-
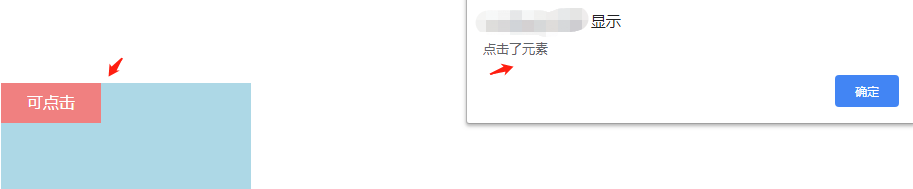
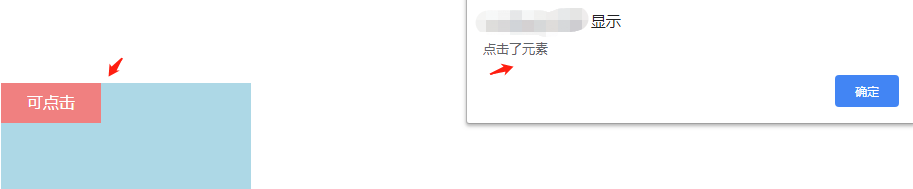
鼠标移入
seen
显示一个浮框
seen-show
,鼠标
seen
移出后浮框
seen-show
消失,当鼠标在
seen-show
的内部的时候,鼠标可点击
seen-show
里的按钮。
-
方法:
seen 在 hover的时候,seen-show显示
把seen-show默认为
display:none;
隐藏,在seen:hover的时候,接着seen-show的
display:block;
显示即可。(
需注意:seen-show必须放在seen盒子里面
)
<template>
<div class="seen">
<div class="seen-show" @click="btnInfo">
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
btnInfo () {
alert('点击了元素')
</script>
<style lang="scss">
.seen{
width: 250px;
height: 300px;
background-color: lightblue;
.seen-show{
display: none;
width: 100px;
height: 40px;
color: #fff;
background: lightcoral;
line-height: 40px;
cursor: pointer;
&:hover .seen-show{
display: block;
</style>
代码在.vue文件中实现的.

显示隐藏 显示的框内可点击的例子描述:鼠标移入seen显示一个浮框 seen-show,鼠标seen移出后浮框seen-show消失,当鼠标在seen-show的内部的时候,鼠标可点击seen-show里的按钮。方法:seen 在 hover的时候,seen-show显示把seen-show默认为display:none;隐藏,在seen:hover的时候,接着seen-show的dis...
<div class="parent">
需要通过class为child设置; 如果直接元素上写style=";", 会不生效
<div class="child">chid</div>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>.
var list = document.querySelector('.list');
list.addEventListener('mouseover', function() {
list.classList.add('active');
list.addEventListener('mouseout', function() {
list.classList.remove('active');
首先,使用CSS隐藏所有列表项,然后在鼠标悬停时展示它们。为此,我们使用了:hover伪类。当鼠标悬停在列表上时,它将应用CSS规则,显示所有列表项。当鼠标移开时,这些列表项将再次隐藏。
然后,使用JavaScript监听鼠标事件。当鼠标悬停在列表上时,它将添加一个类名,该类名将触发CSS规则,显示所有列表项。当鼠标移开时,该类名将被删除,列表项将再次隐藏。
这只是一个基本示例,您可以根据需要进行修改和扩展。例如,您可以使用jQuery库来简化JavaScript代码。