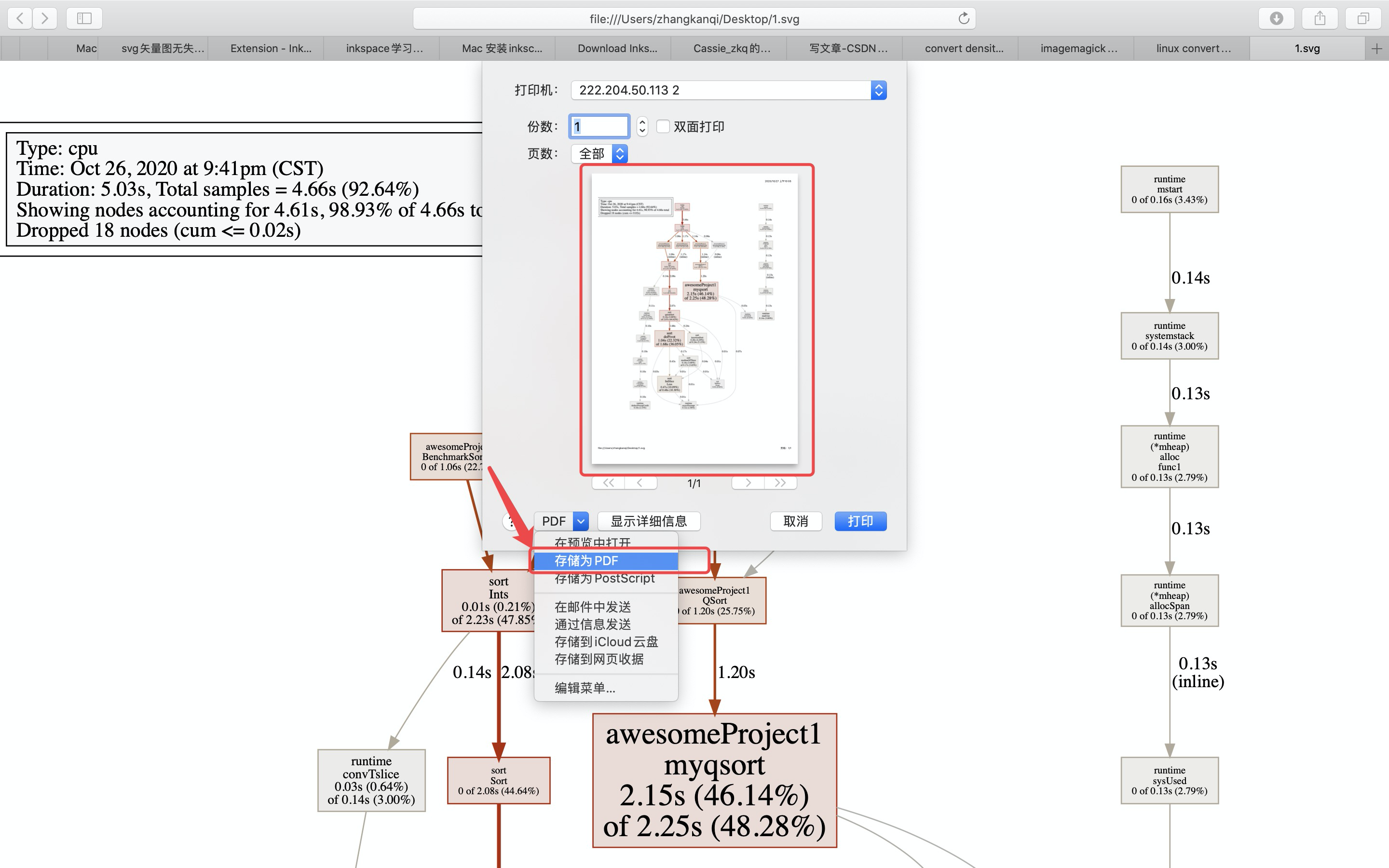
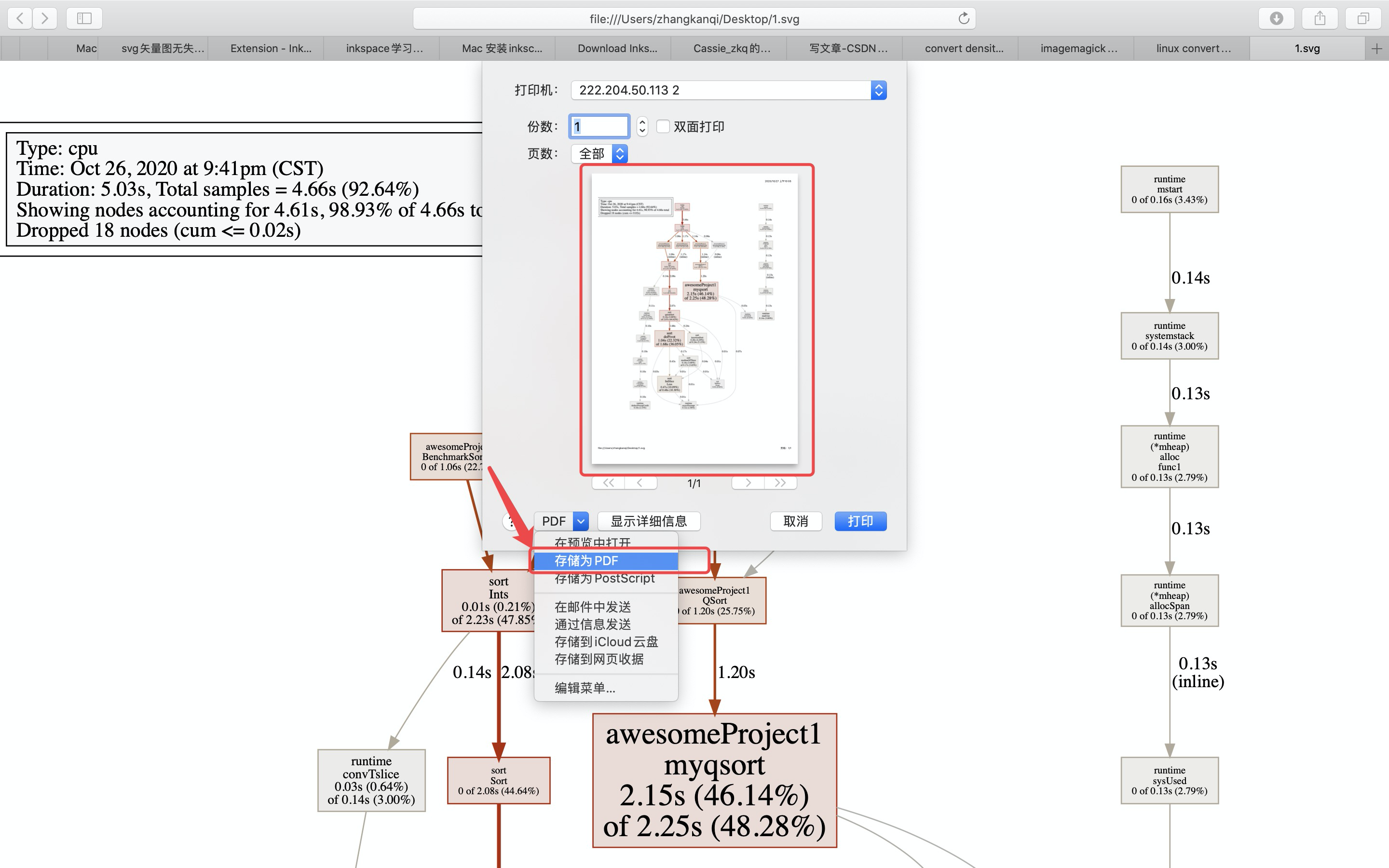
缩放页面到合适大小(根据预览的效果判断),打印页面,将页面另存为pdf或者png:

效果:清晰度非超高,很还原,字体也没有变化。
官网:
https://cairosvg.org/documentation/
$ pip3 install cairosvg
$ cairosvg image.svg -o image.png
$ python3
>>> import cairosvg
>>> cairosvg.svg2pdf(url='image.svg', write_to='image.pdf')
效果:效果很差,图片失真严重,需要指定svg的准确width和height值,否则报错。
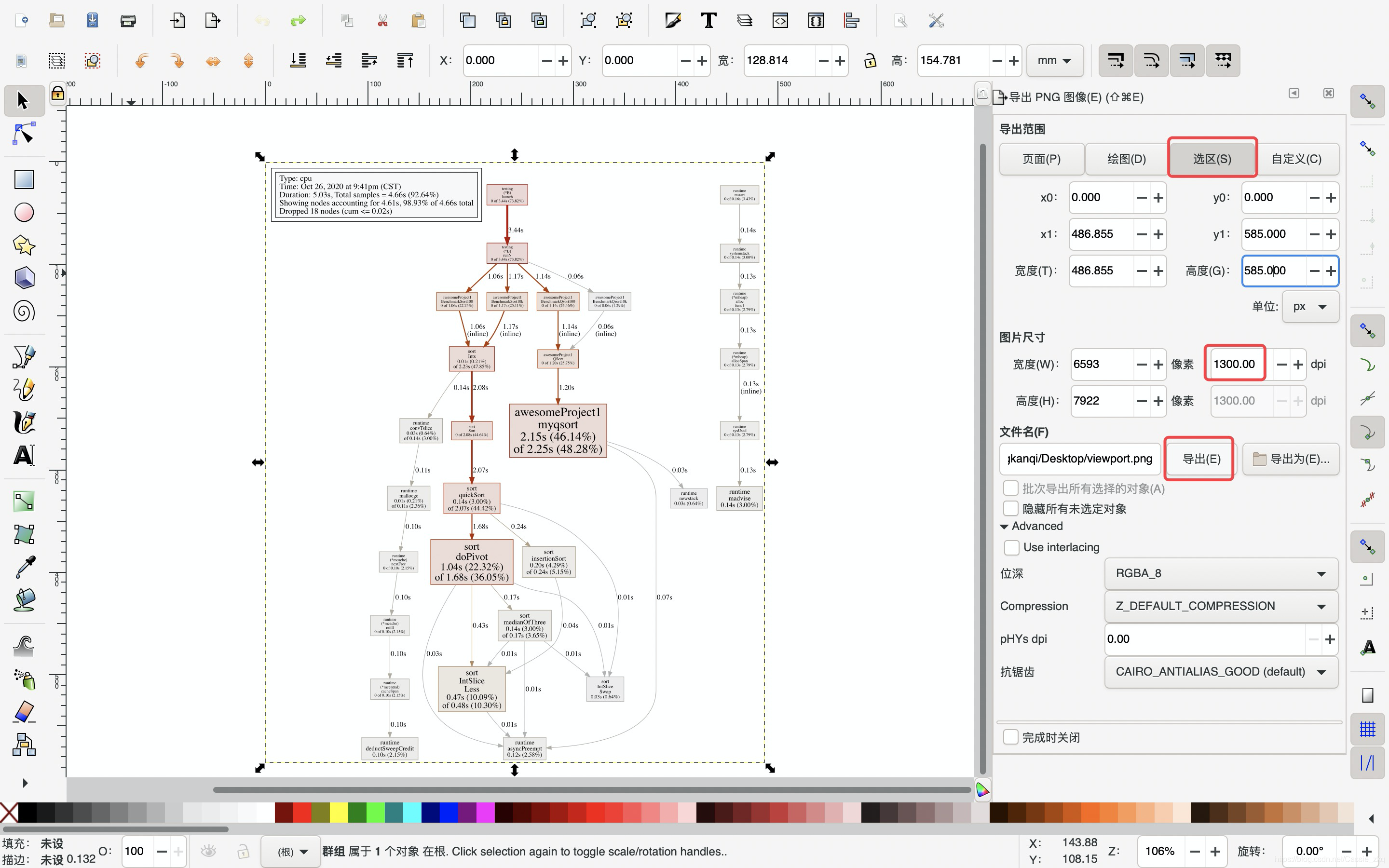
官网:https://inkscape.org/release/inkscape-master/?latest=1
(选择最新版本)直接安装对应系统的安装包即可。

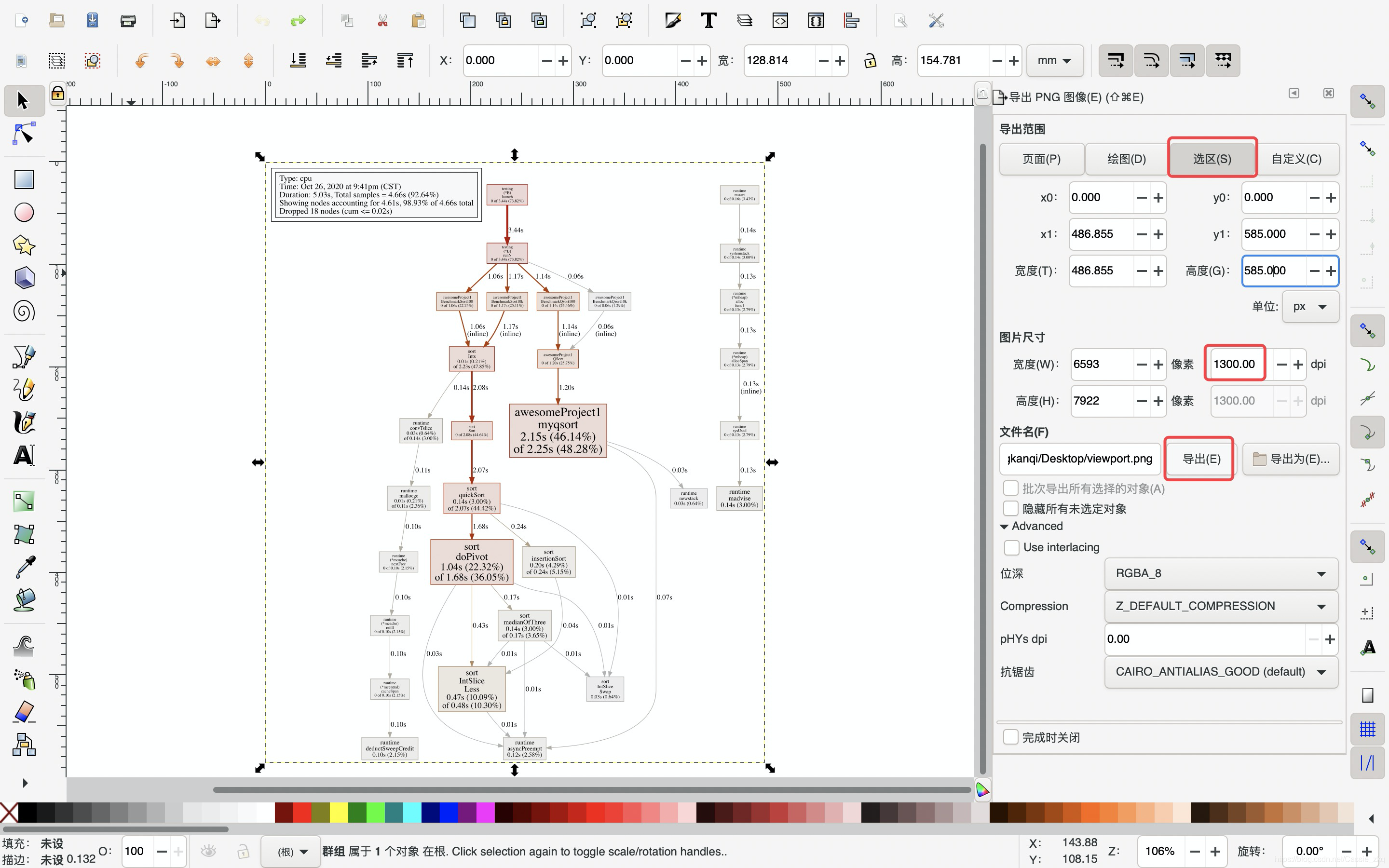
效果:像素越大图片越清晰,字体也没有改变,软件会自动选中有内容的选区,非常方便!(ps:软件界面好看,功能也很多,i了i了)
| 方法 | 优点 | 缺点 |
|---|
| imagemagick | density越大图片越清晰、命令行可以批量处理 | density越大转换越耗时、需要指定svg的width和height |
| 页面另存为pdf | 图片非常清晰,效果完美 | 需要人工缩放页面到合适程度 |
| CairoSVG | 可以批量处理 | 图片失真严重、需要指定svg的width和height |
| inkspace | 软件功能强大,自动选中选区、导出速率快、图片清晰 | 不可以批量处理 |
转换成的图片清晰与否于图片的分辨率,分辨率会影响转换时间和图片大小。
get到一款不错的矢量图形工具inkspace😻
SVG和PDF是一般矢量图的存储格式,两者有时候需要互相转换。SVG转换为PDF的方法有很多种,现在来介绍一下最简单的一种使用浏览器Edge或者Chrome打开SVG,然后点击打印,然后根据SVG矢量图的大小选择页面大小,然后另存为PDF即可。下方是转换为PDF的图片,由于是截图的,在网页中已经被改为PNG格式,所以为了展示其仍为矢量图的效果,后续几张图为下方图的放大效果。由下图可见,图片转换为PDF格式后依然是矢量图。...
$im = new Imagick($upload_path . $file_name);
$svg = file_get_contents($upload_path . $file_name);
$svg = '<?xml version="1.0" encoding="UTF-8" standalone="no"?>'.$svg;
$im->readImageBlob($svg);
// png settings
yarn add svg2pdf.js jspdf
从版本2.x开始,此存储库不再依赖于分叉的jsPDF,而是可以与原始。
如果要使用存储库中的开发版本,请注意dist中的文件可能反映了最新发行版本。 因此,到分支或修订版的简单package.json依赖关系链接将失败。 有关详情,请参见 。
import { jsPDF } from 'jspdf'
import 'svg2pdf.js'
const doc = new jsPDF ( )
const element = document . getElementById
svg转成jpg/png图片,svg含跨域图片基本思路:svg:svg效果:转成jpg/png:base64串显示效果由于svg上含有跨域图片,图片没显示出来,所以最终处理结果:解决跨域图片后的base64串显示结果:
基本思路:
1、获取svg所有元素;
2、把svg转成svg格式的base64;
3、新建img元素,并将svg base64赋值给src;
4、onload的时候绘制到canvas画布内;
5、根据所需格式导出jpg或png图片base64串
svg:
<svg version=
方案:Java 的 batik 库+fop库
提上 batik 库的官网 Apache(tm) Batik SVG Toolkit - a Java-based toolkit for applications or applets that want to use images in the Scalable Vector Graphics (SVG)http://xmlgraphics.apache..
作为矢量图之一的SVG格式,在画图过程中尤为重要,通过修改xml格式内容就可以改变图的内容,尤其在工业画图的这些要求比较严格的使用环境,由于svg的容易易改性,决定它不适合用户流转查看,而且svg需要依赖一定的浏览器环境,而PDF格式的文件刚好满足至查看不修改内容的特点,所以就有了这篇svg转pdf格式。
这个例子是由java代码写的。
先给出项目的整体代码分布结构图:
其中Svg2P
Inkscape介绍Inkscape 是一款开源的矢量画图软件,和微软的Vision类似,可以将SVG文件转化为PDF。起因因为SVG无法直接插入LaTeX,所以每次我都要手动在Inkcape中将SVG保存成PDF,但数量一多时,转化过程即麻烦又耗时。今天突然发现可以从命令行调用Inkcape进行转化,转化过程如下: 安装 Inkscape 先将Inkscape加入环境变量 在命令行运行 in...
PDF(Portable Document Format的简称,意为“便携式文档格式”),是由Adobe Systems用于与应用程序、操作系统、硬件无关的方式进行文件交换所发展出的文件格式。PDF文件以PostScript语言图象模型为基础,无论在哪种打印机上都可保证精确的颜色和准确的打印效果,即PDF会忠实地再现原稿的每一个字符、颜色以及图象。
可移植文档格式是一种电子文件格式。这种文件格式与操作系统平台无关,也就是说,PDF文件不管是在Windows,Unix还是在苹果公司的Mac OS操作系统中都
Windows10 SVG转PDF1. 下载inkscape2. Bat脚本
写论文经常要特定格式的图片文件,例如EPS、PDF等,博主喜爱用PPT绘图,但不巧,PPT只能导出SVG格式的图片,那么如何在Win10上将SVG转为PDF格式呢?不多BB,直接来看
1. 下载inkscape
inkscape是一款绘图软件,但其可以用命令行的方式进行各种格式的图片转换,这是首要工具,下载链接,注意,安装过程中一定要将其加入环境变量。
如何验证inkscape成功加入到了环境变量中呢?打开CMD,输入下述命令