<div class="import-box pr" >
<span class="model-address-txt">导入文件:</span>
<input type="text" class="address-input Js_address-input input-wid" readonly>
<label class="file-box" for="file">
<span class="look-file">浏览</span>
<input id="file" type="file" class="file-input Js_file-input" >
</label>
</div>
$(".Js_file-input").on("change",function (e) {
var e = e || window.event;
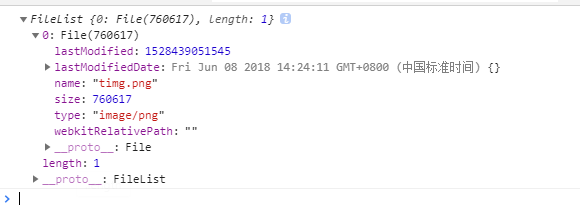
var files = e.target.files;
if(files.length>0){
var fileName = files[0].name;
$(".Js_address-input").val(fileName);
}else{
$(".Js_address-input").val("");
});
获取event下的target的name值,利用length为判断条件,小伙伴,可以先打印一下看看,这样利于理解,不喜勿喷!谢谢
1.input表单会触发change事件
2.获取路径 触发这个事件的对象调用val()函数
3.文件名 触发事件后会有一个事件对象e.currentTarget.files[0].name
4.文件大小 e.currentTarget.files[0].size 字节
5.文件类型 e.currentTarget.files[0].type
三、测试代码
<input type=file cl
注意:由于input的默认样式很丑,我们平时开发时,一般将input按钮隐藏,然后写一个自己的按钮,当点击我们设置的按钮时,再给默认的input一个点击即可。第二步,给input设置change事件,在响应的回调函数中通过target.file获得上传的文件。第一步,使用input标签,将type设置为type="file"通过实例化FileReader(),可以获得上传文件的具体内容。实现此功能的核心api是FileReader()可以直接打开,进行测试。
input[type="file"]上传文件原理详解
最近又搞了一下上传文件功能,用别人的插件不大符合自己要求,还是用HTML5的input[type="file"]比较好控制,现在重新回顾一下使用input[type="file"]上传文件
【1】修改input[type="file"]的样式
我个人感觉input type=file的样式有点丑,还是修改修改
<a type=...
百度了老半天,修修改改突然好了,裂开…
<div class="" style="display: flex;flex-direction: row;margin:15px 6%;">
<p style="color: #666;margin: 5px 10px 0px 0px;">上传文件:</p>
<input ref="input" type="file" id="uploader"
<input type="file" id="updateInput">
<script>
let fileInput = document.getElementById("updateInput");
fileInput.onchange = function(){
let resultFile = document.getElementById("updateInput").files[0];
let reader = new FileReader();
在Web开发过程中,当项目做得越来越大时,文件上传功能也会被使用得非常多,之前项目经理反馈一个问题,就是当点击[选择上传文件]按扭时,弹出文件浏览框总是很慢,点击上传按扭后,要很久文件选择窗口才能弹出来,经过一翻折腾,后来发现是因为input file类型的标签中 没有限制指定可上传的文件类型 accept="*" (默认全部类型)。
所以它会检索全部类型,从而导致在弹出文件选择窗口时慢的问题。
然而,在HTML5中使用 input file控件 选择上传文件的时候,根据需要可限制指定的文件类型
template中:
<input type=”file” ref=”pathClear” @change=”onUpload” name=”file” id=”file”>
methods中:
onUpload(){
this.$refs. pathClear.value =''
补充知识:将input file的选择的文件清空的两种解决方案
上传文件时,选择了文件后想清空文件路径,搜索了一下,用两种方法解决
var obj = document.getElementById(‘fileupload') ;
obj.select();
document.selectio
以select为例,如果select写在循环里,触发change事件时可能不只需要传递被选中项的值,还要传递index过去,来改变同一循环中的其他标签的状态。
下面这样写是无效的:
@change=changeStatus(val, index)
<div v-for=(item,index)>
<el v-model=item.value change=changeStatus(val,>
<el-option v-for=op in options
:key=op.key:
<input type="file" class="inputPic" allowexts="gif,jpeg,jpg,png,bmp" accept="image/*">
js文件:
$(".inputPic").change(function() {
var serviceUrl = getProjectURL();
var usergui...