先说一下网上很多资料的websocket都是针对vue2.0的,我这个vue入门小菜鸟,对于vue的整体实现过程理解还是有偏差,因而记录下2.0到3.0的变化。其参考了该博主的文章链接:
让你30分钟快速掌握vue 3
。
其主要是对vue3.0新增了setup函数,取消了data变量的赋值。感兴趣的可以自行阅读。这里只做记录。
Vue2--------------vue3
beforeCreate -> setup()
created -> setup()
beforeMount -> onBeforeMount
mounted -> onMounted
beforeUpdate -> onBeforeUpdate
updated -> onUpdated
beforeDestroy -> onBeforeUnmount
destroyed -> onUnmounted
activated -> onActivated
deactivated -> onDeactivated
errorCaptured -> onErrorCaptured
这块主要是参考该博主的第二个方法,其大致修改如下,链接: vue项目中使用WebSocket
1、新建 websocket.js 文档
export default class SocketService {
static instance = null;
static get Instance() {
if (!this.instance) {
this.instance = new SocketService();
return this.instance;
ws = null;
callBackMapping = {};
connected = false;
sendRetryCount = 0;
connectRetryCount = 0;
connect() {
if (!window.WebSocket) {
return console.log('您的浏览器不支持WebSocket');
let url = 'ws://localhost:3001';
this.ws = new WebSocket(url, 'echo-protocol');
this.ws.onopen = () => {
console.log('连接服务端成功了');
this.connected = true;
this.connectRetryCount = 0;
this.ws.onclose = () => {
console.log('连接服务端失败');
this.connected = false;
this.connectRetryCount++;
setTimeout(() => {
this.connect();
}, 500 * this.connectRetryCount);
this.ws.onmessage = msg => {
console.log(msg.data, '从服务端获取到了数据');
registerCallBack(socketType, callBack) {
this.callBackMapping[socketType] = callBack;
unRegisterCallBack(socketType) {
this.callBackMapping[socketType] = null;
send(data) {
if (this.connected) {
this.sendRetryCount = 0;
try {
this.ws.send(JSON.stringify(data));
} catch (e) {
this.ws.send(data);
} else {
this.sendRetryCount++;
setTimeout(() => {
this.send(data);
}, this.sendRetryCount * 500);
2、在vue组件中引用
import SocketService from '@/views/list/websocket';
setup() {
const data = reactive({
socketServe: SocketService.Instance,
});
SocketService.Instance.connect();
data.socketServe = SocketService.Instance;
data.socketServe.registerCallBack('callback1', data.socketServe);
const sendData = () => {
data.socketServe.send('发送数据');
console.log('发送数据');
return {
sendData,
data,
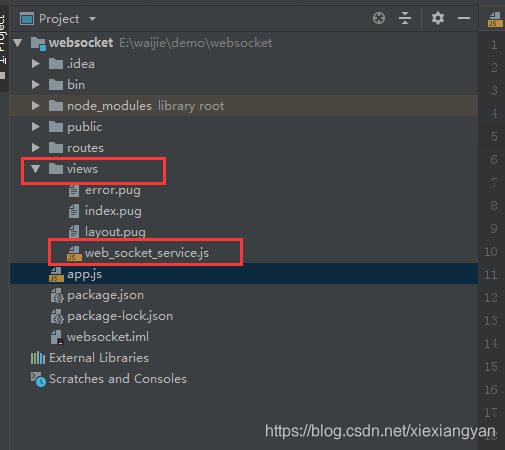
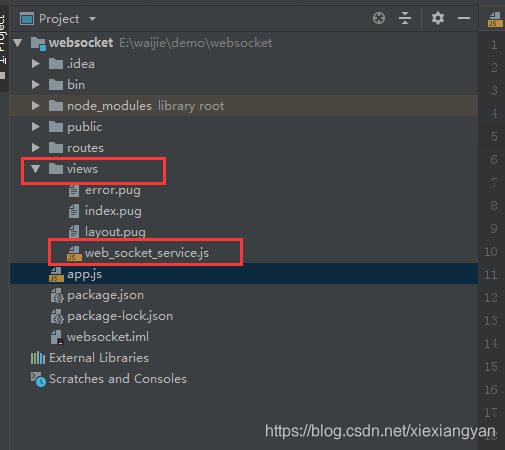
3、构建测试环境
可以新建node.js项目,在终端使用 npm install ws 命令安装ws,接着在views文件下新建web_socket_service.js 文件。

const WebSocket = require('ws');
const wss = new WebSocket.Server({
port: 3001,
});
module.exports.listen = () => {
wss.on('connection', client => {
console.log('有客户端连接成功了...');
client.on('message', async msg => {
console.log('客户端发送数据给服务端了: ' + msg);
wss.clients.forEach(client => {
client.send(msg);
});
});
});
最后在app.js中插入以下内容
const webSocketService = require('./views/web_socket_service')
webSocketService.listen()
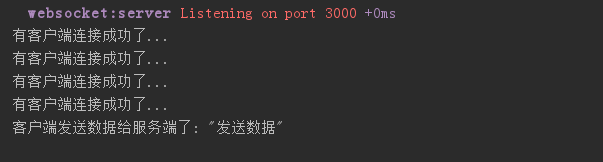
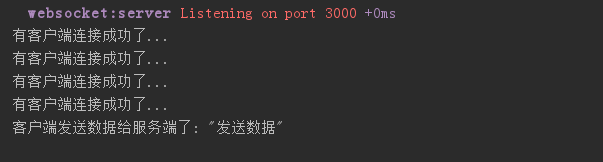
其运行结果如下

总体来说,还是对vue不太熟悉,导致大概花了半天时间来熟悉怎么样修改代码。
VUE3.0实现websocket1、 vue2.0与vue3.0的区别先说一下网上很多资料的websocket都是针对vue2.0的,我这个vue入门小菜鸟,对于vue的整体实现过程理解还是有偏差,因而记录下2.0到3.0的变化。其参考了该博主的文章链接: 让你30分钟快速掌握vue 3。其主要是对vue3.0新增了setup函数,取消了data变量的赋值。感兴趣的可以自行阅读。这里只做记录。Vue2--------------vue3beforeCreate -> setup()cr
WebSocket 是全双工网络通信通信协议,实现了客户端和服务器的平等对话,任何一方都可以主动发送数据。并且在第一次建立后,就一直保持连接。
使用构造函数,新建ws实例
连接成功后的回调函数
用于指定收到服务器数据后的回调函数。
服务器数据可能是文本,也可能是二进制数据(blob对象或Arraybuffer对象)
指定连接关闭后的回调函数。用法同open......
本来想使用socket.io-client插件的,但是实操后发现不行,只有另寻他法,最后使用了原生的websoket。
1、首先在setup中初始化let socket = null。
2、然后在onMounted生命周期里面创建websocket实例代码如下。
3、最后别忘记销毁websoket
旨在分享~~~~~~.........
HTTP 协议:客户端与服务器建立通信连接之后,服务器端只能被动地响应客户端的请求,无法主动给客户端发送消息。
websocket 协议:客户端与服务器建立通信连接之后,服务器端可以主动给客户端推送消息了!!!
#1.0.3 websocket 主要的应用场景
在stroe中
import { createStore } from 'vuex'
import { stateInt } from '../interface/storeInterface'
const state: stateInt = {
//推送消息
data: {},
webSocket: null,
export default creat
Vue.js 是一个
JavaScript 框架,可以用来构建用户界面。要在
Vue.js 中
实现 WebSocket,需要使用一个第三方库来管理
WebSocket 的连接和通信,例如
vue-native-
websocket。
1. 安装
vue-native-
websocket
在项目中使用 npm 安装
vue-native-
websocket:
npm install
vue-native-
websocket
2. 在 main.js 中引入
vue-native-
websocket
import
VueNativeSock from '
vue-native-
websocket'
Vue.use(
VueNativeSock, 'ws://localhost:8080', { format: 'json' })
3. 在组件中使用
WebSocket
this.$
socket.sendObj({ message: 'Hello, Server!' })
可以在组件中通过 `this.$
socket` 访问
WebSocket 实例,使用 `send()` 和 `sendObj()` 方法发送数据,使用 `onmessage` 和 `onopen` 等事件监听
WebSocket 的连接和消息。
打包遇到错误Failed to execute goal org.apache.maven.plugins:maven-surefire-plugin:2.22.2:test
你可以叫我老白:
微信小程序大转盘抽奖概率算法实现
ZHANGJUN3310:
VUE3.0实现websocket