一、基础知识
(一)简介
1. 什么是PyQt5
PyQt是基于Digia公司强大的图形程序框架Qt的Python接口,由一组Python模块构成,它是一个创建GUI应用程序的工具包,由Phil Thompson开发。
自从1998年首次将Qt移植到Python上形成PyQt以来,已经发布了PyQt3、PyQt4和PyQt5等3个主要版本,最新版本是PyQt 5。
2. PyQt5的主要特点
-
对Qt库进行完全封装。
-
使用信号/槽机制进行通信。
-
提供了一整套进行GUI程序开发的窗口控件。
-
本身拥有超过620个类和近6000个函数及方法。
-
可以跨平台运行在所有主要操作系统上,包括UNIX、Windows、Mac OS。
-
支持使用Qt的可视化设计器进行图形界面设计,并能够自动生成Python代码。
3. PyQt5与Qt的关系
Qt(中国区官网:https://www.qt.io/cn)是1991年由挪威的Trolltech公司(奇趣科技)开发的一个基于C++的跨平台GUI库,它包括跨平台类库、集成开发工具和跨平台的IDE。
PyQt(官网:https://www.riverbankcomputing.com/)则是将Python与Qt融为一体,也就是说,PyQt允许使用Python语言调用Qt库中的API,这样做的最大好处就是在保留了Qt高运行效率的同时,大大提高了开发效率。因为,相对于C++语言来说,Python语言的代码量、开发效率都要更高,而且其语法简单、易学。PyQt对Qt做了完整的封装,几乎可以用PyQt做Qt能做的任何事情。
Qt的发展历程:

PyQt就是使用Python对Qt进行了封装,而PyQt5则是PyQt的一个版本。
PyQt5与Qt的关系:

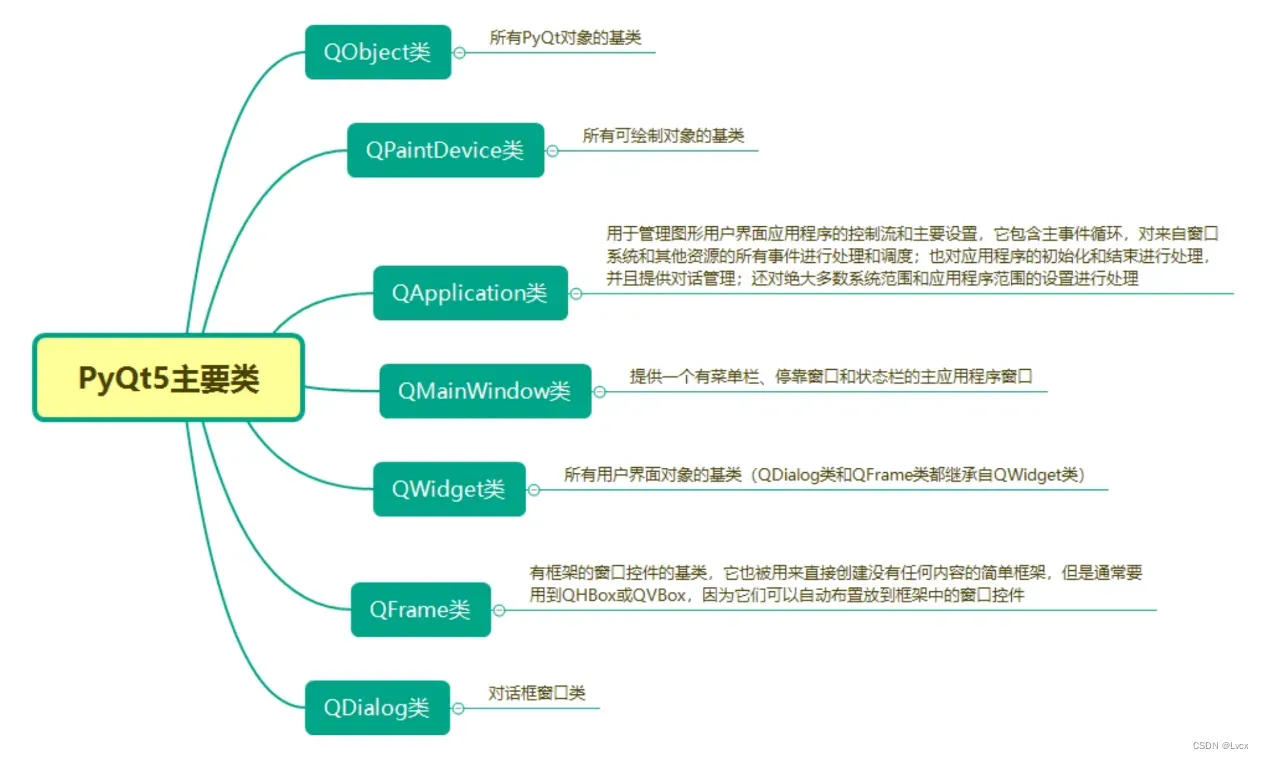
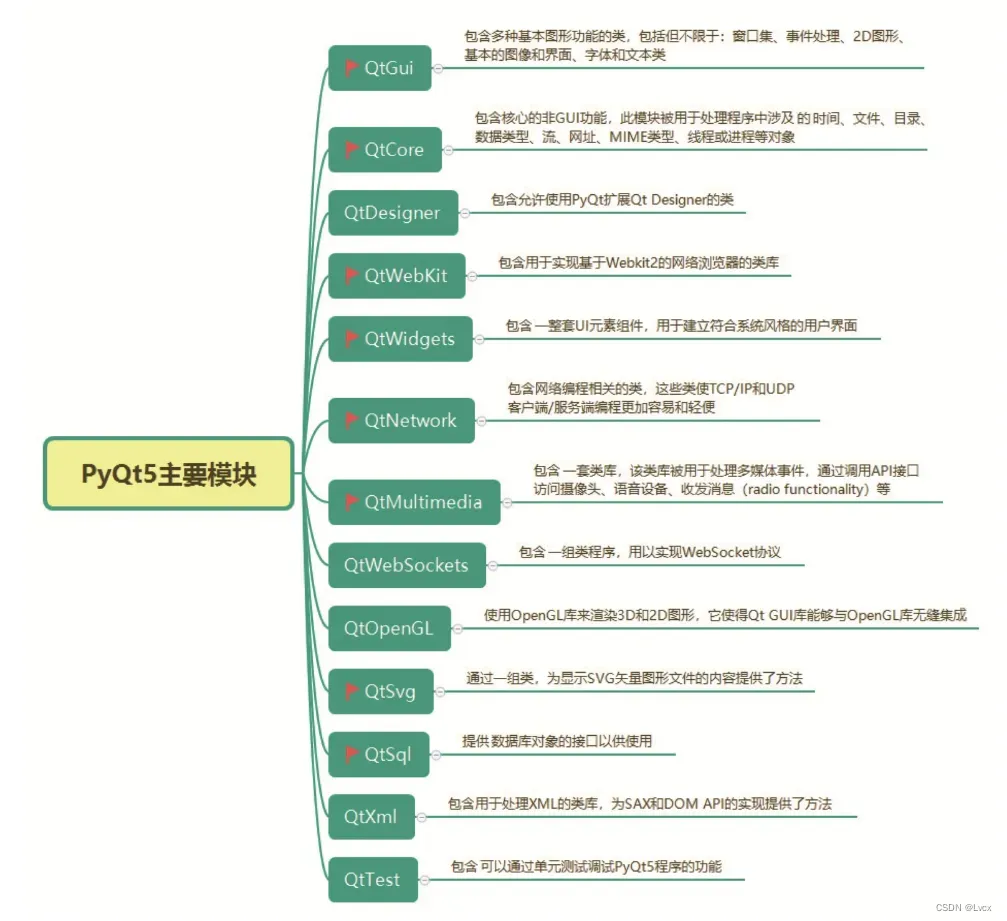
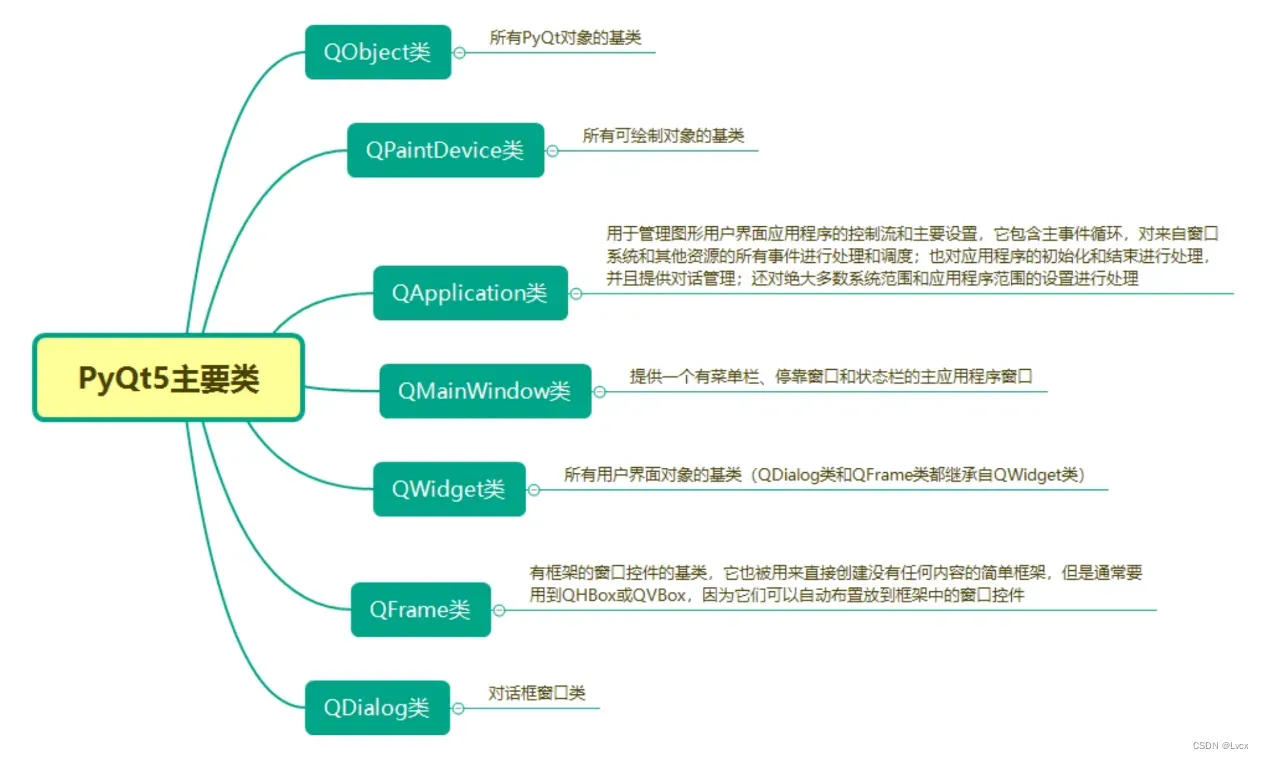
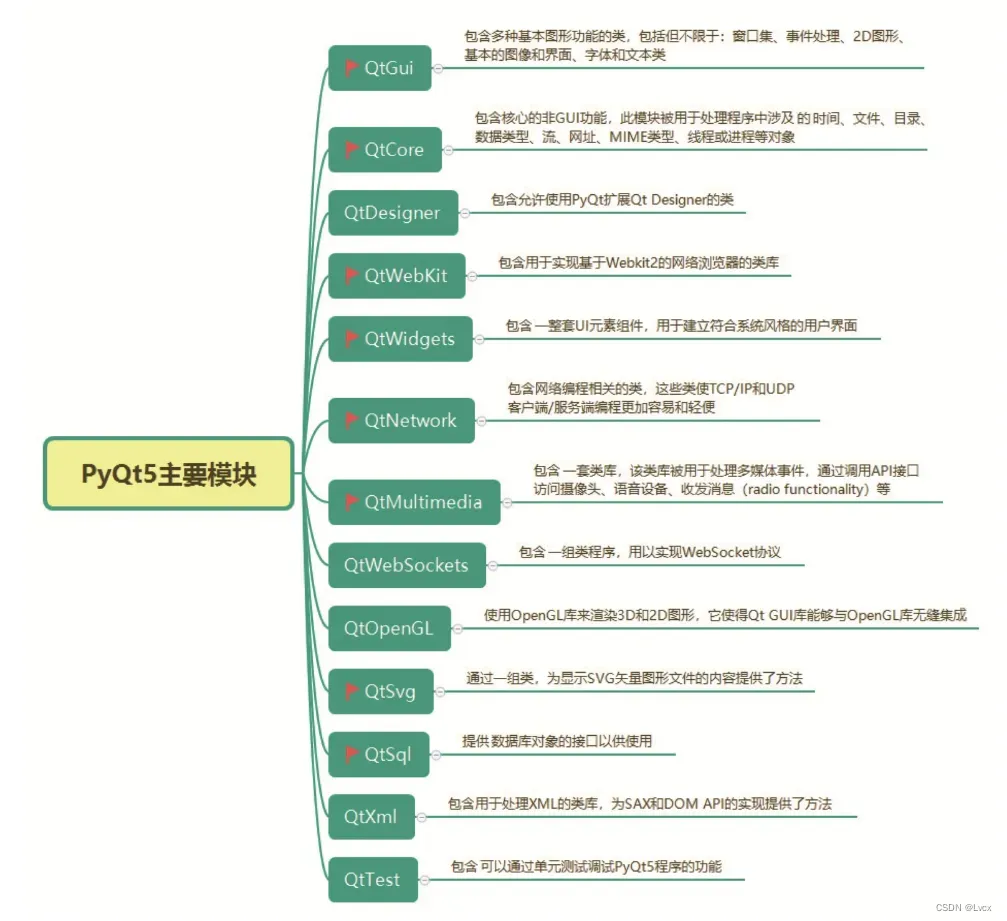
4. PyQt5的主要的类和模块


QtSvg模块主要提供了可用于显示SVG矢量图形文件的类,那么什么是SVG文件呢?SVG是一种可缩放的矢量图形,它的英文全称为Scalable Vector Graphics,是一种用于描述二维图形和图形应用程序的XML语言。SVG图像非常适合于设计高分辨率的Web图形页面,用户可以直接用代码来描绘图像,也可以用任何文字处理工具打开SVG图像,而且可以通过改变部分代码来使图像具有交互功能,并能够随时插入HTML中通过浏览器来观看。
PyQt5的官方帮助地址:https://www.riverbankcomputing.com/static/Docs/PyQt5/
5. 除了PyQt5的其他常用GUI开发库
1. Tkinter
Tkinter又称“Tk接口”,是一个轻量级的跨平台图形用户界面(GUI)开发工具,是Tk图形用户界面工具包标准的Python接口,可以运行在大多数Unix、Windows和Ma cOS系统中,而且Tkinter是安装Python解释器时自动安装的组件,Python的默认IDLE就是使用Tkinter开发的。
2. Flexx
Flexx是用于创建图形用户界面(GUI)的纯Python工具箱,该工具箱使用Web技术进行渲染。作为跨平台的Python工具,用户可以使用Flexx创建桌面应用程序和Web应用程序,同时可以将程序导出到独立的HTML文档中。
作为GitHub推荐的纯Python图形界面开发工具,它的诞生基于网络,已经成为向用户提供应用程序及交互式科学内容越来越流行的方法。
3. wxPython
wxPython是Python语言的一套优秀的GUI图形库,可以帮助开发人员轻松创建功能强大的图形用户界面的程序。同时wxPython作为优秀的跨平台GUI库wxWidgets的Python封装,具有非常优秀的跨平台能力,可以在不修改程序的情况下在多种平台上运行,支持Windows、Mac OS及大多数的Unix系统。
4. Kivy
Kivy是一款用于跨平台快速应用开发的开源框架,只需编写一套代码便可轻松运行于各大移动平台和桌面上,如Android、iOS、Linux、Ma cOS和Windows等。Kivy采用Python和Cython编写。
5. PySide
PySide是跨平台的应用程序框架Qt的Python绑定版本,可以使用Python语言和Qt进行界面开发。2009年8月,PySide首次发布,提供和PyQt类似的功能,并兼容API。但与PyQt不同的是,它使用LGPL授权,允许进行免费的开源软件和私有的商业软件的开发;另外,相对于PyQt,它支持的Qt版本比较老,最高支持到Qt 4.8版本,而且官方已经停止维护该库。
6. PyGTK
PyGTK是Python对GTK+GUI库的一系列封装,最经常用于GNOME平台上,虽然也支持Windows系统,但表现不太好,所以,如果在Windows系统上开发Python的GUI程序,不建议使用该库。
6. VMware和Ubantu下载地址
VMware是常用的一种虚拟机软件,下载地址:https://www.vmware.com/cn/products/workstation-player/workstation-player-evaluation.html。
Ubuntu系统镜像文件的下载地址:https://ubuntu.com/download/desktop。
(二)前期准备
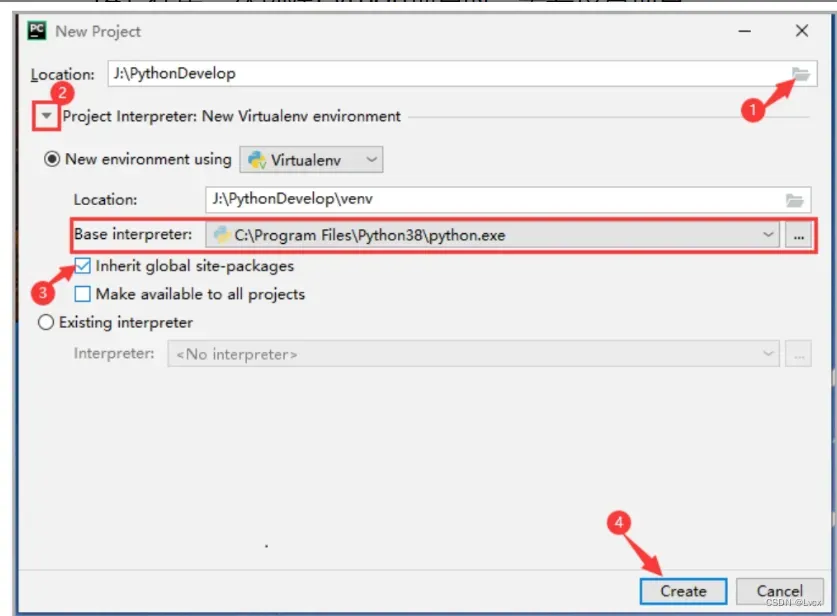
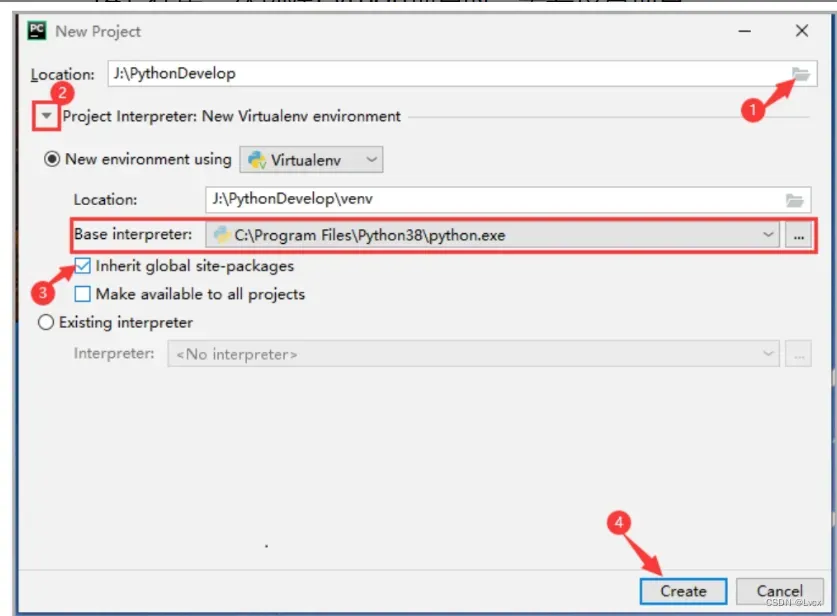
1. 创建Python项目
需要设置项目的存放位置和虚拟环境路径,设置的虚拟环境的“Base interpreter”解释器应该是python.exe文件的地址。

2. 安装PyQt5
pip install PyQt5
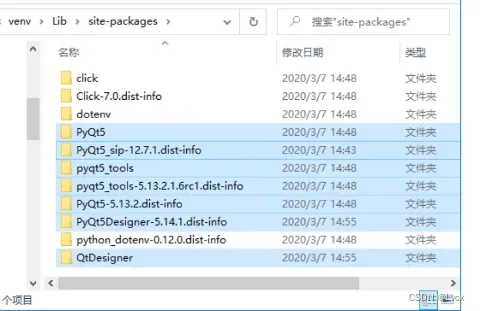
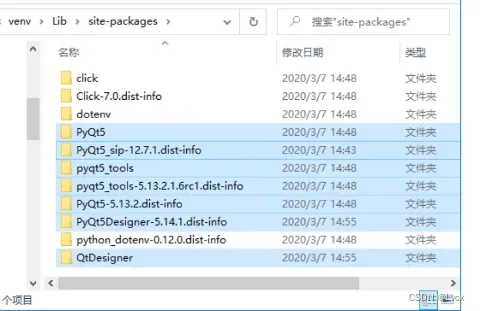
PyQt相关模块及依赖包所在文件夹位置:

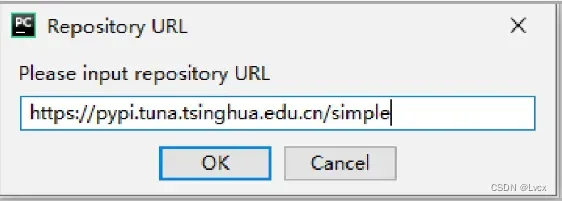
1. 安装模块常用的国内镜像地址
# 阿里云:https://mirrors.aliyun.com/pypi/simple/
# 清华大学:https://pypi.tuna.tsinghua.edu.cn/simple
# 中国科技大学:https://pypi.mirrors.ustc.edu.cn/simple/
# 豆瓣:https://pypi.douban.com/simple/
2. 更换模块安装源的命令
pip config set global.index-url 地址
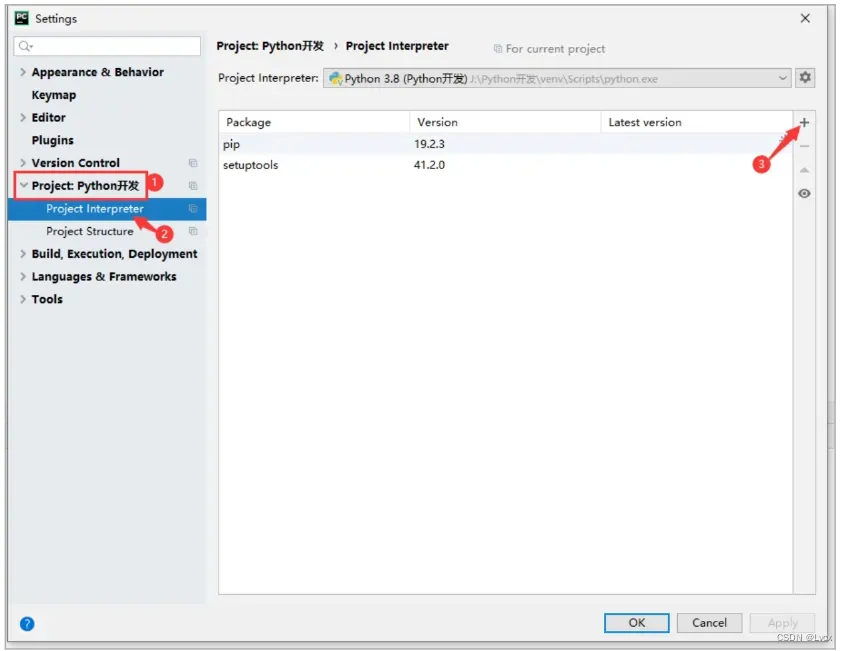
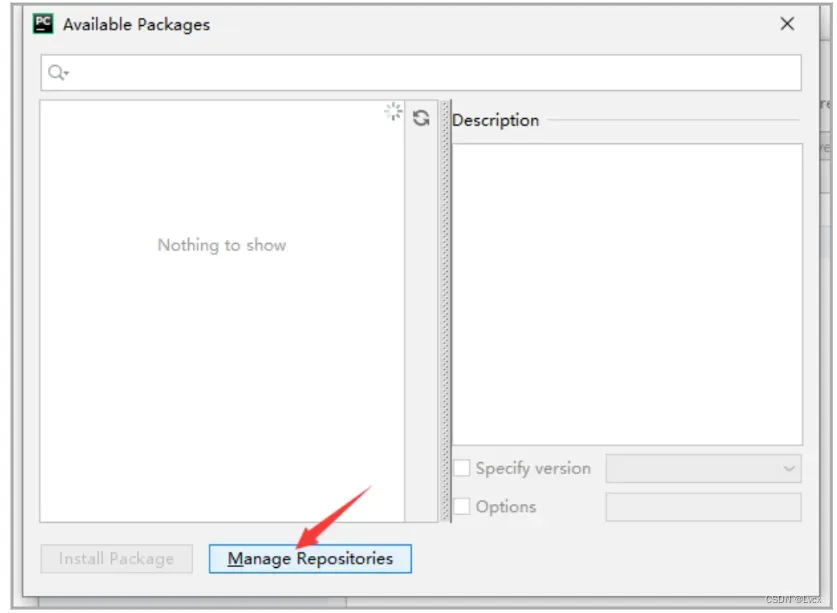
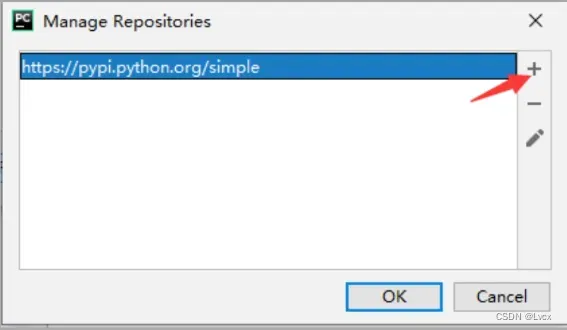
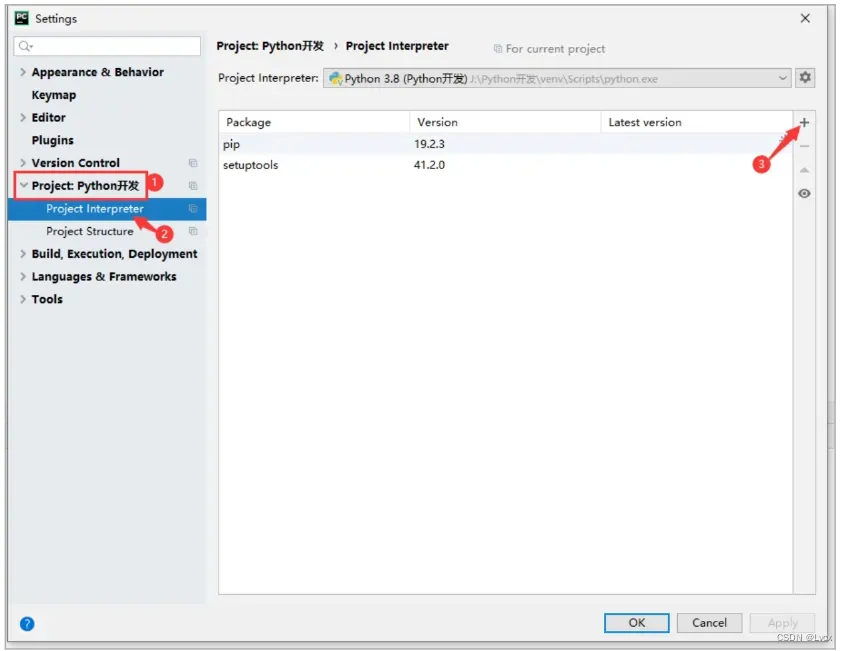
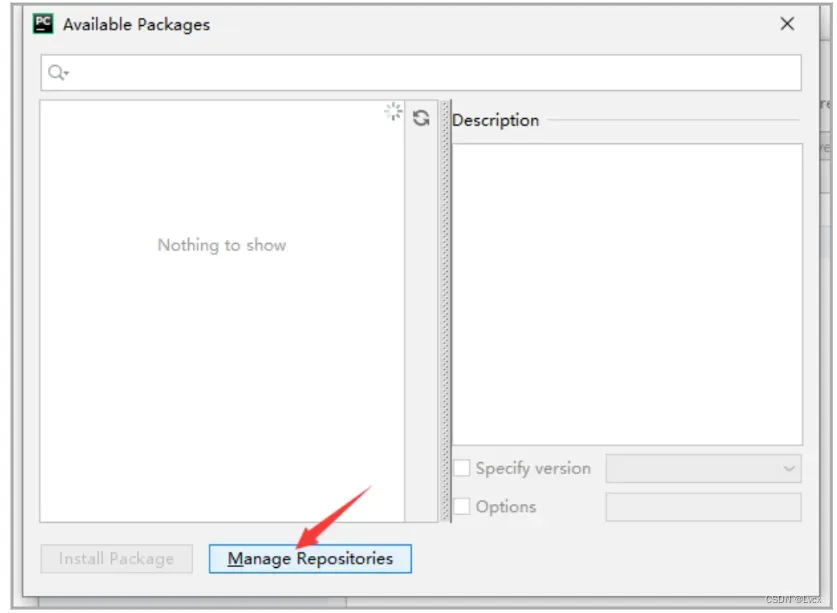
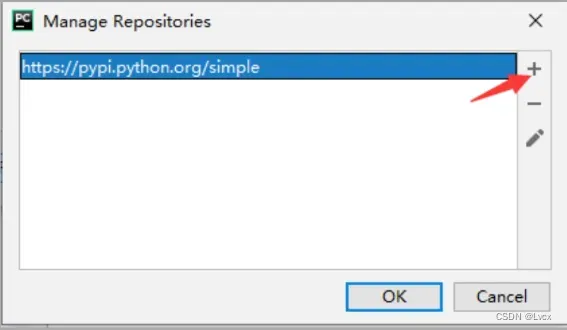
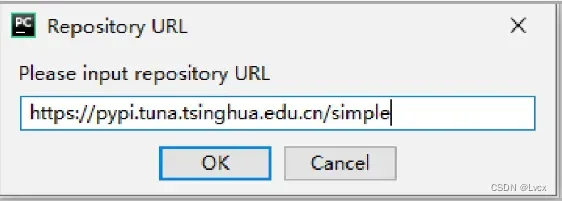
3. 也可以在项目中设置安装源
设置步骤如下图所示:




3. 配置QT设计器及转换工具
-
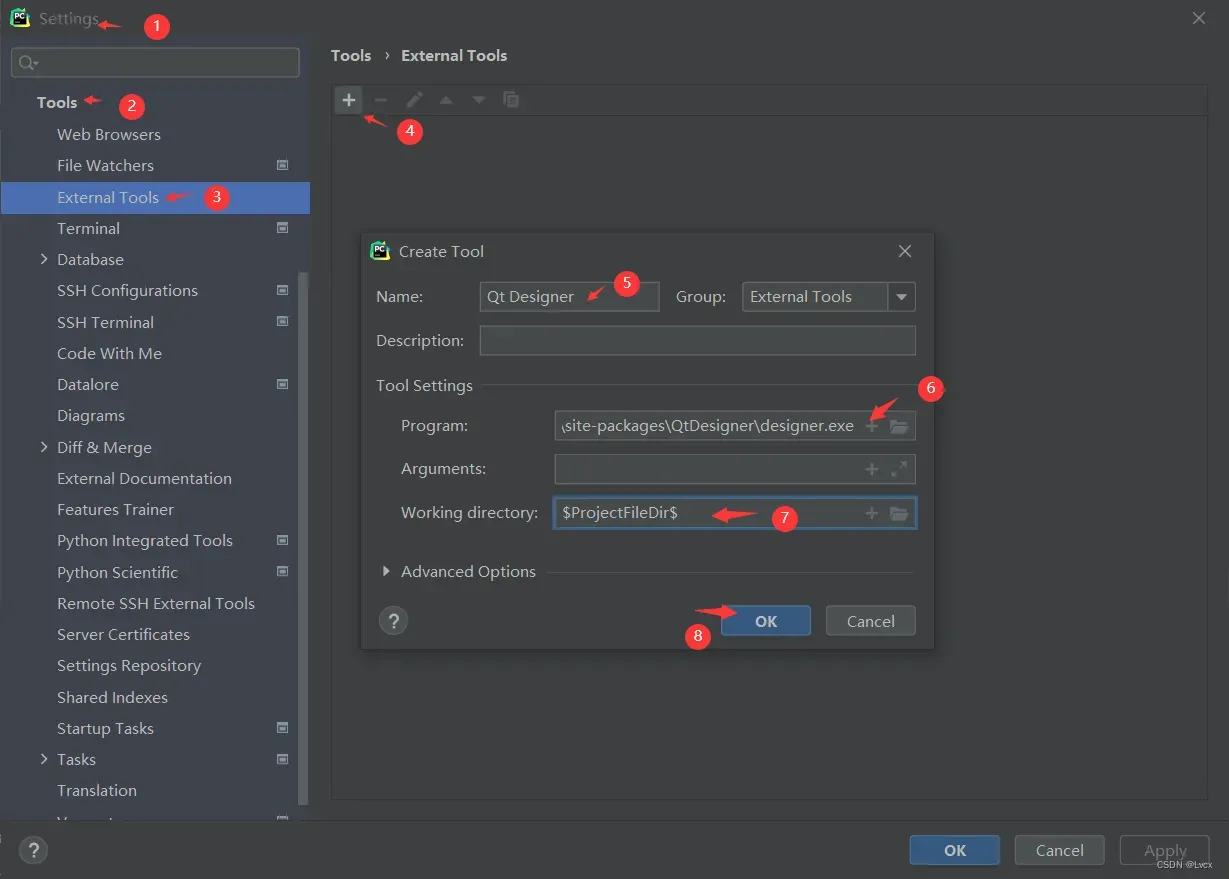
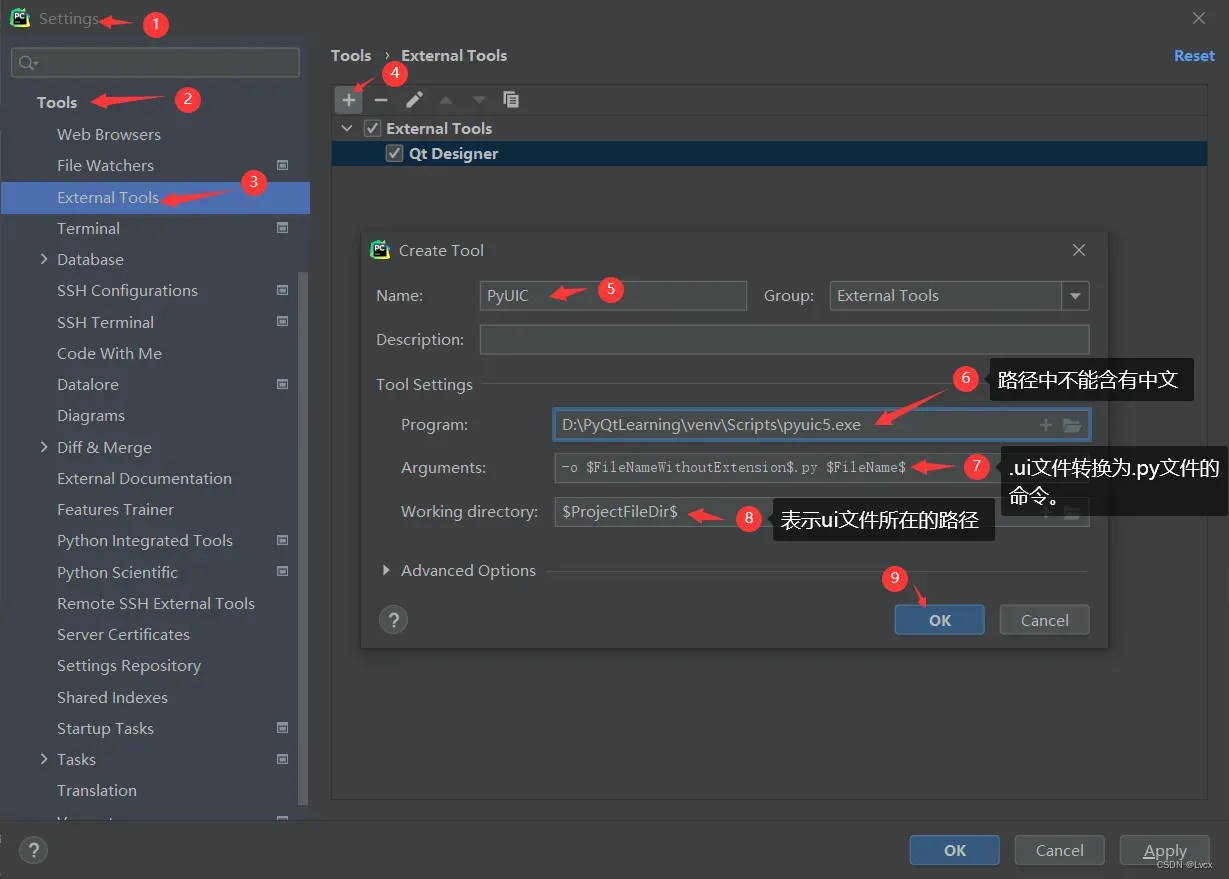
注意:路径中不能含有中文,否则可能会出现路径无法识别的问题。
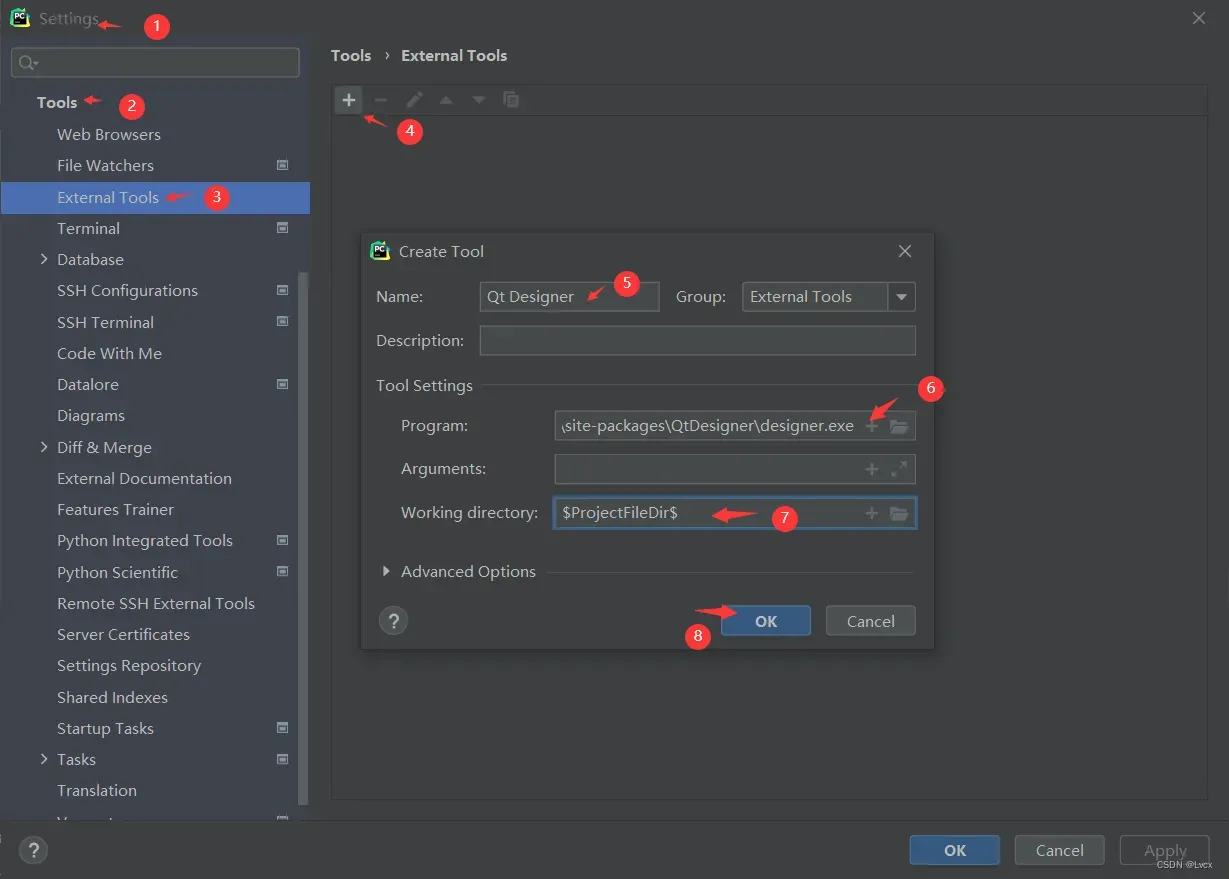
1. 配置QT设计器

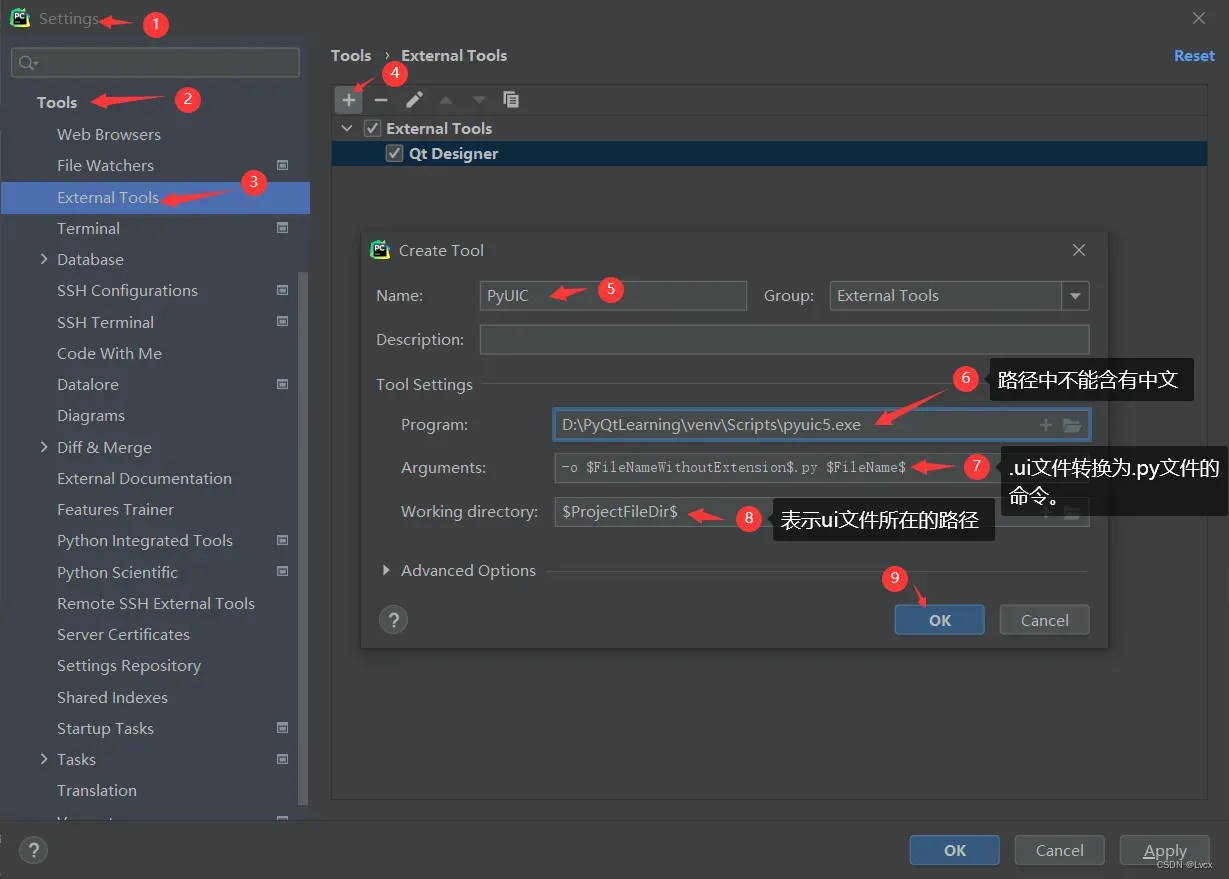
2. 配置将.ui文件转换成.py文件的快捷工具
下列命令的作用是将.ui文件转换为.py文件:
-o $FileNameWithoutExtension$.py $FileName$

3. 在配置以上工具时,用到的系统默认变量的解释
1. $ProjectFileDir$
2. $FileDir$
3. $FileName$
4. $FileNameWithoutExtension$
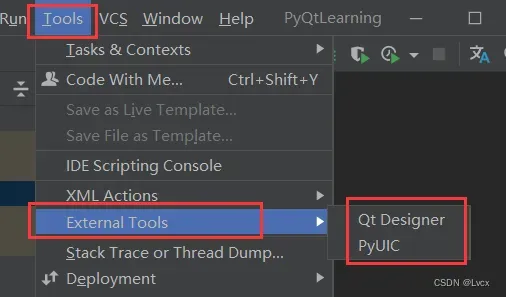
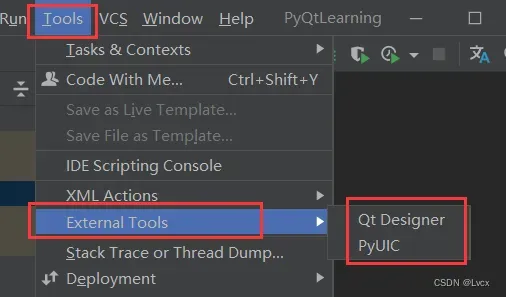
4. 配置好后查看和使用工具
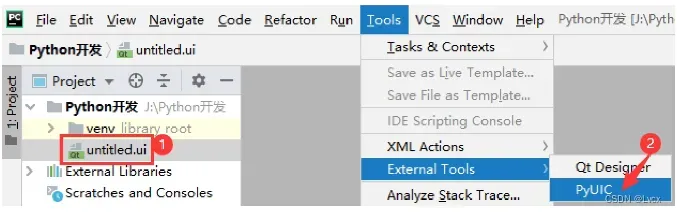
在菜单栏的Tools中可以看到配置的两个工具菜单:

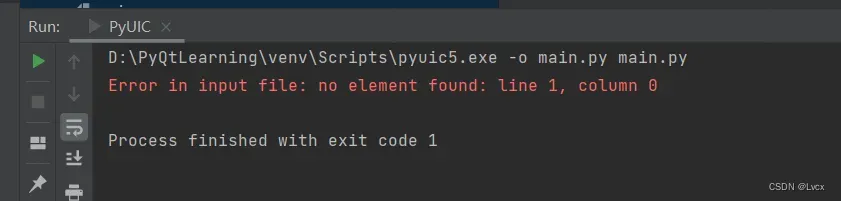
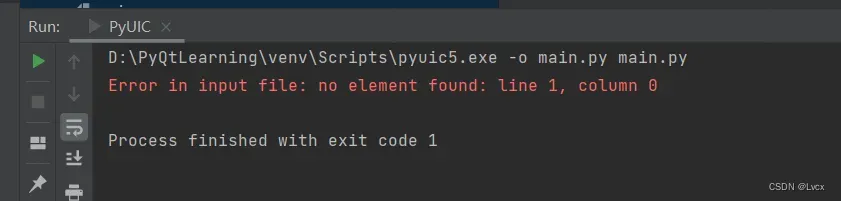
使用“PyUIC”菜单时,必须首先选择一个.ui文件,否则,可能会出现如下图所示的错误提示,表示没有指定.ui文件。

(三)Python语言基础
参考笔记:https://www.mubucm.com/doc/1IHziL_1383
(四)创建PyQt程序
1. 创建第一个PyQt5程序
1. 认识Qt Designer
Qt Designer,中文名称为Qt设计师,它是一个强大的可视化GUI设计工具,通过使用Qt Designer设计GUI程序界面,可以大大提高开发效率。
1. 几种常见的窗口类型
(1)打开Qt Designer
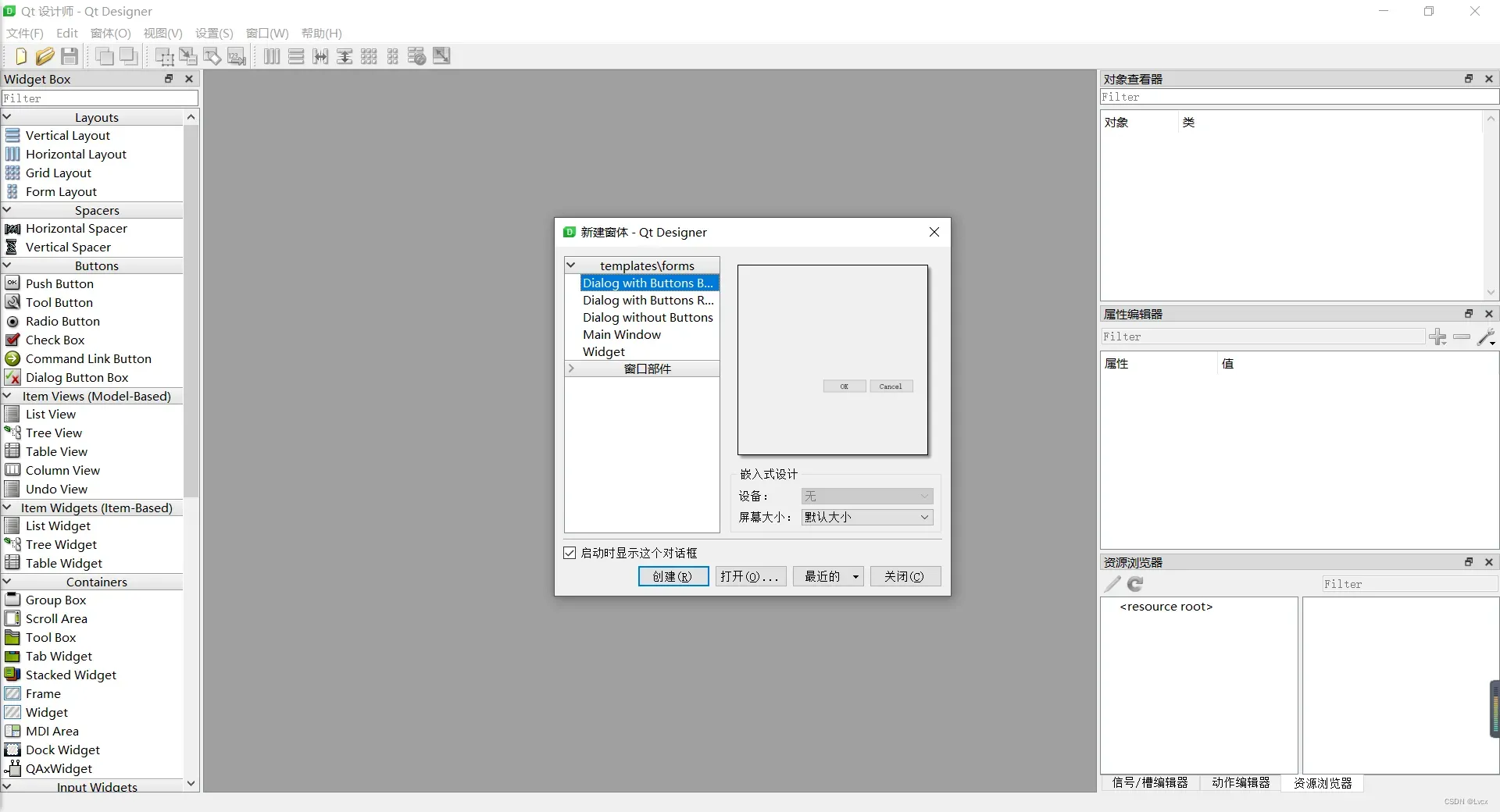
前面我们已经配置了的QT设计器,点击“Tools”—>“External Tools”—>“Qt Designer”即可打开Qt Designer设计器,打开后的界面如下:

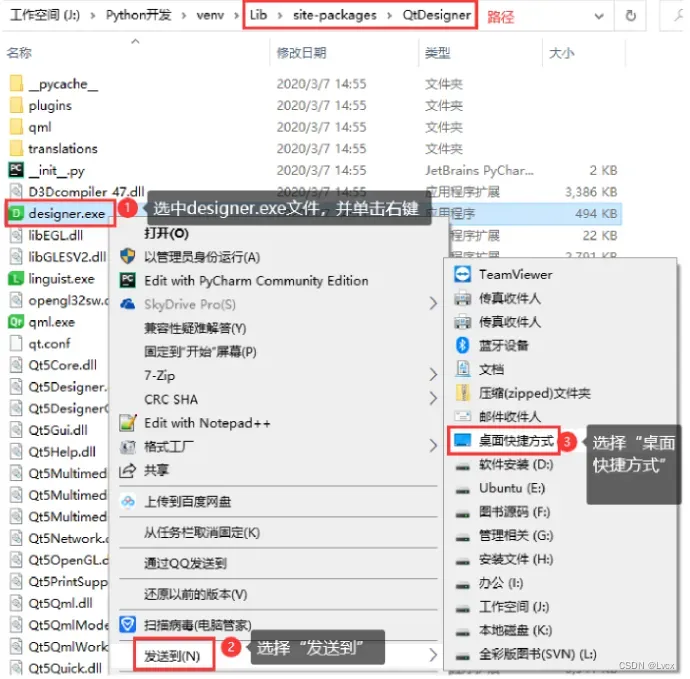
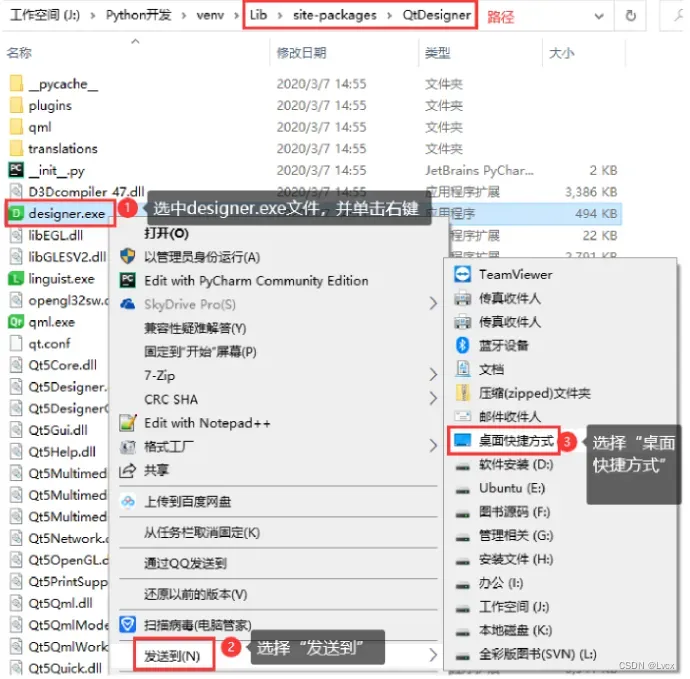
除了在PyCharm中通过扩展工具打开Qt Designer设计器,还可以通过可执行文件打开,Qt Designer的可执行文件安装在当前虚拟环境下的“Lib\site-packages\QtDesigner”路径下,名称为designer.exe,通过双击该文件,也可以打开Qt Designer设计器。
另外,为了使用方便,可以为其创建一个桌面快捷方式,具体方法为:选中designer.exe文件,单击右键,在弹出的快捷菜单中依次选择“发送到”→“桌面快捷方式”,创建designer.exe文件在系统桌面上的快捷方式:

这样,以后就可以直接在桌面上通过双击该快捷方式打开Qt Designer设计器了。
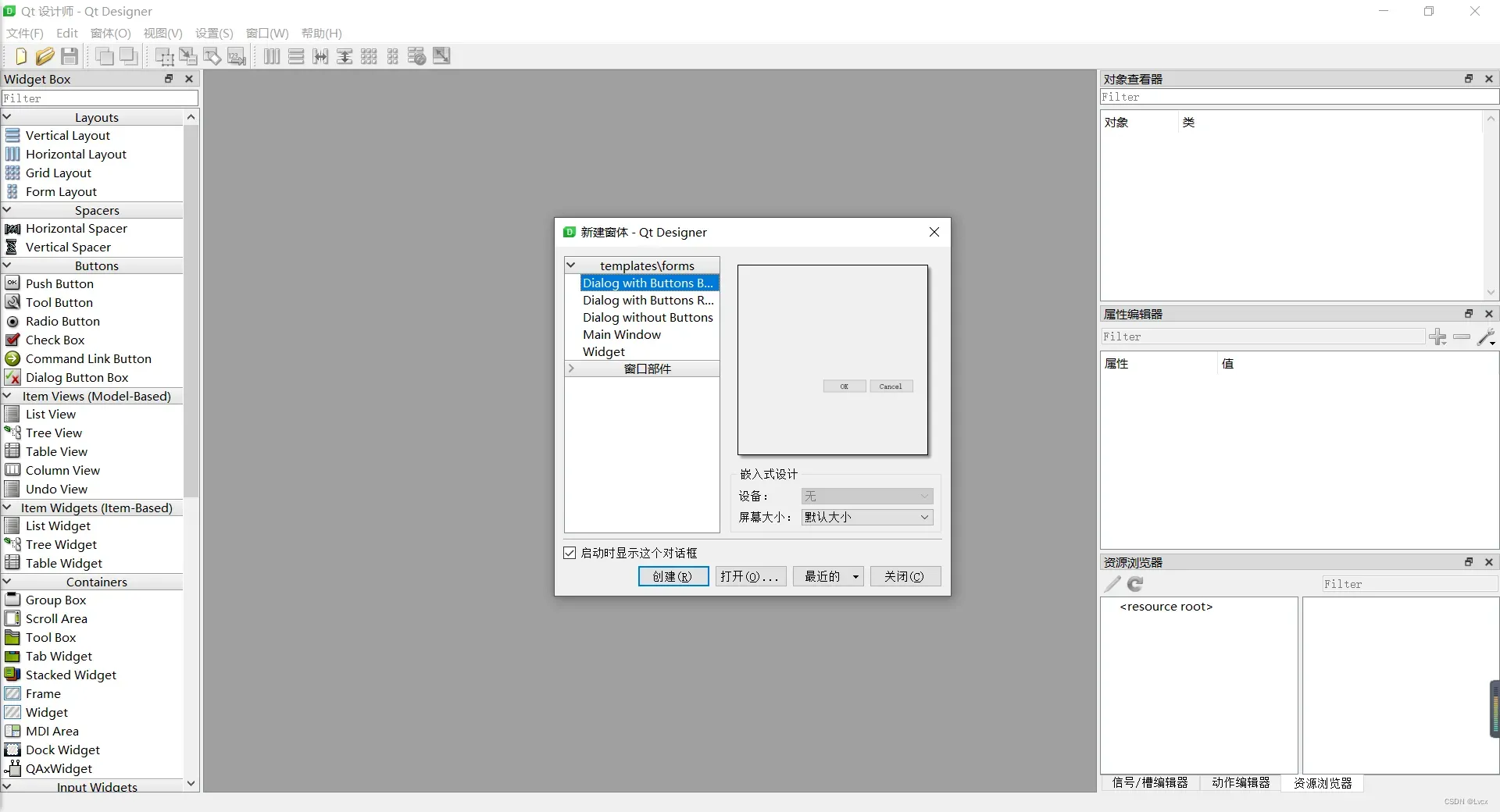
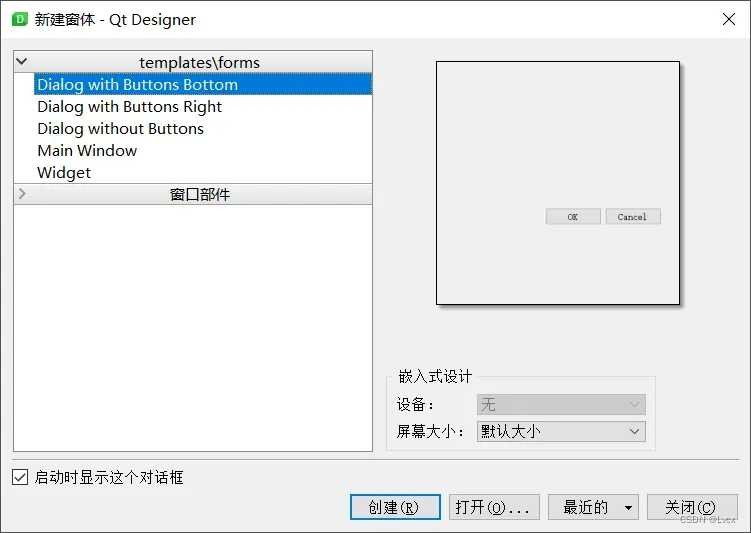
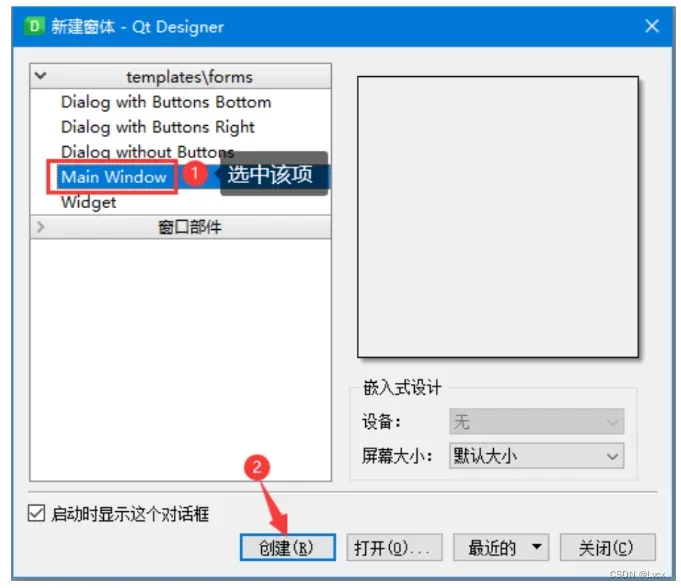
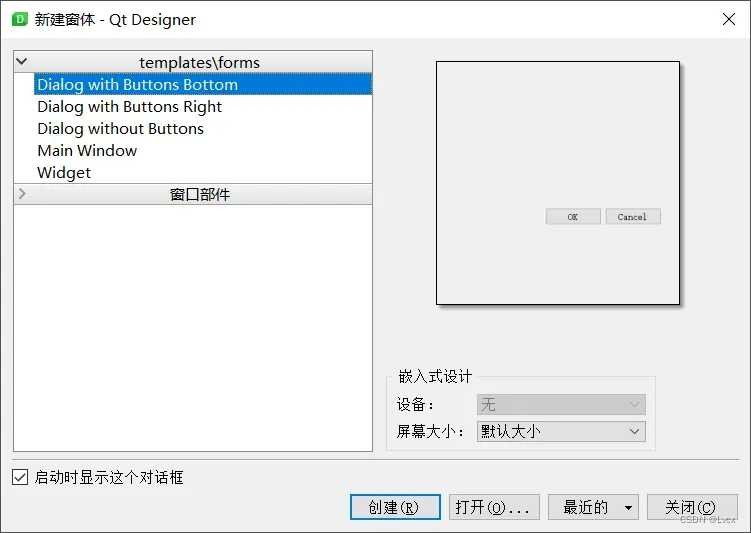
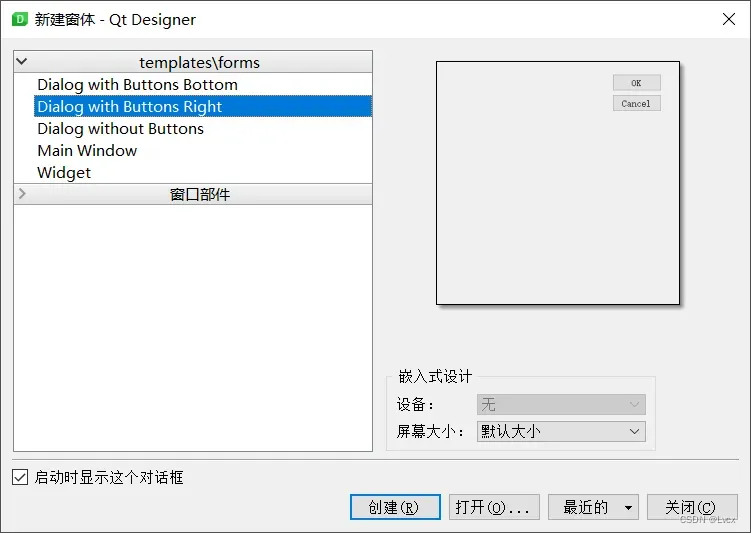
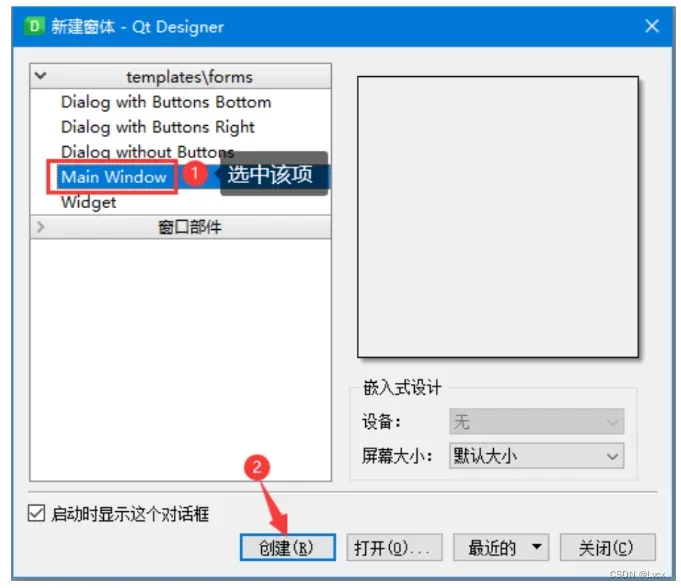
(2)打开Qt Designer设计器后,会显示“新建窗体”窗口,该窗口中以列表形式列出Qt支持的几种窗口类型:
Dialog with Buttons Bottom:按钮在底部的对话框窗口:

Dialog with Buttons Right:按钮在右上角的对话框窗口:

Dialog without Buttons:没有按钮的对话框窗口:

Main Window:一个带菜单、停靠窗口和状态栏的主窗口:

-
Main Window窗口是使用PyQt5设计GUI程序时最常用的窗口,本文所有案例都将以创建Main Window窗口为基础。
Widget:通用窗口:

-
Widget窗口和Main Window窗口看起来是一样的,但它们其实是有区别的,Main Window窗口会自带一个菜单栏和一个状态栏,而Widget窗口没有,默认就是一个空窗口。
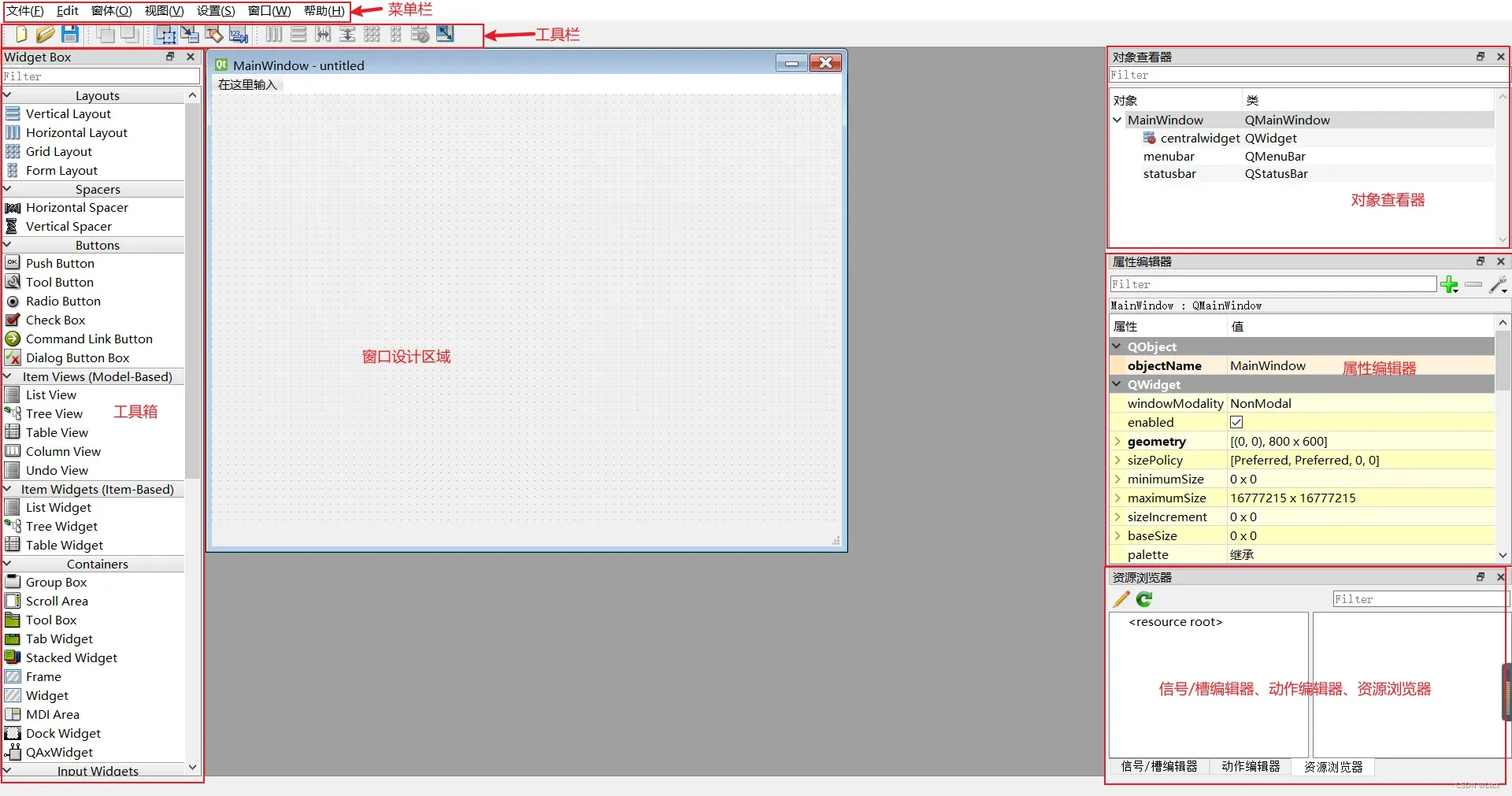
2. 熟悉Qt Designer窗口区域
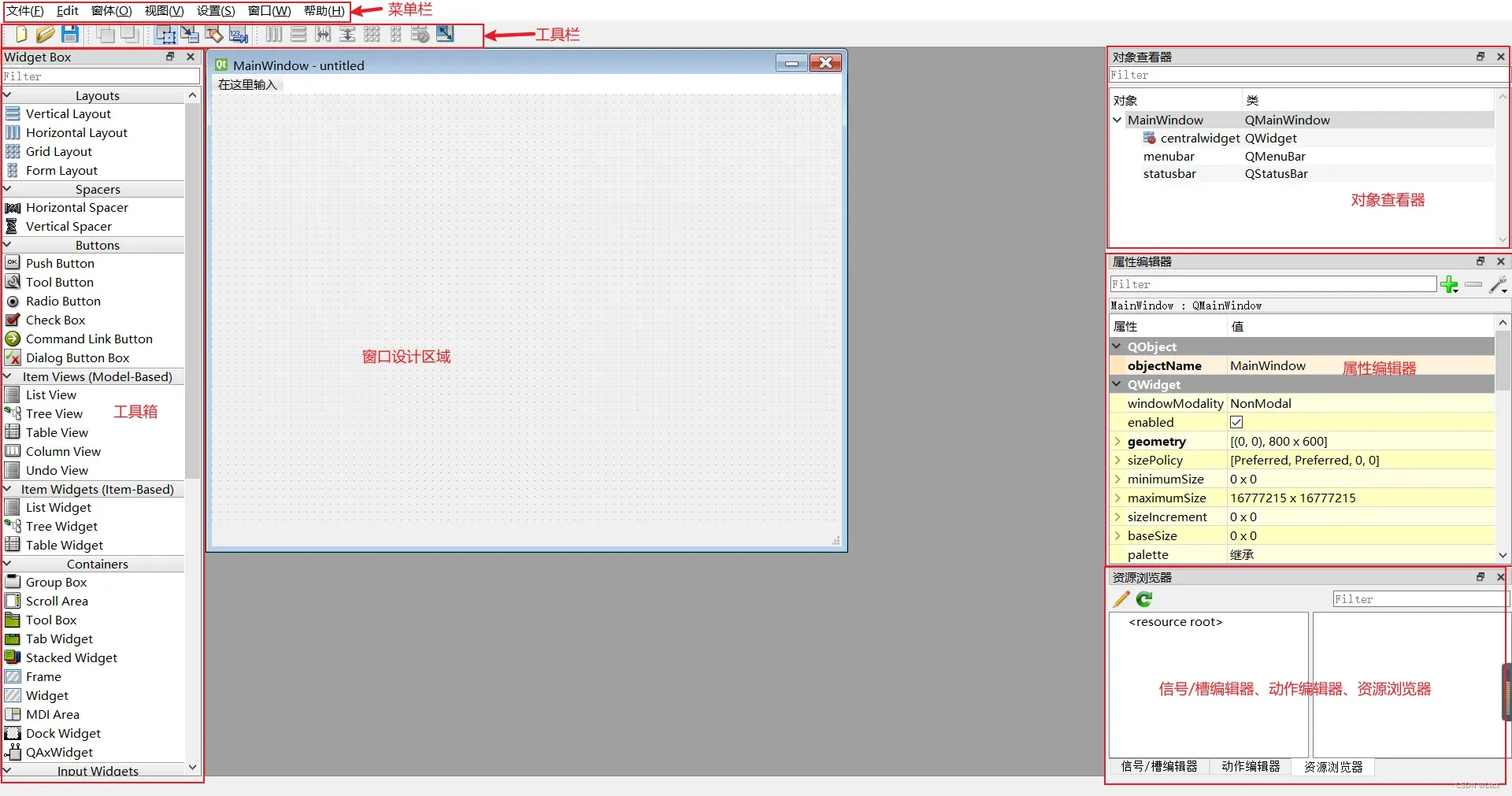
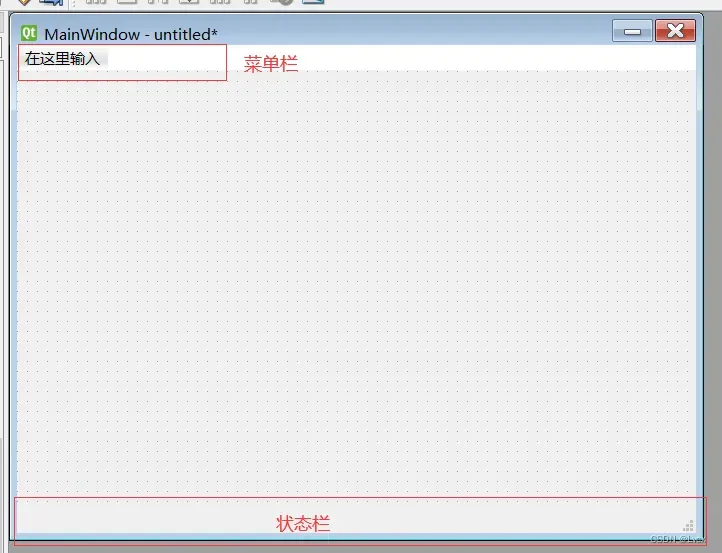
在Qt Designer设计器的“新建窗体”窗口中选择“Main Window”,即可创建一个主窗口,Qt Designer设计器的主要组成部分如下图所示:

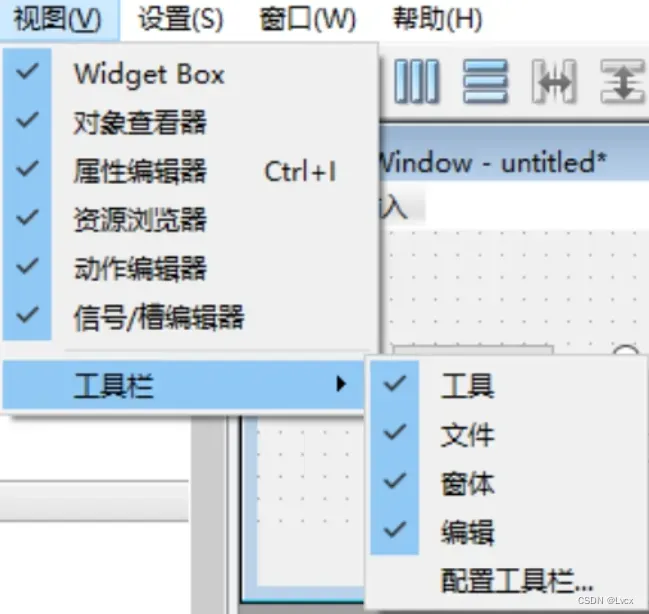
1. 菜单栏
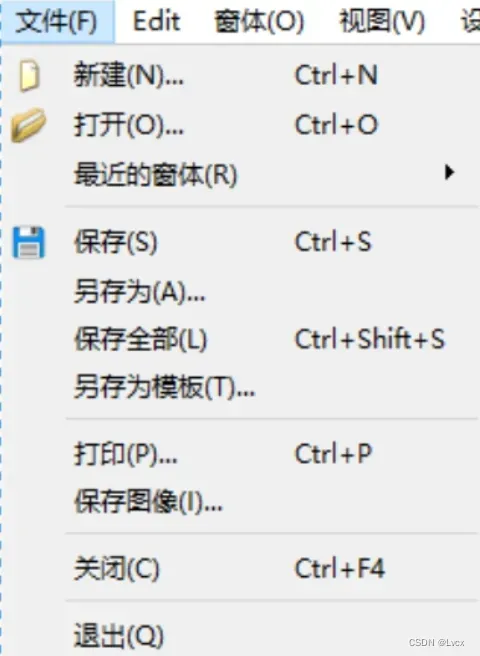
菜单栏显示了所有可用的Qt命令:

在Qt Designer的菜单栏中,最常用的是前面4个菜单,即“文件”“Edit(编辑)”“窗体”和“视图”。
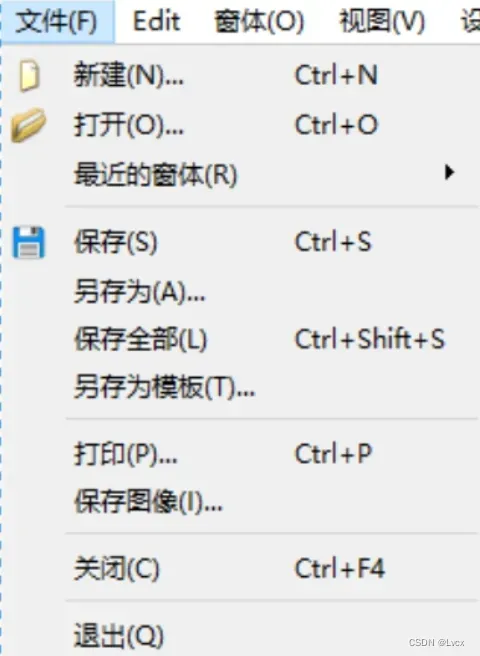
-
“文件”菜单主要提供基本的“新建”“保存”“关闭”等功能菜单。

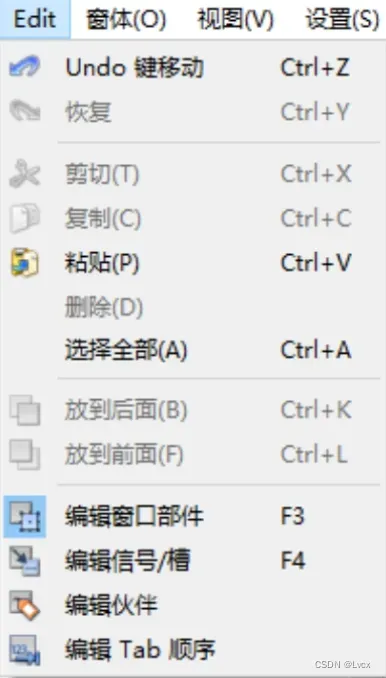
-
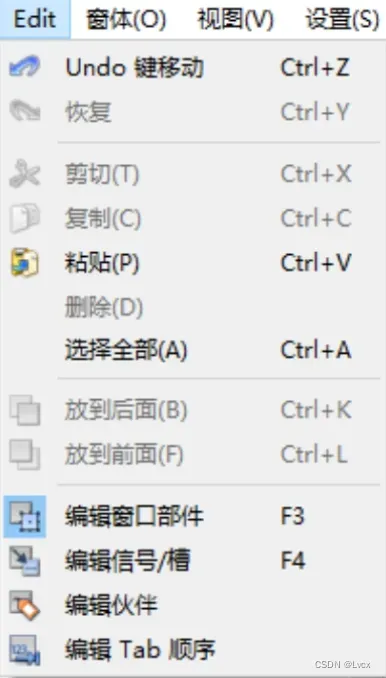
“Eidt(编辑)”菜单除了提供常规的“复制”“粘贴”“删除”等操作外,还提供了特定于Qt的几个菜单,即“编辑窗口部件”“编辑信号/槽”“编辑伙伴”“编辑Tab顺序”,这4个菜单主要用来切换Qt窗口的设计状态。

-
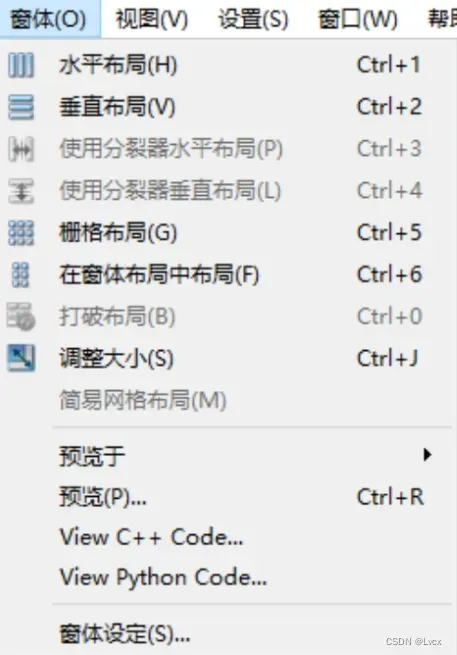
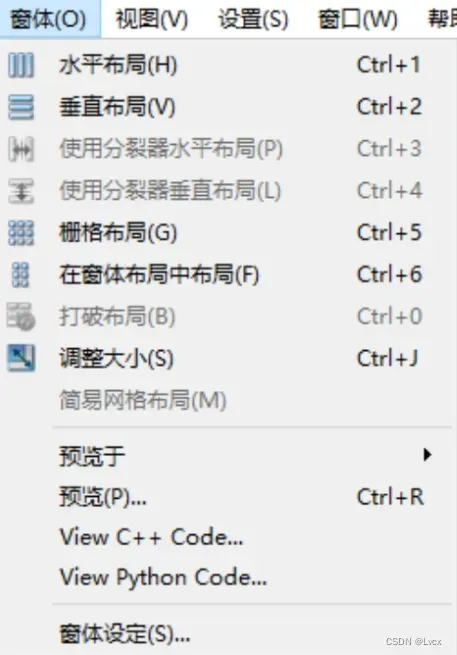
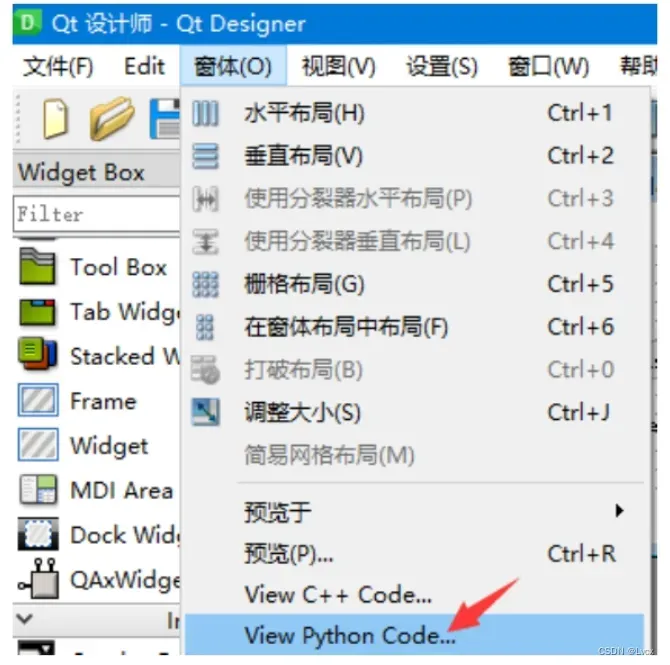
“窗体”菜单提供布局及预览窗体效果、C++代码和Python代码相关的功能。

-
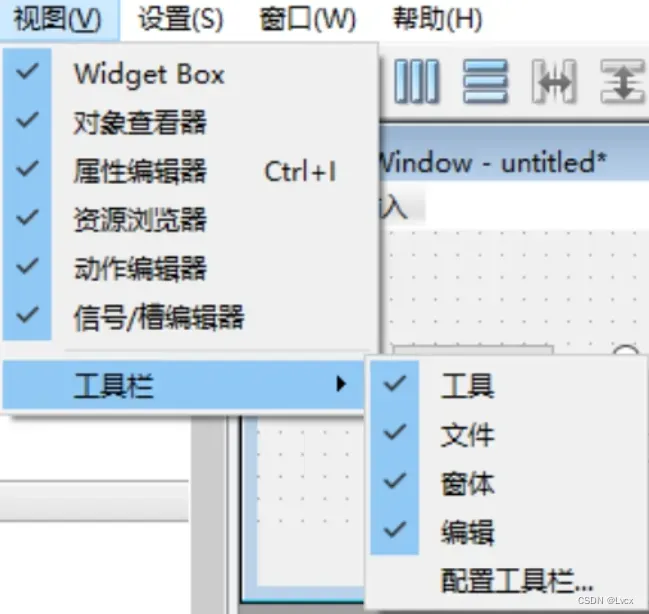
“视图”菜单主要用来提供Qt常用窗口的快捷打开方式。

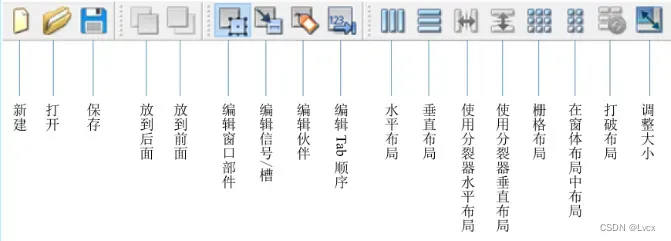
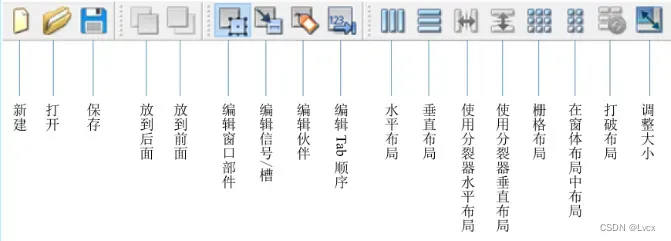
2. 工具栏
为了操作更方便、快捷,将菜单项中常用的命令放入了工具栏。通过工具栏可以快速地访问常用的菜单命令。

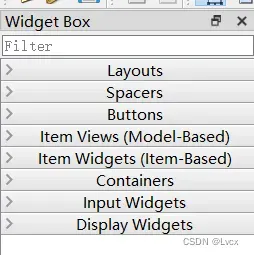
3. 工具箱
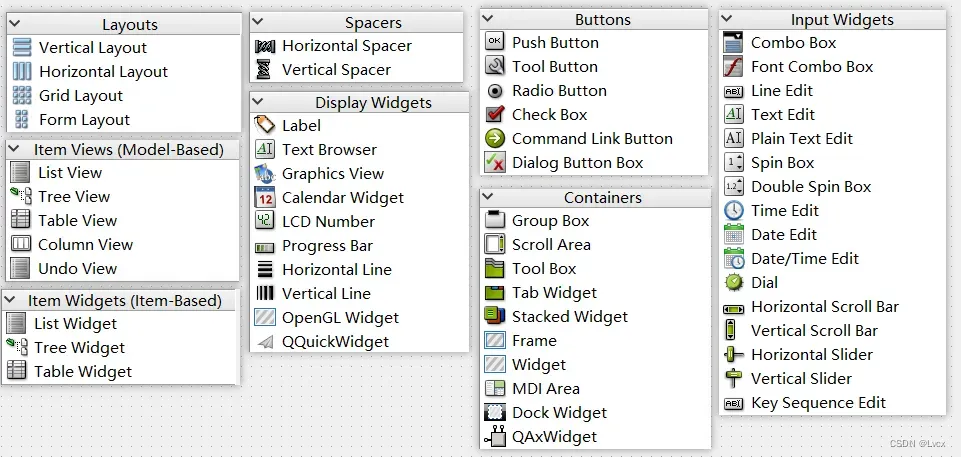
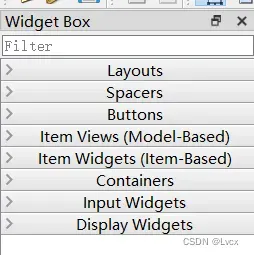
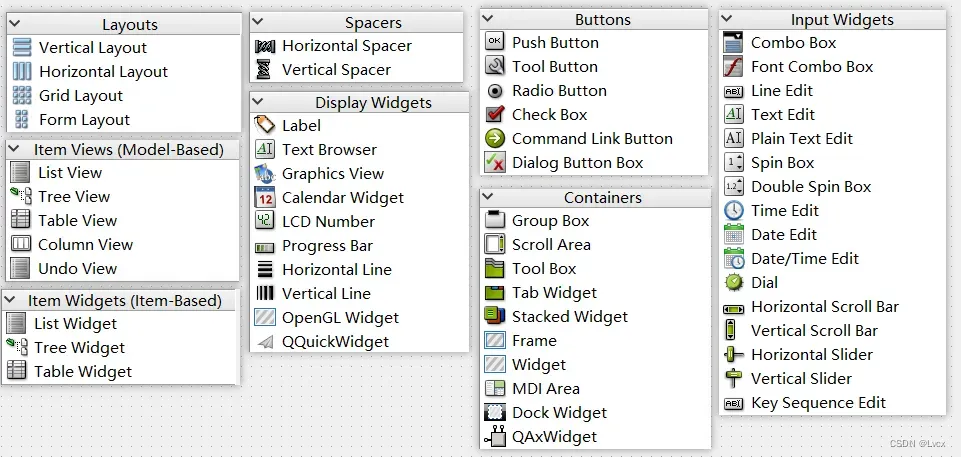
工具箱是Qt Designer最常用、最重要的一个窗口,每一个开发人员都必须对这个窗口非常熟悉。工具箱提供了进行PyQt5 GUI界面开发所必需的控件。通过工具箱,开发人员可以方便地进行可视化的窗体设计,简化程序设计的工作量,提高工作效率。根据控件功能的不同,工具箱分为8类,展开每个分类,都可以看到各个分类下包含的控件。
8类工具箱如下:

每个分类包含的控件如下:

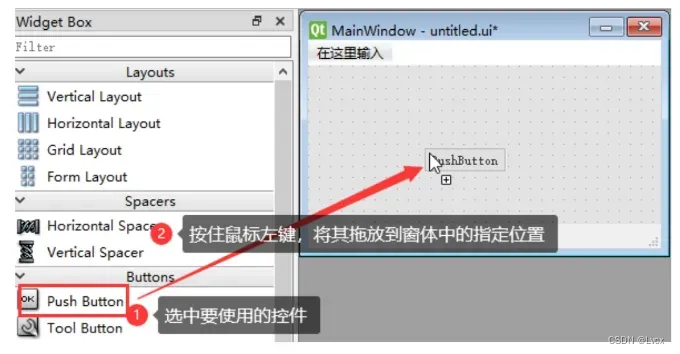
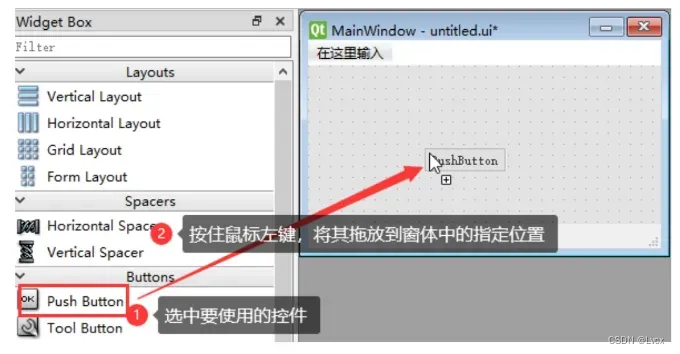
在设计GUI界面时,如果需要使用某个控件,可以在工具箱中选中需要的控件,直接将其拖放到设计窗口的指定位置。
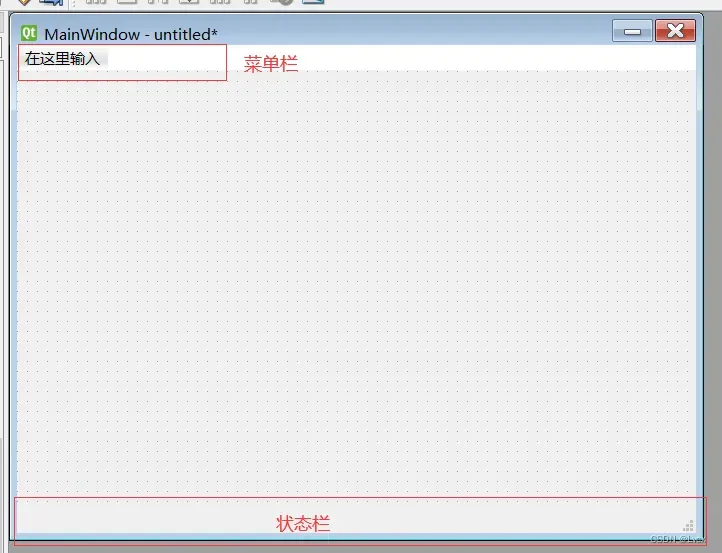
4. 窗口设计区域
窗口设计区域是GUI界面的可视化显示窗口,任何对窗口的改动,都可以在该区域实时显示出来。
下图所示是一个默认的MainWindow窗口,该窗口中包含一个默认的菜单和一个状态栏:

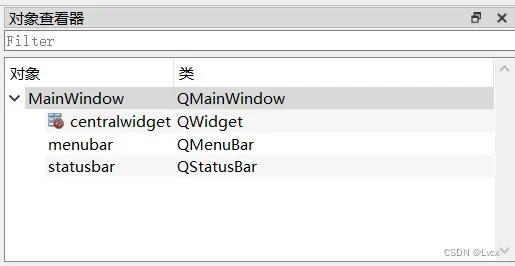
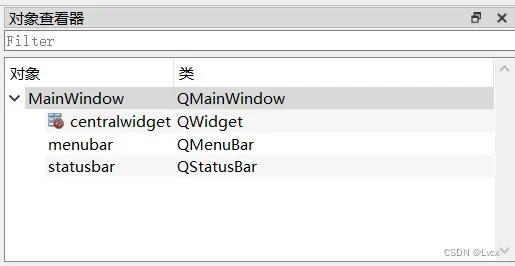
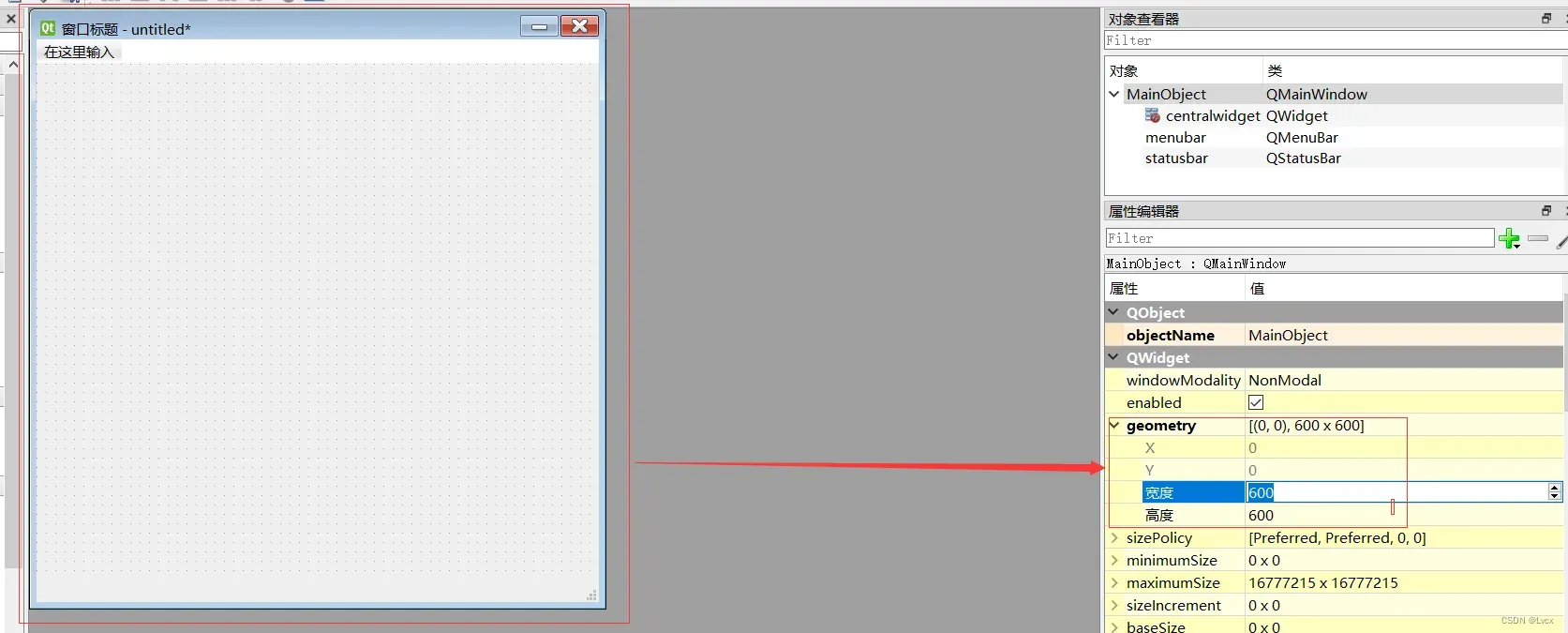
5. 对象查看器
对象查看器主要用来查看设计窗口中放置的对象列表。

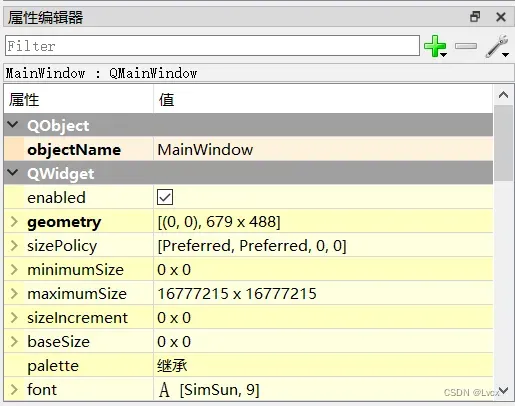
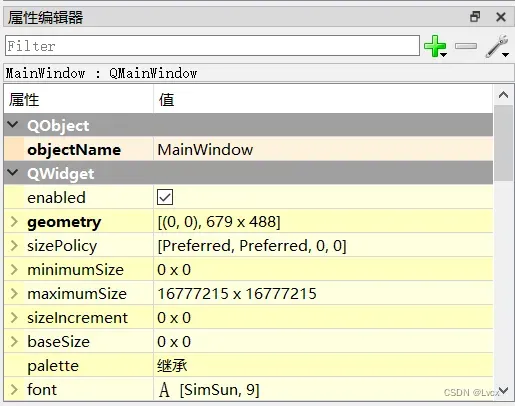
6. 属性编辑器
属性编辑器是Qt Designer中另一个常用并且重要的窗口,该窗口为PyQt5设计的GUI界面提供了对窗口、控件和布局等相关属性的修改功能。设计窗口中的各个控件属性都可以在属性编辑器中设置完成。

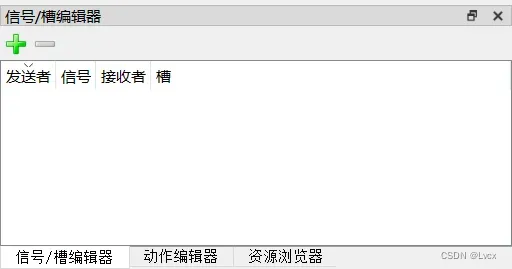
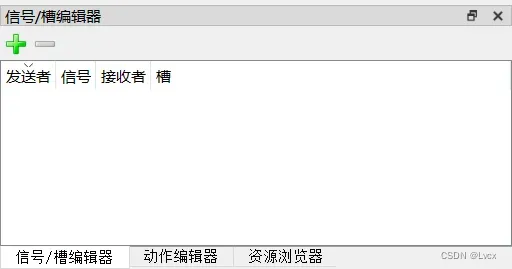
7. 信号/槽编辑器
信号/槽编辑器主要用来编辑控件的信号和槽函数,另外,也可以为控件添加自定义的信号和槽函数。

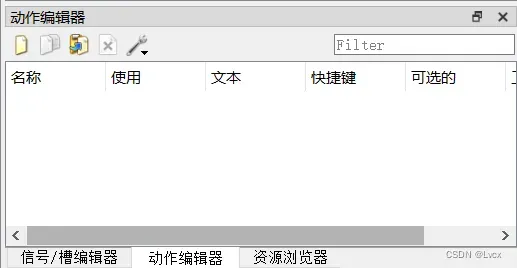
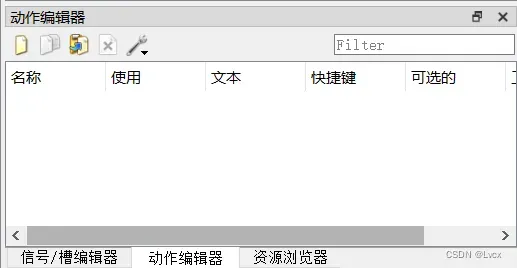
8. 动作编辑器
动作编辑器主要用来对控件的动作进行编辑,包括提示文字、图标及图标主题、快捷键等。

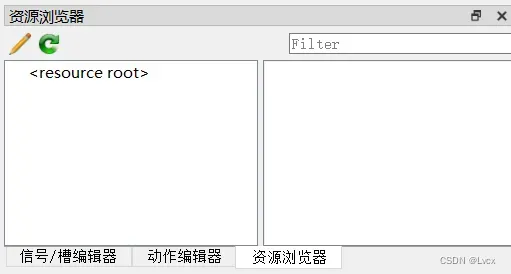
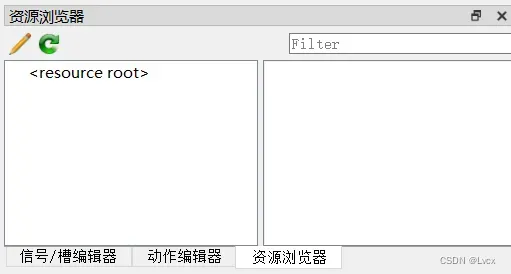
9. 资源编辑器
在资源浏览器中,开发人员可以为控件添加图片(如Label、Button等的背景图片)、图标等资源。

2. 使用Qt Designer创建窗口
1. MainWindow介绍
PyQt5中有3种最常用的窗口,即MainWindows、Widget和Dialog:
-
MainWindows:主窗口,主要为用户提供一个带有菜单栏、工具栏和状态栏的窗口。
-
Widget:通用窗口,在PyQt5中,没有嵌入到其他控件中的控件都称为窗口。
-
Dialog:对话框窗口,主要用来执行短期任务,或者与用户进行交互,没有菜单栏、工具栏和状态栏。
2. 创建主窗口
打开Qt Designer设计器,在“新建窗体”中选择MainWindow选项,然后单击“创建”按钮即可。

3. 设计主窗口
创建完主窗口后,主窗口中默认只有一个菜单栏和一个状态栏,我们要设计主窗口,只需要根据自己的需求,在左侧的“Widget Box”工具箱中选中相应的控件,然后按住鼠标左键,将其拖放到主窗口中的指定位置即可。

4. 预览窗口效果
Qt Designer设计器提供了预览窗口效果的功能,可以预览设计的窗口在实际运行时的效果,以便根据该效果进行调整设计。
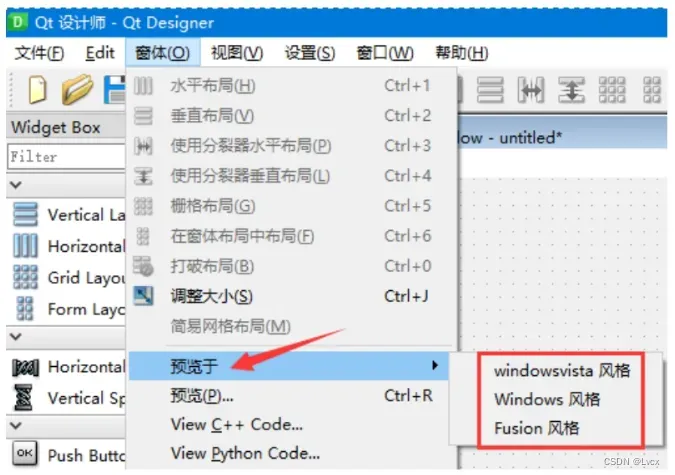
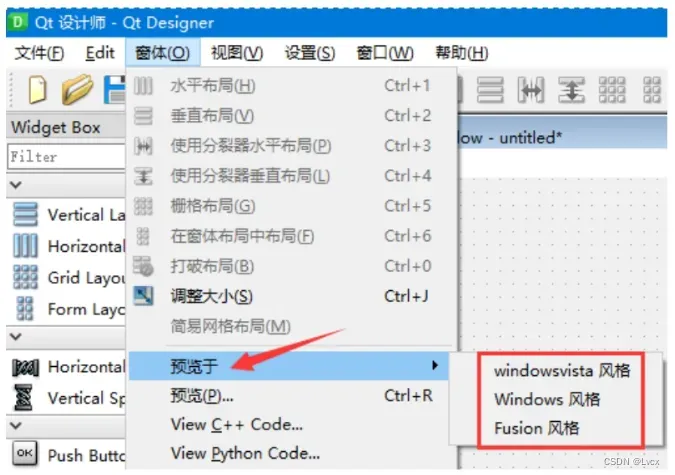
具体使用方式为:在Qt Designer设计器的菜单栏中选择“窗体”→“预览于”选项,然后分别选择相应的菜单项即可,其中提供了3种风格的预览方式。

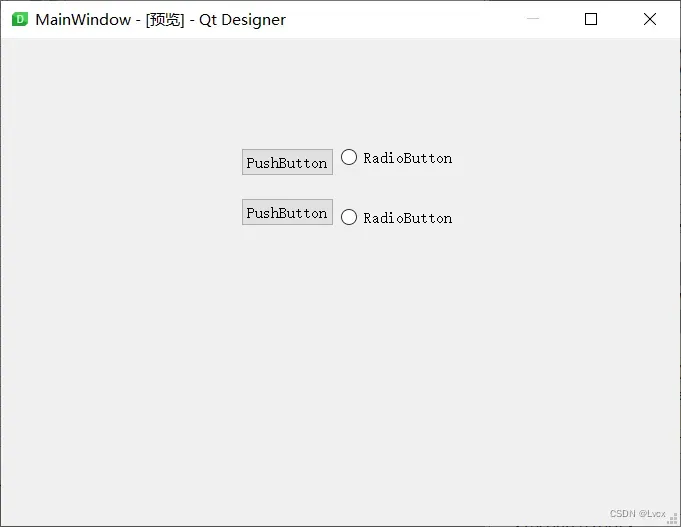
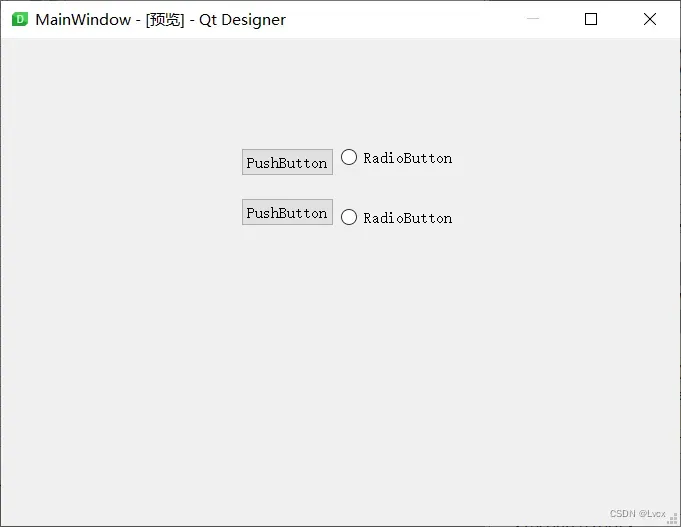
windowsvista风格:

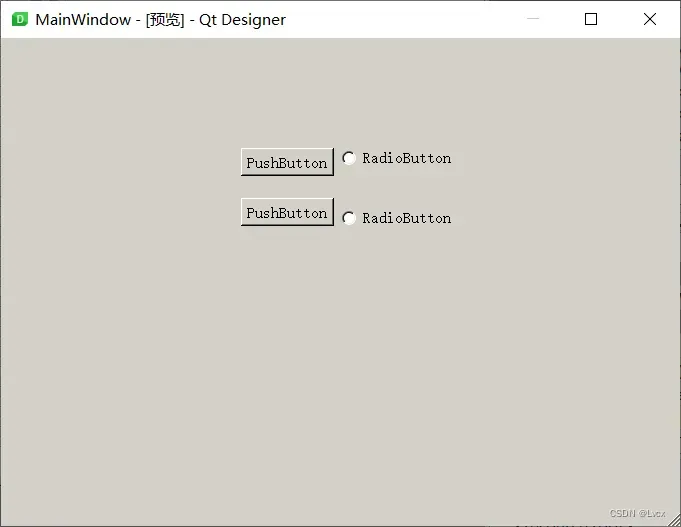
Windows风格:

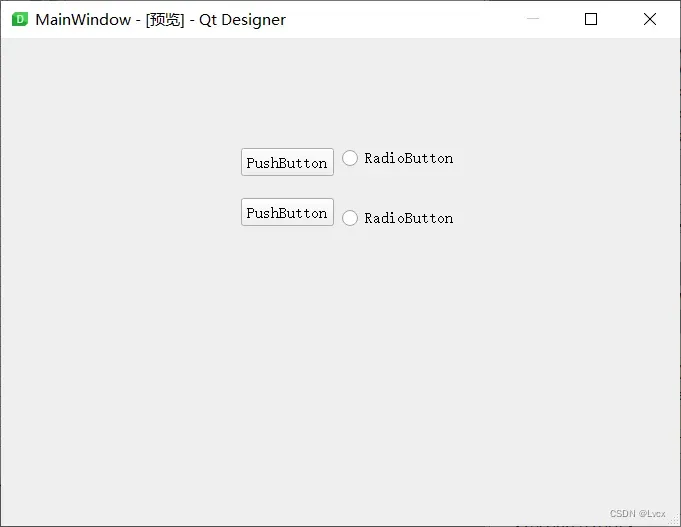
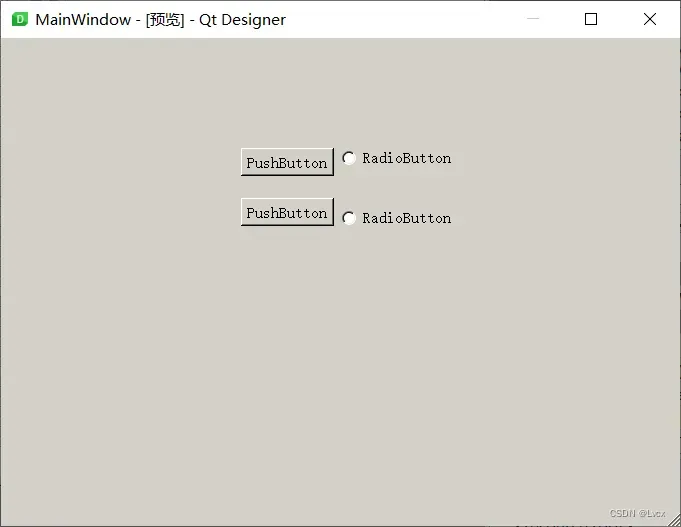
Fusion风格:

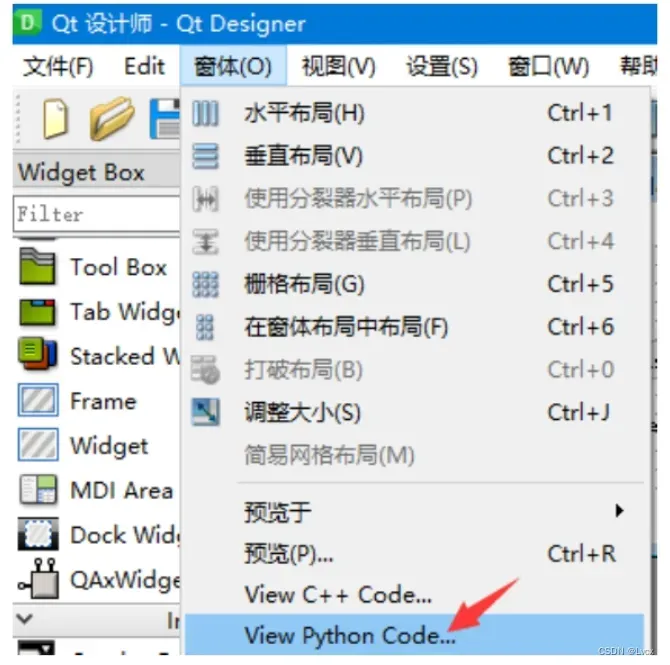
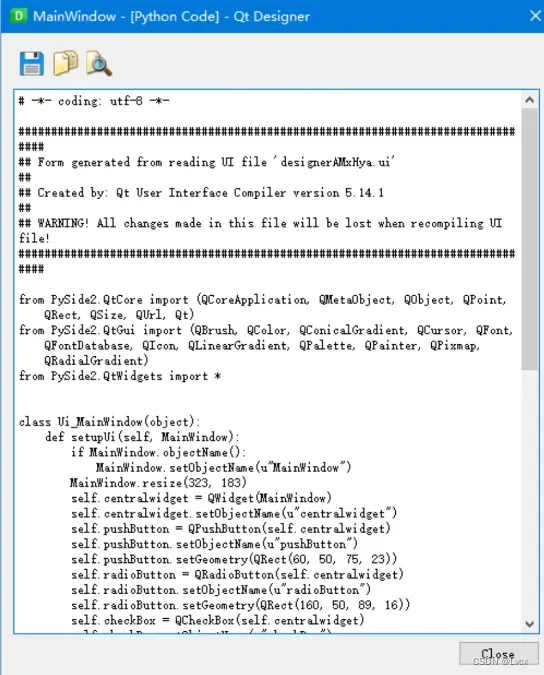
5. 查看Python代码
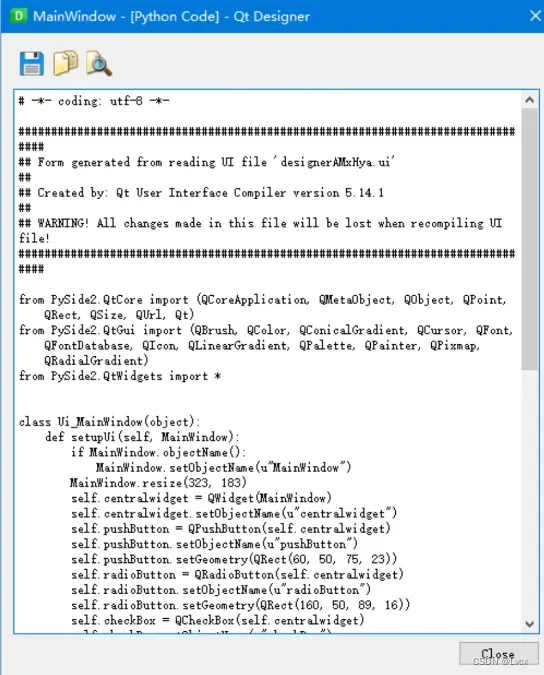
设计完窗口之后,可以直接在Qt Designer设计器中查看其对应的Python代码,方法是选择菜单栏中的“窗体”→“View Python Code”菜单。
出现一个显示当前窗口对应Python代码的窗体,可以直接单击窗体工具栏中的“复制全部”按钮,将所有代码复制到Python开发工具(如PyCharm)中进行使用。


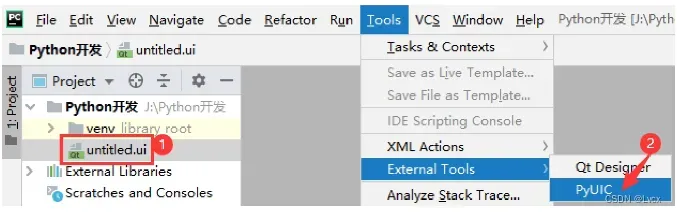
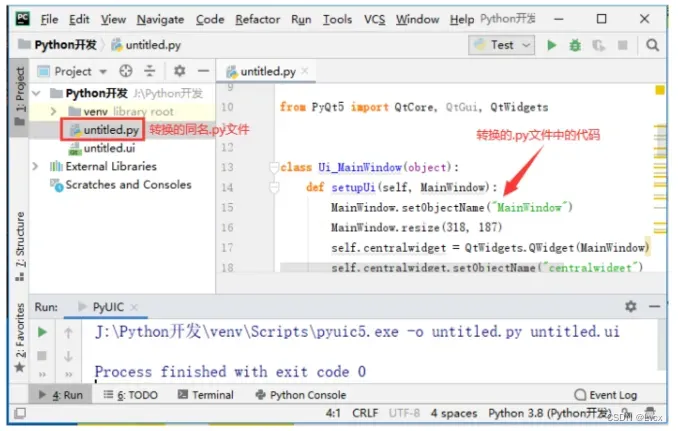
6. 将.ui文件转换为.py文件
前面我们配置了将.ui文件转换为.py文件的扩展工具PyUIC,在Qt Designer窗口中就可以使用该工具将.ui文件转换为对应的.py文件,步骤如下:
(1)首先在Qt Designer设计器窗口中设计完的GUI窗口中,按Ctrl + S快捷键,将窗体UI保存到指定路径下,这里我们直接保存到创建的Python项目中。
(2)在PyCharm的项目导航窗口中选择保存的.ui文件,然后选择菜单栏中的“Tools”→“External Tool”→“PyUIC”菜单。

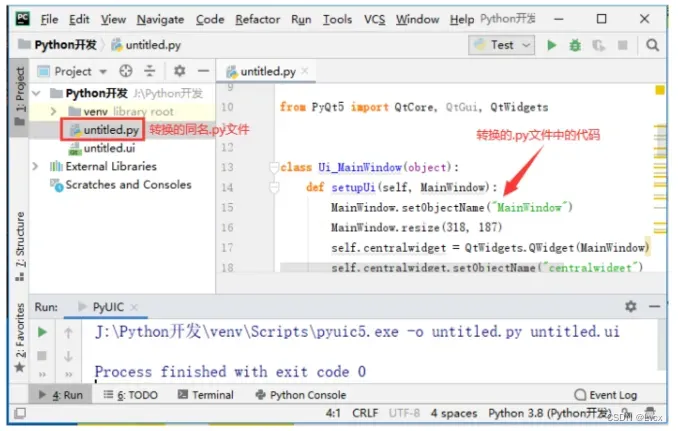
(3)自动将选中的.ui文件转换为同名的.py文件,双击即可查看代码。

以上的转换过程也可以在Qt Designer直接用使用复制Python代码的方式代替。
7. 运行主窗口(添加主方法)
通过上面的步骤,已经将在Qt Designer中设计的窗体转换为了.py脚本文件,但还不能运行,因为转换后的文件代码中没有程序入口,因此需要通过判断名称是否为__ main __来设置程序入口,并在其中通过MainWindow对象的show()函数来显示窗口。代码如下:
import sys
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow() # 创建窗体对象
ui = Ui_MainWindow() # 创建PyQt设计器的窗体对象
ui.setupUi(MainWindow) # 调用PyQt窗体的方法对象进行初始化设置
MainWindow.show() # 显示窗体
sys.exit(app.exec_()) # 程序关闭时退出进程
添加完上面的代码后,在当前的.py文件中单击右键,在弹出的快捷菜单中选择Run untitled,即可运行,其中的“untitled”不固定,它是.py文件的名称。
2. PyQt窗口设计基础
PyQt5窗口是向用户展示信息的可视化界面,它是GUI程序的基本单元。窗口都有自己的特征,可以通过Qt Designer可视化编辑器进行设置,也可以通过代码进行设置。本章将对PyQt5窗口程序设计的基础进行讲解,包括窗口的个性化设置、PyQt5中的信号与槽机制,以及多窗口的设计等。
1. 熟悉窗口的属性
PyQt5窗口创建完成后,可以在Qt Designer设计器中通过属性对窗口进行设置。
|
属性
|
说明
|
|
objectName
|
窗口的唯一标识,程序通过该属性调用窗口
|
|
gemmetry
|
使用该属性可以设置窗口的宽度和高度
|
|
windowTitle
|
标题栏文本
|
|
windowIcon
|
窗口的标题栏图标
|
|
windowOpacity
|
窗口的透明度,取值范围为0~1
|
|
windowModlity
|
窗口样式,可选值有NonModal、WindowModal和ApplicationModal
|
|
enabled
|
窗口是否可用
|
|
mininumSize
|
窗口最小化时的大小,默认为0*0
|
|
maxinumSize
|
窗口最大化时的大小,默认为16777215 * 16777215
|
|
palette
|
窗口的调色板,可以用来设置窗口的背景
|
|
font
|
设置窗口的字体,包括字体名称、字体大小、是否为粗体、是否为斜体、是否有下划线、是否有删除线等
|
|
cursor
|
窗口的鼠标样式
|
|
contextMenuPolicy
|
窗口的快捷菜单样式
|
|
acceptDrops
|
是否接受拖放操作
|
|
toolTip
|
窗口的提示文本
|
|
toolTipDuration
|
窗口提示文本的显示间隔
|
|
statusTip
|
窗口的状态提示
|
|
whatsThis
|
窗口的“这是什么”提示
|
|
layoutDirection
|
窗口的布局方式,可选值有LeftToRight、RightToLeft、LayoutDirectionAuto
|
|
autoFillBackground
|
是否自动填充背景
|
|
styleSheet
|
设置窗口样式,可用来设置窗口的背景
|
|
iconSize
|
窗口标题栏图标的大小
|
|
toolButtonStyle
|
窗口中的工具栏样式,默认值为ToolButtonIconOnly,表示默认工具栏中只显示图标,用户可以改为只显示文本,或者同时显示文本和图标
|
|
dockOptions
|
停靠选项
|
|
unifiedTitleAndToolBarOnMac
|
在Mac系统中是否可以定义标题和工具栏
|
2. 对窗口进行个性化设置
1. 基本属性设置
窗口包含一些基本的组成要素,如对象名称、图标、标题、位置和背景等,这些要素可以通过窗口的“属性编辑器”窗口进行设置,也可以通过代码实现。
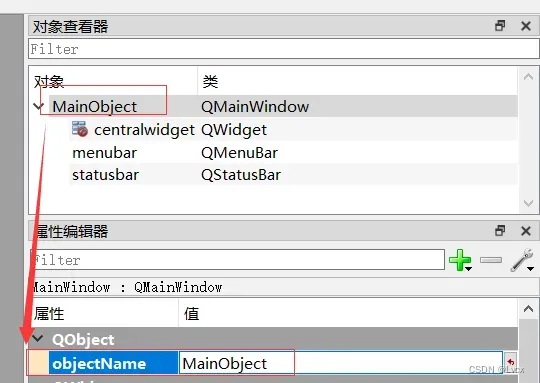
1. 设置窗口的对象名称
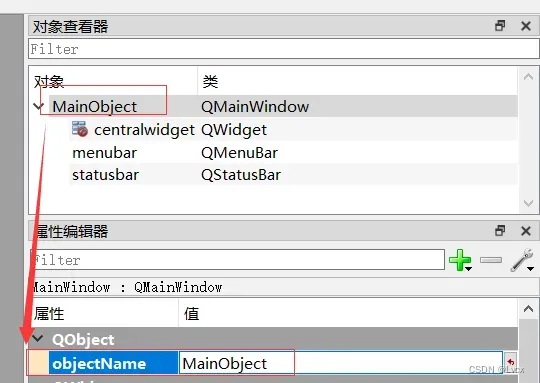
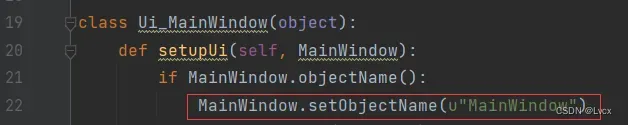
窗口的对象名称相当于窗口的标识,是唯一的。编写代码时,对窗口的任何设置和使用都是通过该名称来操作的。在Qt Designer设计器中,窗口的对象名称是通过“属性编辑器”中的objectName属性来设置的,默认名称为MainWindow,,用户可以根据实际情况更改,但要保证在当前窗口中唯一。

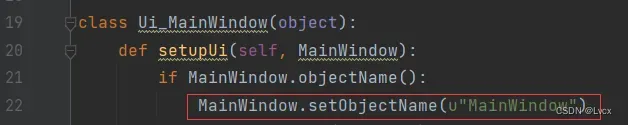
除了可以在Qt Designer设计器的属性编辑器中对其进行修改之外,还可以通过Python代码进行设置,设置时需要使用setObjectName()函数。
MainWindow.setObjectName("MainWindow")

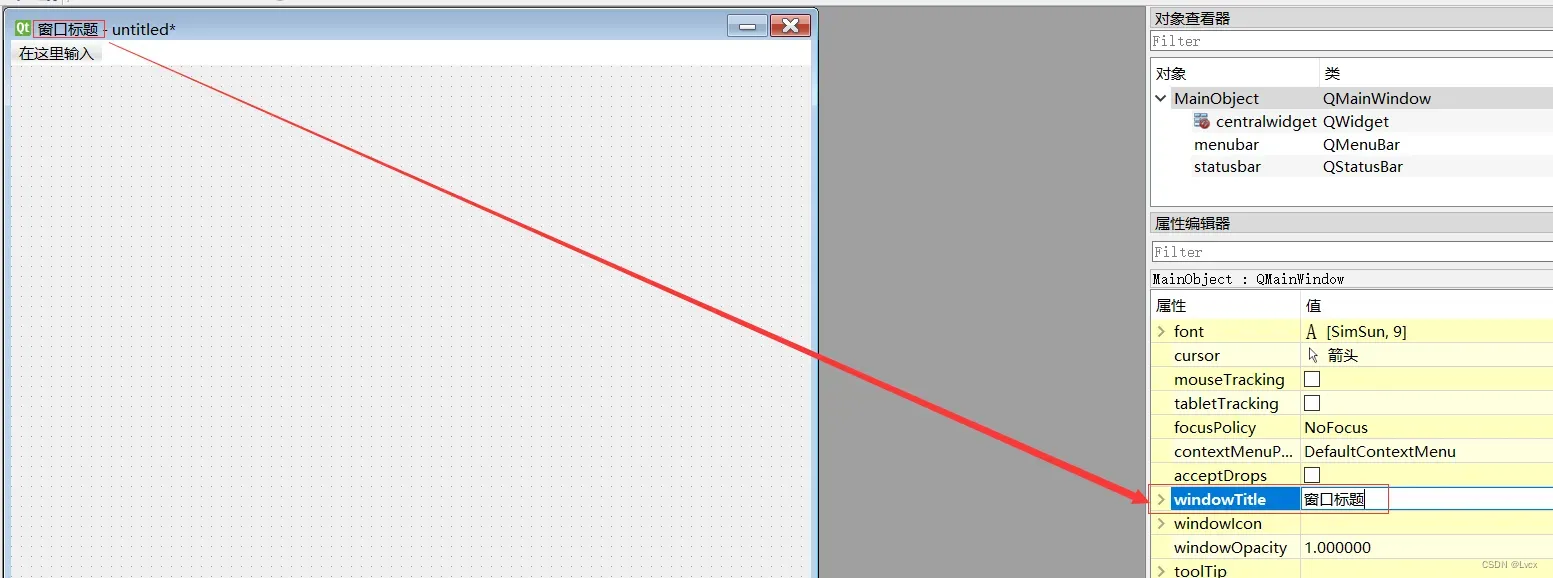
2. 设置窗口的标题栏名称
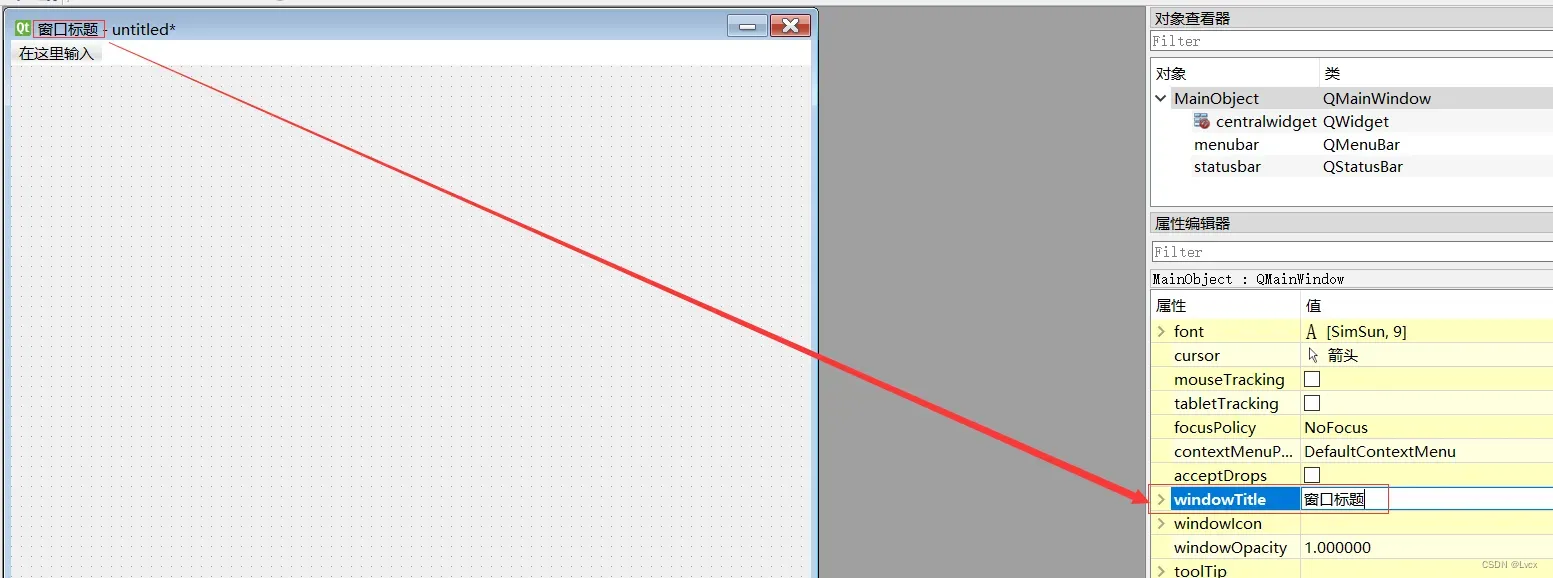
在窗口的属性中,通过windowTitle属性设置窗口的标题栏名称,标题栏名称就是显示在窗口标题上的文本。

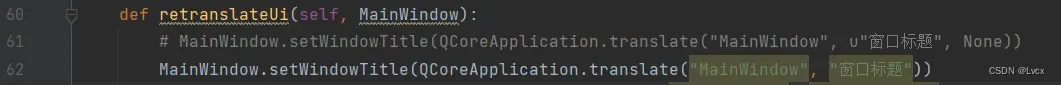
在Python中使用setWindowTitle()函数也可以设置窗口标题栏。
MainWindow.setWindowTitle(QCoreApplication.translate("MainWindow", "窗口标题"))

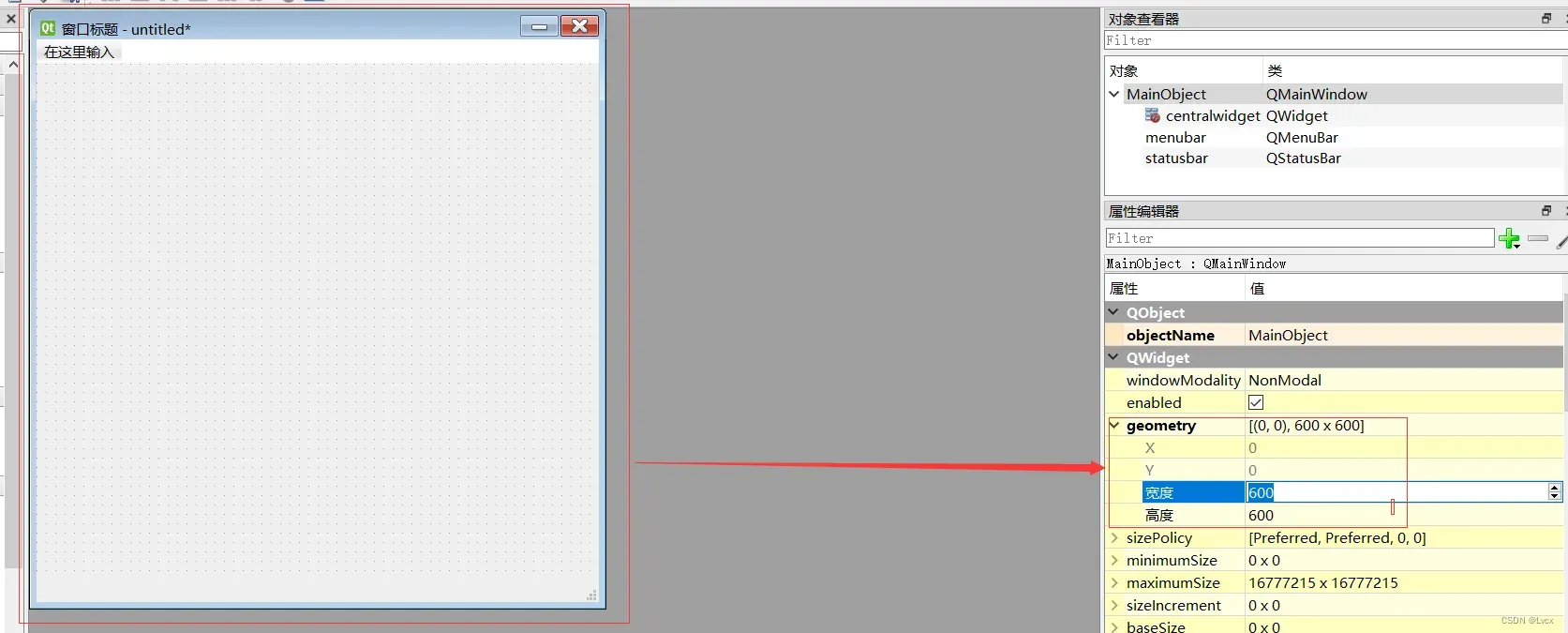
3. 修改窗口的大小
在窗口的属性中,通过展开geometry属性,可以设置窗口的大小。修改窗口的大小,只需更改宽度和高度的值即可。

注意,在设置窗口的大小时,其值只能是整数,不能是小数。
在Python代码中使用
resize()函数
也可以设置窗口的大小:
MainWindow.resize(250, 100)

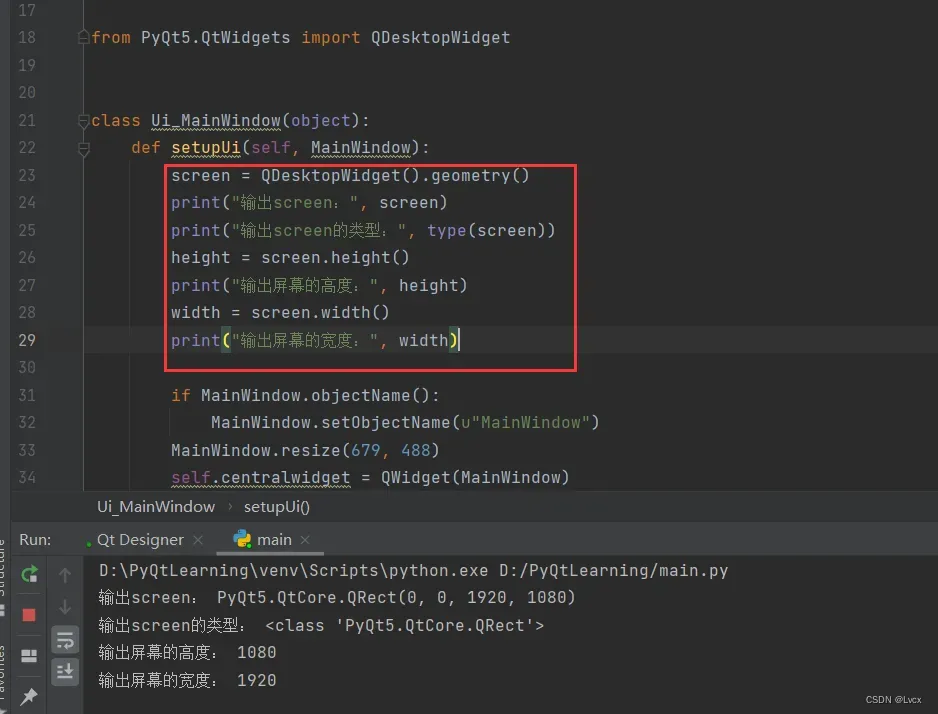
注意:PyQt5窗口运行时,默认居中显示在屏幕中,如果想自定义显示位置,可根据窗口大小和屏幕大小来设置。窗口的大小用
geometry()方法
即可获取到,屏幕大小可使用
QDesktopWidget类
的
screenGeometry()方法
得到,QDesktopWidget类是PyQt5中提供的一个与屏幕相关的类,其screenGeometry()方法用来获取屏幕的大小。
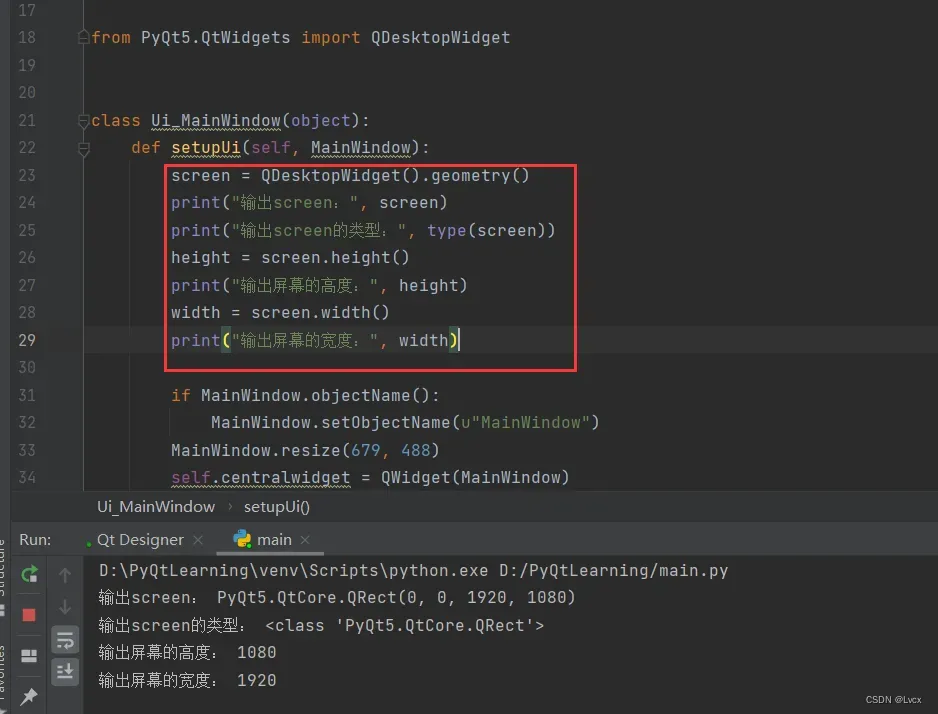
举例:
from PyQt5.QtWidgets import QDesktopWidget # 导入屏幕类
screeen = QDesktopWidget().screenGeometry() # 获取屏幕大小
width = screen.width() # 获取屏幕的宽度
height = screen.height() # 获取屏幕的高度

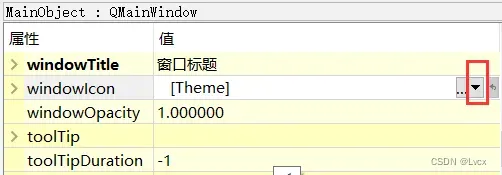
2. 更换窗口的图标
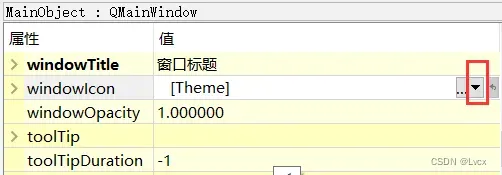
添加一个新的窗口后,窗口的图标是系统默认的QT图标。如果想更换窗口的图标,可以在“属性编辑器”中设置窗口的
windowIcon
属性。
更换窗口图标的过程很简单:
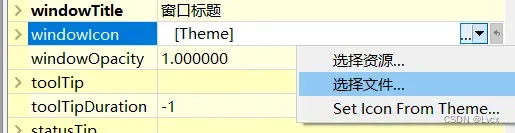
(1)选中窗口,在“属性编辑器”中选中windowIcon属性,出现按钮:

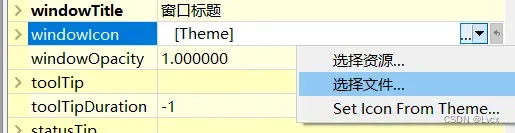
(2)单击该按钮,在下拉列表中选择“选择文件”菜单:

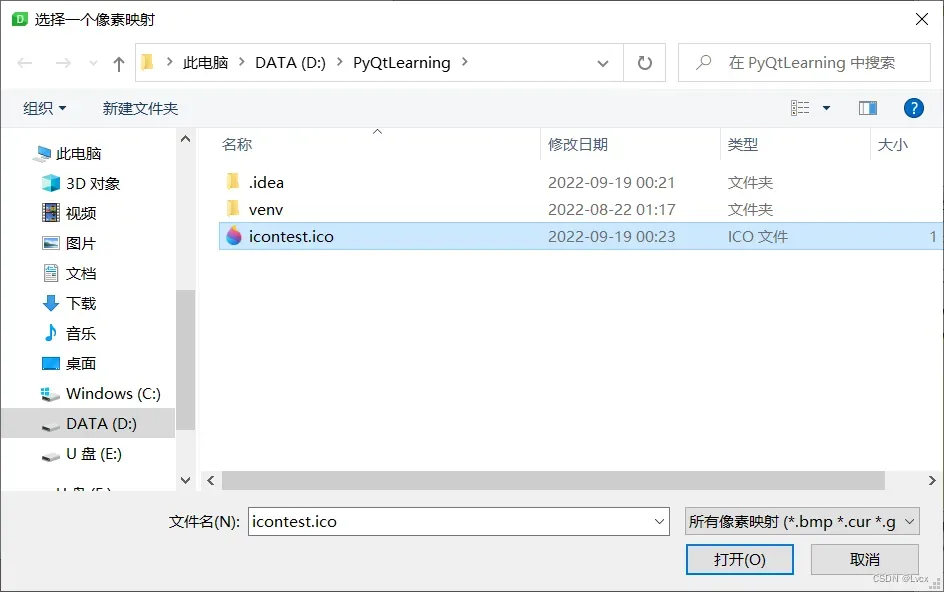
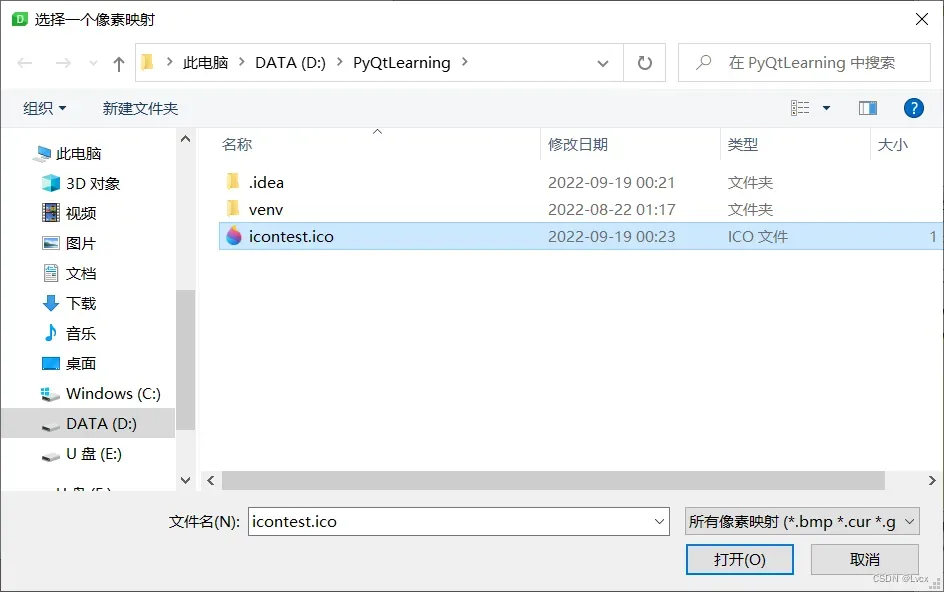
(3)弹出“选择一个像素映射”对话框,选择新的图标文件,单击“打开”,即可将选择的图标文件作为窗口的图标:

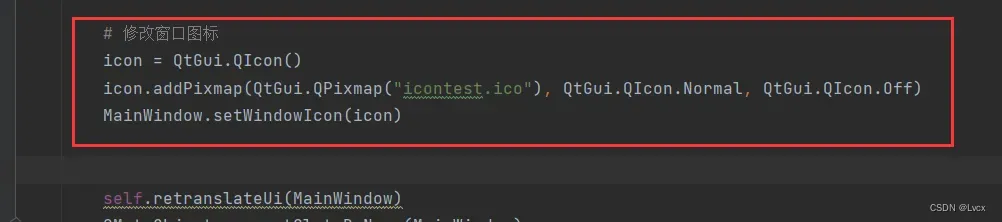
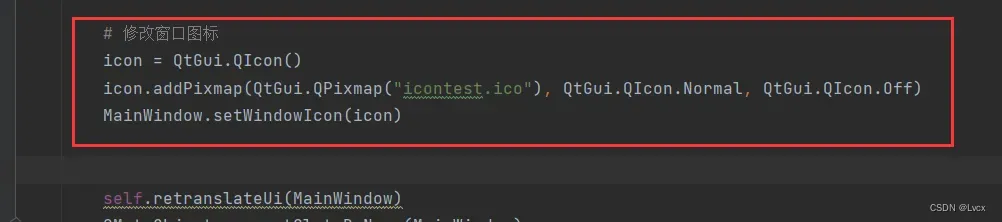
也可以直接修改Python代码:
# 修改窗口图标
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap("icontest.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
MainWindow.setWindowIcon(icon)

下图显示的是已经更改图标后的窗口:

3. 设置窗口的背景
为使窗口设计更加美观,通常会设置窗口的背景,在PyQt5中设置窗口的背景有3种常用的方法:
1. 使用
setStyleSheet()函数
设置窗口背景
设置窗口背景颜色
使用setStyleSheet()函数设置窗口背景时,需要以background-color或者border-image的方式来进行设置,其中
background-color
可以设置窗口背景颜色,而
border-image
可以设置窗口背景图片。
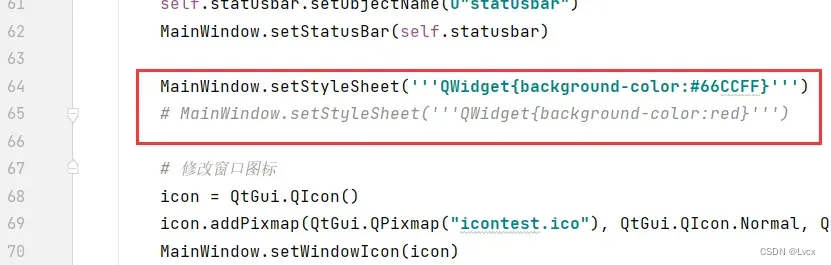
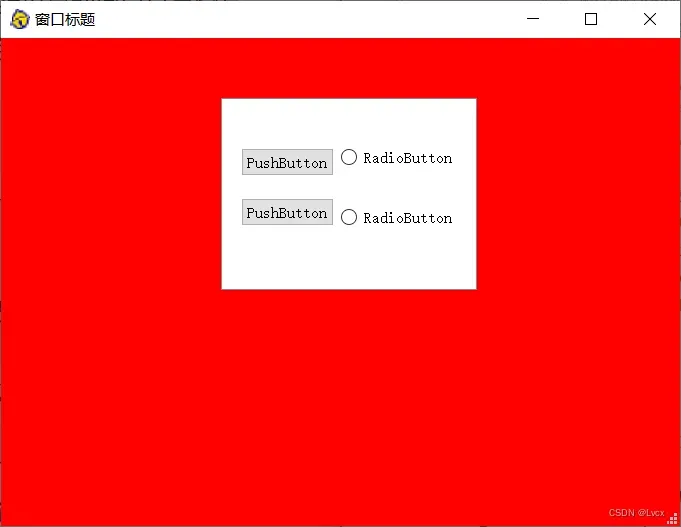
使用setStyleSheet()函数设置窗口背景颜色的代码如下:
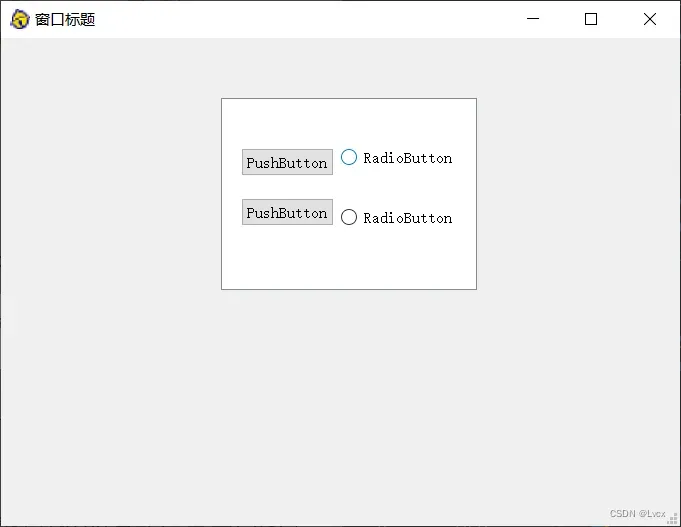
# 使用颜色单词:
MainWindow.setStyleSheet('''QWidget{background-color:red}''')
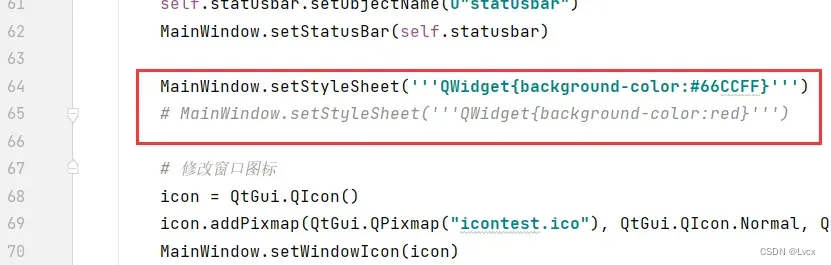
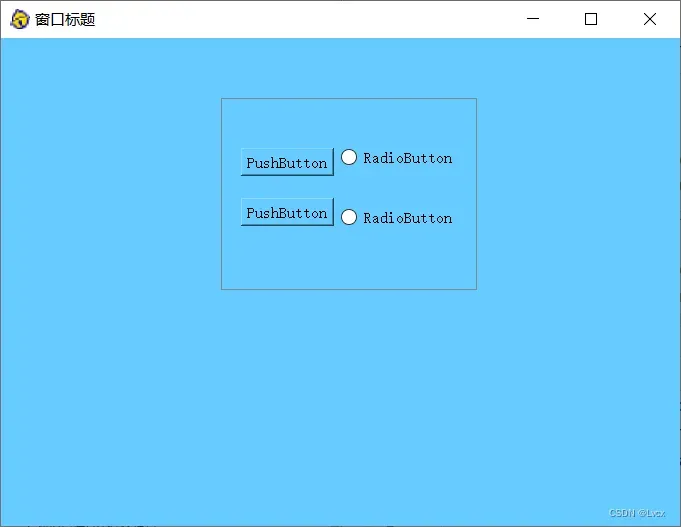
# 使用RGB颜色:
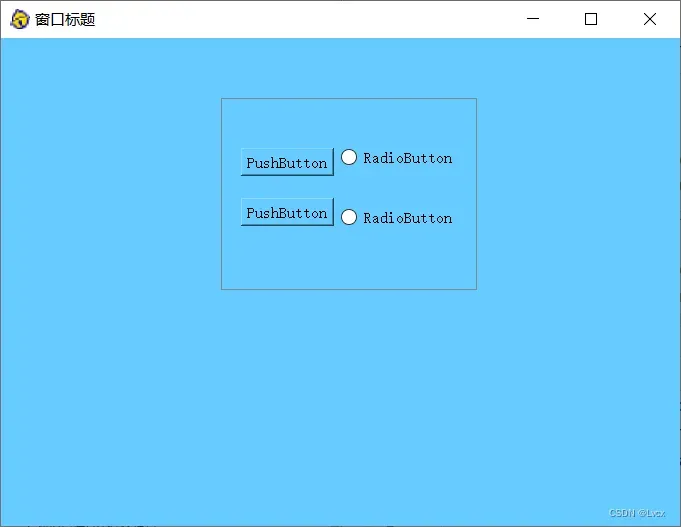
MainWindow.setStyleSheet('''QWidget{background-color:#66CCFF}''')

运行结果:

使用
setStyleSheet()函数
设置窗口背景色之后,窗口中的控件会继承窗口的背景色,如果想要为控件设置背景图片或者图标,需要使用**setPixmap()
或者
setIcon()**函数来完成。
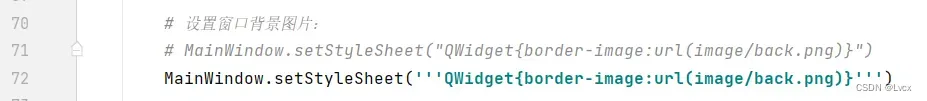
设置窗口背景图片(方式1)
使用setStyleSheet()函数设置窗口背景图片时,首先需要存在要作为背景的图片文件,因为代码中需要用到图片的路径,这里将图片文件放在与.py文件同一目录层级下的image文件夹中:

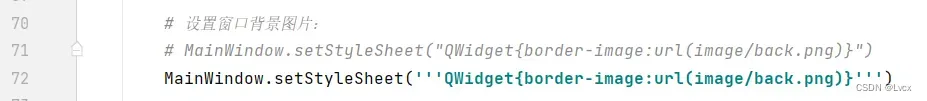
存放完图片就可以使用setStyleSheet()函数设置窗口的背景图片:
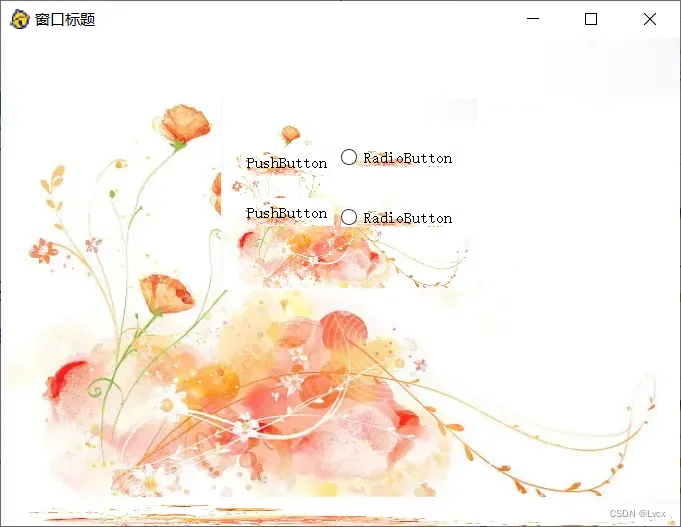
MainWindow.setStyleSheet("QWidget{border-image:url(image/back.png)}") # 设置背景图片

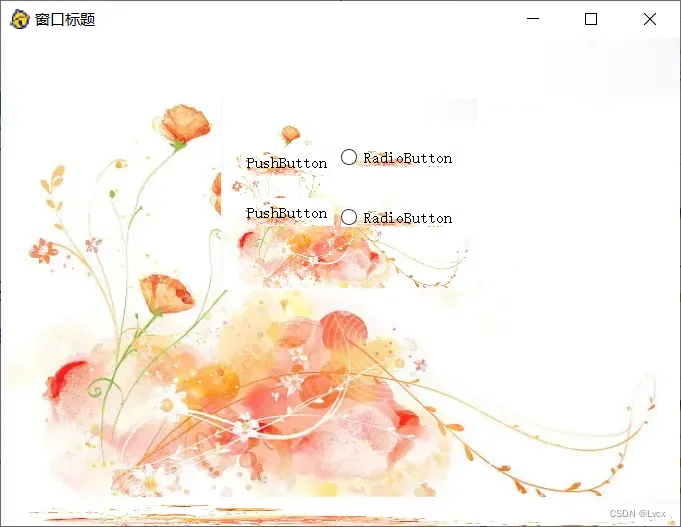
运行结果:

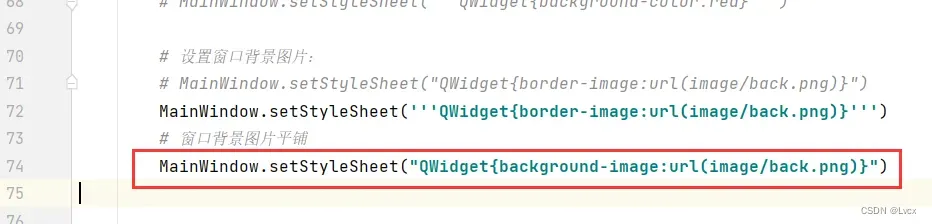
设置窗口背景图片(方式2 背景图片平铺)
除了在setStyleSheet()函数中使用
border-image方式
设置窗口背景图片外,还可以使用
background-image方式
设置,但使用这种方式设置的背景图片会
平铺显示
。
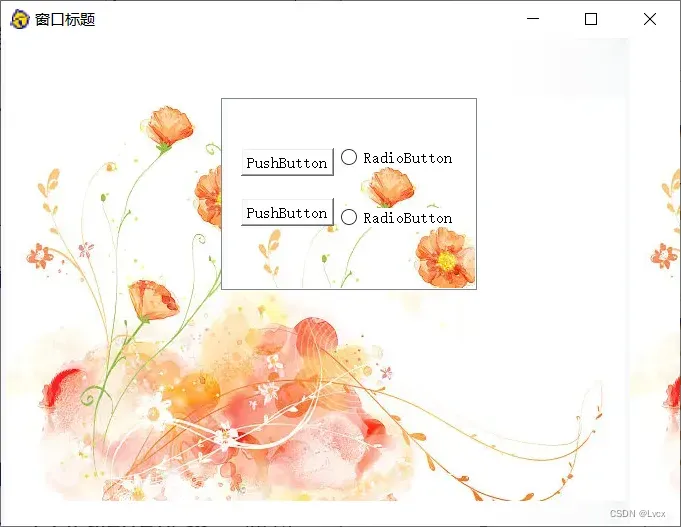
MainWindow.setStyleSheet("Qwidget{background-image:url(image/back.png)}") # 设置背景图片

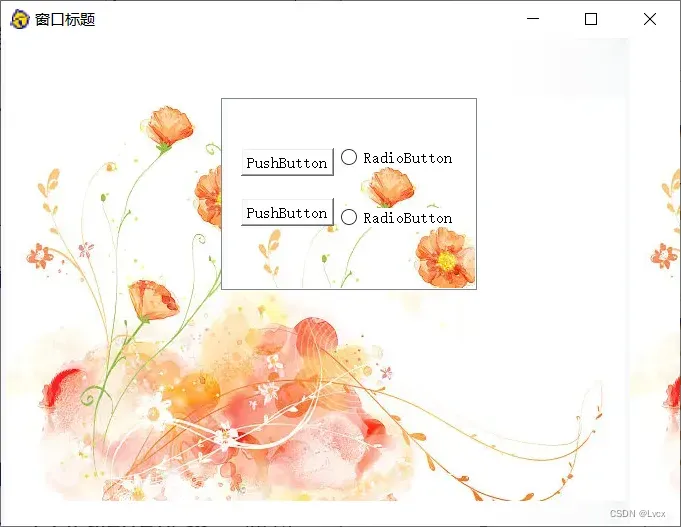
运行结果:

2. 使用QPalette设置窗口背景
QPalette类是PyQt5提供的一个调色板,专门用于管理控件的外观显示,每个窗口和控件都包含一个QPalette对象。通过
QPalette对象
的
setColor()函数
可以设置颜色,而通过该对象的
setBrush()函数
可以设置图片,最后使用MainWindow对象的setPalette()函数即可为窗口设置背景图片或者背景。
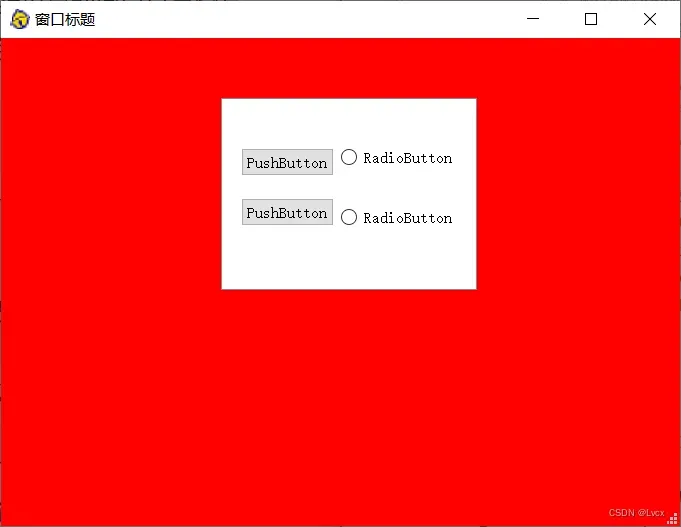
设置窗口背景颜色
MainWindow.setObjectName("MainWindow")
palette = QtGui.QPalette()
palette.setColor(QtGui.QPalette.Background, Qt.red)
MainWindow.setPalette(palette)
注意,使用Qt.red时,需要使用如下代码导入Qt模块:
from PyQt5.QtCore import Qt

运行效果:

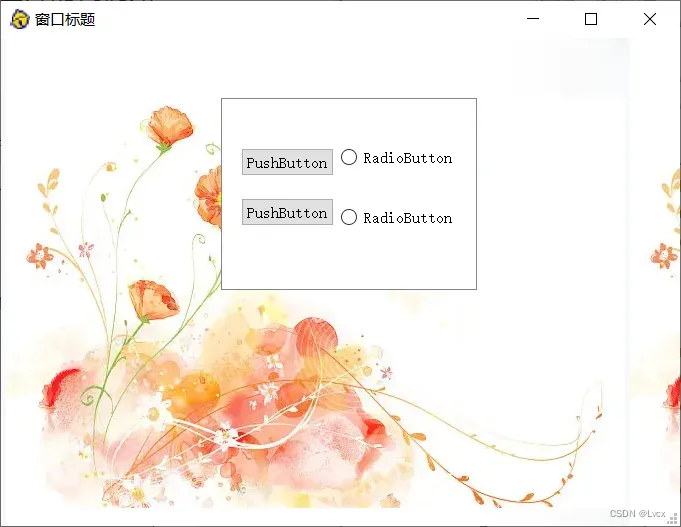
设置窗口背景图片
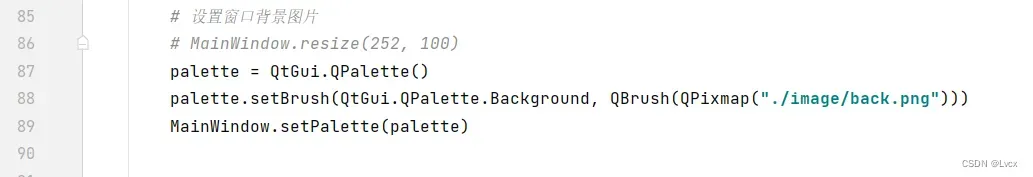
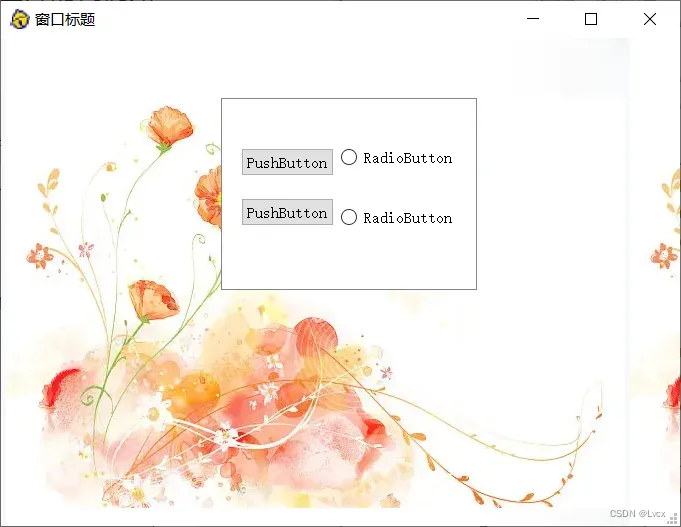
# 使用QPalette设置窗口背景图片
MainWindow.resize(252, 100)
palette = QtGui.QPalette()
palette.setBrush(QtGui.QPalette.Background, QBrush(QPixmap("./image/back.png")))
MainWindow.setPalette(palette)
注意,上面代码中用到了QBrush和QPixmap,因此需要进行导入:
from PyQt5.QtGui import QBrush, QPixmap

运行结果:

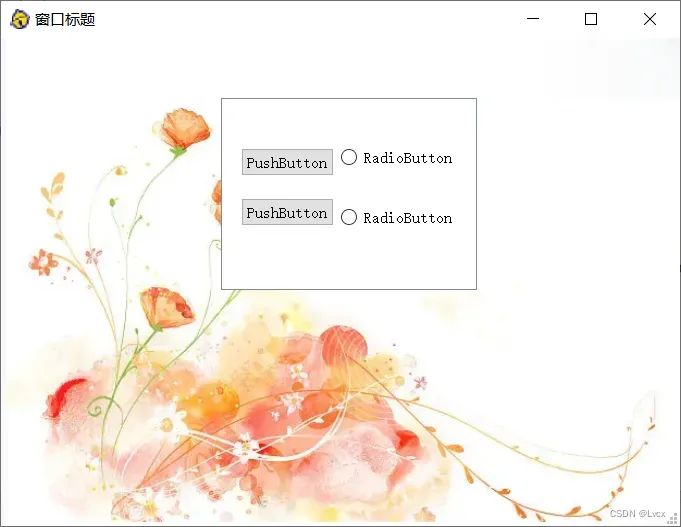
图片显示的不完整,这是因为在使用QPalette对象为窗口设置背景图片时,默认是平铺显示的,如何使背景图片能够自动适应窗口的大小呢?
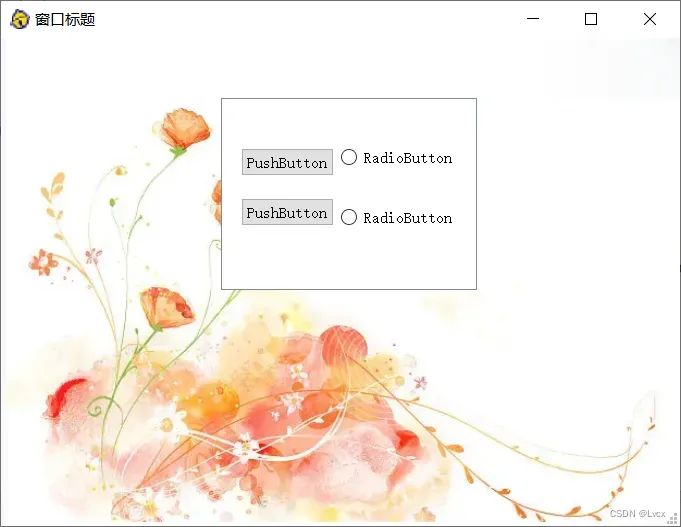
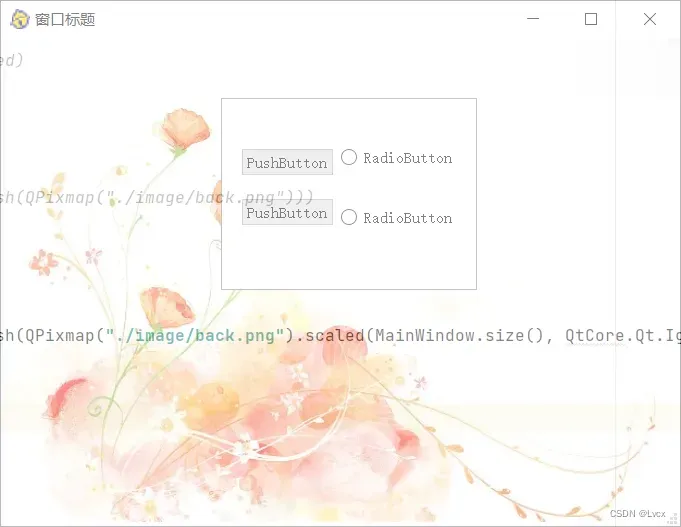
想要使图片能够自动适应窗口的大小,需要在设置背景时,对setBrush()方法中的QPixmap对象参数进行设置,具体设置方法是在生成QPixmap窗口背景图对象参数时,使用窗口大小、QtCore.Qt.IgnoreAspectRatio值和QtCore.Qt.SmoothTransformation值进行设置。关键代码如下:
# 使用QPalette设置窗口背景图片(自动适应窗口大小)
# MainWindow.resize(252, 100)
palette = QtGui.QPalette()
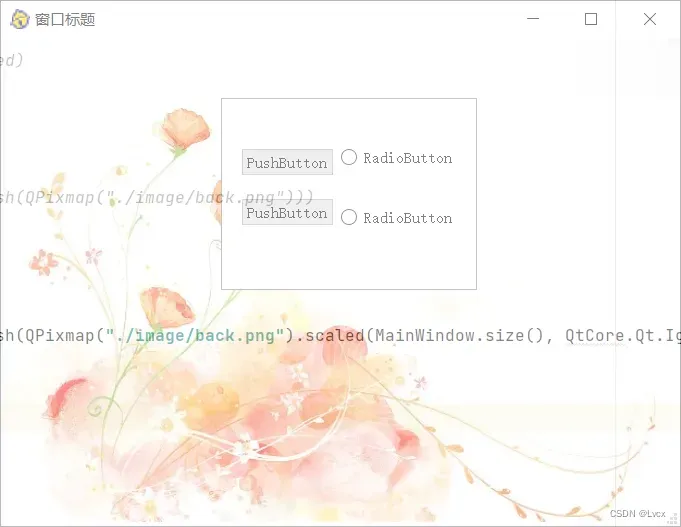
palette.setBrush(MainWindow.backgroundRole(), QBrush(QPixmap("./image/back.png").scaled(MainWindow.size(), QtCore.Qt.IgnoreAspectRatio, QtCore.Qt.SmoothTransformation)))
MainWindow.setPalette(palette)
注意,需要导入QtCore模块:
from PySide2 import QtWidgets, QtGui, QtCore
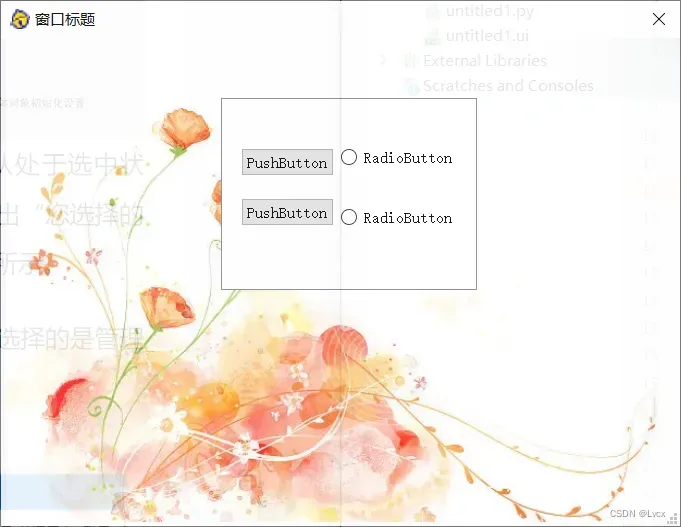
运行结果:

3. 通过资源文件设置窗口背景
除了以上两种设置窗口背景的方式,PyQt5还推荐使用资源文件的方式对窗口背景进行设置:
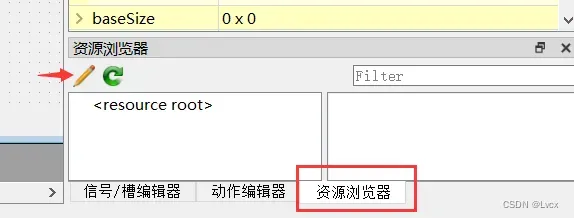
(1)在Qt Designer创建并使用资源文件
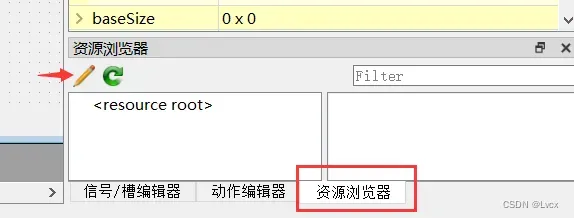
在Qt Designer工具中设计程序界面时,是不可以直接使用图片和图标等资源的,而是需要通过资源浏览器添加图片或图标等资源,具体步骤如下。
①在Python的项目路径中创建一个名称为“images”文件夹,然后将需要测试的图片保存在该文件夹中,打开Qt Designer工具,在右下角的资源浏览器中单击“编辑资源”按钮。

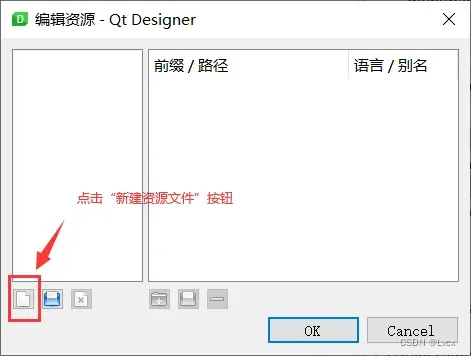
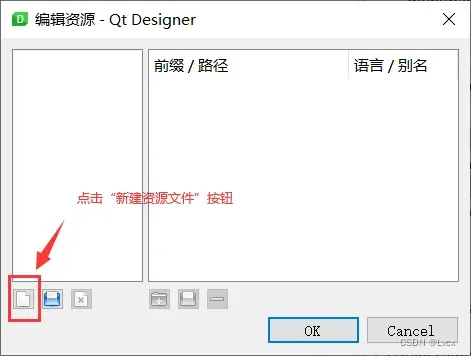
②在弹出的“编辑资源”对话框中,单击左下角的第一个按钮“新建资源文件”。

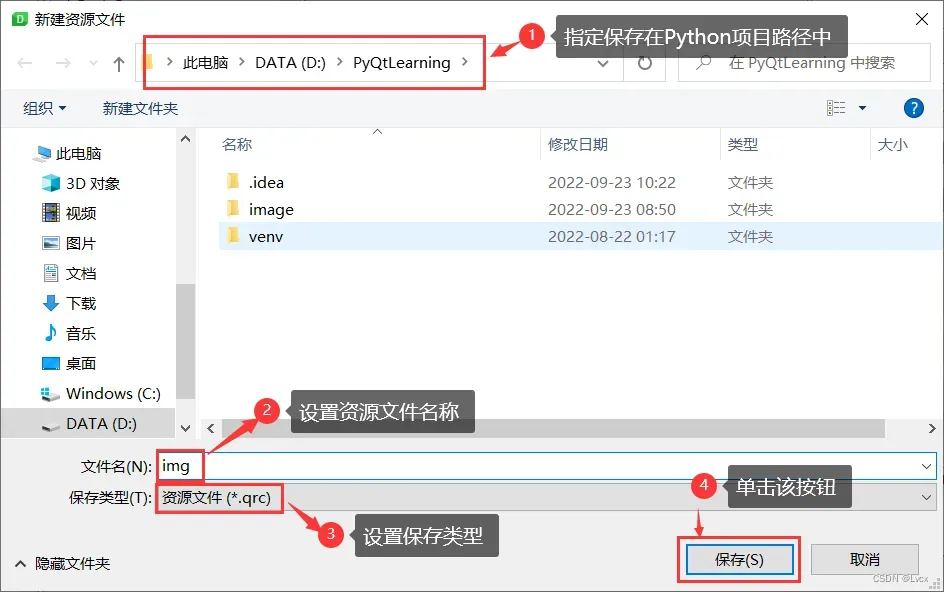
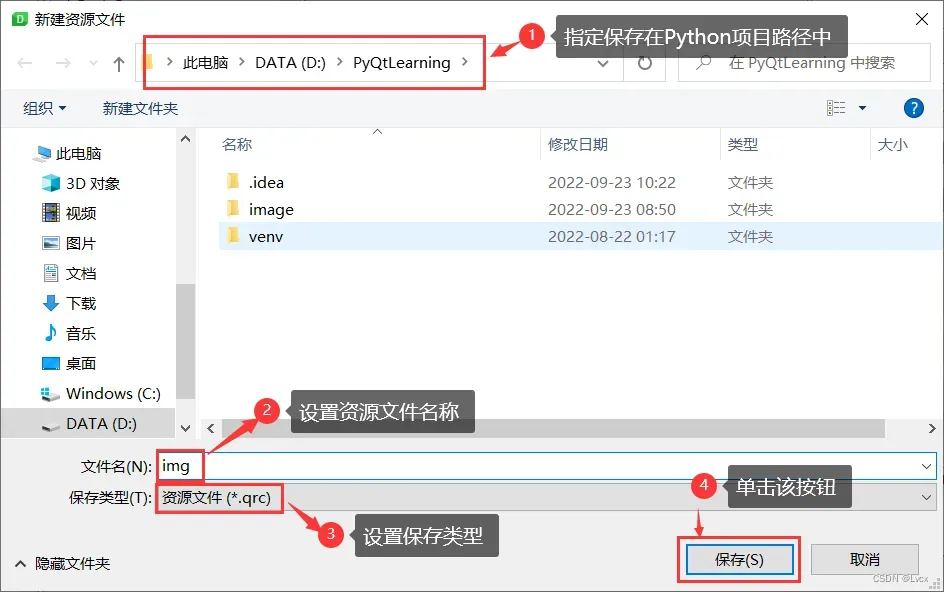
③在“新建资源文件”的对话框中,选择该资源文件保存的路径为当前Python项目的路径,然后设置文件名称为“img”,保存类型为“资源文件(*.qrc)”,最后单击“保存”按钮。

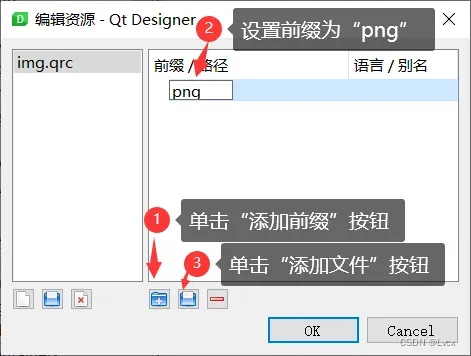
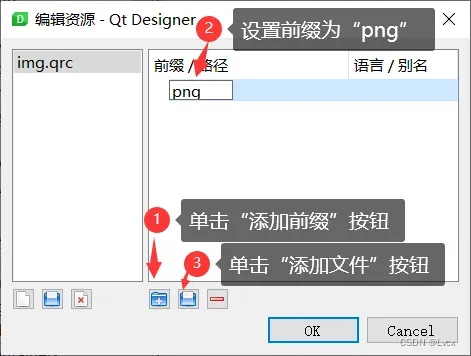
④单击“保存”按钮后,将自动返回至“编辑资源”对话框中,然后在该对话框中单击“添加前缀”按钮,设置前缀为“png”,再单击“添加文件”按钮。

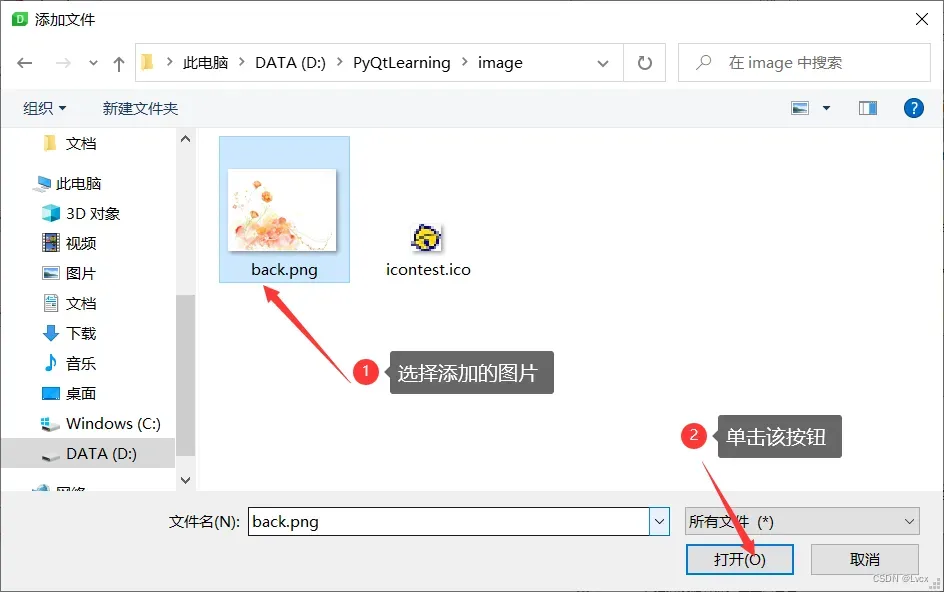
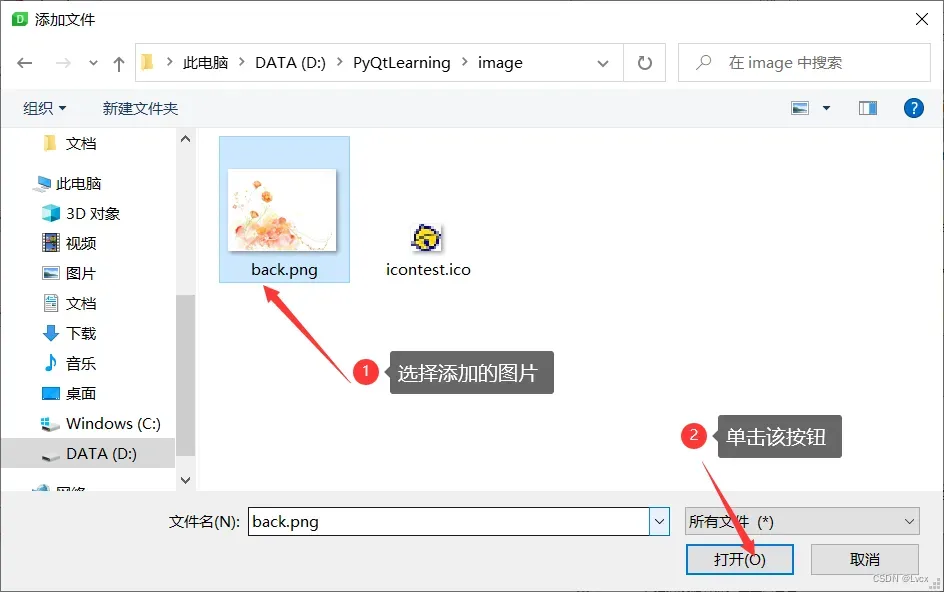
⑤在“添加文件”的对话框中选择需要添加的图片文件,然后单击“打开”按钮即可。

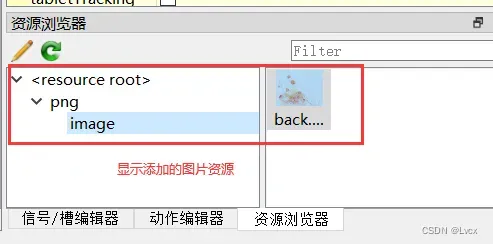
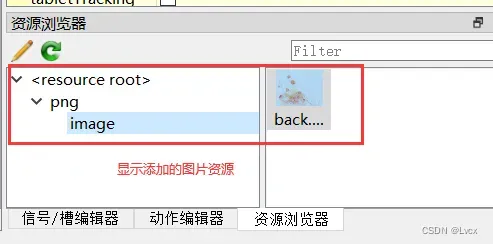
⑥图片添加完成以后,将自动返回至“编辑资源”对话框,在该对话框中直接单击“OK”按钮即可,然后资源浏览器将显示添加的图片资源。

注意,设置的前缀,是我们自定义的路径前缀,用于区分不同的资源文件。
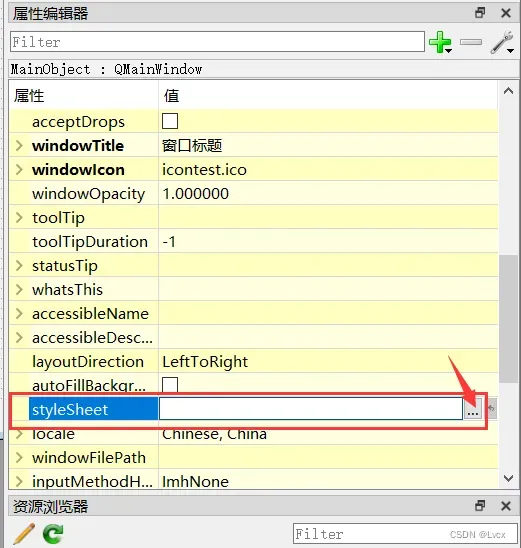
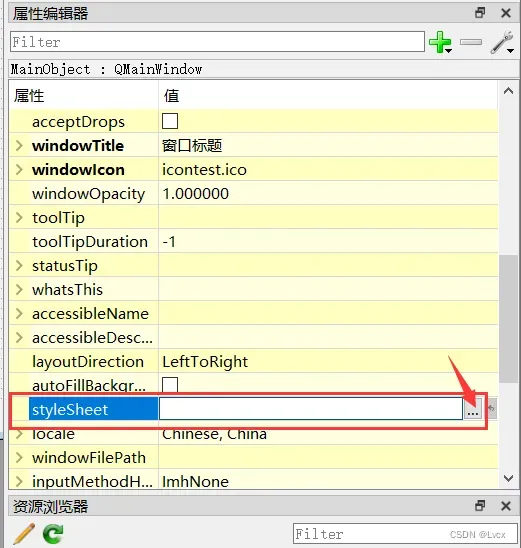
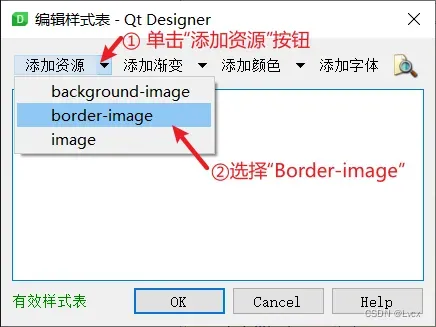
⑦选中主窗口,找到styleSheet属性,单击右边的三个点的按钮:

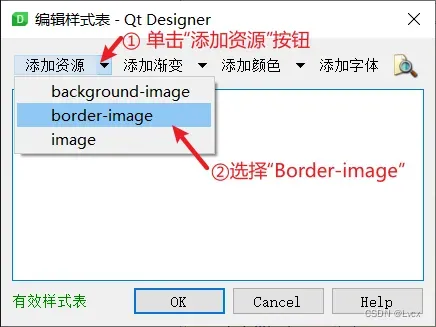
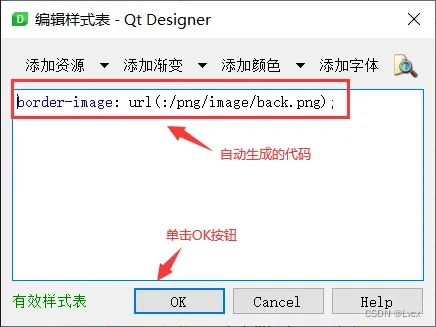
⑧弹出“编辑样式表”对话框,在该对话框中单击“添加资源”后面的向下箭头,在弹出的菜单中选择“border-image”,单击“OK”按钮:

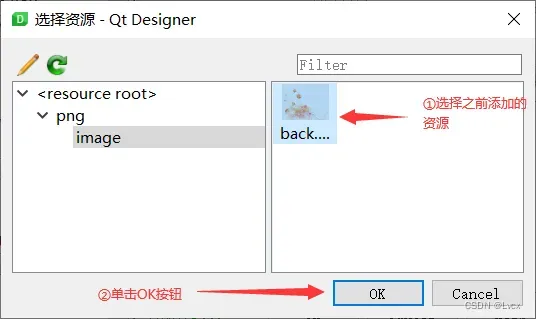
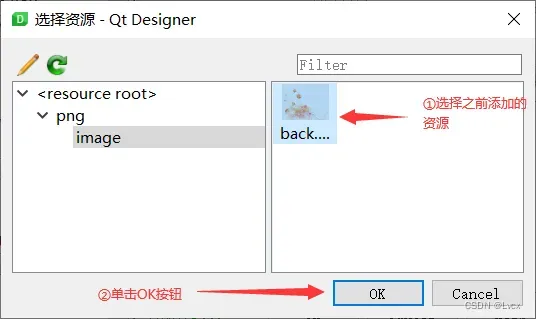
⑨弹出“选择资源”对话框,在该对话框中选择创建好的资源,单击“OK”按钮。

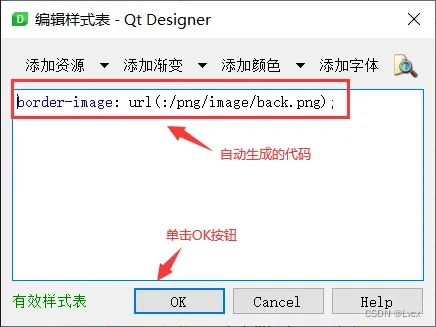
⑩返回“编辑样式表”对话框,在该对话框中可以看到自动生成的代码,单击“OK”按钮即可。

(2)资源文件的转换
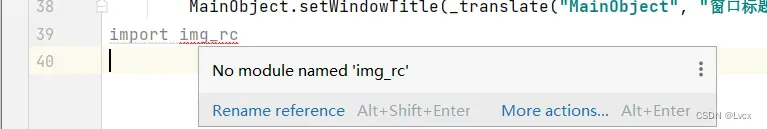
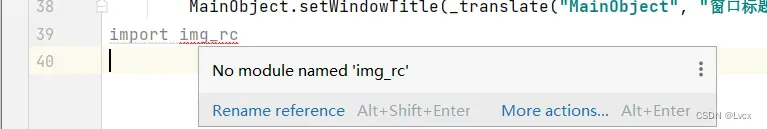
在Qt Designer中设计好窗口(该窗口中使用了.qrc资源文件)之后,将已经设计好的.ui文件转换为.py文件,但是转换后的.py代码中会显示如下提示信息:

图中提示信息说明img_rc模块导入出现异常,所以需要将已经创建好的img.qrc资源文件转换为.py文件,这样在主窗口中才可以正常使用,资源文件转换的具体步骤如下:
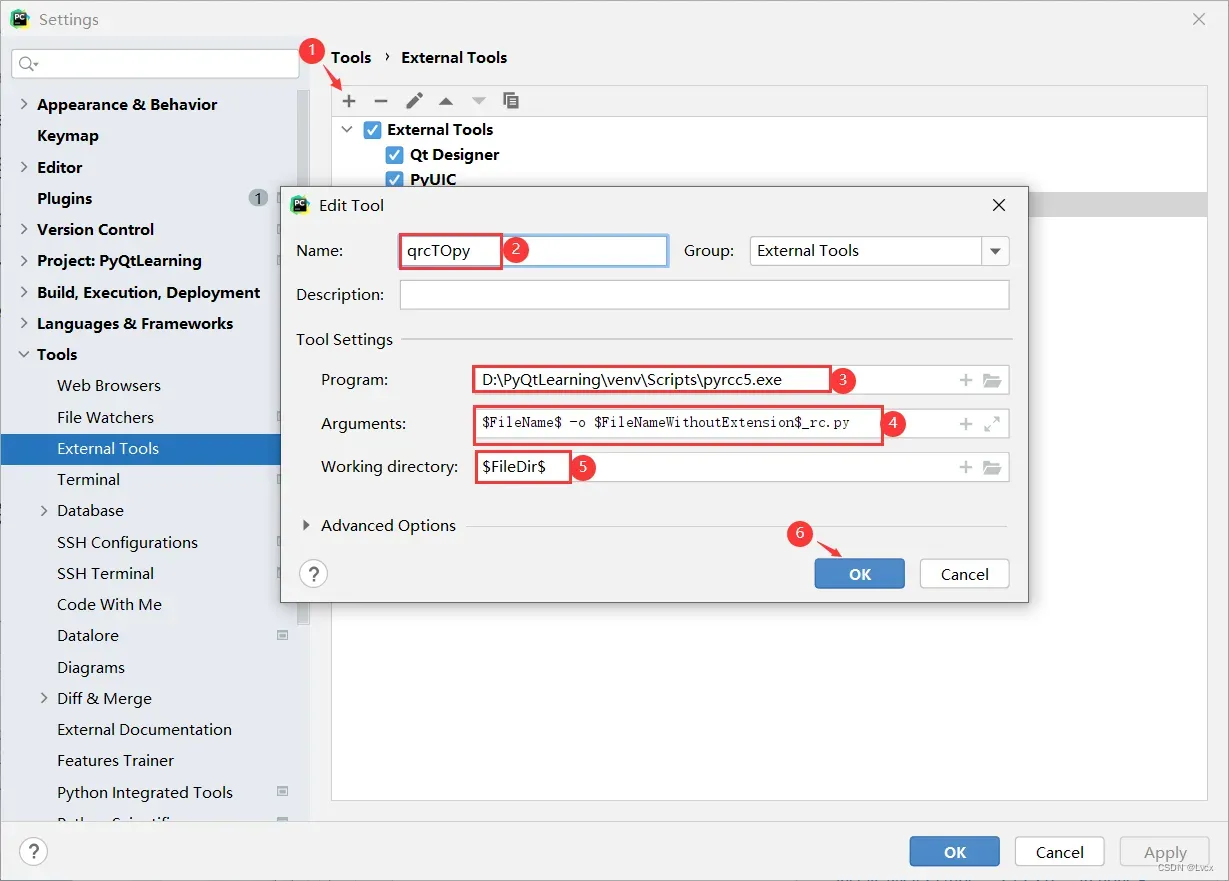
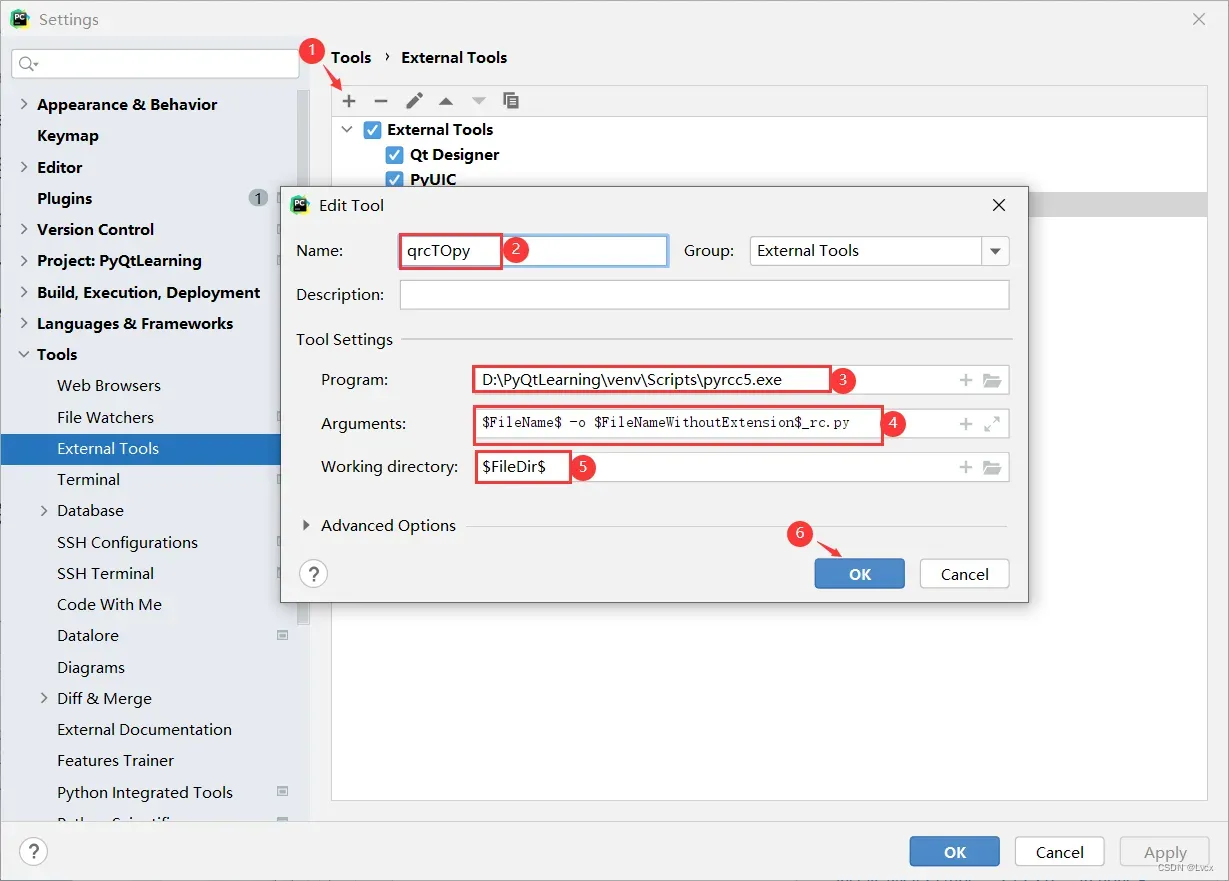
①在PyCharm开发工具的设置窗口中依次单击**“Tools”→“External Tools”**选项,然后在右侧单击“+”按钮,弹出“Create Tool”窗口,在该窗口中,首先在“Name”文本框中填写工具名称为qrcTOpy,然后单击“Program”后面的文件夹图标,选择Python安装目录下Scripts文件夹中的pyrcc5.exe文件,接下来在“Arguments”文本框中输入将.qrc文件转换为.py文件的命令:
$FileName$ -o $FileNameWithoutExtension$_rc.py
最后在“Working directory”文本框中输入
 ,表示.qrc文件所在的路径,单击“OK”按钮。
,表示.qrc文件所在的路径,单击“OK”按钮。

4. 控制窗口透明度
窗口透明度是窗口相对于其他界面的透明显示度,默认不透明,将窗口透明度设置为0.5则可以成为半透明。
控制窗口透明度的过程非常简单,具体操作如下:
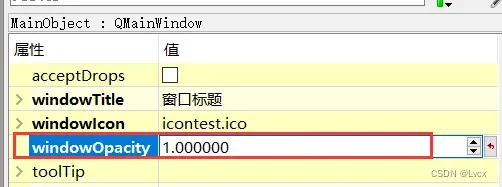
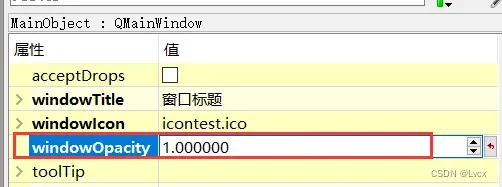
选中窗口,然后在“属性编辑器”中设置
windowOpacity属性
的值即可。

注意,windowOpacity属性的值为0~1的数,其中,0表示完全透明,1表示完全不透明。
在Python代码中使用setWindowOpacity()函数也可以设置窗口的透明度,如下代码可将窗口的透明度设置为半透明:
MainWindow.setWindowOpacity(0.5)

运行效果:

5. 设置窗口样式
在PyQt5中,使用
setWindowFlags()函数
设置窗口的样式。该函数的语法如下:
setWindowFlags(Qt.WindowFlags)
Qt.WindowFlags参数表示要设置的窗口样式,它的取值分为两种类型,分别如下:
(1)PyQt5的基本窗口类型
|
参数值
|
说明
|
|
Qt.Widget
|
默认窗口,有最大化、最小化和关闭按钮
|
|
Qt.Window
|
普通窗口,有最大化、最小化和关闭按钮
|
|
Qt.Dialog
|
对话框窗口,有问号(?)和关闭按钮
|
|
Qt.Popup
|
无边框的弹出窗口
|
|
Qt.ToolTip
|
无边框的提示窗口,没有任务栏
|
|
Qt.SplashScreen
|
无边框的闪屏窗口,没有任务栏
|
|
Qt.SubWindow
|
子窗口,窗口没有按钮,但有标题
|
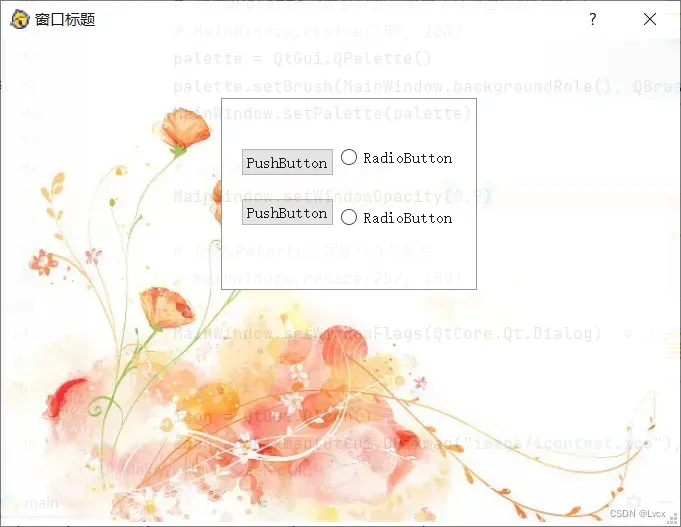
例如,下面的代码用来将名称为MainWindow的窗口设置为一个对话框窗口:
MainWindow.setWindowFlags(QtCore.Qt.Dialog) # 显示一个有问号(?)和关闭按钮的对话框


(2)自定义顶层窗口外观及说明
|
参数值
|
说明
|
|
Qt.MSWindowsFixedSizeDialogHint
|
无法调整大小的窗口
|
|
Qt.FramelessWindowHint
|
无边框窗口
|
|
Qt.CustomizeWindowHint
|
有边框但无标题栏和按钮,不能移动和拖动的窗口
|
|
Qt.WindowTitleHint
|
添加标题栏和一个关闭按钮的窗口
|
|
Qt.WindowSystemMenuHint
|
添加系统目录和一个关闭按钮的窗口
|
|
Qt.WindowMaximizeButtonHint
|
激活最大化按钮的窗口
|
|
Qt.WindowMinimizeButtonHint
|
激活最小化按钮的窗口
|
|
Qt.WindowMinMaxButtonsHint
|
激活最小化和最大化按钮的窗口
|
|
Qt.WindowCloseButtonHint
|
添加一个关闭按钮的窗口
|
|
Qt.WindowContexHelpButtonHint
|
添加像对话框一样的问号(?)和关闭按钮的窗口
|
|
Qt.WindowStaysOnTopHint
|
使窗口始终处于顶层位置
|
|
Qt.WindowStaysOnBottomHint
|
使窗口始终处于底层位置
|
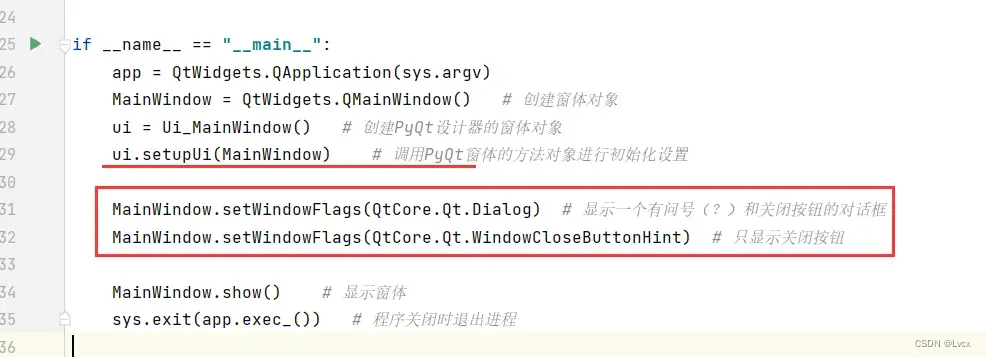
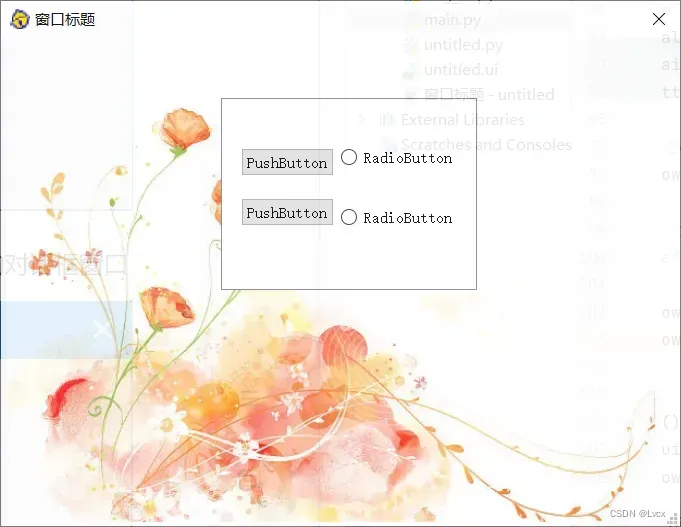
下面的代码用来设置名称为MainWindow的窗口只有关闭按钮,没有最大化、最小化按钮:
MainWindow.setWindowFlags(QtCore.Qt.WindowCloseButtonHint) # 只显示关闭按钮


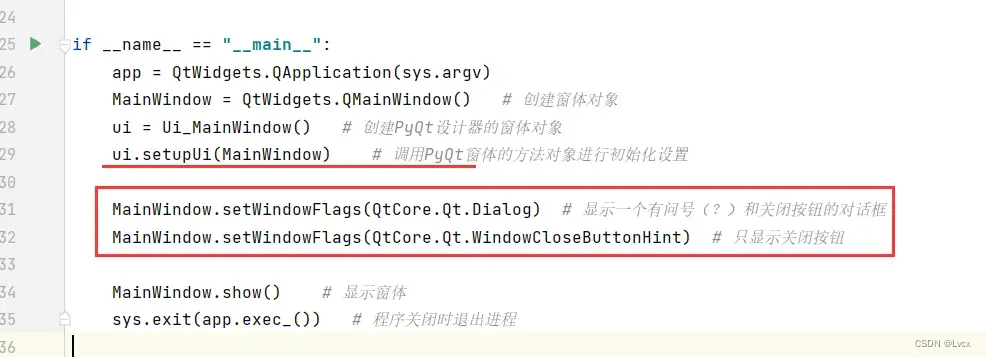
注意,对窗口样式的设置需要在初始化窗体之后才会起作用,即需要将设置窗口样式的代码放在setupUi()函数之后执行。例如:
MainWindow = QtWidgets.QMainWindow() # 创建窗体对象
ui = Ui_MainWindow() # 创建PyQt设计器的窗体对象
ui.setupUi(MainWindow) # 调用PyQt窗体的方法对象进行初始化设置
MainWindow.setWindowFlags(QtCore.Qt.Dialog) # 显示一个有问号(?)和关闭按钮的对话框
MainWindow.setWindowFlags(QtCore.Qt.WindowCloseButtonHint) # 只显示关闭按钮

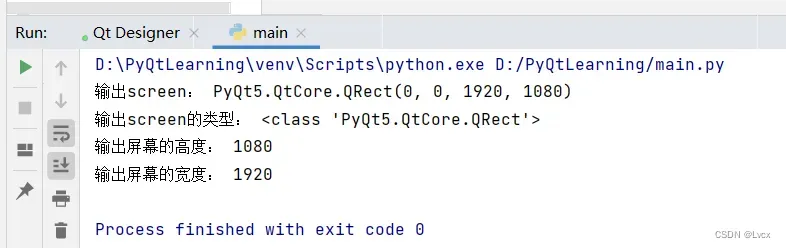
示例:设置窗口透明度以及获取屏幕宽度高度


完整代码如下:
# -*- coding: utf-8 -*-
################################################################################
## Form generated from reading UI file 'designerskZhXT.ui'
## Created by: Qt User Interface Compiler version 5.14.1
## WARNING! All changes made in this file will be lost when recompiling UI file!
################################################################################
from PySide2 import QtWidgets, QtGui, QtCore
from PySide2.QtCore import (QCoreApplication, QMetaObject, QObject, QPoint,
QRect, QSize, QUrl, Qt)
from PySide2.QtGui import (QBrush, QColor, QConicalGradient, QCursor, QFont,
QFontDatabase, QIcon, QLinearGradient, QPalette, QPainter, QPixmap,
QRadialGradient)
from PySide2.QtWidgets import *
from PyQt5.QtWidgets import QDesktopWidget
from PySide2.QtGui import QBrush, QPixmap
from PyQt5.QtCore import Qt
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
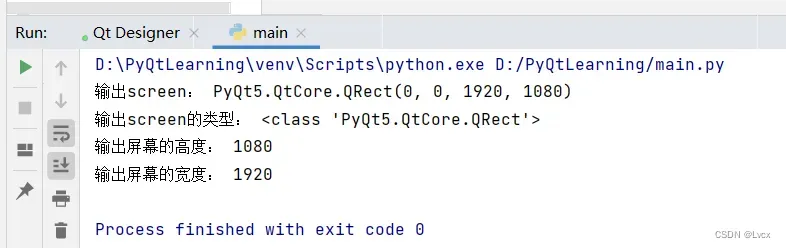
# 获得屏幕的高度和宽度:
screen = QDesktopWidget().geometry()
print("输出screen:", screen)
print("输出screen的类型:", type(screen))
height = screen.height()
print("输出屏幕的高度:", height)
width = screen.width()
print("输出屏幕的宽度:", width)
if MainWindow.objectName():
MainWindow.setObjectName(u"MainWindow")
MainWindow.resize(679, 488)
self.centralwidget = QWidget(MainWindow)
self.centralwidget.setObjectName(u"centralwidget")
self.pushButton = QPushButton(self.centralwidget)
self.pushButton.setObjectName(u"pushButton")
self.pushButton.setGeometry(QRect(240, 110, 93, 28))
self.radioButton = QRadioButton(self.centralwidget)
self.radioButton.setObjectName(u"radioButton")
self.radioButton.setGeometry(QRect(340, 110, 115, 19))
self.pushButton_2 = QPushButton(self.centralwidget)
self.pushButton_2.setObjectName(u"pushButton_2")
self.pushButton_2.setGeometry(QRect(240, 160, 93, 28))
self.radioButton_2 = QRadioButton(self.centralwidget)
self.radioButton_2.setObjectName(u"radioButton_2")
self.radioButton_2.setGeometry(QRect(340, 170, 115, 19))
self.treeView = QTreeView(self.centralwidget)
self.treeView.setObjectName(u"treeView")
self.treeView.setGeometry(QRect(220, 60, 256, 192))
MainWindow.setCentralWidget(self.centralwidget)
self.treeView.raise_()
self.pushButton.raise_()
self.radioButton.raise_()
self.pushButton_2.raise_()
self.radioButton_2.raise_()
self.menubar = QMenuBar(MainWindow)
self.menubar.setObjectName(u"menubar")
self.menubar.setGeometry(QRect(0, 0, 679, 26))
MainWindow.setMenuBar(self.menubar)
self.statusbar = QStatusBar(MainWindow)
self.statusbar.setObjectName(u"statusbar")
MainWindow.setStatusBar(self.statusbar)
# ####### 1. 使用setStyleSheet()设置窗口背景颜色和图片:
# 设置窗口背景颜色:
# MainWindow.setStyleSheet('''QWidget{background-color:#66CCFF}''')
# MainWindow.setStyleSheet('''QWidget{background-color:red}''')
# # 设置窗口背景图片:
# # MainWindow.setStyleSheet("QWidget{border-image:url(image/back.png)}")
# MainWindow.setStyleSheet('''QWidget{border-image:url(image/back.png)}''')
# # 窗口背景图片平铺
# MainWindow.setStyleSheet("QWidget{background-image:url(image/back.png)}")
# ####### 2. 使用QPalette()对象设置窗口背景颜色和图片:
# 设置窗口背景颜色
# MainWindow.setObjectName("MainWindow")
# palette = QtGui.QPalette()
# palette.setColor(QtGui.QPalette.Background, Qt.red)
# MainWindow.setPalette(palette)
# 设置窗口背景图片
# MainWindow.resize(252, 100)
# palette = QtGui.QPalette()
# palette.setBrush(QtGui.QPalette.Background, QBrush(QPixmap("./image/back.png")))
# MainWindow.setPalette(palette)
# 使用QPalette设置窗口背景图片(自动适应窗口大小)
# MainWindow.resize(252, 100)
palette = QtGui.QPalette()
palette.setBrush(MainWindow.backgroundRole(), QBrush(QPixmap("./image/back.png").scaled(MainWindow.size(), QtCore.Qt.IgnoreAspectRatio, QtCore.Qt.SmoothTransformation)))
MainWindow.setPalette(palette)
# 设置窗口的透明度为半透明:
MainWindow.setWindowOpacity(0.9)
# 使用QPalette设置窗口背景图片
# MainWindow.resize(252, 100)
# 设置第一个pushButton为关闭按钮
self.pushButton.clicked.connect(MainWindow.close)
# 修改窗口图标:
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap("image/icontest.ico"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
MainWindow.setWindowIcon(icon)
self.retranslateUi(MainWindow)
QMetaObject.connectSlotsByName(MainWindow)
# setupUi
def retranslateUi(self, MainWindow):
MainWindow.setWindowTitle(QCoreApplication.translate("MainWindow", u"窗口标题", None))
# MainWindow.setWindowTitle(_translate("MainWindow"))
self.pushButton.setText(QCoreApplication.translate("MainWindow", u"PushButton", None))
self.radioButton.setText(QCoreApplication.translate("MainWindow", u"RadioButton", None))
self.pushButton_2.setText(QCoreApplication.translate("MainWindow", u"PushButton", None))
self.radioButton_2.setText(QCoreApplication.translate("MainWindow", u"RadioButton", None))
# retranslateUi
# ########### 需要添加的代码,添加后才可以运行(即添加主函数)
import sys
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow() # 创建窗体对象
ui = Ui_MainWindow() # 创建PyQt设计器的窗体对象
ui.setupUi(MainWindow) # 调用PyQt窗体的方法对象进行初始化设置
MainWindow.setWindowFlags(QtCore.Qt.Dialog) # 显示一个有问号(?)和关闭按钮的对话框
MainWindow.setWindowFlags(QtCore.Qt.WindowCloseButtonHint) # 只显示关闭按钮
MainWindow.show() # 显示窗体
sys.exit(app.exec_()) # 程序关闭时退出进程
3. 信号与槽机制
1. 信号与槽的基本概念
**信号(signal)
与
槽(slot)**是Qt的核心机制,也是进行PyQt5编程时对象之间通信的基础。在PyQt5中,每一个QObject对象(包括各种窗口和控件)都支持信号与槽机制,通过信号与槽的关联,就可以实现对象之间的通信,当信号发射时,连接的槽函数(方法)将自动执行。在PyQt5中,信号与槽是通过对象的signal.connect()方法进行连接的。
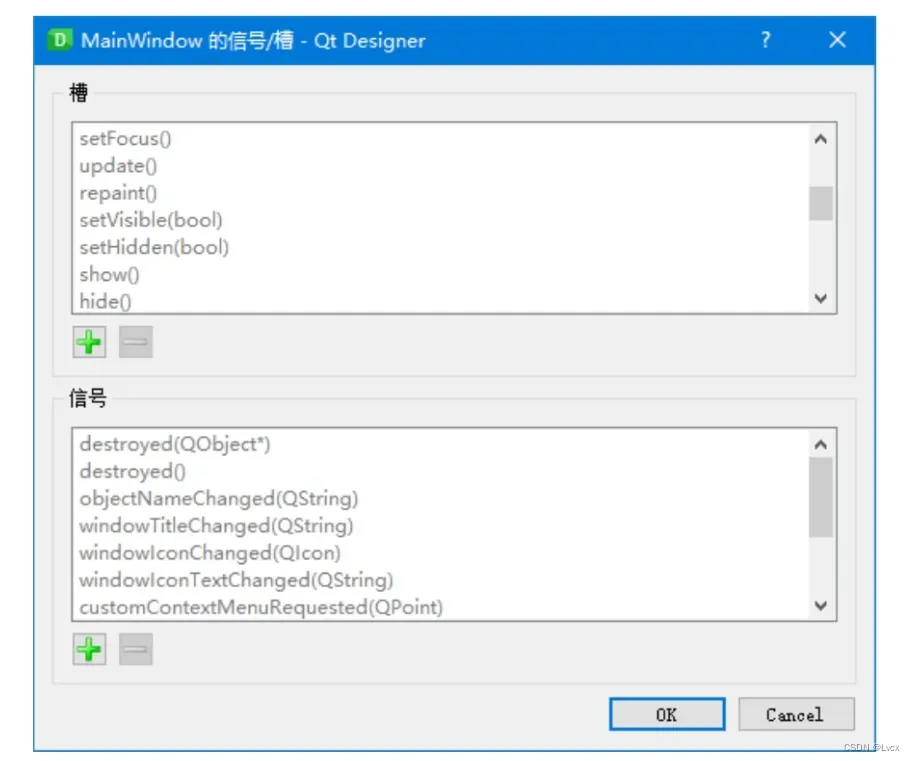
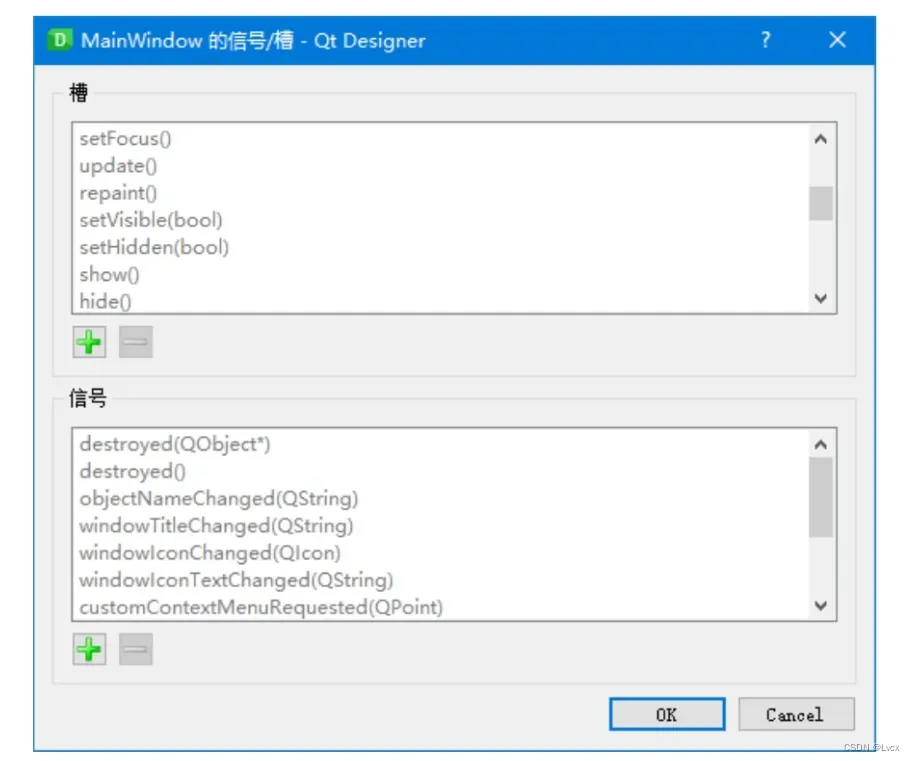
PyQt5的窗口控件中有很多内置的信号,例如,下图所示为MainWindow主窗口的部分内置信号与槽。

在PyQt5中使用信号与槽的主要特点
-
一个信号可以连接多个槽。
-
一个槽可以监听多个信号。
-
信号与信号之间可以互连。
-
信号与槽的连接可以跨线程。
-
信号与槽的连接方式既可以是
同步
,也可以是
异步
。
-
信号的参数可以是任何Python类型。
信号与槽的连接工作示意图

2. 编辑信号与槽
通过信号(signal)与槽(slot)实现一个单击按钮关闭主窗口的运行效果,具体操作步骤如下:
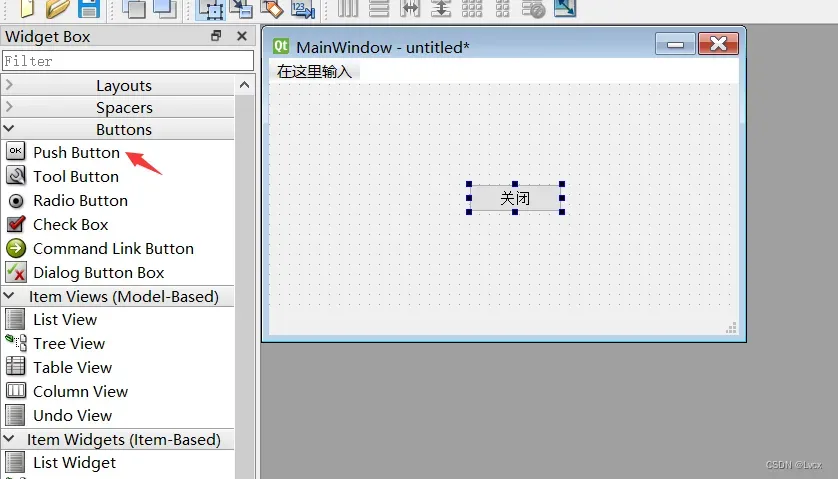
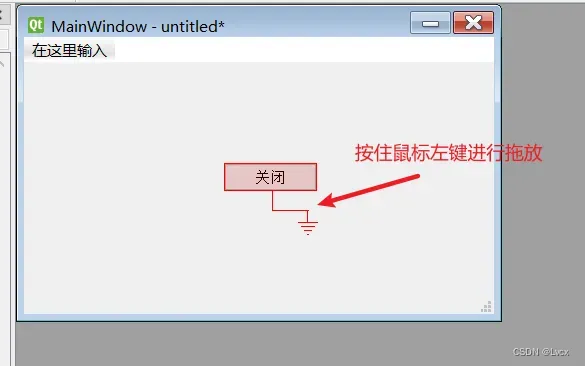
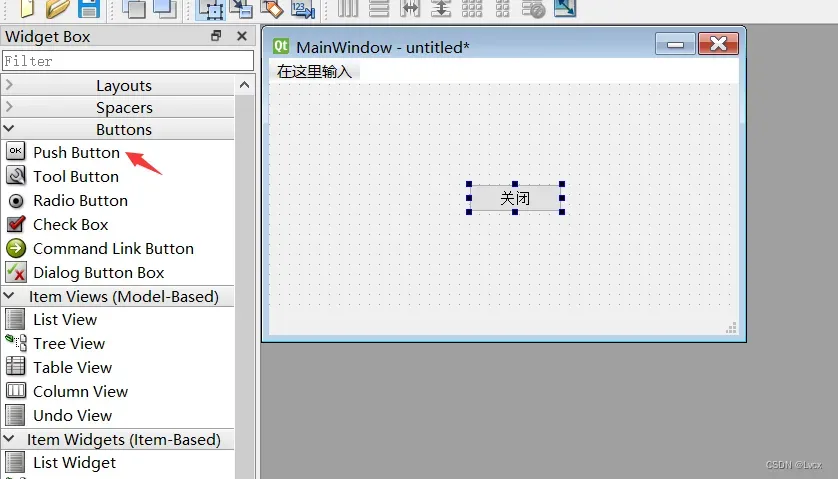
(1)打开Qt Designer设计器,从左侧的工具箱中向窗口中添加一个“PushButton”按钮,并设置按钮的text属性为“关闭”。

PushButton是PyQt5提供的一个控件,它是一个命令按钮控件,在单击执行一些操作时使用。
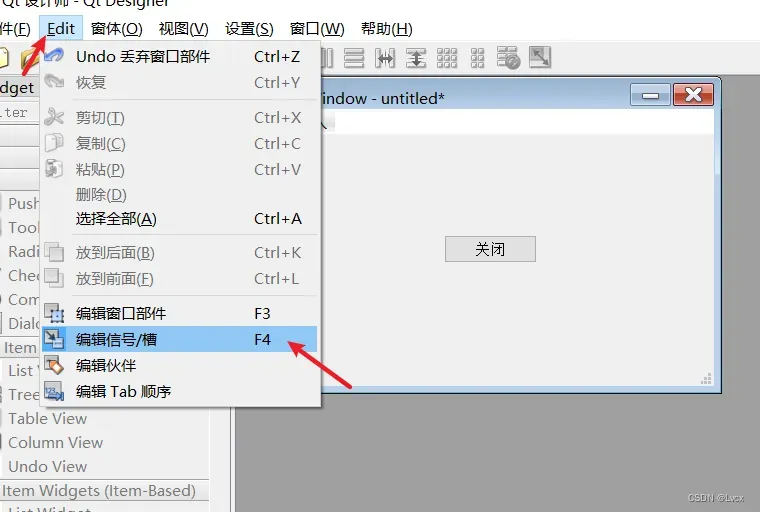
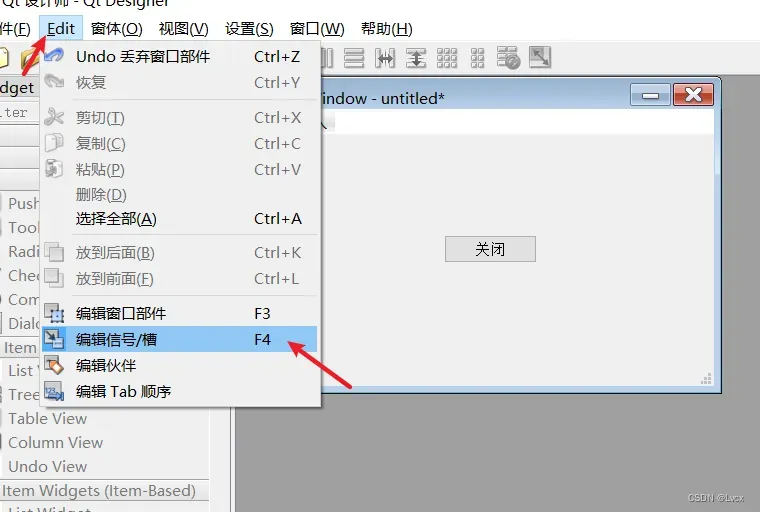
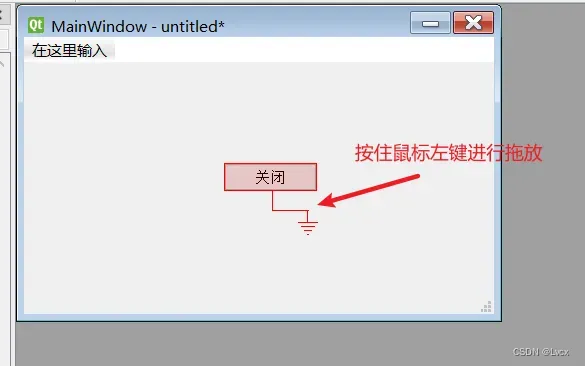
(2)选中添加的“关闭”按钮,在菜单栏中选择“编辑信号/槽”菜单项,然后按住鼠标左键拖动至窗口空白区域。


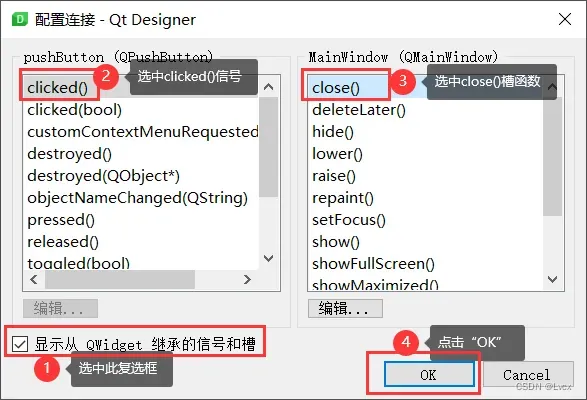
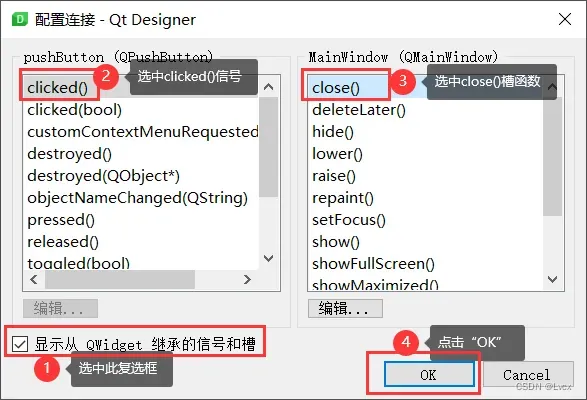
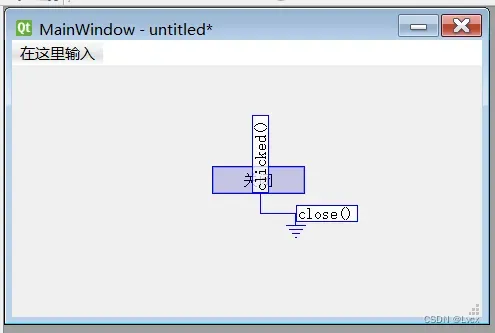
(3)拖动至窗口空白区域松开鼠标后,将自动弹出“配置连接”对话框,首先选中“显示从QWidget继承的信号和槽”复选框,然后在上方的信号与槽列表中分别选择clicked()”和“close()”。

选择的clicked()为按钮的信号,然后选择的close()为槽函数(方法),工作逻辑是:单击按钮时发射clicked信号,该信号被主窗口的槽函数(方法)close()所捕获,并触发了关闭主窗口的行为。
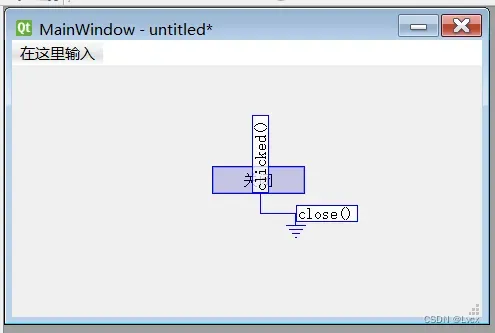
(4)单击“OK”按钮,即可完成信号与槽的关联,效果如下图:

保存.ui文件,并使用PyCharm中配置的PyUIC工具将其转换为.py文件,转换后实现单击按钮关闭窗口的关键代码如下:
self.pushButton.clicked.connect(MainWindow.close)
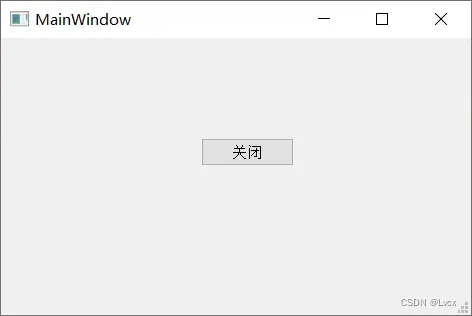
按照前面的方式添加main方法后,执行程序,点击“关闭”按钮即可实现关闭窗口:
该关闭按钮示例的整体代码如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled.ui'
# Created by: PyQt5 UI code generator 5.15.7
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(470, 277)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(200, 100, 93, 28))
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 470, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
self.pushButton.clicked.connect(MainWindow.close) # type: ignore
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "关闭"))
import sys
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
运行结果:

3. 自定义槽
前面我们介绍了如何将控件的信号与PyQt5内置的槽函数相关联,除此之外,用户还可以自定义槽,自定义槽本质上就是自定义一个函数,该函数实现相应的功能。
示例:信号与自定义槽的绑定
自定义一个槽函数,用来单击按钮时,弹出一个“欢迎进入PyQt5编程世界”的信息提示框。
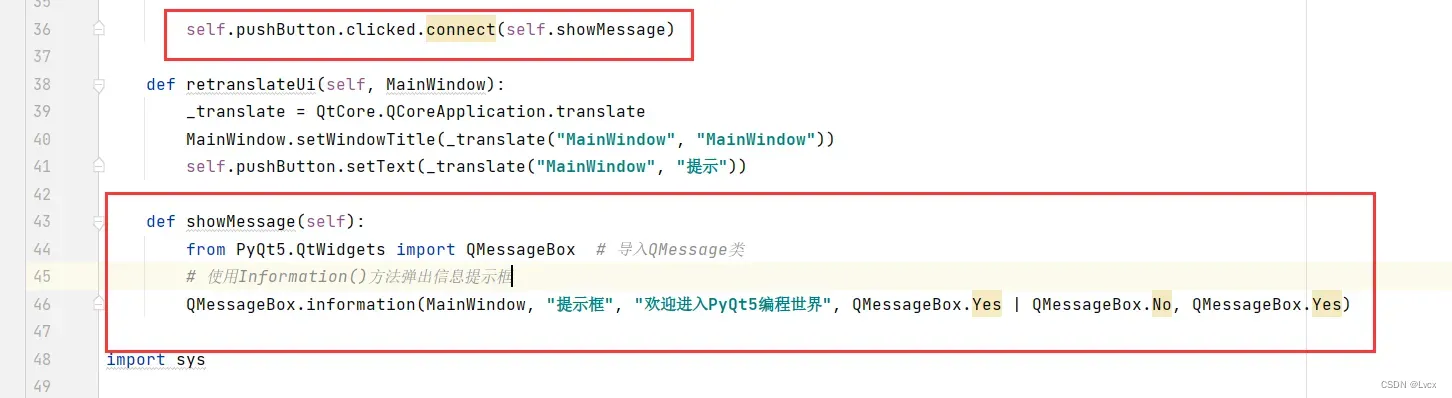
代码如下:
def showMessage(self):
from PyQt5.QtWidgets import QMessageBox # 导入QMessage类
# 使用Information()方法弹出信息提示框
QMessageBox.information(MainWindow, "提示框", "欢迎进入PyQt5编程世界", QMessageBox.Yes | QMessageBox.No, QMessageBox.Yes)
上面使用到的QMessageBox类是PyQt5中提供的一个对话框类。
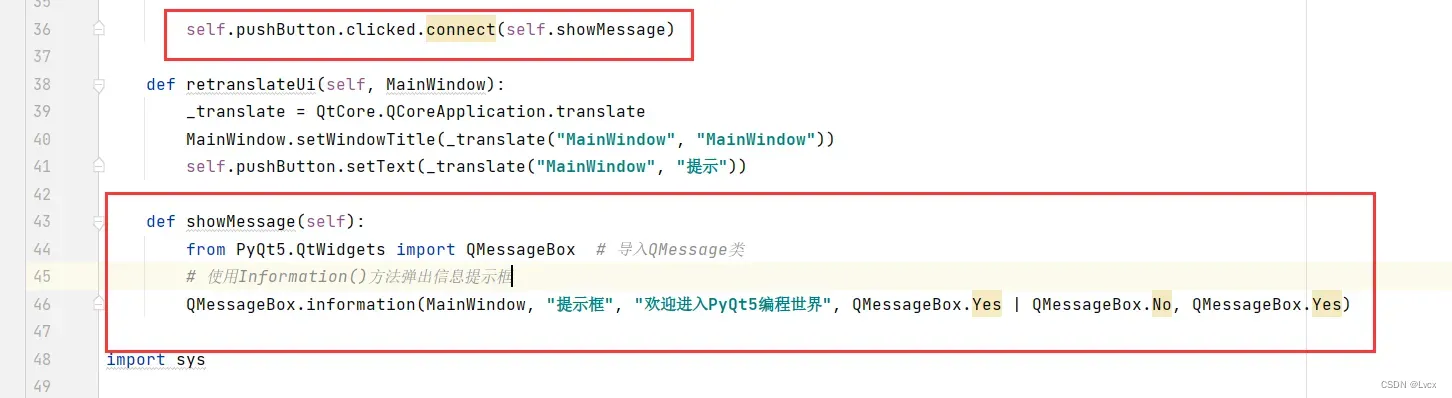
4. 将自定义槽连接到信号
自定义槽函数之后,即可与信号进行关联,例如,这里与PushButton按钮的clicked信号关联,即在单击“PushButton”按钮时,弹出信息提示框。将自定义槽连接到信号的代码如下:
self.pushButton.clicked.connect(self.showMessage)

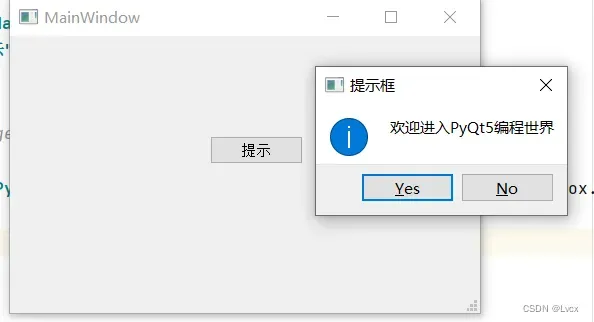
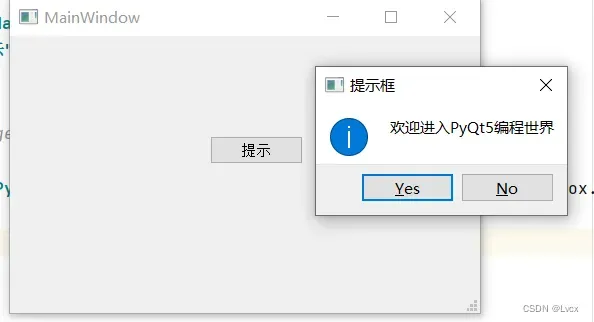
运行程序,单击窗口中的PushButton按钮,即可弹出信息提示框,效果如下图:

完整的实例代码如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled.ui'
# Created by: PyQt5 UI code generator 5.15.7
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(470, 277)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(200, 100, 93, 28))
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 470, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
# self.pushButton.clicked.connect(MainWindow.close) # type: ignore
QtCore.QMetaObject.connectSlotsByName(MainWindow)
self.pushButton.clicked.connect(self.showMessage)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "提示"))
def showMessage(self):
from PyQt5.QtWidgets import QMessageBox # 导入QMessage类
# 使用Information()方法弹出信息提示框
QMessageBox.information(MainWindow, "提示框", "欢迎进入PyQt5编程世界", QMessageBox.Yes | QMessageBox.No, QMessageBox.Yes)
import sys
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
4. 多窗口设计
一个完整的项目一般都是由多个窗口组成,此时,就需要对多窗口设计有所了解。多窗口即向项目中添加多个窗口,在这些窗口中实现不同的功能。需要对多窗口的建立、启动以及如何关联多个窗口进行了解。
1. 多窗口的建立
建立多窗口即向某项目中添加多个窗口。
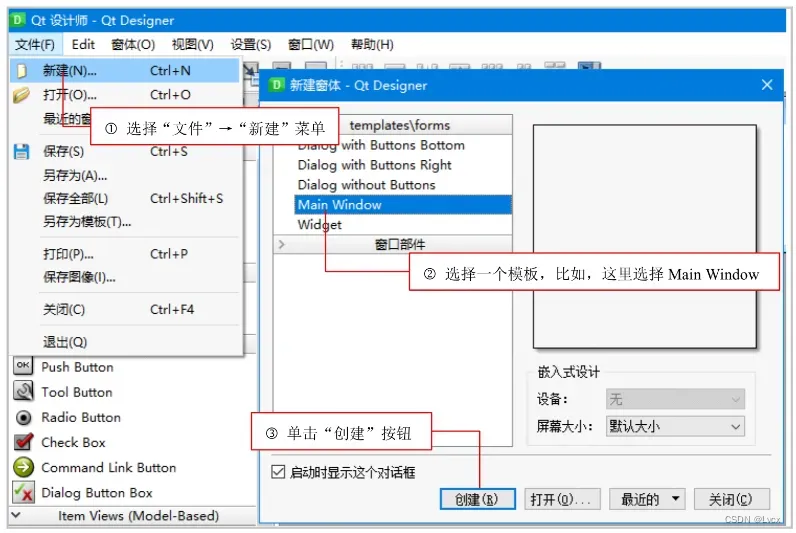
示例:创建并打开多窗口
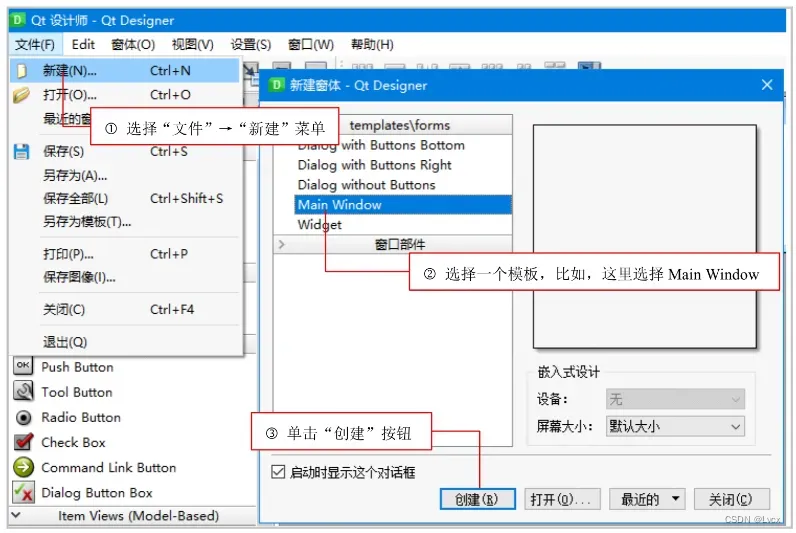
在Qt Designer设计器的菜单栏中选择“文件”→“新建”菜单,弹出“新建窗体”对话框,选择一个模板,单击“创建”按钮:

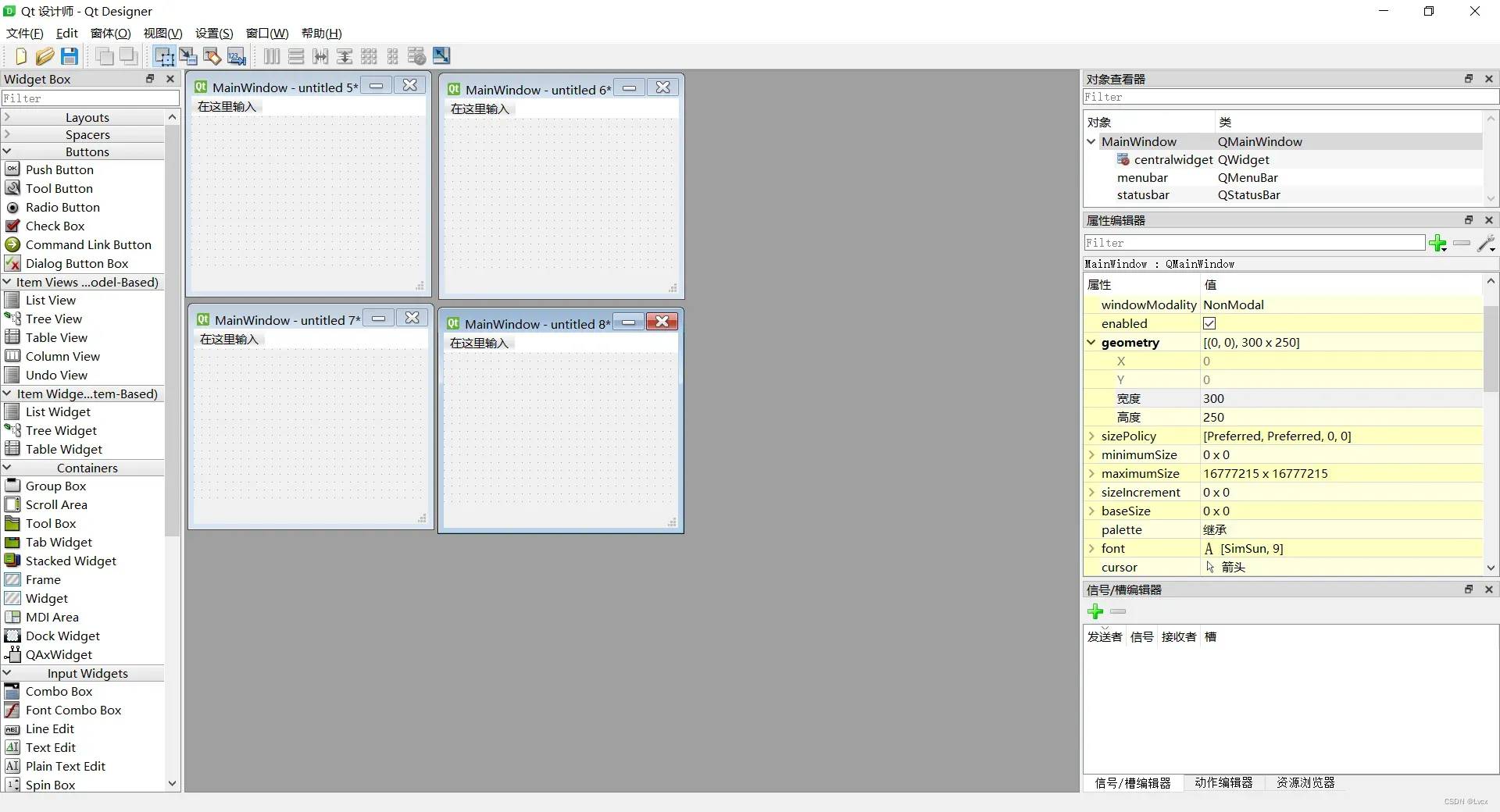
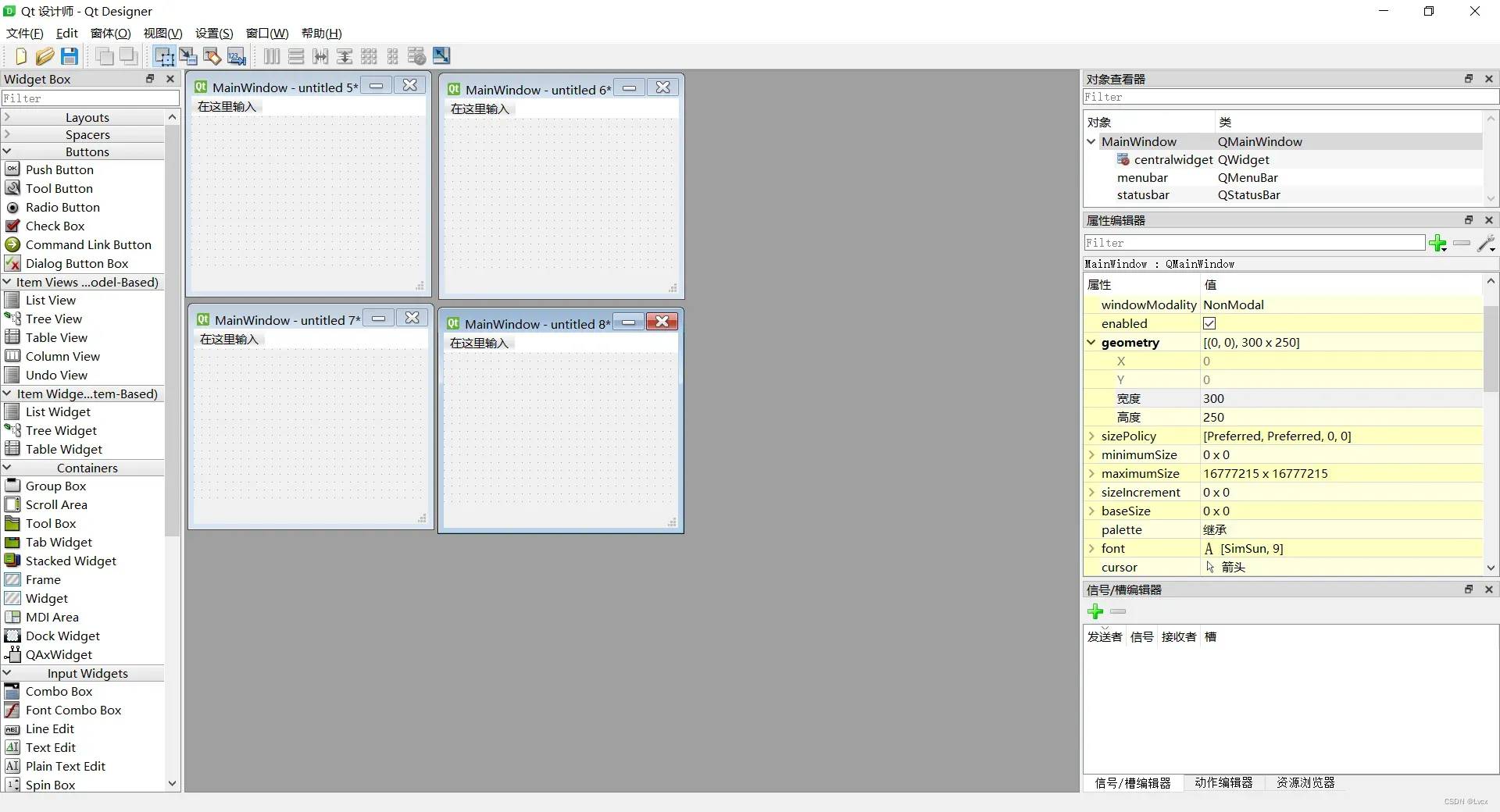
重复上面步骤可以添加多个窗口,例如,向项目中添加4个窗口的效果如下图:

注意,在Qt Designer设计器中添加多个窗口后,在保存时,需要分别将鼠标焦点定位到要保存的窗口上,
单独为每个进行保存
;而在将.ui文件转换为.py文件时,也需要分别选中每个.ui文件,
单独进行转换
。
2.设置启动窗口
向项目中添加了多个窗口以后,如果要调试程序,必须要设置先运行的窗口,这样就需要设置项目的启动窗口。
在窗口中添加主函数即将其设置为了启动窗口。
例如,要将untitled.py(untitled.ui文件对应的Python代码文件)作为启动窗口,则在untitled.py文件中添加如下代码:
import sys
# 程序入口,程序从此处启动PyQt设计的窗体
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow() # 创建窗体对象
ui = Ui_MainWindow() # 创建PyQt设计的窗体对象
ui.setupUi(MainWindow) # 调用PyQt窗体方法,窗体对象初始化设置
MainWindow.show() # 显示窗体
sys.exit(app.exec_()) # 程序关闭时退出进程
3. 不同窗口之间的关联
多窗口创建完成后,需要将各个窗口进行关联,然后才可以形成一个完整的项目。此处以在启动窗口中打开其他三个窗口为例。
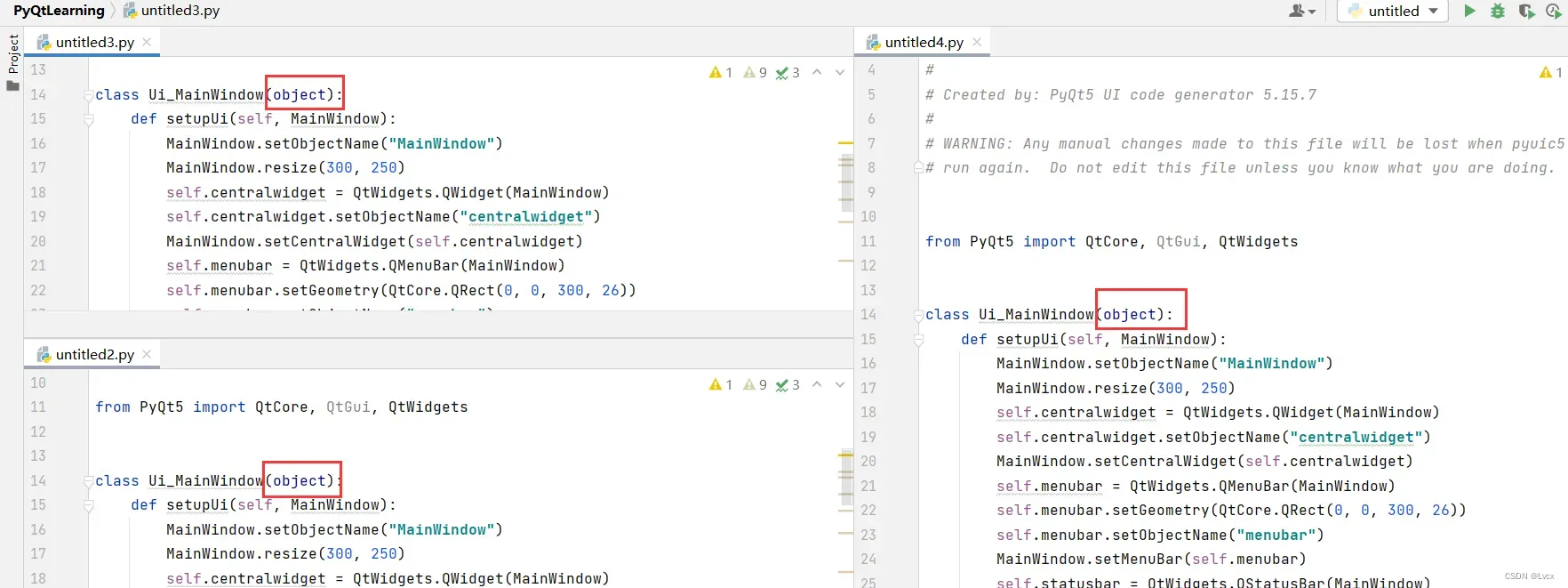
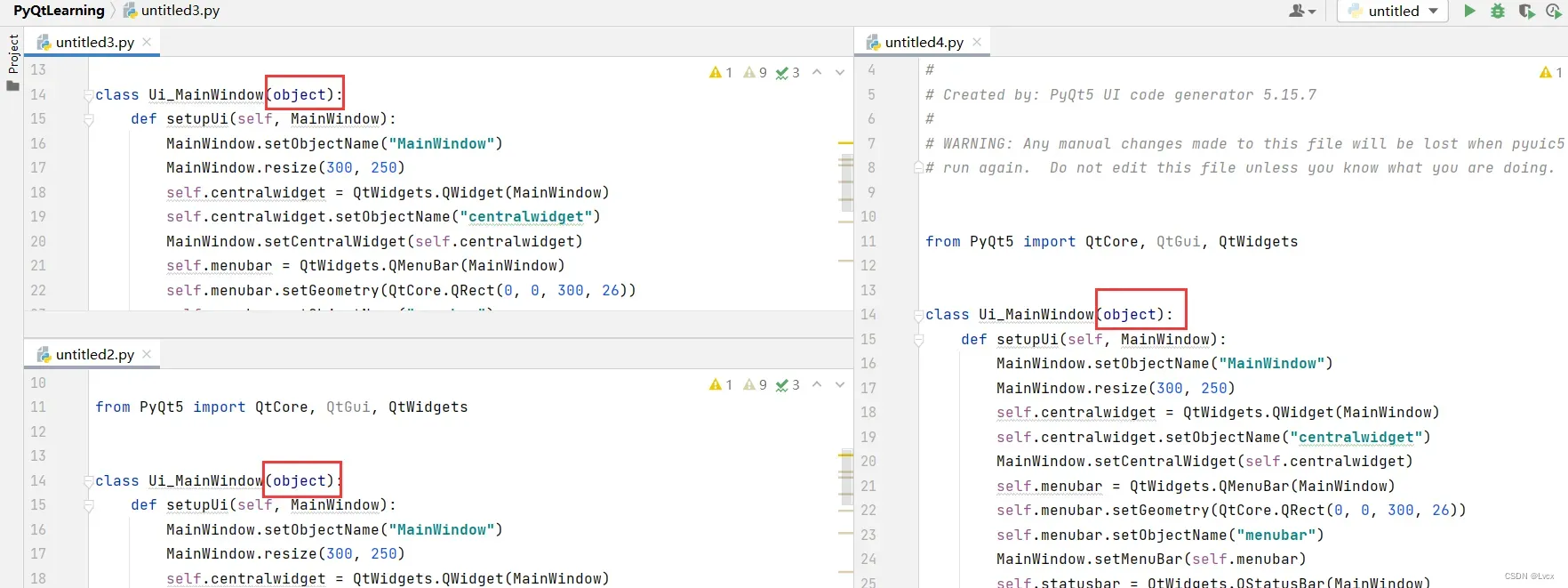
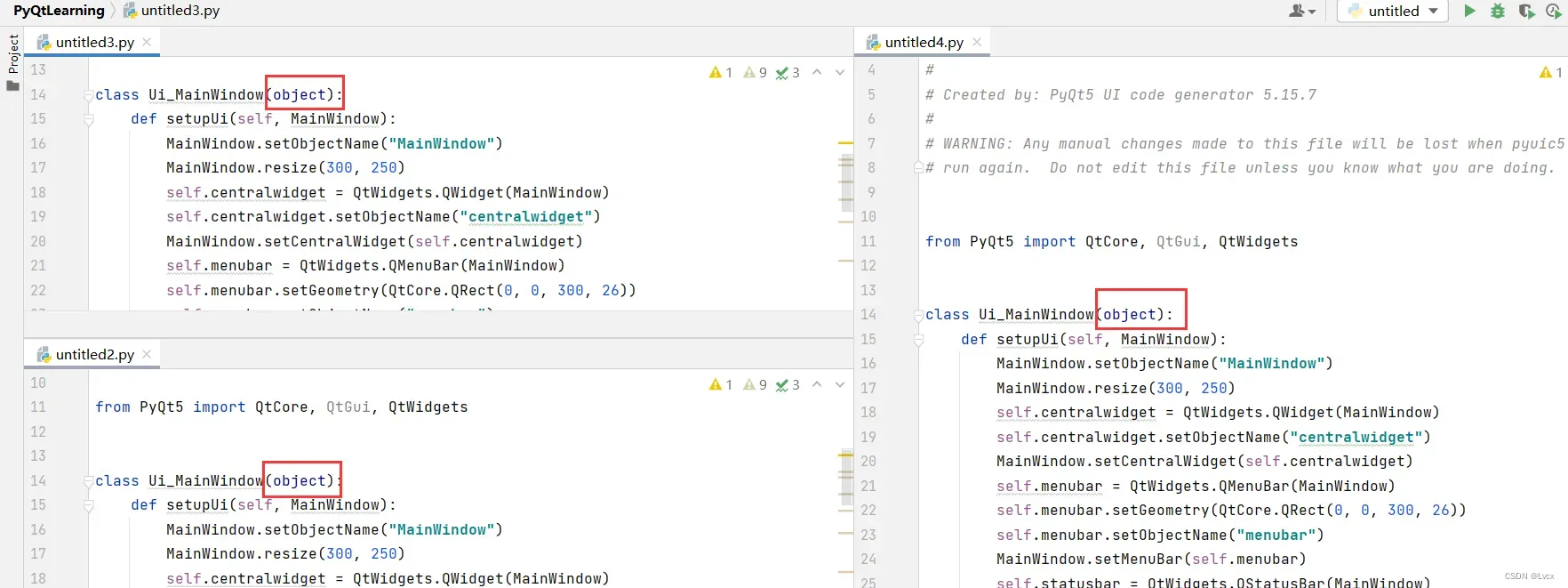
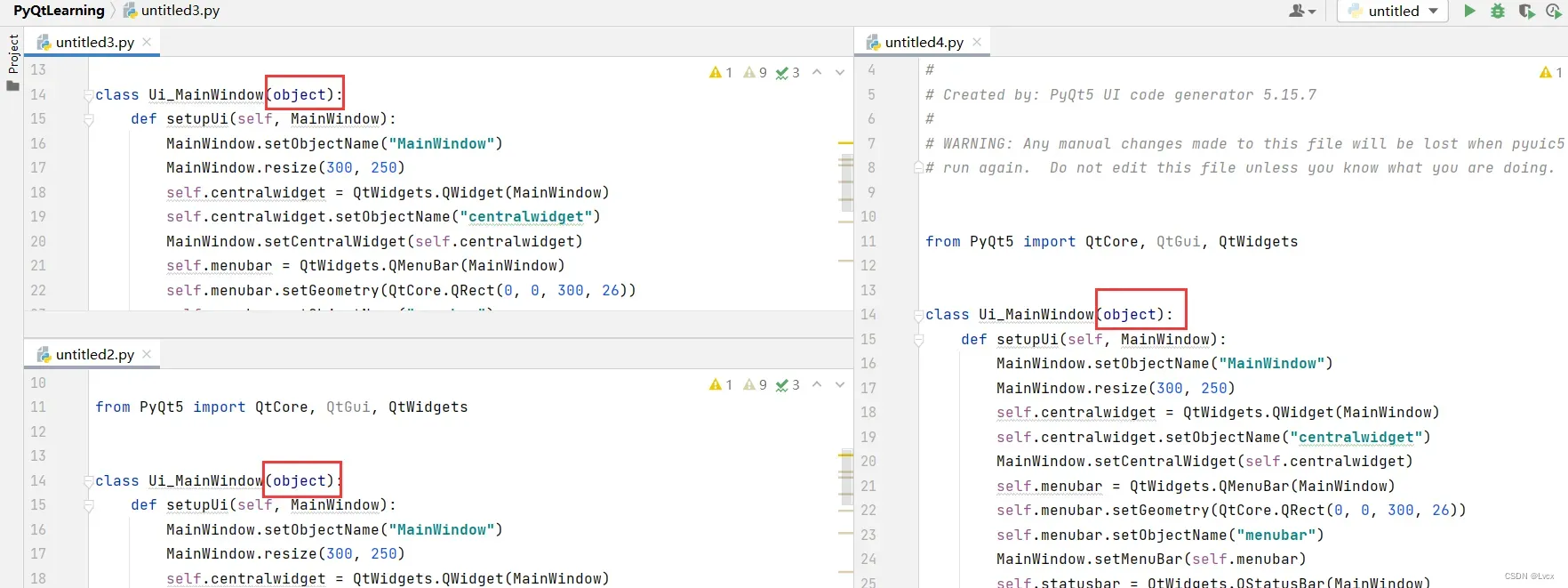
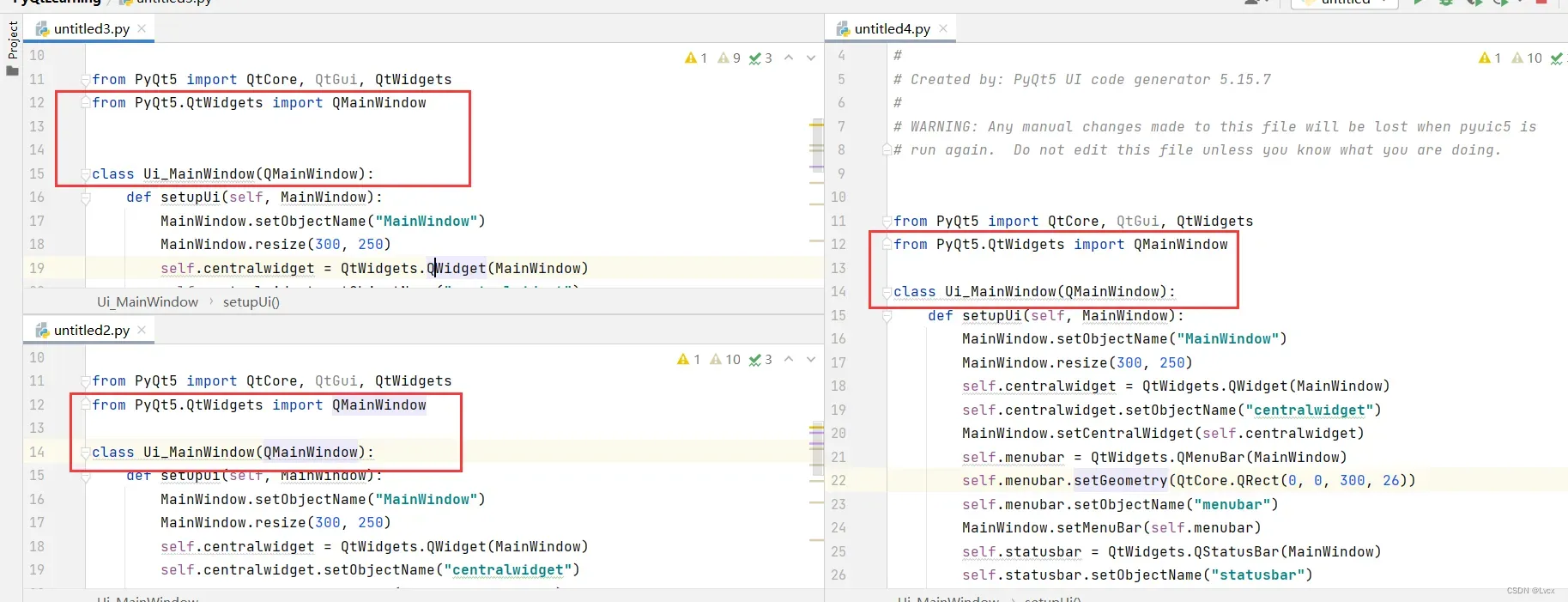
首先看一下untitled2.py、untitled3.py和untitled4.py文件,在自动转换后的代码中,默认继承自object类:
class Ui_MainWindow(object):


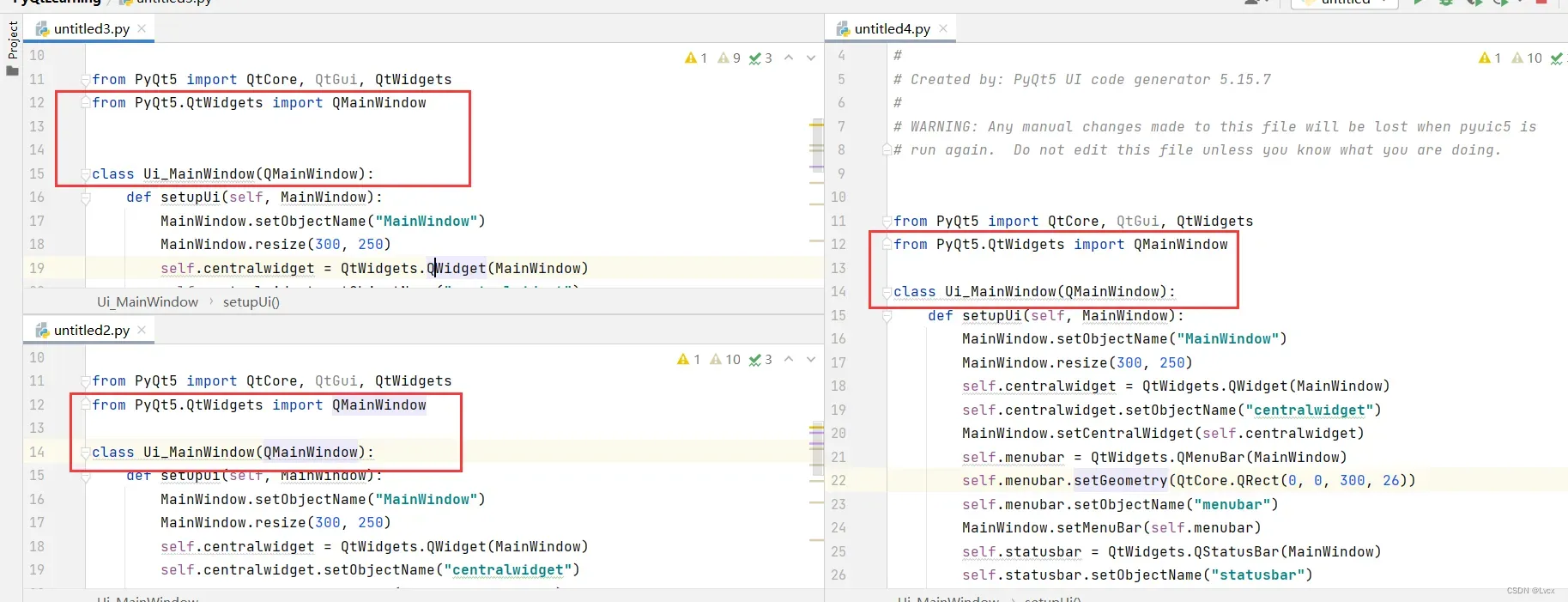
为了执行窗口操作,需要将继承的object类修改为QMainWindow类,由于QMainWindow类位于PyQt5.QtWidgets模块中,因此需要进行导入。修改如下:
from PyQt5.QtWidgets import QMainWindow
class Ui_MainWindow(QMainWindow):

修改完untitled2.py文件、untitled3.py文件和untitled4.py文件的继承类之后,打开untitled1.py主窗口文件,在该文件中,首先定义一个槽函数,用来使用QMainWindow对象的show()方法打开3个窗口。插槽函数如下:
def open(self):
import untitled2, untitled3, untitled4
self.second = untitled2.Ui_MainWindow() # 创建第2个窗体对象
self.second.show() # 显示窗体
self.third = untitled2.Ui_MainWindow() # 创建第2个窗体对象
self.third.show() # 显示窗体
self.fourth = untitled2.Ui_MainWindow() # 创建第2个窗体对象
self.fourth.show() # 显示窗体
然后将PushButton按钮的clicked信号与自定义的槽函数open相关联:
self.pushButton.clicked.connect(self.open)
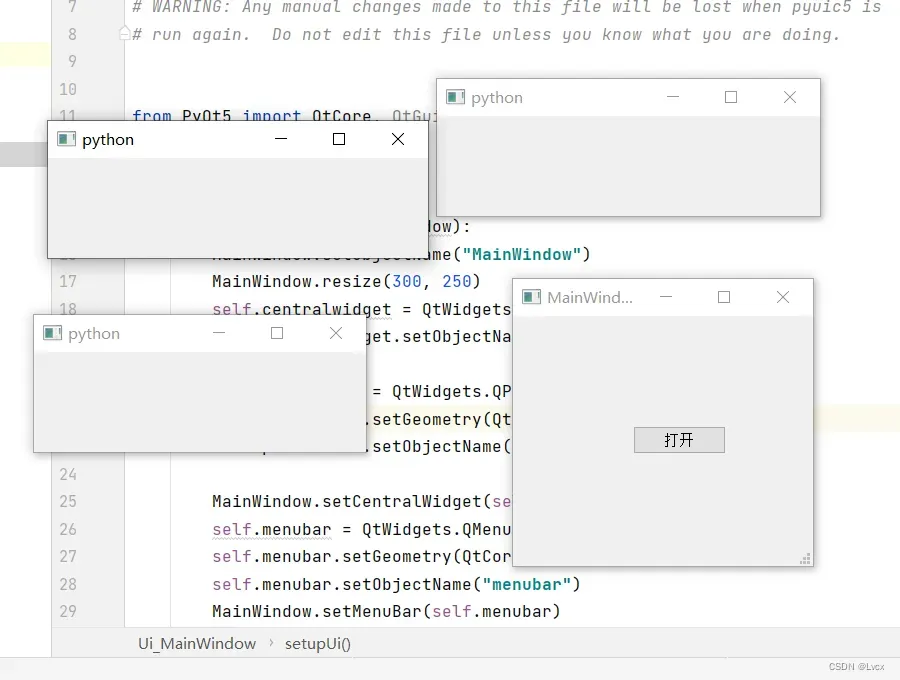
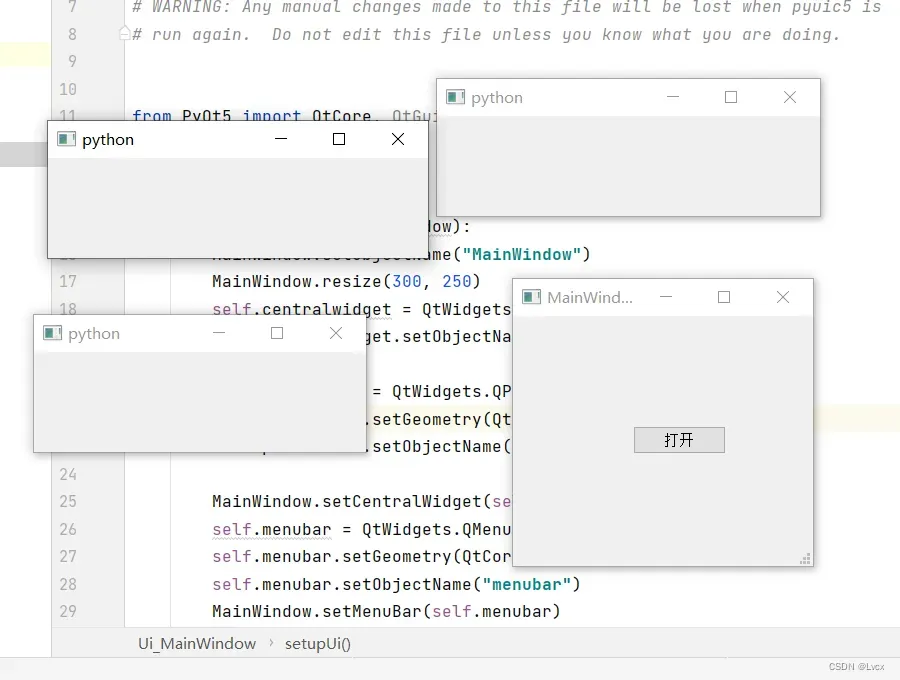
运行untitled1.py主窗口,单击“打开”按钮,即可打开其他3个窗口。
运行结果如下:

untitled1.py全部代码如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled1.ui'
# Created by: PyQt5 UI code generator 5.15.7
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(300, 250)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(120, 110, 93, 28))
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 300, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
self.pushButton.clicked.connect(self.open)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "打开"))
def open(self):
import untitled2, untitled3, untitled4
self.second = untitled2.Ui_MainWindow() # 创建第2个窗体对象
self.second.show() # 显示窗体
self.third = untitled2.Ui_MainWindow() # 创建第2个窗体对象
self.third.show() # 显示窗体
self.fourth = untitled2.Ui_MainWindow() # 创建第2个窗体对象
self.fourth.show()
import sys
# 程序入口,程序从此处启动PyQt设计的窗体
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow() # 创建窗体对象
ui = Ui_MainWindow() # 创建PyQt设计的窗体对象
ui.setupUi(MainWindow) # 调用PyQt窗体方法,窗体对象初始化设置
MainWindow.show() # 显示窗体
sys.exit(app.exec_()) # 程序关闭时退出进程
RuntimeError: Error(s) in loading state_dict for ..:Missing key(s) in state_dict: …Unexpected key…
2023年3月19日
Stanford Alpaca (羊驼):ChatGPT 学术版开源实现
2023年4月14日
【Python】pyecharts 数据可视化模块
2023年6月25日
【30天python从零到一】—第二天:python基础语法(一)
2023年4月8日
Python中可以用三种方法判断文件是否存在
2023年9月6日
英伟达的Nerf:instant_ngp在Windows10下的配置和使用–保姆级教学
2023年5月11日
Python调用外部程序的9种方式,你都知道吗?
2023年6月7日
漫画风格迁移神器 AnimeGANv2:快速生成你的漫画形象
2023年4月5日
SLAM精度评定工具——EVO使用方法详解
2023年4月6日
python报错:Note: you may need to restart the kernel to use updated packages终极解决办法
2023年9月7日
Python算法自动剪辑视频,视频丝滑换装无须视频编辑器
2022年4月3日
Pycharm 手动安装whl文件
2023年8月22日
Python实现贪吃蛇课设
2023年3月11日
pycharm内如何打包py项目为.exe可执行文件
2023年3月10日