沉淀再出发:xml的意义和存在的价值
学习了那么多的语言、框架、语法和基础知识,我们对于数据的理解或许有了一定的认识,但是如何描述、包装、传输、存储数据的手法和流程我们了解的或许并不多,其中xml就是一种我们经常使用的用来传输和存储数据来描述信息的方法了。
二、xml的意义
2.1、xml简介
XML 指可扩展标记语言(e
X
tensible
M
arkup
L
anguage),XML 被设计用来传输和存储数据。HTML 被设计用来显示数据。
1 XML 指可扩展标记语言(EXtensible Markup Language)。
2 XML 是一种很像HTML的标记语言。
3 XML 的设计宗旨是传输数据,而不是显示数据。
4 XML 标签没有被预定义。您需要自行定义标签。
5 XML 被设计为具有自我描述性。
6 XML 是 W3C 的推荐标准。
XML 和 HTML 之间的差异:
1 XML 不是 HTML 的替代,XML 和 HTML 为不同的目的而设计:
2 XML 被设计用来传输和存储数据,其焦点是数据的内容。
3 HTML 被设计用来显示数据,其焦点是数据的外观。
4 HTML 旨在显示信息,而 XML 旨在传输信息。
5 XML 被设计用来结构化、存储以及传输信息,XML 不会做任何事情,并且具有自我描述性。
6 XML 语言没有预定义的标签,通过 XML 可以发明自己的标签,这些标签是由 XML 文档的创作者发明的。HTML 中使用的标签都是预定义的。HTML 文档只能使用在 HTML 标准中定义过的标签。
7 XML 允许创作者定义自己的标签和自己的文档结构。
8 XML 不是对 HTML 的替代,XML 是对 HTML 的补充。
9 XML 不会替代 HTML,在大多数 Web 应用程序中,XML 用于传输数据,而 HTML 用于格式化并显示数据。
对 XML 最好的描述是:
1 XML 是独立于软件和硬件的信息传输工具。
2 XML 是 W3C 的推荐标准,XML 于 1998 年 2 月 10 日成为 W3C 的推荐标准。
3 目前,XML 在 Web 中起到的作用不会亚于一直作为 Web 基石的 HTML。XML 是各种应用程序之间进行数据传输的最常用的工具。
XML 应用于 Web 开发的许多方面,常用于简化数据的存储和共享。
1、XML 把数据从 HTML 分离:如果需要在 HTML 文档中显示动态数据,那么每当数据改变时将花费大量的时间来编辑 HTML。通过 XML,数据能够存储在独立的 XML 文件中。这样就可以专注于使用 HTML/CSS 进行显示和布局,并确保修改底层数据不再需要对 HTML 进行任何的改变。通过使用几行 JavaScript 代码,就可以读取一个外部 XML 文件,并更新的网页的数据内容。
2、XML 简化数据共享:在真实的世界中,计算机系统和数据使用不兼容的格式来存储数据。XML 数据以纯文本格式进行存储,因此提供了一种独立于软件和硬件的数据存储方法,这让创建不同应用程序可以共享的数据变得更加容易。
3、XML 简化数据传输:对开发人员来说,其中一项最费时的挑战一直是在互联网上的不兼容系统之间交换数据。由于可以通过各种不兼容的应用程序来读取数据,以 XML 交换数据降低了这种复杂性。
4、XML 简化平台变更升级到新的系统(硬件或软件平台),总是非常费时的。必须转换大量的数据,不兼容的数据经常会丢失。XML 数据以文本格式存储。这使得 XML 在不损失数据的情况下,更容易扩展或升级到新的操作系统、新的应用程序或新的浏览器。
5、XML 使数据更有用:不同的应用程序都能够访问数据,不仅仅在 HTML 页中,也可以从 XML 数据源中进行访问。通过 XML,数据可供各种阅读设备使用(掌上计算机、语音设备、新闻阅读器等),还可以供盲人或其他残障人士使用。
6、XML 用于创建新的互联网语言:很多新的互联网语言是通过 XML 创建的。
XHTML
用于描述可用的 Web 服务 的 WSDL
作为手持设备的标记语言的 WAP 和 WML
用于新闻 feed 的 RSS 语言
描述资本和本体的 RDF 和 OWL
用于描述针针对 Web 的多媒体 的 SMIL
2.2、xml的结构和语法
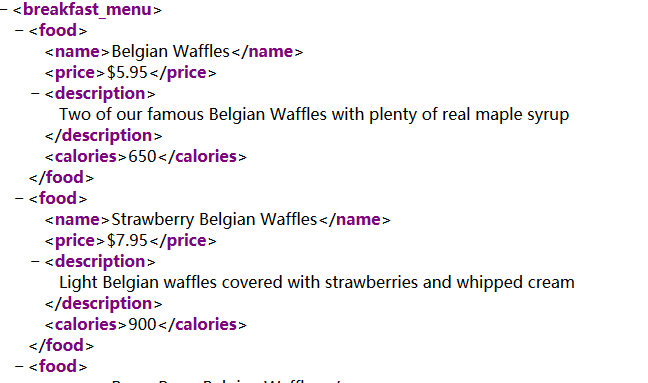
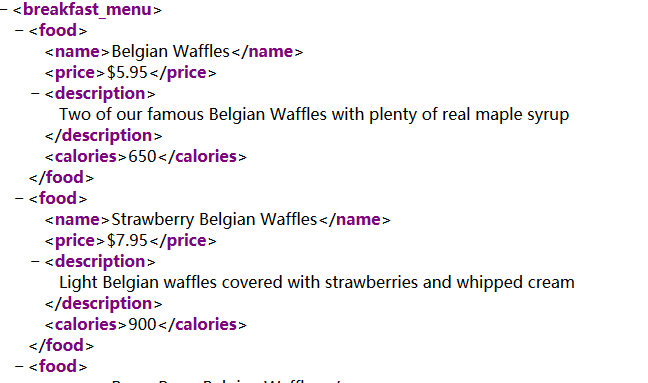
XML 文档形成一种
树结构
,XML 文档必须包含根元素。该元素是所有其他元素的父元素。XML 文档中的元素形成了一棵文档树。这棵树从根部开始,并扩展到树的最底端。
所有的元素都可以有子元素:
1 <root>
2 <child>
3 <subchild>.....</subchild>
4 </child>
5 </root>
1 <bookstore>
2 <book category="COOKING">
3 <title lang="en">Everyday Italian</title>
4 <author>Giada De Laurentiis</author>
5 <year>2005</year>
6 <price>30.00</price>
7 </book>
8 <book category="CHILDREN">
9 <title lang="en">Harry Potter</title>
10 <author>J K. Rowling</author>
11 <year>2005</year>
12 <price>29.99</price>
13 </book>
14 <book category="WEB">
15 <title lang="en">Learning XML</title>
16 <author>Erik T. Ray</author>
17 <year>2003</year>
18 <price>39.95</price>
19 </book>
20 </bookstore>
在 HTML 中,某些元素不必有一个关闭标签:<br>;在 XML 中,省略关闭标签是非法的,所有的 XML 元素都必须有一个关闭标签。打开标签和关闭标签通常被称为开始标签和结束标签。
1 XML 标签对大小写敏感;
2 XML 必须正确嵌套;
3 XML 文档必须有根元素;
4 XML 属性值必须加引号;
5 在 XML 中,一些字符拥有特殊的意义。
6 如果把字符 "<" 放在 XML 元素中,会发生错误,这是因为解析器会把它当作新元素的开始。为了避免这个错误,请用实体引用来代替 "<" 字符:
7 在 XML 中,有 5 个预定义的实体引用:
8 < < less than
9 > > greater than
10 & & ampersand
11 ' ' apostrophe
12 " " quotation mark
13 在 XML 中,只有字符 "<" 和 "&" 确实是非法的。大于号是合法的,但是用实体引用来代替它是一个好习惯。
14 XML 中的注释:在 XML 中编写注释的语法与 HTML 的语法很相似。
15 <!-- This is a comment -->
16 HTML 会把多个连续的空格字符裁减(合并)为一个,在 XML 中,空格会被保留,不会被删减。
17 XML 以 LF 存储换行:在 Windows 应用程序中,换行通常以一对字符来存储:回车符(CR)和换行符(LF)。在 Unix 和 Mac OSX 中,使用 LF 来存储新行。在旧的 Mac 系统中,使用 CR 来存储新行。XML 以 LF 存储换行。
2.3、XML 命名规则
1 XML 元素必须遵循以下命名规则:
2 名称可以包含字母、数字以及其他的字符
3 名称不能以数字或者标点符号开始
4 名称不能以字母 xml(或者 XML、Xml 等等)开始
5 名称不能包含空格
6 可使用任何名称,没有保留的字词。
7 最佳命名习惯:
8 使名称具有描述性。使用下划线的名称也很不错:<first_name>、<last_name>。
9 名称应简短和简单,比如:<book_title>,而不是:<the_title_of_the_book>。
10 避免 "-" 字符。如果您按照这样的方式进行命名:"first-name",一些软件会认为您想要从 first 里边减去 name。
11 避免 "." 字符。如果您按照这样的方式进行命名:"first.name",一些软件会认为 "name" 是对象 "first" 的属性。
12 避免 ":" 字符。冒号会被转换为命名空间来使用。
13 XML 文档经常有一个对应的数据库,其中的字段会对应 XML 文档中的元素。有一个实用的经验,即使用数据库的命名规则来命名 XML 文档中的元素。
XML 元素是可扩展的,以携带更多的信息。
请看下面的 XML 实例:
<
to
>
Tove
</
to
>
<
from
>
Jani
</
from
>
<
body
>
Don't forget me this weekend!
</
body
>
</
note
>
让我们设想一下,我们创建了一个应用程序,可将 <to>、<from> 以及 <body> 元素从 XML 文档中提取出来,并产生以下的输出:
MESSAGE
To: Tove
From: Jani
Don't forget me this weekend!
XML 文档的作者再添加的一些额外信息:
<
date
>
2018-10-1
</
date
>
<
to
>
Tove
</
to
>
<
from
>
Jani
</
from
>
<
heading
>
Reminder
</
heading
>
<
body
>
Don't forget me this weekend!
</
body
>
</
note
>
那么这个应用程序不会中断或崩溃,
这个应用程序仍然可以找到 XML 文档中的 <to>、<from> 以及 <body> 元素,并产生同样的输出。
XML 的优势之一,就是可以在不中断应用程序的情况下进行扩展。
2.4、xml的元素和属性的选用
XML元素具有属性,类似 HTML,属性(Attribute)提供有关元素的额外信息。
属性通常提供不属于数据组成部分的信息。文件类型与数据无关,但是对需要处理这个元素的软件来说却很重要。属性值必须被引号包围,不过单引号和双引号均可使用。比如一个人的性别,person 元素可以这样写:
<person sex="female">
<person sex='female'>
如果属性值本身包含双引号,可以使用单引号:
<gangster name='George "Shotgun" Ziegler'>
<gangster name="George "Shotgun" Ziegler">
XML 元素和属性:
<person sex="female">
<firstname>Anna</firstname>
<lastname>Smith</lastname>
</person>
<person>
<sex>female</sex>
<firstname>Anna</firstname>
<lastname>Smith</lastname>
</person>
在第一个实例中,sex 是一个属性。在第二个实例中,sex 是一个元素。这两个实例都提供相同的信息。
没有什么规矩可以告诉我们什么时候该使用属性,而什么时候该使用元素。在 HTML 中,属性用起来很便利,但是在 XML 中,应该尽量避免使用属性。如果信息感觉起来很像数据,那么请使用元素吧。
下面的三个 XML 文档包含完全相同的信息:
第一个实例中使用了 date 属性:
<note date="10/01/2008">
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
第二个实例中使用了 date 元素:
<date>10/01/2008</date>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
第三个实例中使用了扩展的 date 元素(建议):
<day>10</day>
<month>01</month>
<year>2008</year>
</date>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
避免 XML 属性的原因是使用属性而引起的一些问题:
属性不能包含多个值(元素可以)
属性不能包含树结构(元素可以)
属性不容易扩展
属性难以阅读和维护。
尽量使用元素来描述数据。而仅仅使用属性来提供与数据无关的信息。
不要做这样的蠢事(这不是 XML 应该被使用的方式):
<note day="10" month="01" year="2008"
to="Tove" from="Jani" heading="Reminder"
body="Don't forget me this weekend!">
</note>
针对元数据的 XML 属性:有时候会向元素分配 ID 引用。这些 ID 索引可用于标识 XML 元素,它起作用的方式与 HTML 中 id 属性是一样的。这个实例向我们演示了这种情况:
<messages>
<note id="501">
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
<note id="502">
<to>Jani</to>
<from>Tove</from>
<heading>Re: Reminder</heading>
<body>I will not</body>
</note>
</messages>
上面的 id 属性仅仅是一个标识符,用于标识不同的便签,它并不是便签数据的组成部分。元数据(有关数据的数据)应当存储为属性,而数据本身应当存储为元素。
2.5、xml DTD和shema
XML DTD:拥有正确语法的 XML 被称为"形式良好"的 XML。通过 DTD(文档类型定义) 验证的XML是"合法"的 XML。"形式良好"的 XML 文档拥有正确的语法。
<?xml version="1.0" encoding="ISO-8859-1"?>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
DOCTYPE 声明是对外部 DTD 文件的引用。
<?xml version="1.0" encoding="ISO-8859-1"?>
<!DOCTYPE note SYSTEM "Note.dtd">
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
DTD 的目的是定义 XML 文档的结构。它使用一系列合法的元素来定义文档结构:
<!DOCTYPE note
<!ELEMENT note (to,from,heading,body)>
<!ELEMENT to (#PCDATA)>
<!ELEMENT from (#PCDATA)>
<!ELEMENT heading (#PCDATA)>
<!ELEMENT body (#PCDATA)>
XML Schema:W3C 支持一种基于 XML 的 DTD 代替者,它名为 XML Schema:
<xs:element name="note">
<xs:complexType>
<xs:sequence>
<xs:element name="to" type="xs:string"/>
<xs:element name="from" type="xs:string"/>
<xs:element name="heading" type="xs:string"/>
<xs:element name="body" type="xs:string"/>
</xs:sequence>
</xs:complexType>
</xs:element>
一个通用的 XML 验证器:为了帮助您检查 XML 文件的语法,我们创建了 XML 验证器,以便您对任何 XML 文件进行语法检查。使用我们的 XML 验证器来对您的 XML 文件进行语法检查。XML 文档中的错误会终止您的 XML 应用程序。
1 var xt="",h3OK=1
2 function checkErrorXML(x)
4 xt=""
5 h3OK=1
6 checkXML(x)
9 function checkXML(n)
10 {
11 var l,i,nam
12 nam=n.nodeName
13 if (nam=="h3")
14 {
15 if (h3OK==0)
16 {
17 return;
18 }
19 h3OK=0
20 }
21 if (nam=="#text")
22 {
23 xt=xt + n.nodeValue + "\n"
24 }
25 l=n.childNodes.length
26 for (i=0;i<l;i++)
27 {
28 checkXML(n.childNodes[i])
29 }
30 }
32 function validateXML(txt)
33 {
34 // code for IE
35 if (window.ActiveXObject)
36 {
37 var xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
38 xmlDoc.async=false;
39 xmlDoc.loadXML(document.all(txt).value);
41 if(xmlDoc.parseError.errorCode!=0)
42 {
43 txt="Error Code: " + xmlDoc.parseError.errorCode + "\n";
44 txt=txt+"Error Reason: " + xmlDoc.parseError.reason;
45 txt=txt+"Error Line: " + xmlDoc.parseError.line;
46 alert(txt);
47 }
48 else
49 {
50 alert("没有找到错误!");
51 }
52 }
53 // code for Mozilla, Firefox, Opera, etc.
54 else if (document.implementation.createDocument)
55 {
56 var parser=new DOMParser();
57 var text=document.getElementById(txt).value;
58 var xmlDoc=parser.parseFromString(text,"text/xml");
60 if (xmlDoc.getElementsByTagName("parsererror").length>0)
61 {
62 checkErrorXML(xmlDoc.getElementsByTagName("parsererror")[0]);
63 alert(xt)
64 }
65 else
66 {
67 alert("没有找到错误!");
68 }
69 }
70 else
71 {
72 alert('您的浏览器不支持 XML 验证器');
73 }
W3C 的 XML 规范声明:如果 XML 文档存在错误,那么程序就不应当继续处理这个文档。理由是,XML 软件应当轻巧,快速,具有良好的兼容性。如果使用 HTML,创建包含大量错误的文档是有可能的(比如忘记了结束标签)。其中一个主要的原因是 HTML 浏览器相当臃肿,兼容性也很差,并且它们有自己的方式来确定当发现错误时文档应该显示为什么样子。使用 XML 时,这种情况不应当存在。
查看 XML 文件:在所有主流的浏览器中,均能够查看原始的 XML 文件。不要指望 XML 文件会直接显示为 HTML 页面。XML 文档将显示为代码颜色化的根以及子元素。通过点击元素左侧的加号(+)或减号( - ),可以展开或收起元素的结构。要查看原始的 XML 源(不包括 + 和 - 符号),选择"查看页面源代码"或从浏览器菜单"查看源文件"。

查看无效的 XML 文件:如果一个错误的XML文件被打开,浏览器会报告错误。
XML 文档不会携带有关如何显示数据的信息。由于 XML 标签由 XML 文档的作者"发明",浏览器无法确定像 <table> 这样一个标签究竟描述一个 HTML 表格还是一个餐桌。在没有任何有关如何显示数据的信息的情况下,大多数的浏览器都会仅仅把 XML 文档显示为源代码。
通过使用 CSS(Cascading Style Sheets 层叠样式表),可以添加显示信息到 XML 文档中。但是使用 CSS 格式化 XML 不是常用的方法。
<?xml-stylesheet type="text/css" href="cd_catalog.css"?>
通过使用 XSLT,可以把 XML 文档转换成 HTML 格式。XSLT 是首选的 XML 样式表语言。XSLT(eXtensible Stylesheet Language Transformations)远比 CSS 更加完善。XSLT 是在浏览器显示 XML 文件之前,先把它转换为 HTML;在使用 XSLT 来转换 XML 时,不同的浏览器可能会产生不同结果。为了减少这种问题,可以在服务器上进行 XSLT 转换。
三、其他知识
3.1、XMLHttpRequest 对象
XMLHttpRequest 对象用于在后台与服务器交换数据。XMLHttpRequest 对象是开发者的梦想,因为能够:
在不重新加载页面的情况下更新网页
在页面已加载后从服务器请求数据
在页面已加载后从服务器接收数据
在后台向服务器发送数据
所有现代浏览器(IE7+、Firefox、Chrome、Safari 和 Opera)都有内建的 XMLHttpRequest 对象。
创建 XMLHttpRequest 对象的语法:
xmlhttp=new XMLHttpRequest();
旧版本的Internet Explorer(IE5和IE6)中使用 ActiveX 对象:
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
3.2、XML 解析器
所有现代浏览器都有内建的 XML 解析器。XML 解析器把 XML 文档转换为 XML DOM 对象,可通过 JavaScript 操作的对象。
解析 XML 文档:下面的代码片段把 XML 文档解析到 XML DOM 对象中:
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open("GET","books.xml",false);
xmlhttp.send();
xmlDoc=xmlhttp.responseXML;
解析 XML 字符串:下面的代码片段把 XML 字符串解析到 XML DOM 对象中(Internet Explorer 使用 loadXML() 方法来解析 XML 字符串,而其他浏览器使用 DOMParser 对象):
txt="<bookstore><book>";
txt=txt+"<title>Everyday Italian</title>";
txt=txt+"<author>Giada De Laurentiis</author>";
txt=txt+"<year>2005</year>";
txt=txt+"</book></bookstore>";
if (window.DOMParser)
parser=new DOMParser();
xmlDoc=parser.parseFromString(txt,"text/xml");
else // Internet Explorer
xmlDoc=new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async=false;
xmlDoc.loadXML(txt);
跨域访问:出于安全方面的原因,现代的浏览器不允许跨域的访问。这意味着,网页以及它试图加载的 XML 文件,都必须位于相同的服务器上。
3.3、DOM
XML DOM:XML DOM(XML Document Object Model)定义了访问和操作 XML 文档的标准方法。XML DOM 把 XML 文档作为树结构来查看。所有元素可以通过 DOM 树来访问。可以修改或删除它们的内容,并创建新的元素。元素,它们的文本,以及它们的属性,都被认为是节点。
HTML DOM:HTML DOM 定义了访问和操作 HTML 文档的标准方法。所有 HTML 元素可以通过 HTML DOM 来访问。
在这里我们简单的了解了xml这种格式的文本,以及相应的作用,其实还有很多的细节,比如对dom的操作等等方法都是值得我们去学习的。