使用JavaScript开发一个Photoshop插件
使用JavaScript开发一个Photoshop插件
作为前端开发者,我们可以利用Web技术在非常多的环境下开发应用,为相关的用户提供服务。其中,以Photoshop为首的Adobe系列工具是我们时长要去面对的一个平台级应用。Photoshop在图像处理上有着很强大的功能,用户量也非常可观,而且其功能在前端开发的一些情况下也用得到,因此笔者认为Photoshop相关的Web技术具有很不错的价值。
本文将引导大家使用JavaScript开发一个Photoshop插件。
CEP:通用扩展平台
Adobe作为一家历史悠久的软件公司,已经给开发者提供了相对成熟的扩展开发技术栈,被称作CEP—— Common Extensibility Platform (通用扩展平台)。

CEP扩展基于Web技术,可以在Adobe Photoshop、Adobe Illustrator、Adobe InDesign等全系列应用中运行,并且可以访问这些应用和外部操作系统环境的API。
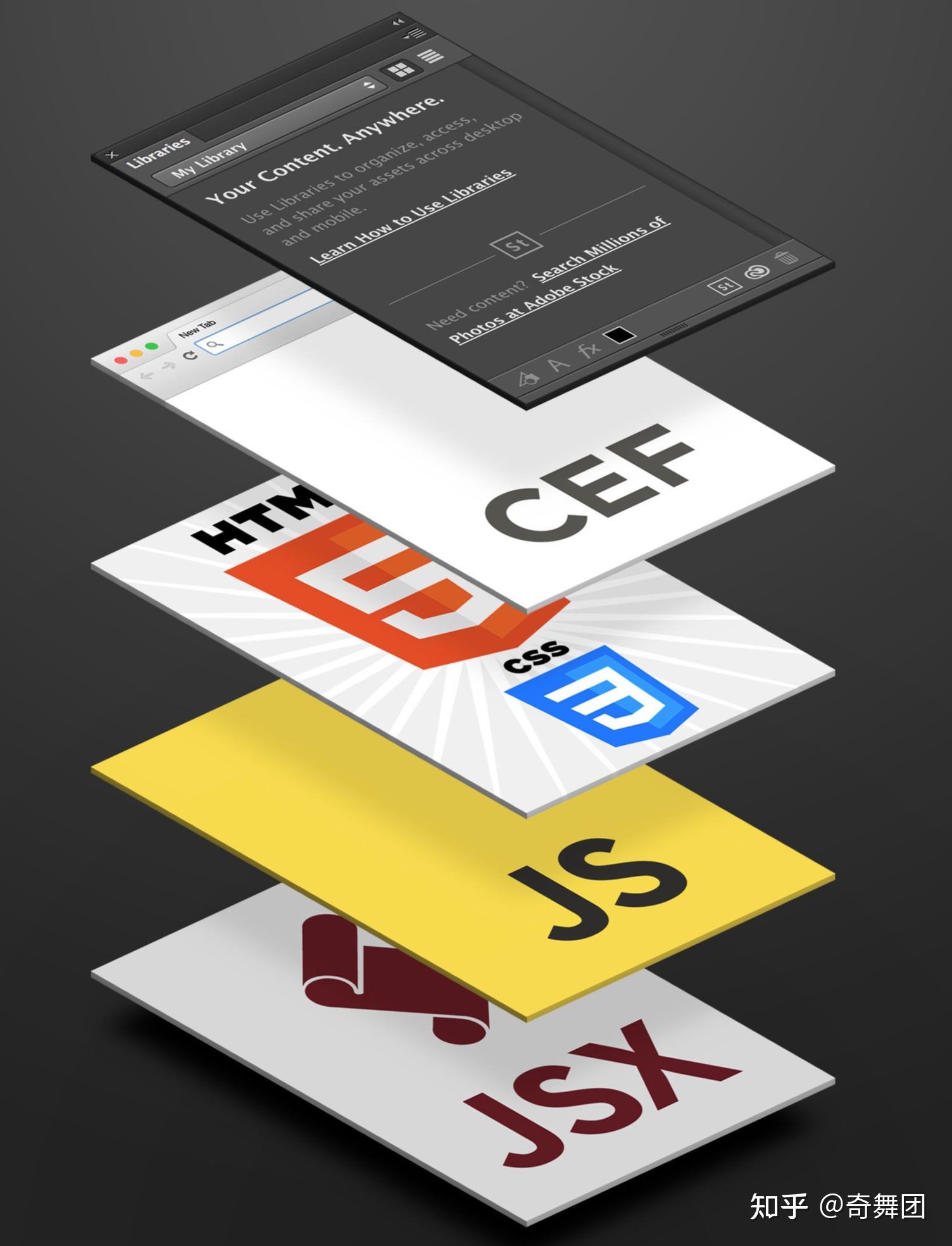
CEP应用的结构可以被分为五个抽象层级:

- 用户层,用户所得到的、构建出来的应用外部;
- 宿主应用层,我们的CEP扩展在宿主应用中被配置好后,会在嵌入的CEF(一个开源的、嵌入基于Chromium内核浏览器的简单框架)中成功渲染;
- UI层,就是基于HTML文件构建的WEB页面;
- Javascript层,运行在UI层页面上的JavaScript脚本,比起一般Web应用的环境里内置了更多的功能——可以访问 Extendscript层与一些宿主应用原生功能的API 以及 本机中Nodejs的API ;
- Extendscript层,运行在宿主应用内部的脚本,具有访问宿主应用的内部API的能力,可以和JavaScript层之间通信;
所谓宿主应用,就是我们CEP扩展运行在的Adobe程序,例如Adobe Photoshop等,同时后文我们也默认CEP的宿主程序是Adobe Photoshop
ExtendScript
作为一个类Web应用,上面四层相对前端开发者来说都比较好理解,这一节我们来看下ExtendScript层:
ExtendScript脚本可以用三套不同语言去编写,分别为JavaScript、VBScript和AppleScript。三种语言功能上没有任何区别。鉴于本文面向的是各位前端工程师,我们果断选择前者,同时文章的后文我们也是默认选择JavaScript版本的ExtendScript。
ExtendScript有以下特点:
-
区别于 CEP 扩展中后缀为
.js的 JavaScript 文件,操作ExtendScript 的JavaScript文件后缀名为.jsx
这里的.jsx文件和react用到的.jsx文件完全不同,如果你在自己的CEP应用中引入了react,记得把它们分开以避免混淆
-
ExtendScript在全局下内置了用来获取和操作Adobe应用和文件内容的各种API
- Adobe应用中,ExtendScript脚本和CEP中的JavaScript脚本运行于两个不同的引擎,如果我们选择JavaScript语言接口的ExtendScript脚本,对应的引擎仅仅兼容至 ECMAScript3的标准
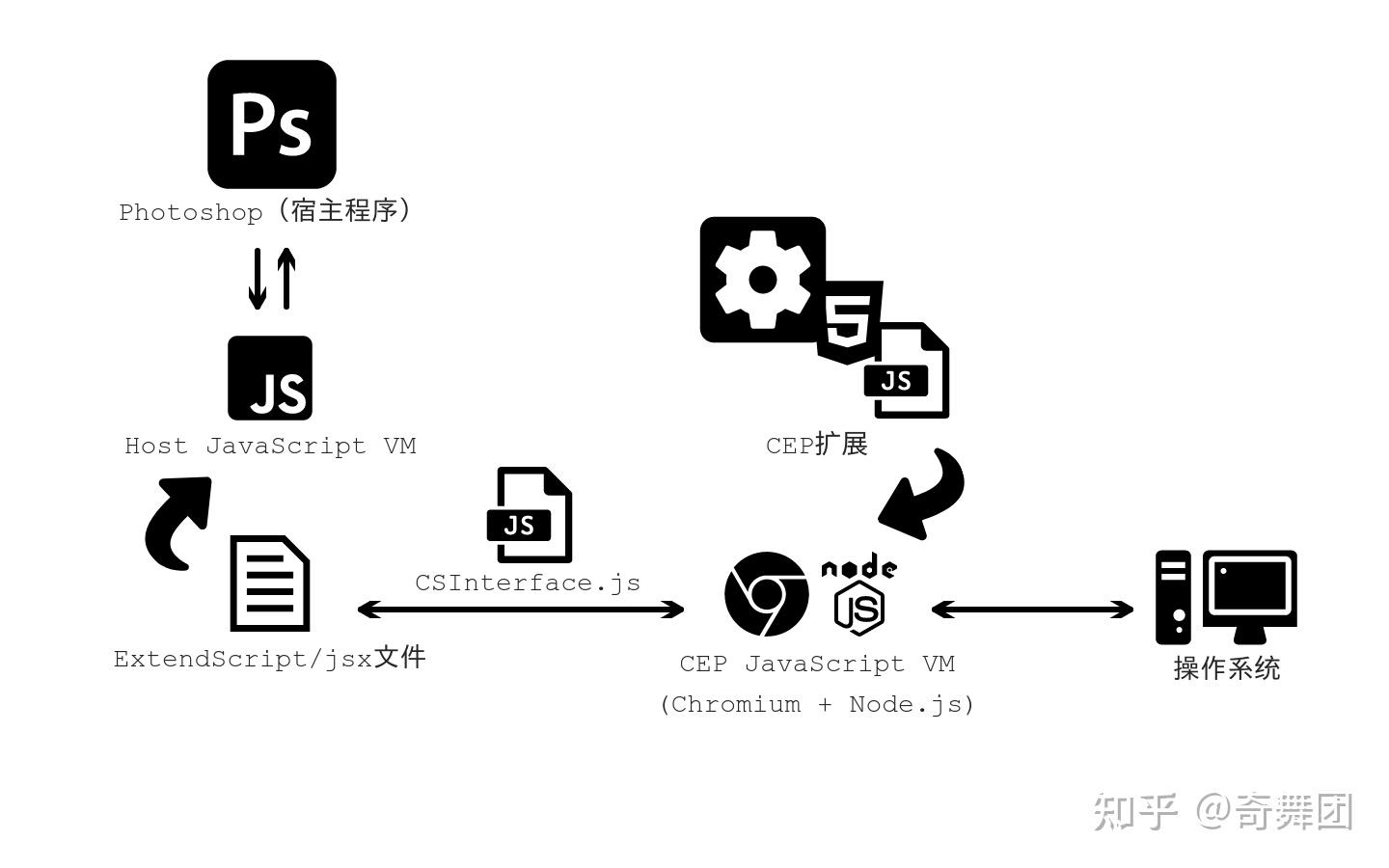
了解了Extendscript之后,我们再来看一下CEP扩展各层级之间的横向关系:

-
CEP扩展中的JavaScript代码会在
CEP JavaScript VM中运行,比起一般的Web应用,增加了调用Node.js的API与操作系统交互,以及通过引入CSInterface.js调用ExtendScript的功能 -
宿主程序中,作为ExtendScript的JavaScript代码会在另一个环境下——
Host JavaScript VM中被解析 - 在这一个类Web应用中包含两个脚本环境,两个环境虽然都是JavaScript,而且可以通过传递字符串相互通信,但是是其上下文是相互隔离的,一定要区分开来
关于Photoshop中,ExtendScript具体可以调用的API,我们可以直接看Adobe的官方手册: ADOBE PHOTOSHOP SCRIPTING )
项目构建
在动手开发前,我们先把运行CEP扩展的各种要素准备齐全。
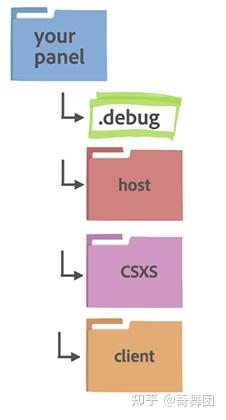
首先我们来看下CEP扩展需要的目录结构:

-
CSXS/manifest.xml: 必需 ,项目的配置文件,配置CEP扩展应用的窗体大小、入口的html文件地址、入口jsx(ExtendScript)文件地址、版本兼容、启动选项等信息,由于篇幅所限我们不在本文里具体展开,官方提供了配置文件的指南: Configure-your-extension-in-manifestxml -
client/index.html、client/index.js、client/style.css:CEP应用相关页面、脚本、样式,就是我们CEP扩展和Web相关的全部文件 -
client/CSInterface.js:Adobe官方提供的工具库,需要在JavaScript层引入,封装并提供了访问ExtendScript层和一些原生功能的API,官方也在github上提供了文件 CSInterface.js 。
这个工具库大概一千多行,其中很大一部分是描述各个函数功能的注释,所以可以直接通过阅读注释来学习这个工具库的用法。
CEP扩展中的JavaScript环境下本身就内置了调用ExtendScript环境的类,引入的CSInterface.js是对环境里调用ExtendScript环境的类进行封装使得开发者更便于调用而已,所以引入CSInterface.js并不是必要的。
-
host/index.jsx:ExtendScript的脚本,访问宿主应用的内部API的能力,在CEP扩展中,ExtendScript文件有两种加载方式:
-
在CEP扩展内用JavaScript通过
CSInterface.js封装好的方法主动进行加载 -
在
manifest.xml中通过配置入口的jsx(ExtendScript)文件的脚本,在CEP扩展应用运行的第一时间进行加载
最后,我们要把建立好的CEP扩展的目录放到Photoshop指定的位置:
mac:
~/Library/Application Support/Adobe/CEP/extensions
win:
{Photoshop安装路径}\Required\CEP\extensions
这样Photoshop就可以加载我们开发的扩展,出现在其菜单栏中的「窗口」-「扩展」中。
debug模式与调试
看了这么多概念,我们动手试试吧!
新建CEP扩展的目录之后,我们尝试在Photoshop菜单栏的「窗口」-「扩展」中运行扩展,就发现了一个问题:

这是因为我们新建的CEP扩展没有经过签名认证。
为了绕过这个认证,我们需要打开Photoshop的debug模式:
- 首先,我们要获取自己当前机器上Adobe CEP的版是CEP几,关于Adobe不同应用的种类和版本的简称,我们可以看官方提供的对应: Applications Integrated with CEP
-
得到当前CEP的版本后,我们可以通过下面的方法进入debug模式(记得将下列
CSXS.[n]中的[n]用你目前的CEP版本替换) - 如果你是Windows用户,你需要:
- 打开 regedit
-
找到
HKEY_CURRENT_USER/Software/Adobe/CSXS.[n] -
然后添加一个叫
PlayerDebugMode的字段 -
设置值为
string类型的"1" - 如果你是macOS用户,你需要:
-
打开终端输入:
defaults write com.adobe.CSXS.[n] PlayerDebugMode 1 -
你需要在终端输入
ps -axu $USER|grep cfprefsd,找到cfprefsd这个进程的pid,然后用kill命令删掉它(或者你也可以直接重新启动你的机器)。
执行完上面的操作后,你就可以在自己的Photoshop里运行自己新建的扩展了。
同时,如果你想调试自己的扩展,可以在目录指定位置中添加
.debug
文件:

.debug
文件中,我们指定开发的应用可以在哪个宿主应用和哪个端口进行调试:
<ExtensionList>
<!-- 1 -->
<Extension Id="com.example.helloworld">
<HostList>
<!-- 2 -->
